
Классика никогда не выходит из моды. Когда какое-либо произведение искусства называют классическим, то подразумевается, что это нечто показательное или образцовое, существующее вне времени. На самом деле классическим может быть не только искусство: существует классическая логика, а также физика, филология и даже экономическая теория. Классика – это любой пример, выдержавший испытание временем. Такие примеры есть и в дизайне, достаточно вспомнить такие известные бренды, как Nike или Coca-Cola. Их фирменный стиль, логотипы и цвета не практически не менялись на протяжении многих десятилетий, что однозначно делает эти бренды классическими.
Некоторые под классикой подразумевают нечто устаревшее и скучное, но это не так. Классика всегда актуальна и прекрасно адаптируется к требованиям любой эпохи. Несмотря на то, что веб-дизайн появился совсем недавно, он успел обзавестись собственными классическими приемами, с помощью которых можно создать сайт, который может работать годами без редизайна. Для этого достаточно использовать проверенные временем решения, которые с одной стороны очень просты, а с другой являются вершиной дизайнерской мысли. Вот семь полезных советов по созданию сайта с помощью классических приемов веб-дизайна.
Сосредоточьтесь на читаемом контенте

Весь представленный на сайте контент должен быть хорошо различимым, это аксиома. Начиная работу над дизайном, нужно тщательно выбирать шрифты и изображения: они должны быть ясными и понятными, так как их функция состоит в том, чтобы максимально быстро донести сообщение до пользователя. Классика – это когда нет ничего лишнего, поэтому нужно сразу делать акцент на простоте и читаемости: это ключевые аспекты веб-дизайна.
Типографика должна быть доступна для чтения независимо от размеров дисплея устройства, текст должен считываться без труда. Какой-нибудь новый или модный шрифт может смотреться очень интересно, но по прошествии времени он устареет и пользователям станет труднее понять сообщение, так как дизайн станет неактуальным.
Изображения должны быть качественными, резкими и понятными. Если типографика должна быть доступной для чтения, то и изображения и любые другие визуальные эффекты, должны быть такими же. Подбирая иллюстрации к контенту, нужно всегда задавать себе вопрос: а сможет ли пользователь понять, что изображено на картинке и как он отнесется к тому, что хочет сказать дизайнер?
Дизайн должен быть визуально привлекателен, но прежде всего он должен обеспечить точную передачу сообщения, которое содержится в контенте. Также он должен быть функциональным: все изображения, тексты и другие элементы должны создать особую среду, в которой пользователь будет чувствовать себя максимально комфортно. В классическом дизайне всегда есть баланс, поэтому нужно безжалостно избавляться от любой асинхронности и непоследовательности, которые могут «убить» даже очень красивый дизайн.
Используйте интерактивность

Если дизайнер правильно скомпоновал все визуальные элементы, пользователям обязательно захочется взаимодействовать с ними. Это не означает, что нужно создавать виртуальную реальность, хотя иногда такой прием не помешает. Нет, речь идет о небольших взаимодействиях, которые сделают дизайн более реалистичным и добавят проекту индивидуальности.
В классическом веб-дизайне все подчинено логике, поэтому интерактивные элементы должны быть полезными и простыми в использовании. Интерактивность следует использовать умеренно и только тогда, когда цель не может быть достигнута иными способами. Интерактивными могут быть визуальная история (сторителлинг), продуманный шаблон навигации, анимация, кнопки действия и многое другое – все зависит от фантазии и изобретательности дизайнера.
Интерактивные элементы должны хорошо вписываться в дизайн и дополнять имеющийся текстовый и визуальный контент.
Не забывайте о визуальной иерархии

Дизайн любого сайта нуждается в визуальной иерархии элементов. Какие-то элементы должны быть большими, другие маленькими или обычного размера И каждый из них должен находиться в определенном месте, окруженный свободным пространством. Пространство требуется для того, чтобы пользователь смог отличить элемент от других частей визуального контента.
Правильная визуальная иерархия позволяет расположить элементы по степени их важности, в результате чего весь контент приобретает внутреннюю логику и хорошо считывается пользователем.
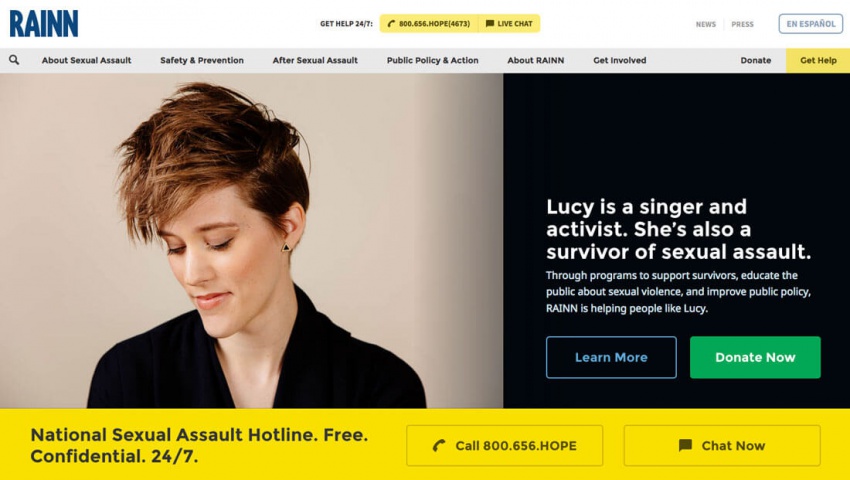
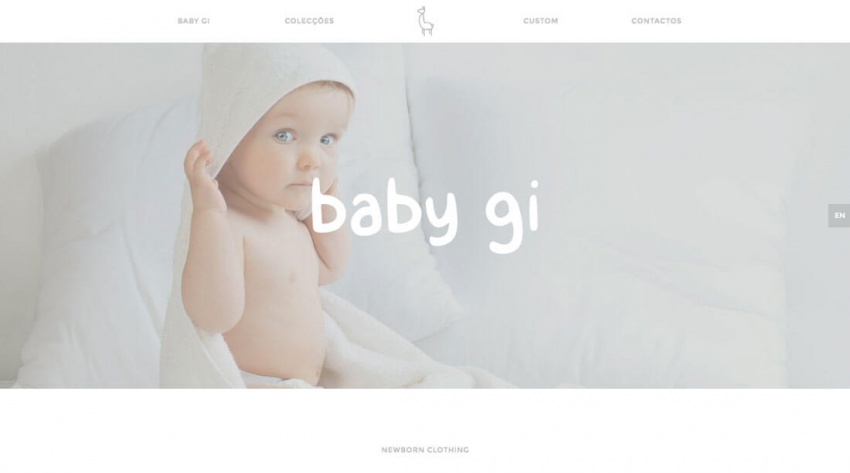
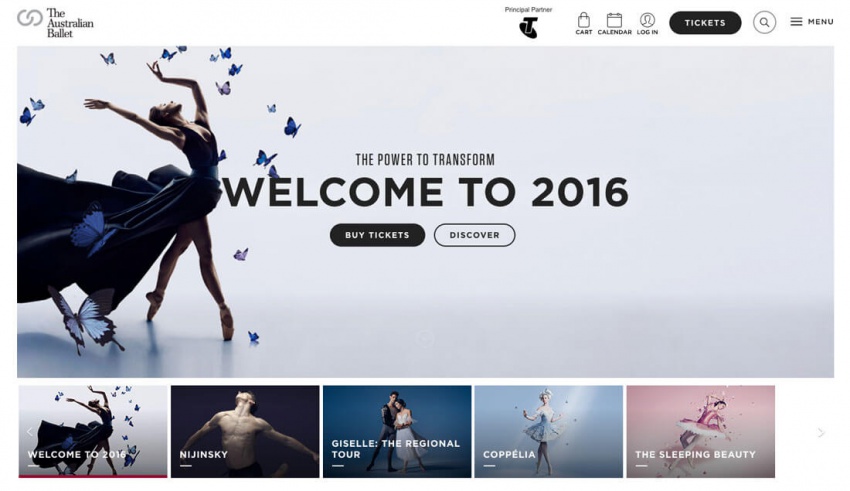
Если дизайнер справился с задачей, то пользователь попадает в визуальный поток и легко распознает все ключевые элементы. Классический пример такого потока: в верхнем левом углу страницы находится логотип сайта, затем идет большое изображение, а под ним расположен текст. Такое расположение элементов создает визуальную иерархию, которая подсказывает пользователям, как проще ознакомиться с содержанием страницы.
Помимо визуальной иерархии имеет большое значение и последовательность. Если кнопка имеет конкретный цвет и размер на главной, она должна быть точно такой же и на других страницах сайта. То же самое относится и к шрифту основного текста, заголовкам и цветовой схеме – все эти элементы должны подчиняться правилам, разработанным дизайнером.
Расставляйте акценты

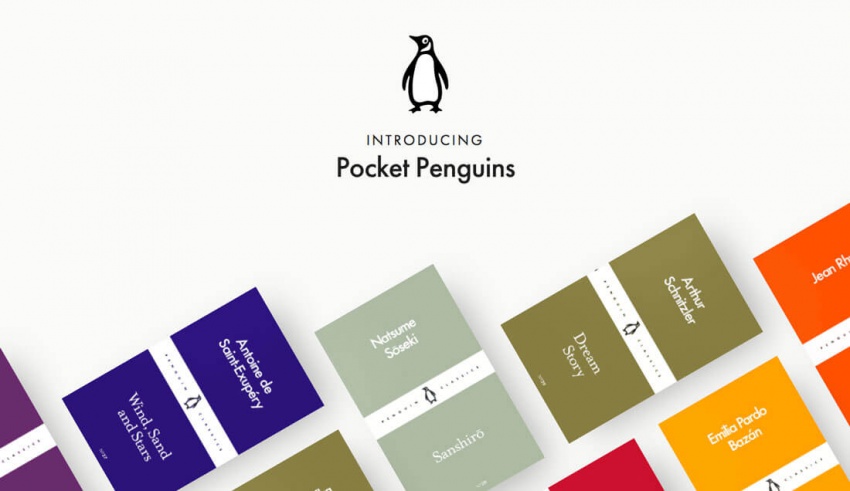
В любом «долгоиграющем» дизайне есть кое-что, что его отличает, выделяет и делает особенным. Это так называемые акцентирующие элементы: необычные цветовые сочетания, интересные заголовки, яркие иллюстрации, словом все, что может сделать дизайн более современным и выразительным.
Акценты включают в себя:
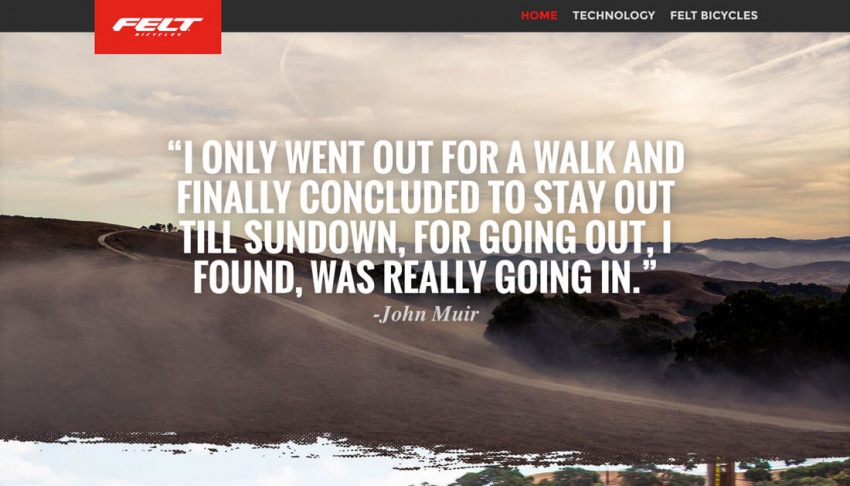
- Специальные текстовые блоки (цитаты, заголовки и т.д.)
- Интересные цветовые сочетания
- Простую анимацию
- Необычные текстуры фона
Однако нужно следить, чтобы в акцентах почти не было ничего неожиданного: это должны быть маленькие сюрпризы, которые помогут пользователю лучше понять, как устроен сайт. Акценты должны задавать направление и обеспечивать информационную поддержку для того, чтобы удержать внимание пользователя.
Создайте идентичность

В классическом веб-дизайне каждая часть визуальной идентичности должна быть брендирована. Это относится буквально ко всему, в том числе к логотипу и цветовой гамме сайта. Сегодня, когда сайт является лишь элементом информационного потока, его главные визуальные элементы должны присутствовать везде – от визиток, до страниц в социальных сетях. Пользователи должны знать, на что они смотрят и не удивляться, что по ошибке попали не туда.
Идентичность очень важна для сайта, особенно, если это корпоративный сайт. Создание бренда требует гигантских усилий и если дизайнер работает над сайтом не один, идентичность должна быть общей целью. Но в то же время, можно кое-что сделать и для обычного сайта, если нужно создать визуальную идентичность.
- Используйте одни и те же цвета
- Ограничьте количество шрифтов на сайте
- Придерживайтесь одинаковых размеров шрифта для всех основных элементов контента
- Определитесь со стилем и выравниванием текста
- Придерживайтесь определенной подачи сообщений
- Будьте самим собой
Забудьте о моде

Сайт, который выглядит слишком модно, потеряет свою актуальность, как только эта мода пройдет. Таких сайтов, кстати, очень много – глядя на их дизайн, можно очень точно сказать, когда они созданы, так как в них присутствует множество визуальных составляющих, модных в определенный период. Это не означает, что дизайнер не должен следить за трендами, просто нужно очень аккуратно и вдумчиво размещать модные элементы в «долгоиграющем» дизайне.
Нестареющий дизайн базируется на классических приемах, подтвержденных теорией. Основные принципы сайтостроительства давно сформированы и нужно их придерживаться, не забывая о текущих тенденциях. Глобальные долгосрочные тренды должны иметь приоритет, так как они гораздо дольше сохраняют свою актуальность, чем различные веяния моды.
Используя необычный шрифт, сложные плагины или анимацию, нужно думать о том, как все это будет восприниматься через несколько лет. Будет ли и тогда дизайн выглядеть свежим и современным? И есть ли вероятность, что удастся внедрить модные элементы в основной дизайн? Есть вещи, которые никогда не устаревают, так что сайт может быть модным и в то же время всегда актуальным.
Используйте сетку

Контент на сайте должен быть правильно организован. Для того, чтобы избежать разнобоя, нужно обязательно использовать сетку, так как она является основой любого дизайна. Когда дизайнер работает над созданием сетки, он должен хорошо представлять, как будут расположены элементы относительно друг друга, причем как по вертикали, так и горизонтали. Особенно по горизонтали, так как со столбцами работать проще и здесь есть риск допустить ошибку. Хорошая сетка обеспечивает достаточную гибкость для размещения любого контента, она создает гармонию и исключает появление случайных элементов. Также сетка помогает создать правильную визуальную иерархию и позволяет придерживаться заданных интервалов между всеми элементами.
Сетка может влиять на каждый визуальный аспект дизайна, включая размер изображений, иконок, кнопок и других элементов. Неважно, какой будет сетка, простой или сложной, все зависит от конкретного проекта. Но она должна быть, если дизайнер хочет создать сайт, который не устареет с течением времени.

0 комментариев