Вы читаете эту статью на своем смартфоне? Если да, то это неудивительно, учитывая, что только в 2019 году насчитывалось 3,9 миллиарда уникальных пользователей мобильного интернета.
Именно поэтому в июле 2019 года Google запустил первую мобильную индексацию, заставив владельцев сайтов задуматься об отзывчивости своих онлайн-площадок.
Итак, ваш сайт отзывчив? В этой статье мы пройдемся по обширному контрольному списку адаптивного дизайна, чтобы убедиться, что вы предоставите наилучший опыт работы с веб-сайтом всем пользователям — независимо от того, какое устройство они используют.
Мы также рассмотрим некоторые инструменты, которые вы можете использовать для определения отзывчивости вашего сайта.
Что такое адаптивный дизайн?
Прежде чем мы перейдем к нашему контрольному списку, важно поговорить об адаптивном дизайне.
Адаптивный дизайн, или мобильный дизайн, гарантирует, что посетители вашего сайта получат фантастический опыт, независимо от того, какое устройство они используют.
Это также означает, что ваш сайт будет выглядеть и работать одинаково как на ПК, так и на смартфоне или планшете.
Если сайт, на который вы зашли с телефона, не имеет следующие характеристики, то он, вероятно, не является отзывчивым:
- Текст настолько маленький, что его почти невозможно разобрать
- Если вы пытаетесь заполнить форму, она остается маленькой, и вы должны увеличить масштаб, чтобы заполнить ее
- Трудно нажимать на элементы навигационной панели
- Фотографии выглядят неровно
- Вам нужно прокручивать страницу слева направо
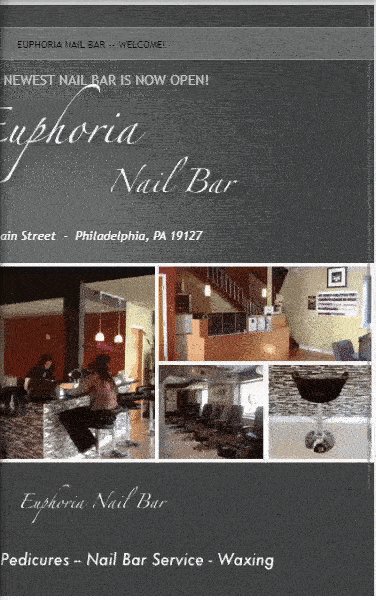
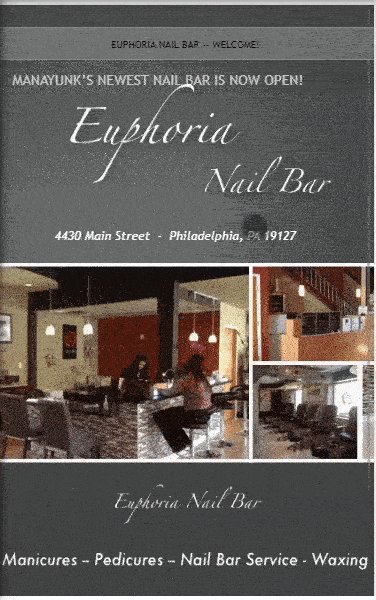
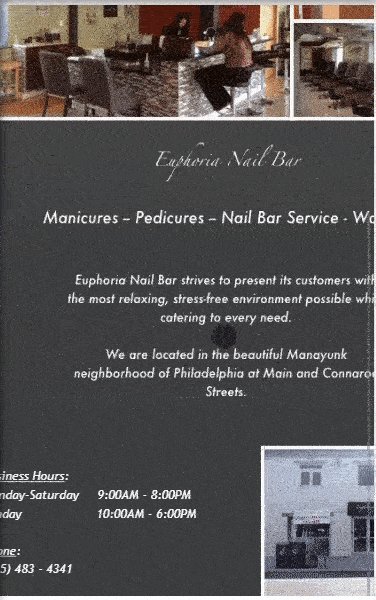
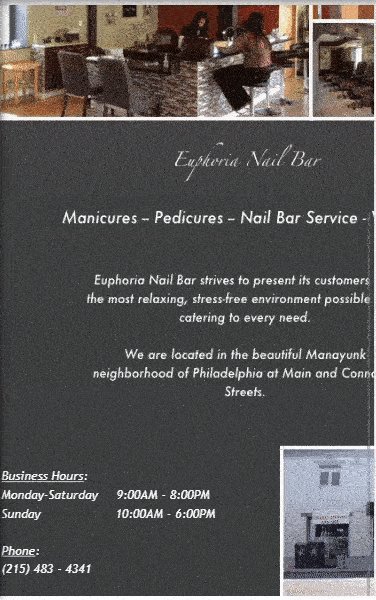
Как вы можете видеть в приведенном ниже примере, вы должны прокрутить слева направо экран вашего смартфона, чтобы увидеть всю домашнюю страницу сайта этого салона. Это говорит о том, что сайт не будет считаться отзывчивым.

С другой стороны, если вы просматриваете на своем смартфоне страницу, которая имеет следующие характеристики, он, скорее всего, отзывчивый:
- Текстовые разделы заполняют страницу
- Модули дизайна выровнены и понятны
- Вам не нужно увеличивать масштаб, чтобы прочитать меню
- Панели навигации обычно принимают форму меню «гамбургера», пока не развернуты
- Формы расширяются, чтобы заполнить страницу, облегчая заполнение на маленьких экранах
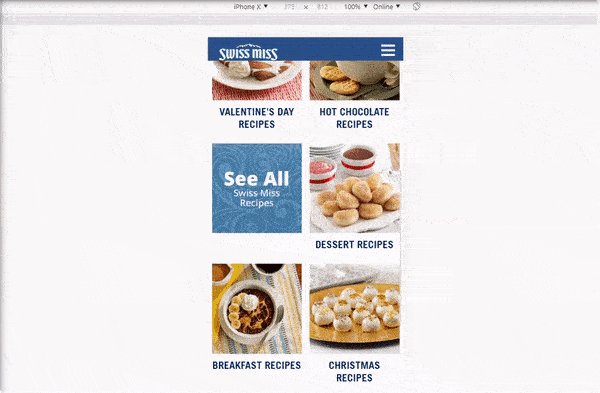
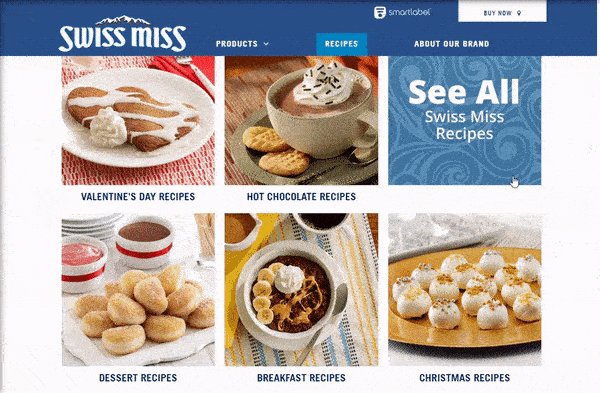
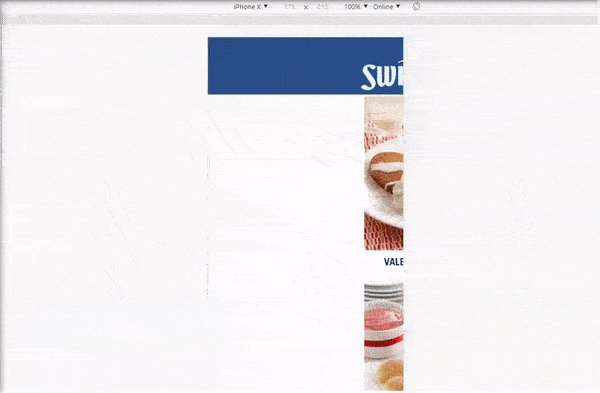
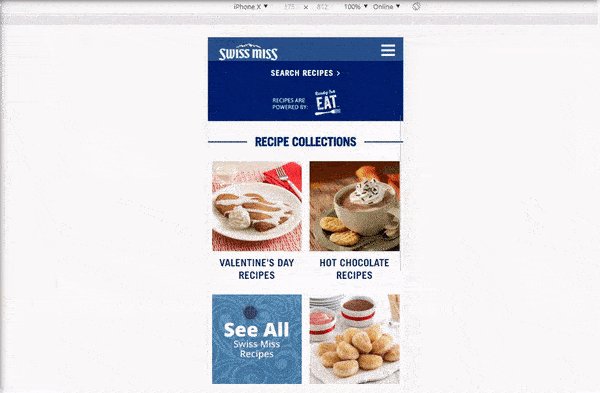
В приведенном ниже примере вы можете увидеть, что компания Swiss Miss имеет отзывчивый сайт. Когда вы переключаетесь с просмотра страницы на настольном компьютере на свой смартфон, веб-сайт по-прежнему предлагает тот же отличный опыт.

Теперь, когда мы рассмотрели разницу между отзывчивыми и не отзывчивыми сайтами, пришло время погрузиться прямо в наш контрольный список!
Если вы не хотите, чтобы ваши клиенты (и Google) списывали вас со счетов как авторитета в вашей отрасли, важно иметь профессиональный, отзывчивый сайт. Вот как это делается:
1: Протестируйте свой текущий веб-сайт
Если вы не уверены, является ли ваш текущий сайт адаптивным, вам нужно будет протестировать его, чтобы выяснить это. Вы можете использовать различные инструменты тестирования адаптивного дизайна, включая:
Эти инструменты помогут вам понять, как ваш сайт выглядит на разных устройствах. Помните, что если он не является адаптивным то, он не будет выглядеть так же, как ваша настольная версия на небольших устройствах.
Когда вы тестируете свой текущий сайт на адаптивность при помощи различных инструментов, вы также можете захотеть протестировать их на различных устройствах. Многие инструменты тестирования адаптивного дизайна позволяют увидеть, как ваша страница будет выглядеть для пользователей на разных устройствах.
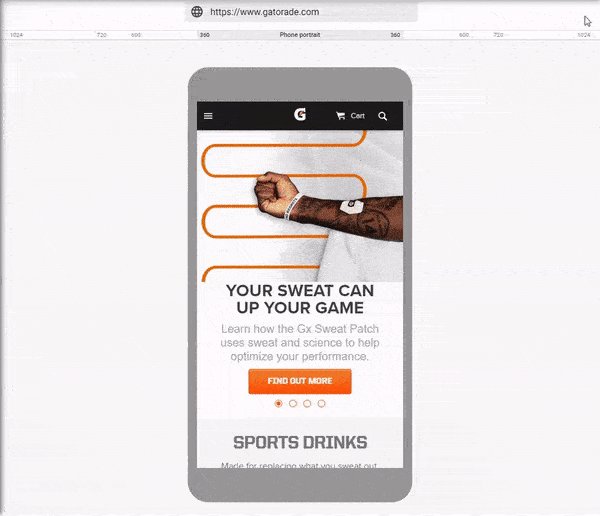
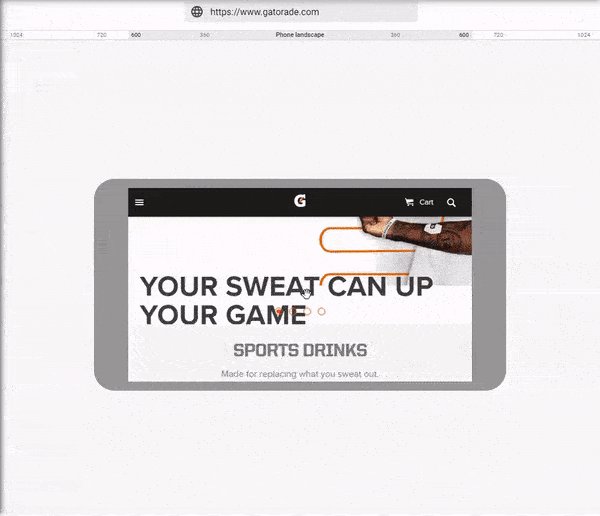
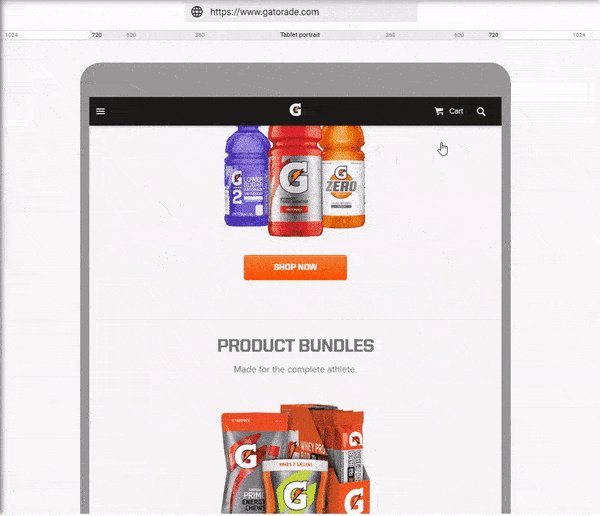
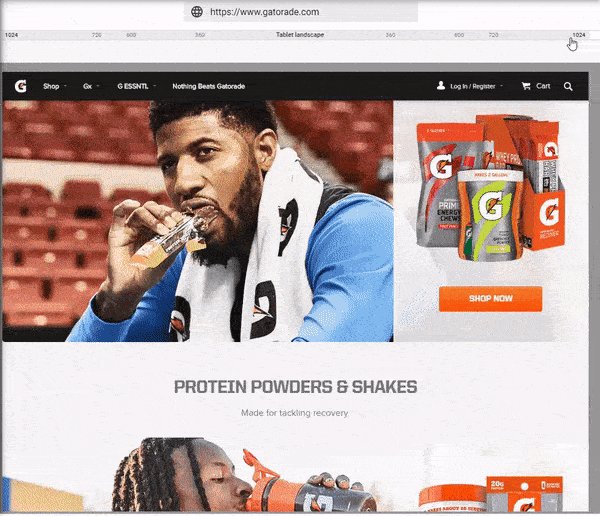
Например, с помощью инструмента Google Resizer вы можете переключаться между телефонными и планшетными версиями вашего сайта, чтобы увидеть, как они выглядят для пользователей.

2: Определите, какие элементы не адаптивны, и исправьте их
После использования инструментов тестирования адаптивного веб-дизайна, упомянутых выше, вы будете иметь отличное представление о том, какие элементы сайта являются адаптивными, а какие нет. Например, весь ваш сайт в целом может отлично смотреться на мобильном устройстве, за исключением ваших изображений.
Приняв к сведению отзывчивые и не адаптивные элементы, вы можете начать копаться в том, как их исправить.
Некоторые элементы сайта, которые нужно проверить на отзывчивость:
- Навигационная панель
- Изображения
- Шрифты
- Формы
- Кнопки
Это некоторые из наиболее важных элементов веб-дизайна, которые чрезвычайно важны для хорошего пользовательского опыта.
3: Тест скорости сайта на разных устройствах
Скорость страницы — это важнейшая часть обеспечения фантастического пользовательского опыта. Ваш сайт должен быстро загружаться на всех устройствах, иначе вы рискуете, что пользователи уйдут — вот почему скорость сайта является третьим пунктом в нашем контрольном списке адаптивного дизайна.
Примерно 83% пользователей ожидают, что сайт загрузится всего за три секунды или меньше, поэтому независимо от того, какое устройство они используют, вы должны убедиться, что ваш сайт загружается быстро.
Ваш сайт может загружаться медленно по нескольким причинам, в том числе:
- Изображения не сжаты
- Элементы сайта не являются отзывчивыми
- Нагроможденный код
- Слишком много тяжелых элементов, таких как видео
Вы можете использовать инструмент PageSpeed Insights от Google, чтобы узнать больше о том, что замедляет работу вашего сайта.
4: Учитывайте использование пальцев
Когда пользователи просматривают ваш сайт на разных устройствах, они могут использовать разные способы нажатия на элементы вашего сайта. Например, на смартфонах пользователи, скорее всего, касаются пальцами элементов сайта, но когда дело доходит до планшетов, они могут использовать стилус.
Вам необходимо учесть элементы вашего сайта в отношении этих различных способов, чтобы убедиться, что он обеспечивает отличный опыт для любого «нажатия», которое использует посетитель сайта.
- Вы должны рассмотреть такие вещи, как:
- Достаточно ли велики кнопки для стилуса на планшетах?
- Достаточно ли велики кнопки для пальцев на смартфонах?
- Легко ли нажимать меню «гамбургер» на панели навигации на любом устройстве?
- Легко ли заполнять формы с помощью пальцев или стилусов?
5: Проверьте свою навигацию
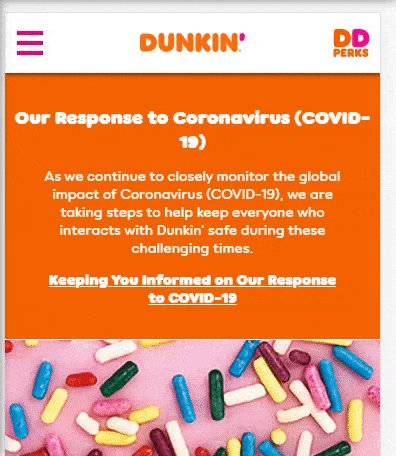
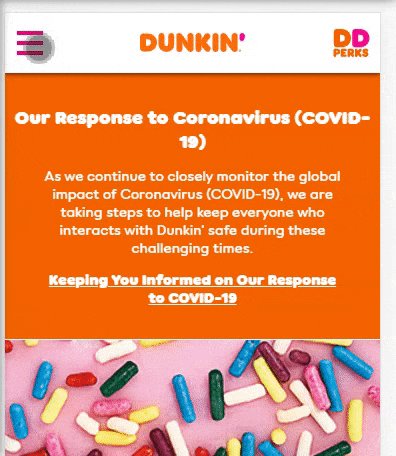
Как мы упоминали ранее, в большинстве веб-дизайнов, ориентированных на мобильные устройства, вы найдете навигацию в виде меню «гамбургера», а не в верхней части страницы. Это избавляет пользователей от необходимости увеличивать панель навигации, чтобы увидеть разделы.
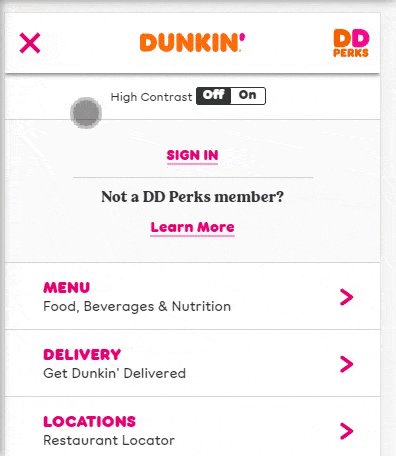
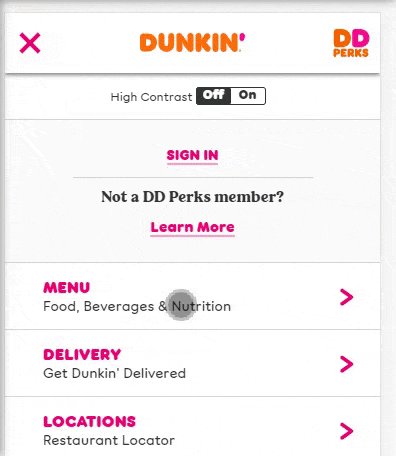
Ниже вы можете увидеть пример адаптивного веб-сайта Dunkin’ Donuts и то, как их навигационное меню принимает форму меню «гамбургера», которое расширяется, когда пользователи нажимают кнопку.

Вы должны убедиться, что ваше навигационное меню работает правильно на всех устройствах и ничто не отключается, когда пользователи открывают его.
Ваше навигационное меню является чрезвычайно важной частью сайта, поскольку оно предоставляет пользователям дорожную карту, чтобы найти именно то, что они хотят. Без наличия того, что работает должным образом, пользователи могут просто покинуть вашу страницу.
6: Сделайте всплывающие окна отзывчивыми
Шестой пункт нашего контрольном списке мобильного дизайна — сделать ваши всплывающие окна также отзывчивыми.
Всплывающие окна обычно запускаются определенным действием. Например, вы можете посетить сайт, который показывает вам всплывающее окно всякий раз, когда вы пытаетесь покинуть сайт, чтобы побудить вас остаться. Другие действия, которые могут вызвать всплывающее окно, включают:
- Пользователь добрался до футера
- Нажатие на конкретную ссылку
- Пребывание на главной странице в течение определенного времени
Такие всплывающие окна могут предоставить специальное предложение или побудить пользователей подписаться на рассылку новостей.
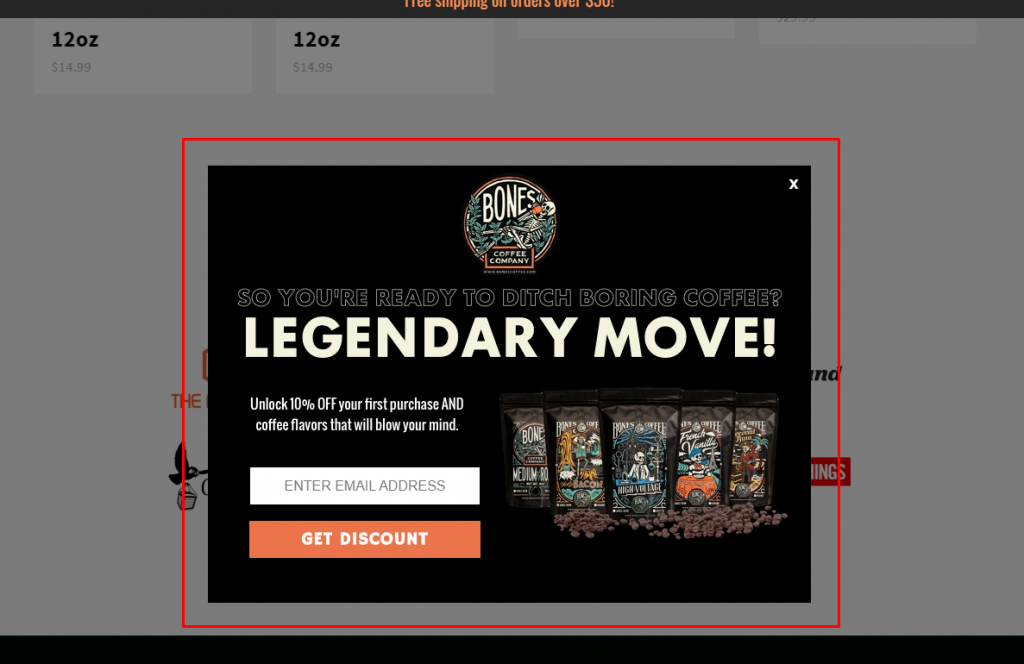
В приведенном ниже примере Bones Coffee показывает всплывающее окно пользователям, которые оказываются в конец их главной страницы. Это специальное предложение на 10% скидку при первой покупке, если вы введете адрес электронной почты.
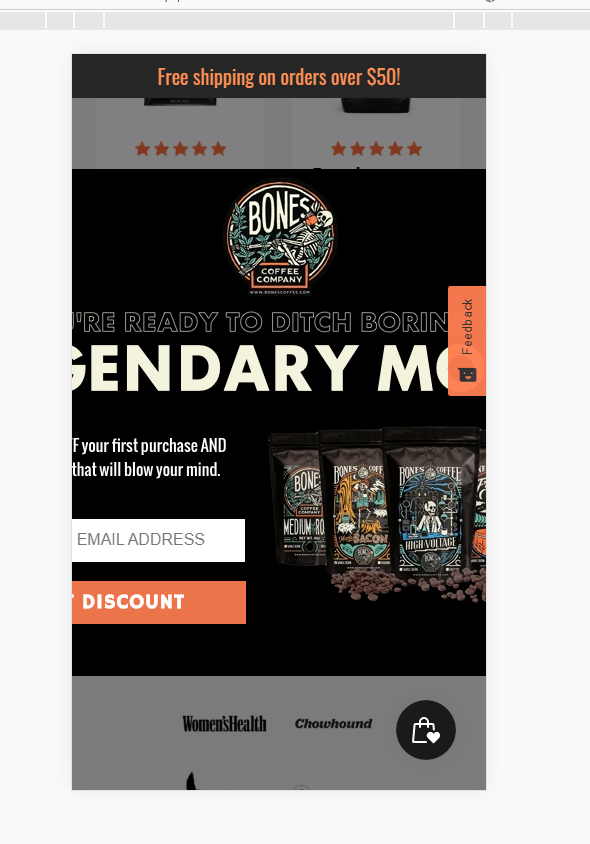
Однако если вы посмотрите на всплывающее окно с точки зрения смартфона, а точнее iPhone 6, 7 или 8, вы увидите, что всплывающее окно не является адаптивным и затрудняет регистрацию пользователей.

Не менее важно учитывать отзывчивость всплывающих окон, поскольку они обеспечивают огромные преимущества для вашего бизнеса.
7: Убедитесь, что ваш сайт визуально привлекателен на всех устройствах
Когда вы разрабатываете сайт специально для настольных компьютеров, может быть трудно заставить элементы выглядеть правильно на других устройствах, таких как смартфоны и планшеты.
Даже если вы сделаете все элементы своего сайта отзывчивыми, все равно важно убедиться, что каждый элемент вашего сайта отлично смотрится на каждом устройстве.
Вам необходимо убедиться, что:
- Изображения не занимают весь экран
- Меню не обрезаны
- Маркированные списки отформатированы правильно
- Таблицы выглядят аккуратно и организованно
- Списки услуг отображаются правильно
- Изображения и описания товара правильно отформатированы
- Формы эстетически приятны и эффективны
- Корзины покупок организованы и просты в использовании
Поскольку пользователям требуется всего 50 миллисекунд, чтобы составить мнение о вашем веб-сайте, крайне важно обеспечить его эстетическую привлекательность на всех устройствах.
8: Сделайте себя посетителем сайта
Теперь, когда вы выполнили каждый шаг из контрольного списка, пришло время проверить свои усилия, сделав себя посетителем сайта.
«Прогуляйтесь» по вашему сайту несколько раз, чтобы убедиться, что вы не пропустили ни одного адаптивного элемента дизайна. Например, вам нужно:
- Протестировать каждый шаг отправки формы
- Протестировать каждый шаг покупки продукта
- Проверить ссылки панели навигации
- Проверить различные области вашего сайта, такие как блог и страницы товаров/услуг
Дайте себе достаточно времени, чтобы хорошенько пройтись по каждой странице и убедиться, что ни один элемент из контрольного списка не ускользнул от вашего внимания.
Всем успешной работы и творчества!

0 комментариев