Полосы являются веселым дополнением, которые могут придать визуальный интерес и глубину дизайнерским проектам различных направлений. Но полоски это нечто большее, чем просто сине-белый морской узор, который вы можете себе представить.
Полосы могут принимать целый ряд разных форм: вертикальные или горизонтальные, классические узоры или выстроенные на основе сетки, в виде фона или как компонент изображения. В любом своем проявление они являются прекрасным вариантом для вашего дизайна.
Журнал Freelance.Today предлагает вам ознакомиться с несколькими способами использования полос в веб-дизайне.
Традиционные полосы

Когда вы впервые задумываетесь об использование полос в веб-дизайне, то в голову сразу приходят некоторые традиционные решения. Синие, красные или белые морские полосы. Либо красные и белые полосы на американском флаге. Некоторые даже вспоминают веселые носки, которые носила Пеппи Длинныйчулок. Но все же полосы намного разносторонней, чем все эти традиционные варианты, и могут быть использованы по-разному.
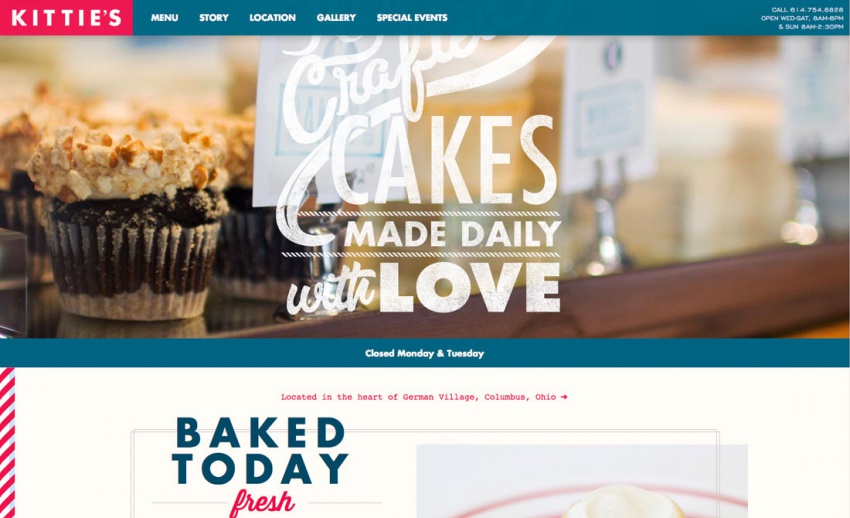
Но раз уж мы заговорили о традиционных вариантах, то давайте их и рассмотрим. В дизайне сайта выше был использован полосатый столб парикмахерского стиля, ставший небольшим и своеобразным акцентом дизайна. Этот традиционный взгляд является отличным способом, чтобы создать нужный акцент и сосредоточить внимание на определенной части дизайна.
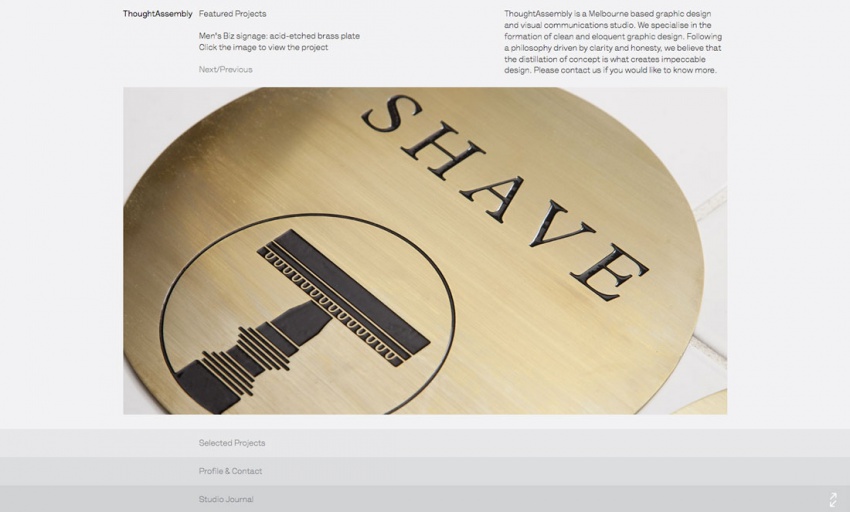
Классический дизайн

 Полоски могут помочь задать тон с классическим видом и чувством. Добавьте некоторые текстуры или создайте полосы в сеточном варианте, чтобы подчеркнуть концепцию.
Полоски могут помочь задать тон с классическим видом и чувством. Добавьте некоторые текстуры или создайте полосы в сеточном варианте, чтобы подчеркнуть концепцию.
Когда дело доходит до классического видения полосок в дизайн, цвет также является важным фактором. Давайте рассмотрим некоторые из классических применений полос и цвета, например, такие как черно-белые униформы для заключенных. Используйте такую комбинацию для минималистического или резко выраженного вида. Или красные и синие полосы для придания чувства старой школы и традиционности.
Текстуры могут также создать акцент на полосках, выдвигая их на передний план. В то время как полосы часто используются в виде фона – с низкой контрастностью в светлых тонах – для «невидимых текстур», более крупные полосы с текстурой могут наоборот стать центральной точкой. Хитрость заключается в том, чтобы сохранить текстуры простыми и в соответствии с другими визуальными деталями дизайна.
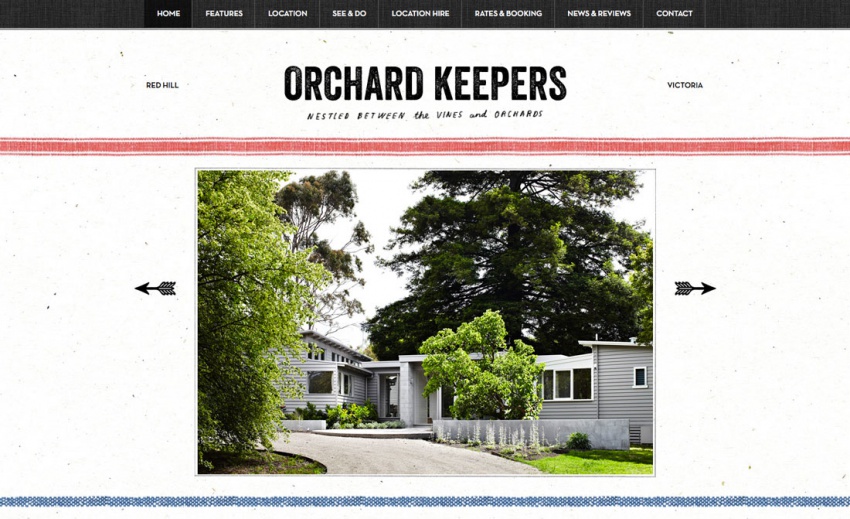
Текстуры полосок могут также помочь вам создать более «легкие» линии так, чтобы они не выглядели тяжелыми и перевешивали дизайн, даже при использовании ярких или смелых цветов. Сайт Orchard Keepers использует текстуру таким образом, чтобы создать ощущение времени с ощущением старины.
Современные линии


В веб-дизайне, полосы используются, чтобы помочь создать фокус, управлять навигацией и помочь пользователям найти, а так же сосредоточиться на призыве к действию. Несколько сайтов представленных выше использовали полосы по-разному, чтобы поддержать юзабилити.
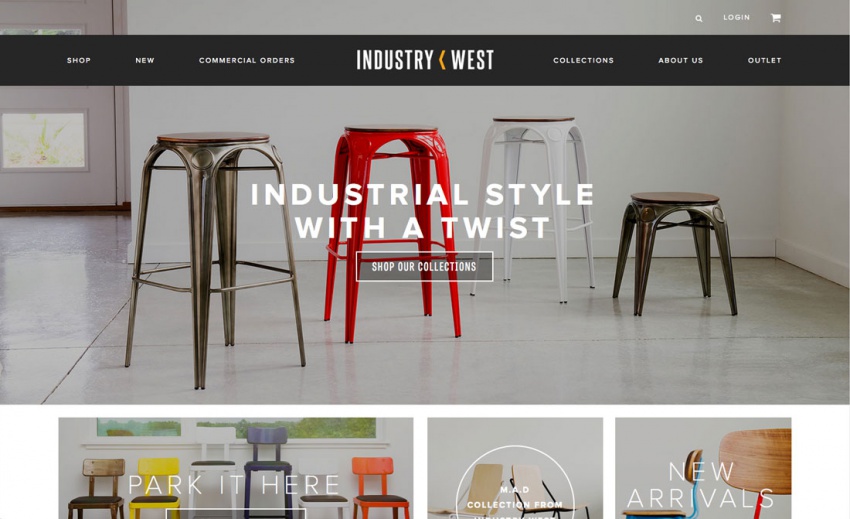
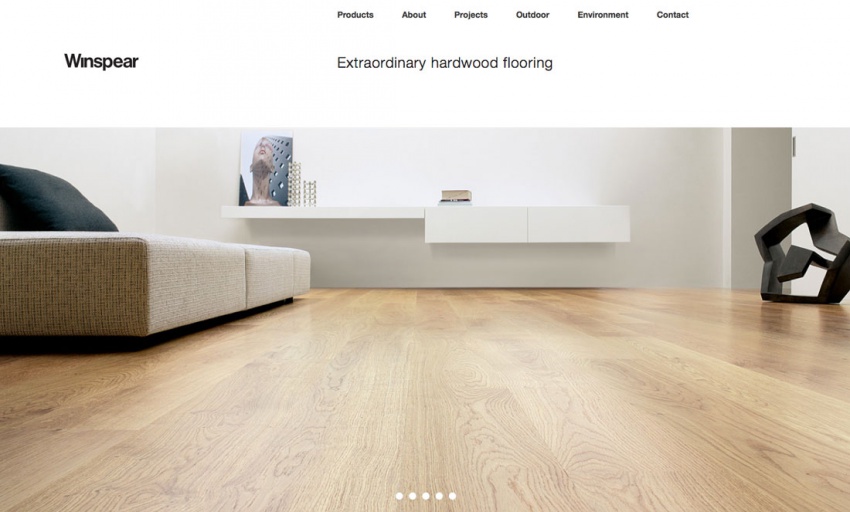
Industry West использует толстую горизонтальную полоса, содержащую навигацию. Из-за контрастности полосы на фоне изображения, она стала центральной справочной точкой. Высококонтрастный широкий бар делает навигацию легкой для чтения и перемещения по сайту.
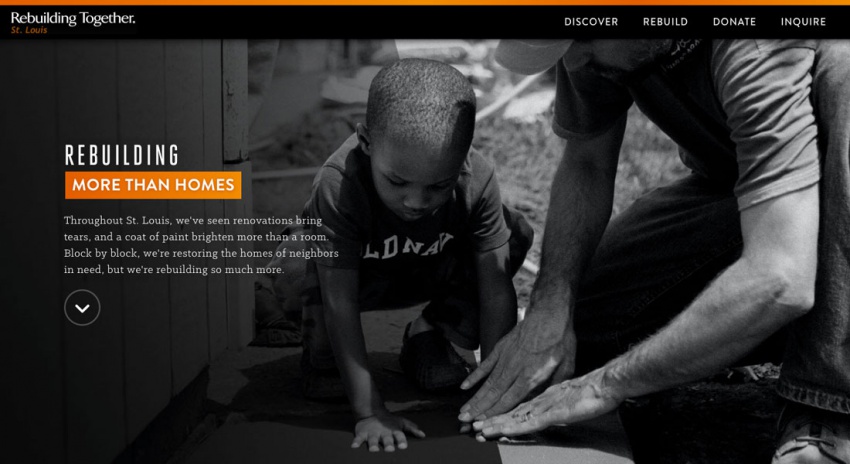
Сайт Rebuilding together использует тонкую полоску в верхней части дизайна, чтобы создать равномерный поток цвета по всей странице. Оранжевая полоса (или линия) помогает оторвать глаз от верхней части страницы и перейти к нижней, делая небольшую паузу на кнопке. Такой умный дизайн помогает рассказать пользователям, что делать дальше — нажать оранжевую кнопку.
Фоновые полосы


Фоновые полосы могут быть больше, чем просто ряд горизонтальных или вертикальных линий, расположенных по схеме. Они могут быть созданы с использованием ряда других форм и даже с случайным или естественным видом.
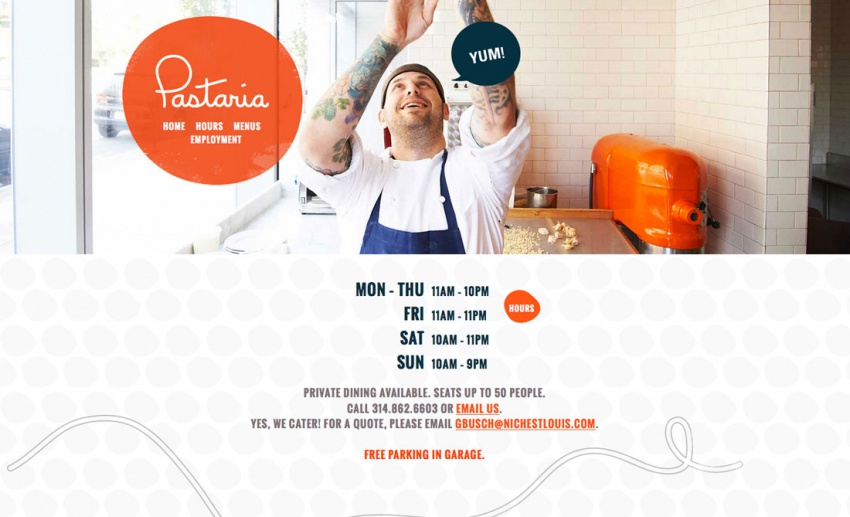
Pastaria использует забавную серию круглых форм, чтобы создать на странице фоновый полосатый узор. В зависимости от вашего взгляда, узор представляться вертикальным или горизонтальным. Хитрость того, что это работает столь хорошо, заключается в создании глубокого и интересного узора, который не доминирует визуально.
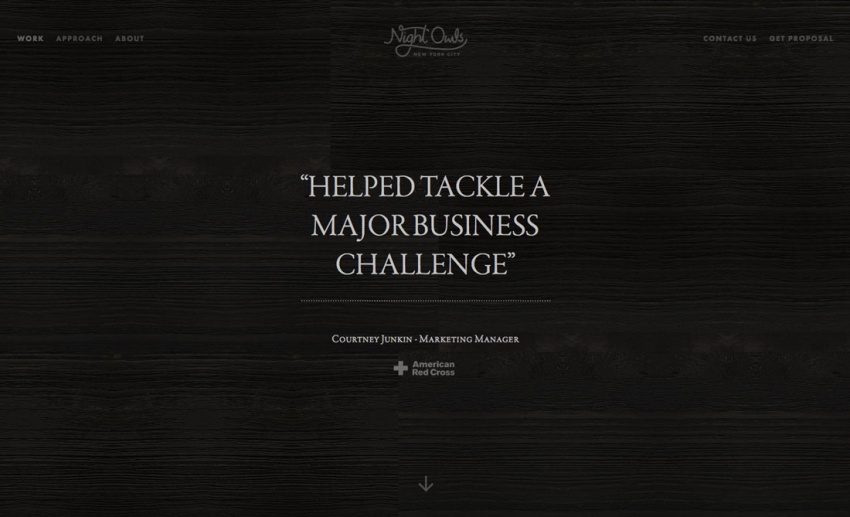
Абсолютно противоположный образ на сайте Night Owl, где был использован естественный полосатый рисунок «под дерево» для текстуры и глубины. То, что делает этот природный полосатый стиль приятным – произвольный вид.
Полосы на изображениях


В то время как полосатые узоры являются тем, что вы создаете сами – они так же могут быть частью образов, выбранных для вашей страницы. Если вы планируете включить полосы в изображении как часть дизайна или же они получаются случайными, это может мгновенно добавить интерес и глубину.
Оба приведенных выше примера имеют текстуры «под дерево» для создания характера и полос в основных изображениях. Они помогают обеспечить дополнительную глубину общему дизайну.
Цвет и узор

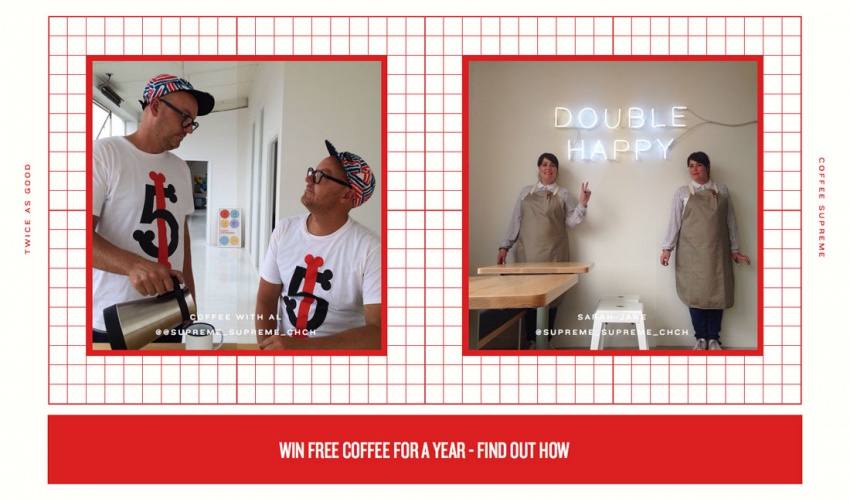
Одно из самых модных применений – совмещение широких и тонких цветных полос для цветного блокирующего узора. Как дизайнерская техника, цифровому, печатному и любому другому дизайну, цветовая блокировка добавляет мгновенный акцент в сдержанной манере.
Цветные полосы могут быть отличным инструментом для добавления фирменных цветов в дизайн. Цвет создает контраст и акцент в местах, где он может отсутствовать, а общий эффект имеет современный вид. Это отличный вариант, если вы хотите попробовать модную концепцию, которая не так уж сложна и имеет долгоиграющий вид.
Мини-полосы

Почти все полосы, приведенные в примерах выше, были большими и легко определяемыми. Однако маленькие полосы могут так же стать отличным дизайнерским решением и выставить нужный акцент.
Один из примеров самых маленьких линий — это иконка «гамбургер». Три маленьких сложенных линии. Только и всего. Но это пример использования полос самого маленького размера.
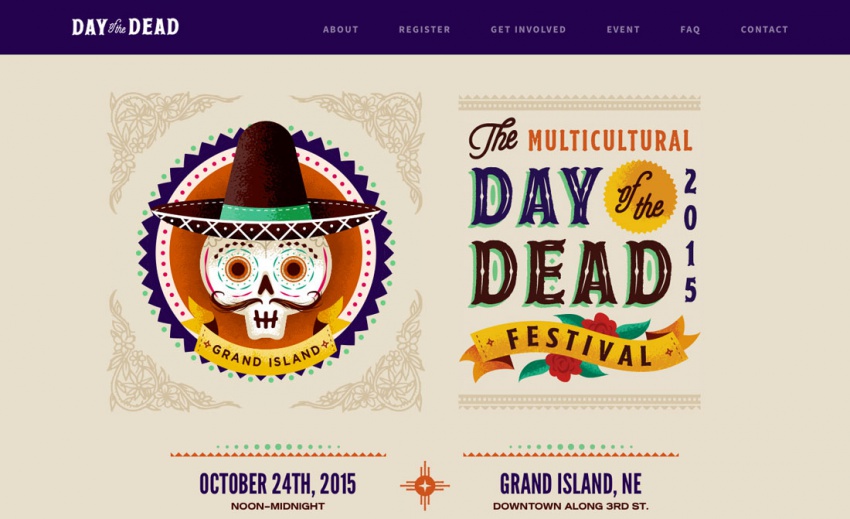
Сайт Day of the Dead использует полосы как акцент с визуальным интересом. Почти теряясь на заднем фоне, парочка замысловатых полос окружает текст и помогает привлечь внимание к нему.
Заключение
Хотя довольно часто сама идея создания полос вызывает образ строк или столбцов, чередование в единственной форме может быть так же хорошим решением. Многие из примеров выше показывают варианты использования полос, о которых вы не смогли бы даже подумать вначале. Но согласитесь, что каждый из них интересен и помог создать сильный визуальный эффект.
Рассмотрите возможность использования полос способами, отличающимися от привычных. Играйте с цветом и текстурами, формой и размерами. Поэкспериментируйте с полосами, прежде чем решите использовать другие варианты дизайна. Ну, и просто наслаждайтесь!

0 комментариев