Композиция является одним из шести важнейших элементов дизайна. Без сильной и сплошной дизайнерской композиции все начинает разваливаться.
В этой статье мы дадим вам 15 советов о том, как укрепить свою композицию, независимо от того, является ли это фотографией, иллюстрацией или графическим проектом.
1. Направляйте глаз ведущими линиями
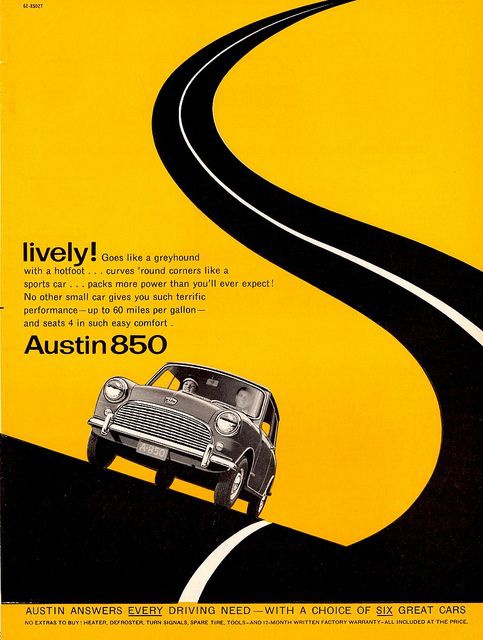
Обычно, когда вы смотрите на любой визуальный элемент, ваш глаз сначала падает на определенный объект. В нашем примере это автомобиль, и он является фокусом плаката. Мы поговорим немного подробнее об этом в нашем втором пункте статьи. Но если ваши глаза неподвижно притягиваются к определенной части визуала, куда вы смотрите дальше? Сложный вопрос для начала, но простой ответ — вы смотрите, куда вас ведут ваши глаза. И ваши глаза ведут вас туда, где дизайнер использует ведущие линии, чтобы направить вас через макет. В этом случае ведущей линией является дорога. Она также красиво обрамляет текст с левой стороны и возвращает ваши глаза обратно в фокус плаката.
Часто линии могут быть более очевидными, непосредственное использование стрелок, блок-схемы является очень полезным методом для объяснения информации и последовательностей.

2. Создайте фокус в своей дизайнерской композиции
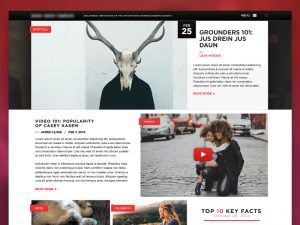
Ключевым элементом для разработки композиции является сильный фокус. Независимо от того, сколько элементов вы имеете в своем дизайне, вам нужно подчеркнуть и показать зрителю, что является самой важной частью вашей композиции. В этом случае художник использовал цвет, контраст и масштаб, чтобы организовать пространство и создать фокус. Имейте в виду, что самая важная роль дизайна — взаимодействие. Поэтому ваша точка фокусировки будет также вашим самым важным заявлением и сообщением для вашей аудитории!

3. Используйте иерархию
После того, как вы создали фокус, вам нужно выяснить, что делать с остальными элементами вашей дизайнерской композиции. Конечно, у вас есть структура этих элементов, а также приоритет для них. В этом примере фокусом является человек на картинке. Потом мы уже видим имя события, после чего можно продолжать искать дополнительную информацию, такую как подзаголовки, даты, цифры и т.д. Вся эта организация информации с помощью размера, цвета, веса называется иерархией.
4. Используйте дополняющие элементы
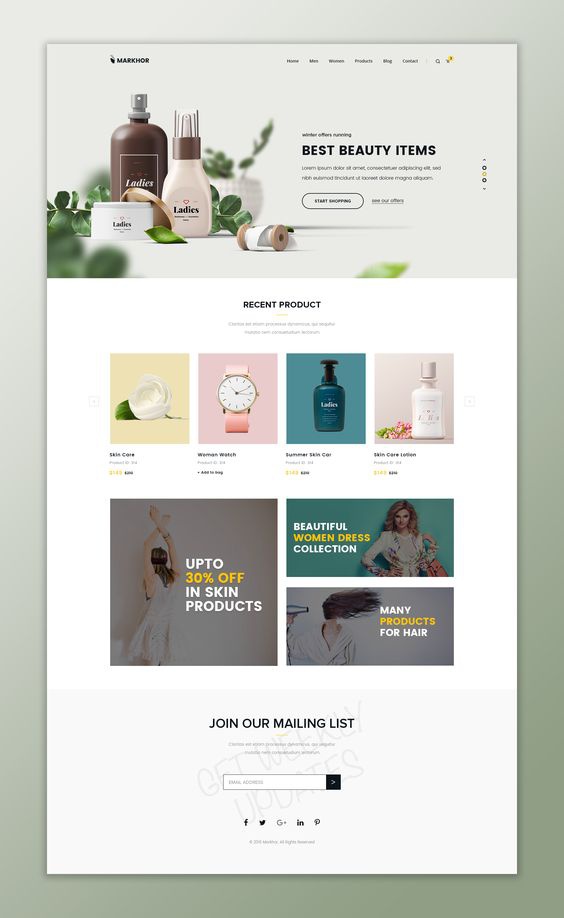
Всегда старайтесь создавать единый взгляд на весь дизайн. Не рекомендуется смешивать и сопоставлять изображения из разных источников, без сходства между ними. Это только утомляет глаза зрителя и смущает его.
Этот дизайн веб-сайта является отличным примером сплоченности между изображениями — все они имеют простой, одноцветный фон, а объекты размещаются в центре. Конечно, ваше дизайнерское решение будет зависеть от конкретной потребности проекта.
В этом случае вам нужно, чтобы пользователь легко узнавал и легко фокусировался на предмете, который нужно купить, без какого-либо другого отвлечения внимания. На заднем плане продуктов также повторяется верхнее изображение и цветовая схема, поэтому это еще одна приятная связь между различными частями дизайна!
5. Повторяйте элементы
Часто ваши проекты состоят из более чем одной страницы. Если вы повторите определенные элементы из одной части вашего дизайна в другую, вы поможете зрителю легче ориентироваться в дизайне.
Повторяющиеся элементы часто используются для создания определенной темы, а также для того, чтобы дизайнерская композиция «склеилась».
Некоторые из повторяющихся элементов, которые вы могли бы использовать, это графические мотивы, тип, схема размещения, используемые повторно на разных страницах или частях вашего проекта.
6. Баланс элементов
В дизайнерской композиции есть два типа баланса: симметричный и асимметричный. Первый использует аналогичные элементы, зеркальные (распределенные поровну) по обе стороны оси (видимая или невидимая строка). Симметричный баланс очень чистый и элегантный, но иногда он может стать немного скучным, поэтому дизайнеры предпочитают асимметричный баланс. Очевидно, что в этом случае мы не будем иметь одинаковые по размеру элементы, размещенные аналогичным образом.
Здесь мы рассмотрим различные размеры элементов, текстур и т.д. Это помогает думать об элементах дизайна, поскольку они имеют «вес». Большие элементы будут «тяжелее». Например, если у вас большая, «тяжелая», вертикально указывающая тыква, вы можете «сбалансировать» ее, используя несколько горизонтальных линий и меньшие объекты на противоположной стороне «тяжелого» объекта.
7. Выравнивание элементов
Выравнивание — еще один важный инструмент для использования в композиции дизайна и организации ваших элементов. Часто бывает удобно, если у вас много типов, цветов, изображений, заголовков и подзаголовков. Есть много инструментов в Интернете, которые могут помочь вам привязать и выровнять элементы друг к другу, не оставляя места для плавающих частей и грязного дизайна. Выравнивание придает дизайну элегантную атмосферу. Даже самые асимметричные конструкции имеют некоторые виды выравнивания и структурирования аналогичных блоков контента.
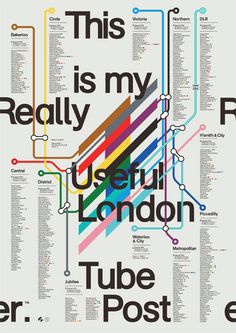
Это общее правило, когда у вас есть длинные блоки текстов, выравнивание влево поможет глазу более легко сканировать содержание. Этот плакат является отличной визуализацией этой концепции.
8. Используйте контраст
Контраст используется для привлечения внимания. Если вы увеличите контрастность элемента, это заставит его блистать. Напротив, использование элементов с более низким контрастом заставит их затухать и теряться.
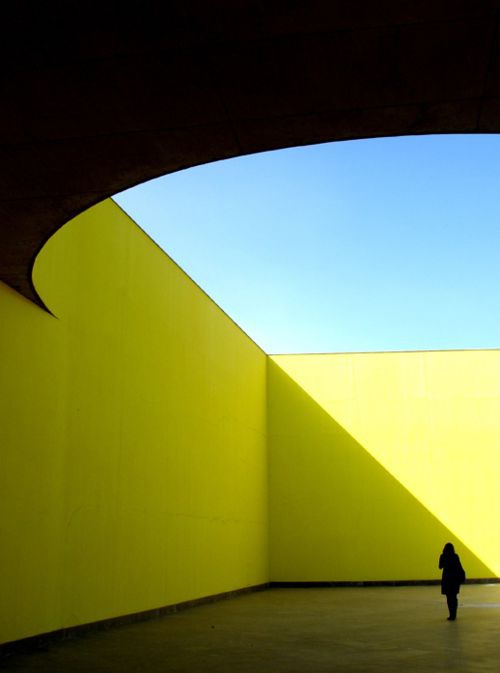
В этом примере контраст подчеркивает сильные, геометрические и смелые архитектурные формы, а также игру света и тени. Не на последнем месте, маленькая фигура с более низким контрастом по сравнению с другими элементами, но она все еще видна и красиво уравновешивает большую темную форму в противоположном верхнем левом углу.
9. Используйте белое пространство
Белое пространство — это непревзойденный инструмент, обеспечивающий ясность в вашей дизайнерской композиции. Белое пространство — это не «пустое пространство», а необходимый элемент, позволяющий вашему дизайну дышать. Это также помогает подчеркнуть предмет интереса.
Например, на этой фотографии все белое пространство (незанятое другими элементами) помогает сосредоточить все внимание на фигуре женщины и ее позе. Как вы думаете, вы обратили бы внимание на эту женщину, если бы изображение было заполнено множеством других элементов? Чтобы помочь вам понять важность белого пространства, подумайте о вашей собственной комнате. Как бы вы себя чувствовали, если бы у вас имелся только один небольшой проход от двери к кровати, и все было завалено предметами? Как бы вы себя чувствовали, если бы ваша кровать не заполняла всю комнату, и вокруг нее не было бы предметов? Да, вы получите идеи — нам всем нужно пространство, даже дизайну.
10. Понимание и использование типов макетов
Первым, на что мы будем обращать внимание, является так называемая, большая фотография или единый визуальный макет, который был очень популярен у веб-дизайнеров за последние годы. Он дает элегантный, чистый внешний вид, как правило, подчеркивает продукт или услугу с помощью единственной высококачественной привлекательной фотографии. Этот тип макета дает ощущение пространства. Как вы можете предположить, он обычно не используется для новостных сайтов, где есть много информации, которая должна быть представлена. Здесь ключевая фраза — качество выше количества. Ключевыми элементами этого макета являются пустое пространство и простой макет.
Другой тип макета — макет Z. Здесь глаз зрителя ведется от одного элемента дизайна к другому.
В этом примере мы, естественно, сначала посмотрим на фотографию, затем наши глаза перейдут на текст справа от визуального изображения, а затем мы продолжим сканирование, перескакивая с визуала на текст. Z-макеты создают ритм и часто используются на веб-сайте с большим количеством информации, где вы должны ориентировать пользователя и «вести» его.
Другой способ сохранить вещи хорошими, аккуратными и организованными — использовать так называемое золотое соотношение или правило третей. Короче говоря, разделение вашего макета на трети — как по вертикали, так и по горизонтали, а размещение наиболее важных элементов, где эти линии пересекаются, сделает ваш дизайн более привлекательным.
Вот пример сайта MailChimp. Обратите внимание, как символ обезьяны немного левее. Это просто отлично! О, и еще одно — когда вы перемещаете персонажа в пространстве, делайте это слева направо.
11. Создание движения
Движение — это изменение места или положения, стремление. Это может быть фактическое движение, или это может быть подразумевать упорядочивание частей изображения, чтобы зритель почувствовал движение, используя линии, формы, фигуры, текстуры и т.д.
С древних времен наши глаза больше привлекают движущиеся объекты, чем неподвижные, и это важно для выживания — в охоте и защите от животных. Вот почему людей очень привлекают изображения, которые изображают движение и, соответственно, более интригующая композиция с приятным «потоком» элементов.
12. Люди любят треугольники
Форма треугольника создает интерес, задает направление и создает движение. Конечно, это очень сильная форма, и дизайнеры и художники используют его для организации своего макета, а не только как визуальный элемент. В последние годы он стал чрезвычайно популярен в многоугольном дизайне.
13. Упрощение
Упрощение — это метод сокращения композиции только до наиболее важных элементов, которые поддерживают визуальное выражение.
Если каждая часть одинаково важна, то каждая часть одинаково неважна.
Натан Фоукс
Естественно, что глаза смотрят на детали, но очень сложно увидеть дизайн целиком и как все элементы работают вместе. Когда вы сомневаетесь, лучше удалите элементы из вашей дизайнерской композиции. Мы знаем, что это клише, но все равно звучит, как правило «Меньше больше»!
14. Посмотрите, как ваши элементы относятся к краям
Часто вы можете увидеть, как дизайнеры используют пустое пространство вокруг краев макета, что позволяет дизайну дышать. Опять же естественно, что глазам видны элементы, отступающие от краев и исчезающие. Если края в вашем дизайне заняты – появится ощущение избытка и чего-то тяжелого, большого, и это отнимет необходимое внимание от центральных элементов.
В данном примере дизайнер использовал большую абстрактную форму, чтобы подчеркнуть год и название. Поскольку форма направляет глаз, варьируется по толщине и имеет ощущение движения к ней, она не подавляет зрителя, а наоборот — предлагает ему эстетическое удовольствие и простоту.
15. Помните о переходах
Переход в дизайнерской композиции немного сложнее определить. Мы обсуждали повторение уже, в сравнении с ним, переход обрабатывает естественный поток от одной формы в другую, ведущий взгляд от одного места к другому. Часто дизайнеры используют изогнутые линии и формы для сглаживания перехода от более угловатых форм и блоков контента. Переход помогает глазам расслабиться и «смягчить» дизайн.
Мы надеемся, что эта статья будет интересна для вас, и мы рекомендуем вам искать больше вдохновения.
Всем успешной работы!

0 комментариев