Не секрет, что простота зачастую куда лучше, когда дело доходит до веб-дизайна. Интерфейс, который просто понять и использовать, имеет больше шансов превратить посетителей в активных пользователей, которые будут возвращаться на ваш сайт снова и снова.
Но как вы упростите свой сайт?
Даже если вы не создаете что-то новое с нуля, трюк заключается в том, чтобы поставить конкретные цели, а затем посмотреть на путь их достижения вашими пользователями. Все что встанет на этом пути, должно быть устранено.
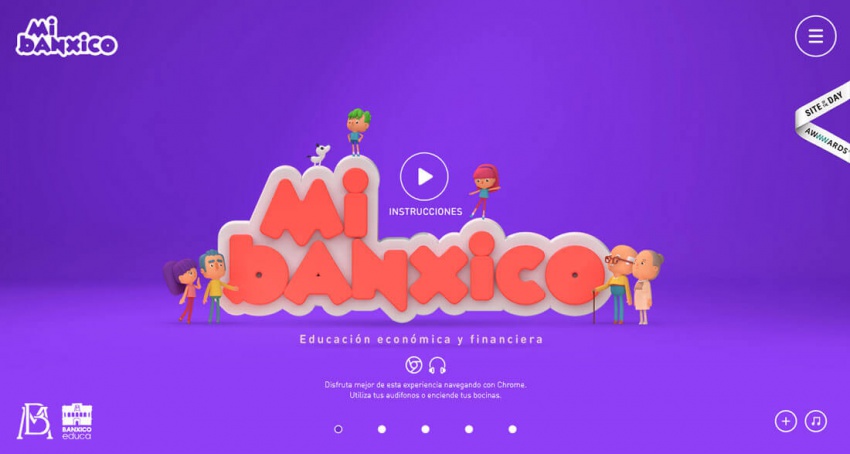
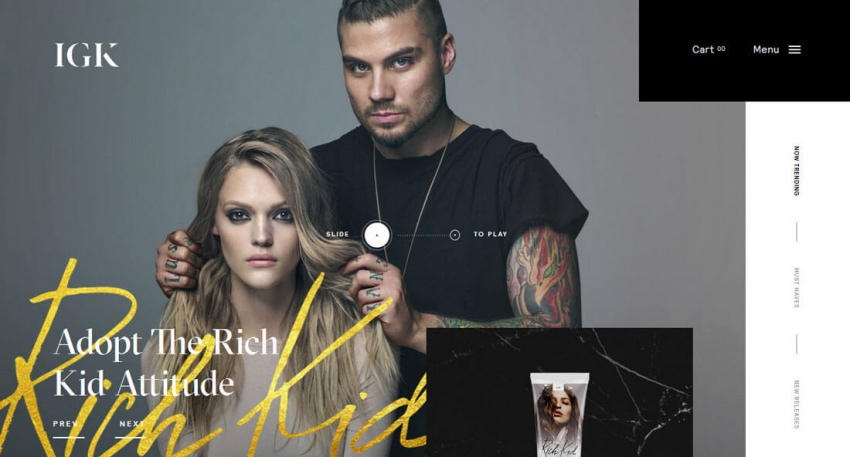
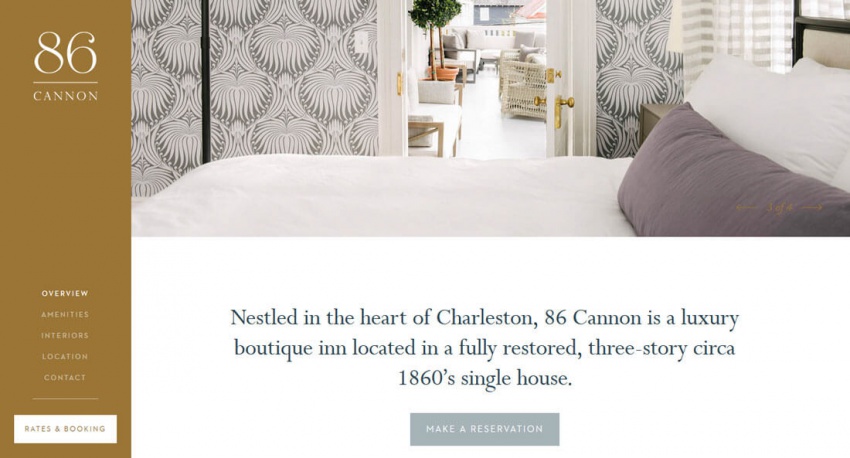
Именно об этом мы и поговорим сегодня – несколько трюков, которые вы можете использовать, чтобы упростить дизайн вашего сайта. Эти идеи будут отлично работать, как для уже существующих сайтов, так и для новых. А рассматривать мы будем на примере великолепных простых сайтов, которые вы можете так же посетить, чтобы почерпнуть немного вдохновения для будущих проектов.
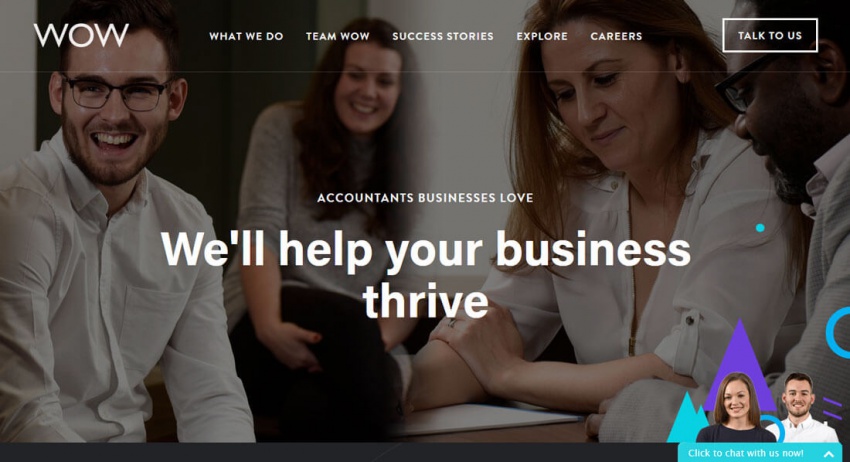
1. Внимание на призыве к действию
Ваш сайт должен иметь конечную цель для каждого пользователя, подразумевающую совершение определенного действия. Эти цели должны быть очевидны для каждого человека, который заходит на ваш сайт.
Призывы к действию должны быть четкими, достаточно большими, чтобы их можно было увидеть и расположенными в достаточном количестве мест на странице, чтобы пользователь никогда не уходил далеко от того, чтобы сделать этот ключевой клик.
2. Оптимизация количества страниц
Ваш дизайн содержит страницы и страницы информации? А нужно ли это на самом деле?
Оптимизируйте контент, разделив его на удобные части, но при этом не перегружайте пользователя слишком большим количеством страниц, на которые ему придется переходить. Сохранить вместе контент и относящиеся к нему материалы для удобства чтения.
Удалите страницы с ненужной и устаревшей информацией или те, которые просто содержат сторонние виджеты. Эти элементы обычно могут быть включены в другом месте.
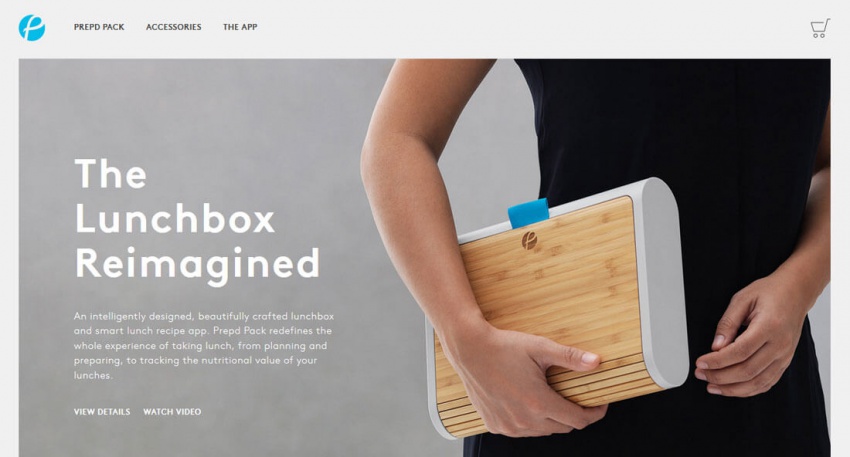
3. Придерживайтесь цветовой палитры
Хотя наличие большого количества цветов может быть веселым и увлекательным, но оно может также подавлять. Придерживайтесь цветовой палитры с всего двумя или тремя вариантами, чтобы сохранить цвет под контролем.
Если вы хотите получить супер-простой дизайн, рассмотрите монотонную цветовую палитру с несколькими оттенками и тонами одного цвета. Вы удивитесь, насколько красивым может быть что-то столь простое, а также удобным для пользователей. Меньшее количество цветов создает меньше причин для психических перегрузок и помогает сделать дизайн более гармоничным и организованным.
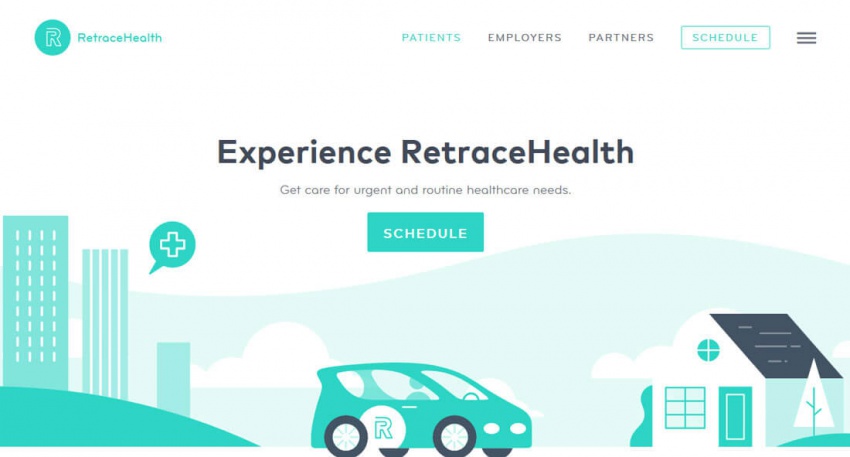
4. Выбирайте стандартную навигацию
В то время как скрытые или альтернативные навигационные стили могут выглядеть круто, эти модные варианты не столь удобны, как вы могли бы себе представить. Любое отклонение от “нормального” пользовательского шаблона может значительно усложнить взаимодействие посетителей с вашим сайтом. Выбирайте стандартные шаблоны, чтобы ваш веб-сайт был максимально простым для использования.
И забудьте эти мега-стильные меню навигации, которые были некогда популярны. Если вы не создаете крупный сайт электронной коммерции и розничной торговли, то нет никаких причин для того, чтобы создавать навигацию на каждой странице сайта. Кроме того, многие из навороченных меню не работают на мобильных устройствах.
5. Придерживайтесь правила «80-20»
Правило «80-20» является хорошей отправной точкой для начала, когда дело касается внесения изменений в дизайн. Есть два способа, чтобы продумать и осуществить данное правило.
- Думайте о том, 20% элементов на сайте приводит к 80% требуемых действий пользователя, а это означает, что несколько призывов к действию, кнопок или другие элементы пользовательского интерфейса будут генерировать значительную часть взаимодействия с пользователем. Это совершенно нормально.
- При внесении изменений сосредоточьтесь на главных 20% контента, которые составят 80% от изменений при обновлении или переосмысливании дизайна. Как правило, 20% элементов, о которых вы думаете, включают в себя те же самые элементы, которые генерируют наибольшее количество кликов – CTA, изображения и так далее. К слову сказать, белое пространство является еще одним важным фактором.
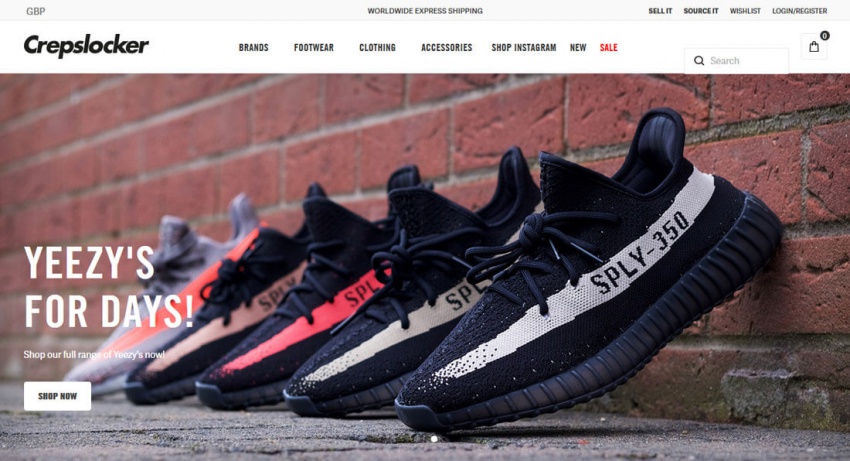
6. Используйте элементы пользовательского интерфейса с целью
Значки, изображения и любые другие элемент пользовательского интерфейса в дизайне должны быть там по какой-то причине. Только подумайте о том, как это раздражает нажать на иконку Facebook и не получить связь с социальной сетью.
Не перегружайте пользователей лишними элементами, лишь потому что они вам нравятся. Используйте элементы только тогда, когда они служат фактическому использованию и целям общего дизайна.
Модель для использования типографики, почти такая же, как и у цвета – больше или меньше.
Шрифты, которые легко читать, имеют стандартные формы, равномерную ширину обводки и не слишком много украшений. Как правило, такие шрифты поставляется со всеми опциями, так что вам не придется искать дополнительные шрифты, если вам необходимо добавить акцент конкретным надписям. Начните всего с двух шрифтов — один для основного текста и другой для отображения заголовков. Вот именно. Это все, что вам нужно.
И пока вы все еще думаете о типографике, увеличьте размер надписи. Экраны становятся все больше, поэтому стоит упростить для них возможность видеть ваше сообщение, а не пытаться впихнуть больше текста на холст.
Хотя это может показаться нелогичным, когда речь заходит о мобильных устройствах, действует то же правило. Увеличение размера букв значительно упростит чтение. Забудьте про старое правило, что все должно быть выше линии прокрутки. Не все должно быть на первом экране. Пользователи прекрасно понимают, чтобы продолжить, необходимо прокрутить страницу, особенно когда смотришь на сайты на своих телефонах.
9. Создайте непринужденный текст
В то время как типографика может создать огромную разницу в определении того, как выглядит ваш дизайн в целом, слова играют не менее важную роль. Каждое слово должно передавать тот же смысл, как визуально, так и соразмерно.
Редактируйте текст. Затем снова редактируйте его.
Веб-сайты являются средством, которое предназначено для читаемой формы общения. Убедитесь, что разговор, который вы имеете с пользователем - лаконичен, чист и понятен. Задайте тон, протекающий через весь дизайн и использующий слова, обращенные к пользователям.
Затем отредактируйте текст еще раз и избавьтесь от каждого кусочка, в котором нет какой-либо необходимости.
10. Нарушьте одно правило, но только одно
Правила существуют, чтобы их нарушать. Но стоит нарушать только одно правило.
Если вы хотите создать что-то особенное, не перегружайте дизайн большим количеством разных или необычных элементов. Сосредоточившись на одной сложной или необычной вещи, вы сможете создать интерес, не перегружая пользователей.
И помните: все гениальное – просто!
Поматериалам: 10 Ways to Simplify Your Design



0 комментариев