Дизайн иконок, несмотря на свою простоту, штука довольно капризная. Создать хорошие и стильные иконки, которые будут, не только различаемы, но и поняты – очень сложно. Поэтому совершить ошибку при их разработке можно легко. Но если вы будете знать о возможных недочетах заранее, то сможете их избежать.
Сегодня Freelance.Today расскажет вам о главных ошибках при создании иконок.
1. Плохо различаются
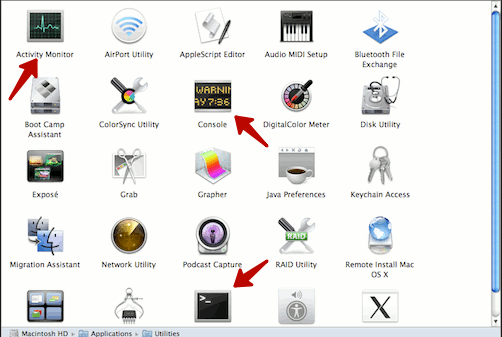
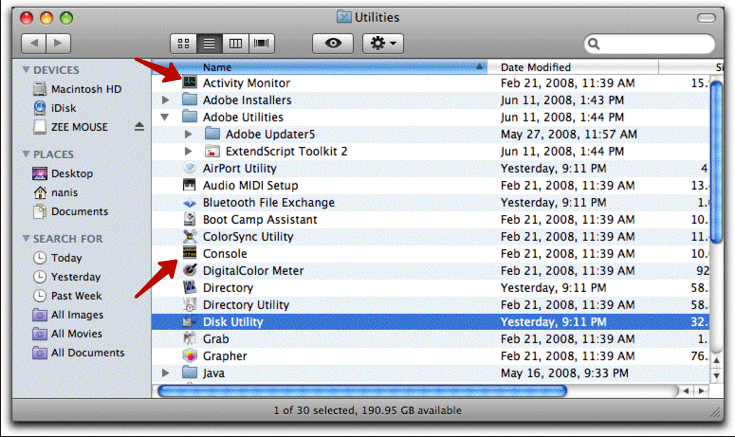
Очень часто в наборе иконок можно встретить слишком похожие одна на другую. Из-за этого есть шанс запутаться, а если совсем не читать надписи под иконками, то запросто можно нажать не на ту, что нужна. Яркий пример этому иконки раздела Utilities в Mac OS X. Некоторые из них практически одинаковые.

Если же они отображаются в уменьшенном размере, то и вовсе невозможно понять к какому приложению они относятся.

2. Много элементов
При создании иконок оптимальным вариантом станет выбор минимального количества объектов. Не стоит забывать, что иконка должна быть простой и понятной. Кроме того при уменьшении размеров иконки будет невозможно понять что на ней изображено, следовательно, это затруднит работу с системой.
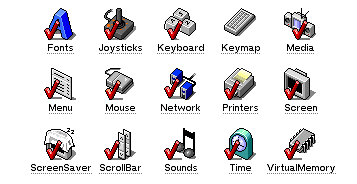
 Сюда же можно отнести и использование лишних элементов, особенно когда они, по сути, не играют какой-то роли в самой иконке. Чтобы вы поняли, о чем речь, посмотрите на иконки системы BeOS 5 — красные галочки тут явно лишние.
Сюда же можно отнести и использование лишних элементов, особенно когда они, по сути, не играют какой-то роли в самой иконке. Чтобы вы поняли, о чем речь, посмотрите на иконки системы BeOS 5 — красные галочки тут явно лишние.

3. Отсутствие стилевого единства
Создавая набор иконок, необходимо помнить о стилевом единстве. Оно может опираться на цветовую палитру, размер иконок, определенную технику изображения, перспективу и так далее.

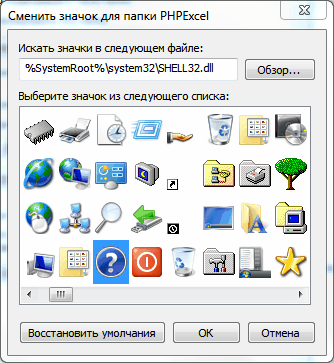
Если вы собираетесь создать не просто 1-2 иконки, а целый набор, то лучше записать все требуемые стилевые параметры на одном листке, чтоб при необходимости напоминать себе, как нужно изобразить иконку, дабы она вписалась наиболее гармонично в общий набор. И постарайтесь избегать буйства стилей, как в shell32.dll из ОС Windows XP.

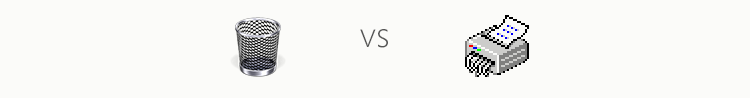
4. Выбор неправильной метафоры
Выбирая изображения для иконки, дизайнер всегда должен находить компромисс между двумя такими факторами как оригинальность иконки и ее узнаваемость. Вполне возможно, что собственный креатив вам покажется гениальной идеей, но не факт, что точно так же ее воспримут другие. Если вы не знаете, какая метафора оптимально подойдет для создаваемой иконки, то просто посмотрите ка это сделано у других. Вероятно, что будет утеряна изначальная оригинальность, но при этом не пострадает узнаваемость, а это куда важнее.

Возьмем простую корзину. Пользователи привыкли к тому, что это ведро. Иконка узнаваема и это главное. А вот создатели OS/2 Warp 4 решили покреативить и придумали мусорную корзину в виде шредера, уничтожающего бумагу. Безусловно, смотрится это оригинально, но вряд ли кто-то сообразит, что данная иконка имеет отношение к мусору. Лично я бы подумала, что это печать.

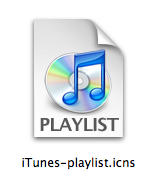
5. Текст внутри иконок
Чаще всего текст внутри можно увидеть на иконках приложений, что в принципе смотрится логично. Увы, у таких иконок есть свои минусы.
 Текст, находящийся внутри иконки привязан к определенному языку, а значит локализовать иконку для другой страны практически невозможно, только если не создавать новую иконку для конкретного государства. Кроме того из-за маленького размера иконки, текст довольно трудно прочесть и получается что он вообще бесполезен.
Текст, находящийся внутри иконки привязан к определенному языку, а значит локализовать иконку для другой страны практически невозможно, только если не создавать новую иконку для конкретного государства. Кроме того из-за маленького размера иконки, текст довольно трудно прочесть и получается что он вообще бесполезен.
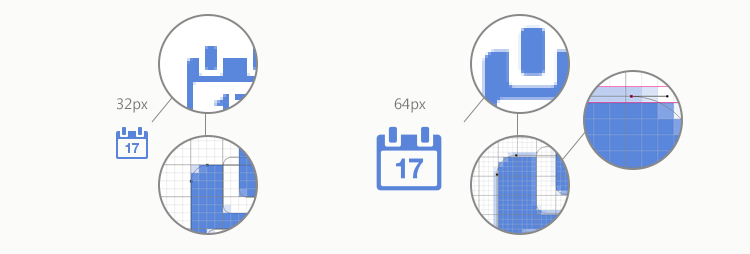
6. Мимо пикселей
Обычно подобный результат можно увидеть при создании иконок в векторе. Вершины объектов попросту попадают в середину и чтобы это исправить, необходимо аккуратно подогнать их под пиксельную сетку. Это нужно для того, чтобы в уменьшенном размере иконка не была размытой, а сохранила свою четкость.

Заключение
Это шесть основных ошибок, которых нужно избегать при создании иконок. Конечно же, есть и другие факторы, требующие некоторого внимания, но они уже не столь важны, если иконки были созданы без вышеперечисленных ошибок.

0 комментариев