Опытные дизайнеры отлично знают, что одно из важнейших правил – это нахождение баланса между графическими составляющими сайта и текстовыми. Вот только сделать это не так уж легко. В таких случаях может помочь крупная типографика, дающая возможность гармонично объединить эти элементы, тем самым делая всю представленную информацию приятной как с текстовой, так и с визуальной позиции.
В данной статье хотелось бы раскрыть несколько секретов применения крупной типографики, а так же рассмотреть ее удачные примеры в разработке веб-дизайна.
Для чего можно использовать?
Привлечение внимания
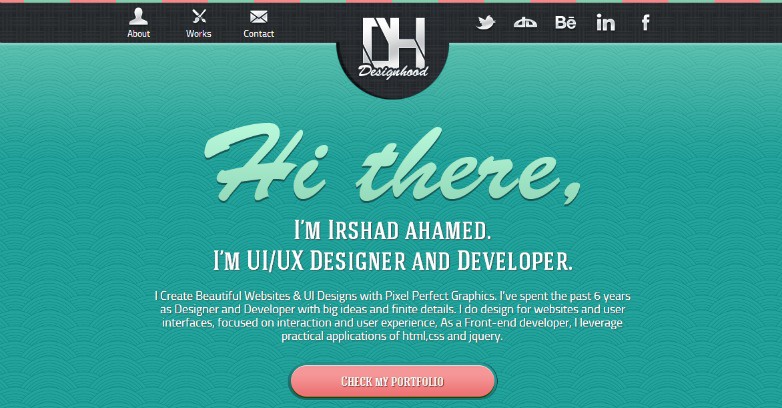
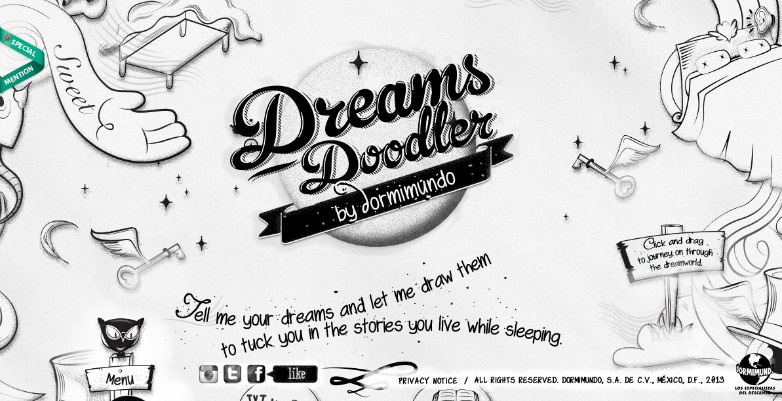
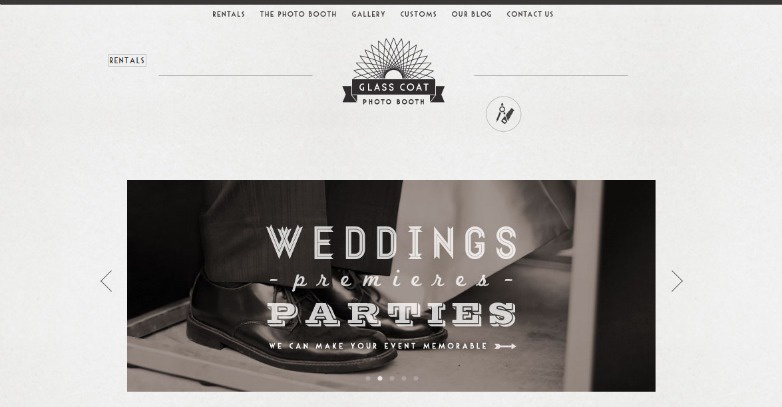
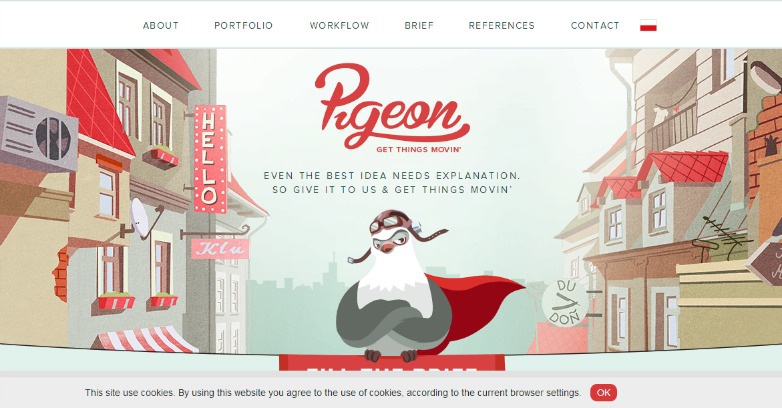
Первая и основная функция крупной типографики привлечь, а так же удержать внимание пользователей. Особенно хорошо заметен такой эффект, когда шрифт четко выделяется на фоне всего остального контента. Крупная типографика сразу же захватывает все внимание юзера, словно выкрикивая «Ну, посмотри же на меня!». При помощи этого способа вам удастся выделить наиболее важные элементы вашего сайта, например, важный заголовок или же призыв к действию. Один из плюсов крупной типографики заключается в том, что ее нет нужды выделять ярким цветом, чтобы она привлекла внимание. Вот несколько примеров:



Провоцирование эмоций
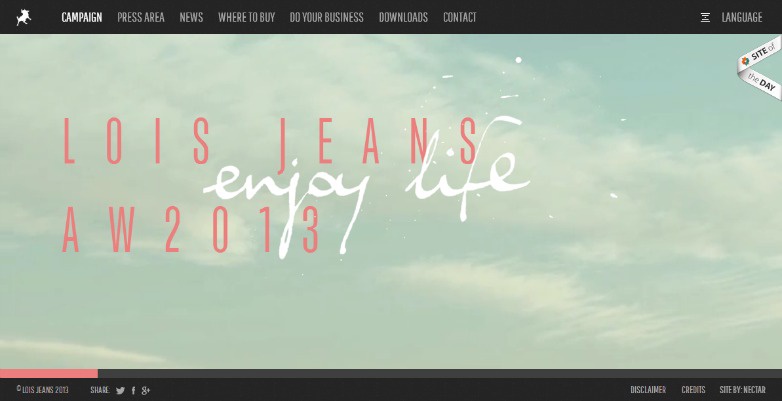
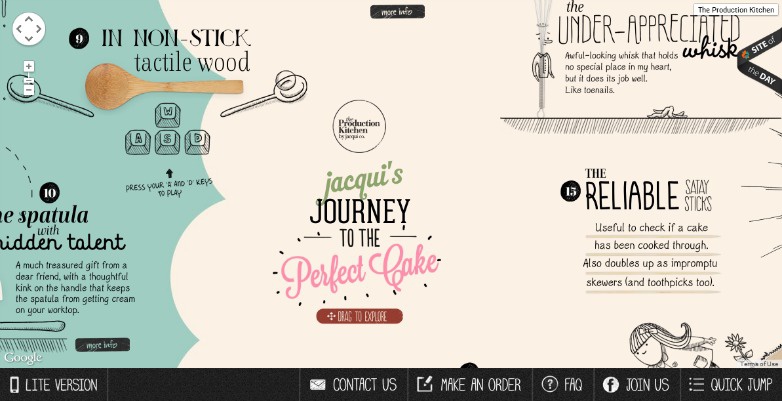
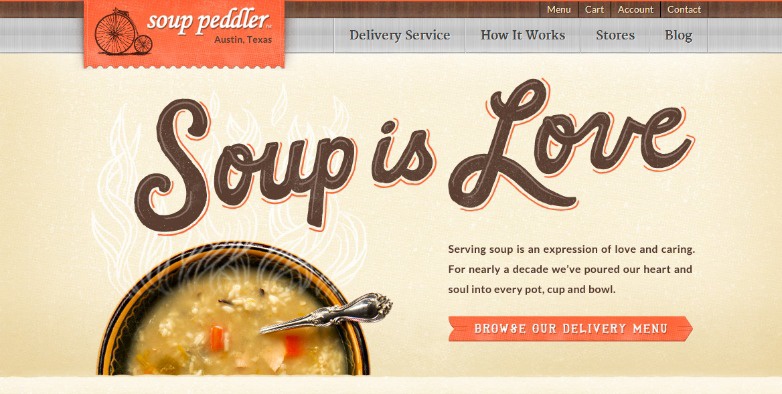
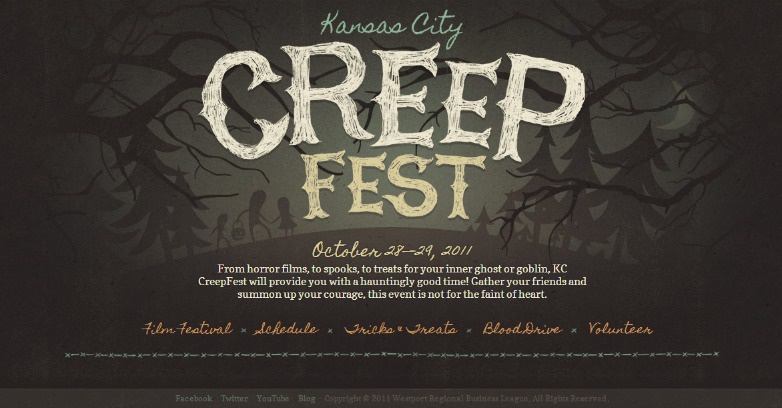
Крупная типографика призвана привлечь не только пользовательское внимание, но и помочь установить с ним своеобразный контакт на эмоциональном уровне. Ее использование можно считать оптимальным вариантом для провоцирования определенных реакций и пробуждения чувств у посетителей. А ведь то, что мы чувствуем и ощущаем, больше всего влияет на наши действия, поведение, взаимодействие с веб-сайтом. Сумев вызвать у пользователя эмоциональную реакцию, вам будет в разы легче установить с ним контакт, построить отношения и сделать так, чтобы он вернулся к вам. Однако стоит помнить, что эмоции не всегда бывают положительными. Именно поэтому, решив использовать большую типографику, необходимо все хорошо продумать, чтобы избежать неприятных ощущений у пользователя.



Усиление посыла
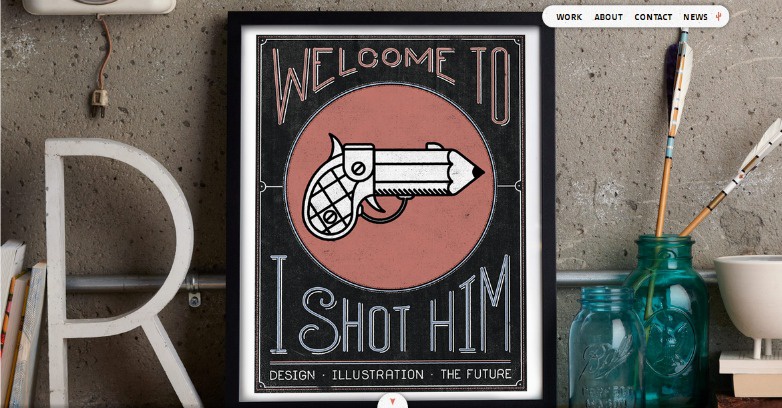
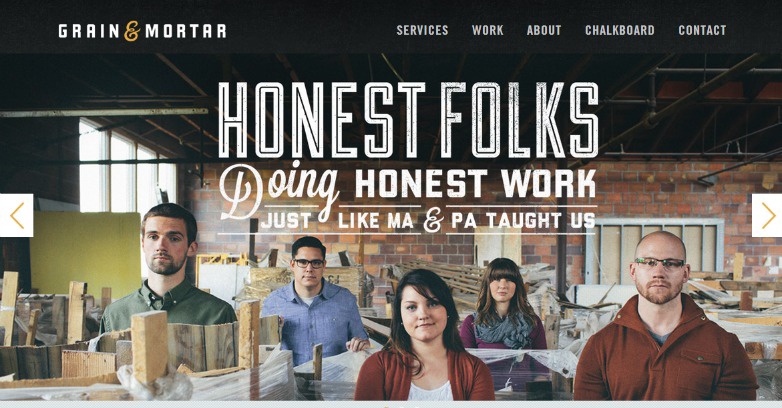
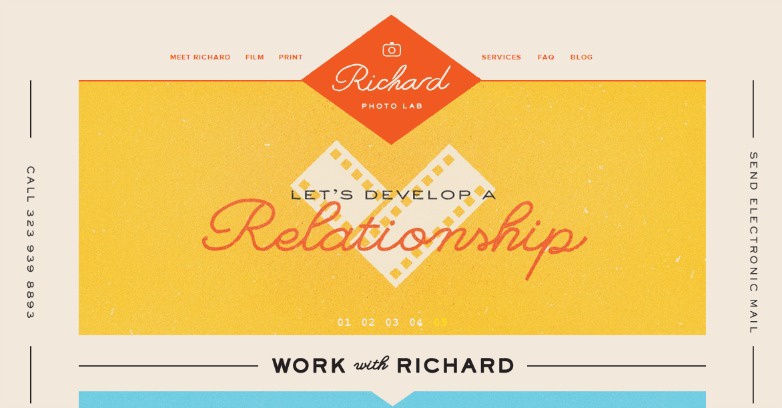
Одна из причин, по которой веб- дизайнеры так же любят использовать при создании сайтов крупную типографику – это возможность сделать посыл более сильным и подчеркнуть брендовый стиль. Стоит отметить, что такой способ усиления вашего контента может добавить стиля всему проекту. Типографика способна придать посылу и словам необходимый оттенок, но, как и в случае с эмоциями, может вызвать антипатию, если перегнуть палку.
Этот подход позволит сделать нужные акценты и подчеркнуть личность бренда, а сам сайт сделает привлекательным, узнаваемым и что самой важное – запоминающимся.



Создание иерархии
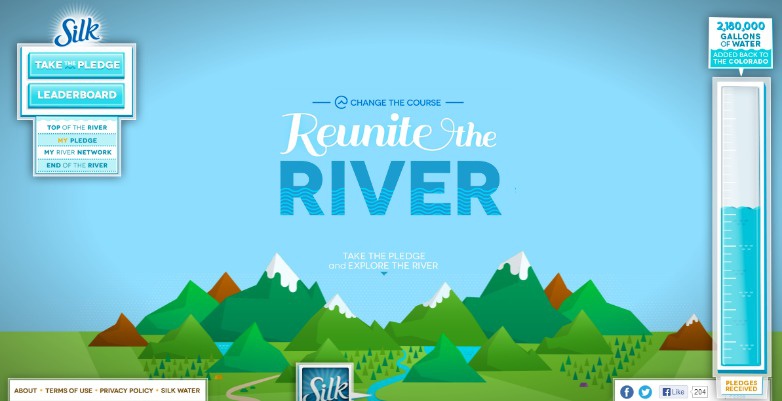
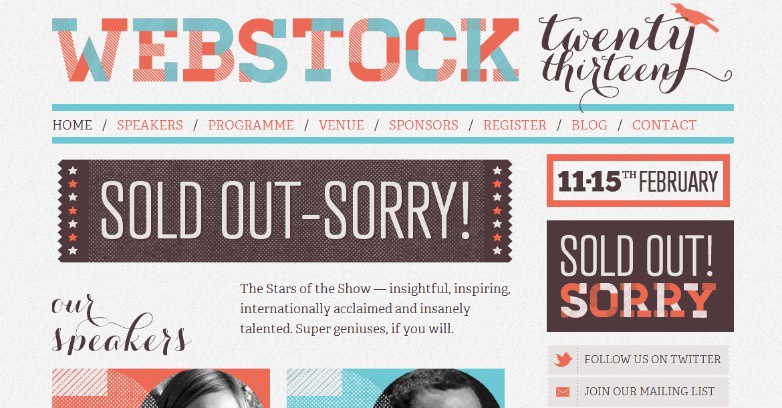
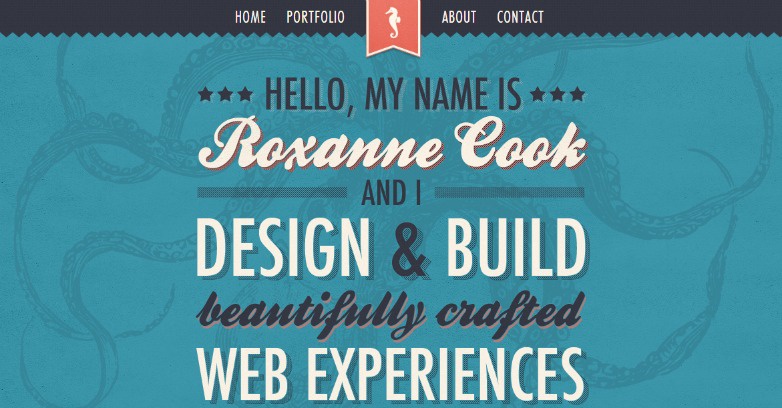
С помощью крупной типографики можно создать отличную иерархию контента на веб-сайте, что облегчит юзеру взаимодействие с ним и быстрое сканирование. Ведь по большей части пользователи вовсе не читают страницы сайтов, а самым настоящим образом сканируют их. Используя этот способ для создания контентной иерархии, нужно помнить, чтобы все элементы были грамотно размещены на странице, дабы посетитель не смог заскучать и уж тем более потерять нить. Идеальное применение крупной типографики делает сканирование беспрерывным процессом, ведущим пользователя через весь веб-сайт. Как правило, большая типографика является одним из способов воплощения контентной иерархии, и если ее использовать с текстовыми блоками, то она значительно помогает сканированию, обходясь без перегруза страницы изображениями.



Правила крупной типографики
Разобравшись с тем, зачем она нужна, давайте рассмотрим несколько правил использования большой типографики и ее эффективности.
Простота
У каждого дизайнера бывают моменты, когда появляется желание использовать огромное количество разнообразных шрифтов: они все настолько хороши и отвечают тематике сайта. Ни в коем случае не поддавайтесь такому соблазну! Лучше выбрать парочку разных шрифтов наиболее привлекательных, в противном случае вы можете изуродовать веб-сайт. Профессионалы считают, что оптимальный вариант – два шрифта, потому что всего лишь один смотрится слишком скучно, а десяток – запутанно. Безусловно, бывают случаи, когда разрешается немного отойти от правил, но делать это необходимо довольно осторожно и обдуманно.


Гармония
Во всем должна существовать гармония. В начале статьи я сказал о балансе, который помогает найти типографика, но не стоит забывать, что и она сама должна гармонично вписываться в дизайн – не отвлекать от общего контента, а подчеркивать его и сочетаться. Кроме того типографика должна хорошо вписывать в дизайн и соответствовать его теме. На все эти детали необходимо обратить пристальное внимание, чтобы результат получился поистине гармоничным и качественным. Если вы заметите, что один из этих пунктов не соблюден, то стоит выбрать другой шрифт, а может даже поменять оформления сайта.



Читабельность
Когда дело касается типографики, то руки так и чешутся использовать какой-нибудь оригинальный и необычный шрифт, который уже давно пылится на компьютере. Однако в первую очередь необходимо удостовериться, что он быть читабельным и понятным. И хотя, увеличив размер шрифта, можно повысить его читабельность, это вовсе не значит, что она будет достаточно хорошей. Когда вас одолевает неуверенность в этом вопросе, лучше обратитесь к постороннему человеку, не имеющего к дизайну ни малейшего отношения. Если он подтвердит легкую читабельность выбранного шрифта, то смело можете творить и создавать.




0 комментариев