Понятие юзабилити было создано, чтобы определить взаимодействие между людьми и компьютерами, наряду с различными используемыми шаблонами.
Несмотря на многочисленные исследования, нельзя сказать наверняка, как будет взаимодействовать пользователь с тем или иным сайтом. В этих ситуациях именно благодаря концепции юзабилити, дизайнеры и разработчики знают о предпочитаемых пользователями стилях и элементах веб-страниц.
Тесты юзабилити могут быть использованы, чтобы определить различные формы взаимодействия от имени пользователя. Эти тесты делятся на две основные категории — качественную (на основе слов) и количественную (на основе цифр).
Результаты этих испытаний демонстрируют, что пользователи заинтересованы не только в дизайне сайта, но и в быстром получении информации. Если веб-сайт не был разработан с учетом этих двух потребностей одновременно, то пользователь очень быстро может разочароваться в нем и покинуть сайт, раньше времени.
В данном случае главная работа дизайнера состоит в том, чтобы определить обстоятельства, которые превращают людей в верных пользователей определенного веб-сайта.
НИКОМУ НЕ НРАВИТСЯ ВЕБ-СТРАНИЦА, КОТОРАЯ ЗАГРУЖАЕТСЯ МЕДЛЕННО
В целом, чем быстрее веб-сайт загружается, тем выше будет уровень удовлетворения, которое получит пользователь. Это известный факт, что у каждого пользователя есть определенный уровень терпения в отношении времени загрузки страницы — как только этот порог минует, очень вероятно, что пользователь покинет сайт.
По словам специалистов в данной области, у немногих пользователей есть терпение ждать больше 5 секунд, пока интернет-страница загрузится.
 Из сказанного выше становится ясно, что скорость, с которой загружается веб-сайт, определяет, будут ли соответствующие пользователи иметь удовлетворяющий опыт взаимодействия или нет. Каждый хочет, чтобы посещаемый им сайт загружался почти сразу и, если подобное не происходит, он, конечно, будет искать альтернативные сайты, имеющие более высокую скорость загрузки.
Из сказанного выше становится ясно, что скорость, с которой загружается веб-сайт, определяет, будут ли соответствующие пользователи иметь удовлетворяющий опыт взаимодействия или нет. Каждый хочет, чтобы посещаемый им сайт загружался почти сразу и, если подобное не происходит, он, конечно, будет искать альтернативные сайты, имеющие более высокую скорость загрузки.
Времена изменились, и люди не имеют необходимого терпения для медленной загрузки веб-сайтов; это часто связано с повседневной жизнью, проходящей в быстром ритме, с информацией, которая всегда легкодоступна, в том числе на ходу, через мобильные устройства.

В ситуации, когда веб-страница медленно загружается, пользователь будет искать другие ресурсы, чтобы занять свое время. Это дает нам четко понять, что время загрузки должно быть основной проблемой для любого веб-дизайнера или разработчика.
Понятно, что последнее десятилетие принесло много изменений, когда дело доходит до разработки веб-сайта.
Увеличение скорости загрузки веб-страницы теперь более чем возможно, независимо от того, имеет пользователь медленное или быстрое Интернет-соединение.
 Существует ряд альтернатив, доступных для увеличения скорости, при которой загружается страница, например, веб-оптимизации фотоматериалов. Все меры, включая уменьшение http-запросов, имеют одну цель — гарантировать 1-2 бала в пользу загрузки веб-сайта.
Существует ряд альтернатив, доступных для увеличения скорости, при которой загружается страница, например, веб-оптимизации фотоматериалов. Все меры, включая уменьшение http-запросов, имеют одну цель — гарантировать 1-2 бала в пользу загрузки веб-сайта.
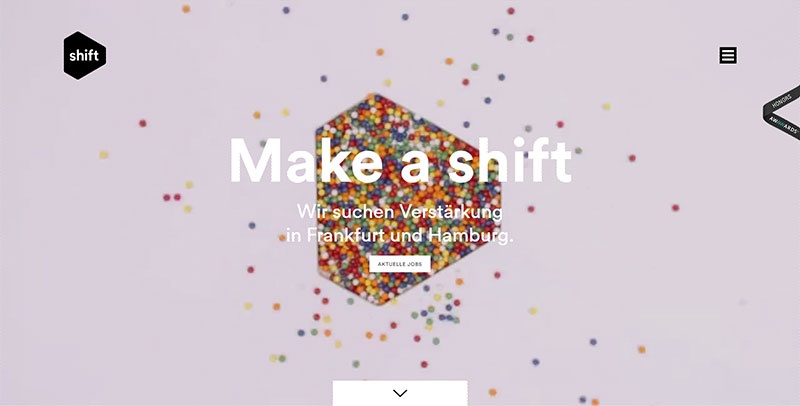
БЕЛОЕ ПРОСТРАНСТВО ВЫГОДНО, НЕ ВРЕДНО

Вам может не нравиться идея использования белого пространства в дизайне веб-страницы, но правда в том, что оно может принести ряд преимуществ. С одной стороны, вы сможете гарантировать снижение информационной нагрузки для пользователей, которые посещают ваш сайт.

С другой стороны, использование белого пространства улучшает весь опыт просмотра, позволяя добавленному на сайт контенту восприниматься более простым способом. При первом посещении вашей домашней страницы, каждый пользователь будет анализировать общую картину, проверять на наличие существенных деталей информации. В этой ситуации белое пространство может быть больше, чем просто полезным, так что не стесняйтесь использовать его.
ПОГОВОРКА «НЕ СУДИ ПО ОБЛОЖКЕ» ДОПУСТИМА ДЛЯ ВЕБ-ПОЛЬЗОВАТЕЛЕЙ?
Ответ «Нет!». Наоборот, первое, что пользователь делает – смотрит на внешний вид, судит о книге по ее обложке, как говорится. Да, пользователь мог бы быть более терпеливым в том, что касается просмотра страницы, которая имеет больший объем контента.
 Но, в то же время, вы должны подогревать его любопытство, убедившись, что некоторые тайны сохранены на потом. Кроме того, необходимо представлять цель вашего сайта в ясной и простой для понимания форме, как в случае контента, так и дизайна.
Но, в то же время, вы должны подогревать его любопытство, убедившись, что некоторые тайны сохранены на потом. Кроме того, необходимо представлять цель вашего сайта в ясной и простой для понимания форме, как в случае контента, так и дизайна.
В таких ситуациях рекомендуется прибегнуть к одному из законов юзабилити Круга — проанализируйте содержание вашего сайта и уменьшите его на 50%. Затем повторите процедуру.
Улучшение юзабилити сайта гарантируется при таком подходе, плюс вы будете уверены, что ваш контент имеет такое же значение, как и ваш дизайн.
ВЕБ-СТРАНИЦА ДОЛЖНА ПОСЕЩАТЬСЯ, А НЕ АНАЛИЗИРОВАТЬСЯ
Когда Стив Круг описывал концепцию юзабилити, он заявил, что каждая веб-страница должна обладать двумя главными атрибутами — очевидностью и ясностью. Сложная часть процесса дизайна — это гарантировать, что новая страница не требует каких-то разъяснений.
Пользователь не должен тратить свое время на сайте, понять его. Это столь же правильно как для контента, так и для структуры веб-сайта. Пользователи должны знать, чего ожидать при переходе на определенные страницы, например на страницу «О нас».
ДОСТУПНОСТЬ ВЕБ-САЙТА ТАК ЖЕ ИМЕЕТ ЗНАЧЕНИЕ
Важность юзабилити сайта ясна. Тем не менее, следует отметить, что концепция юзабилити часто появляется в одной связке с веб-доступностью.
Веб-дизайнеры заинтересованы в том, чтобы гарантировать юзабилити сайта для широкого круга пользователей. С другой стороны, доступность гарантирует, что определенные пользовательские категории смогут извлечь выгоду из подобного опыта просмотра в качестве повседневных пользователей.
Доступность может быть гарантирована посредством использования надлежащей грамматики, а также проверки правописания контента на веб-сайте.
Идея состоит в том, что контент должен сохранять свою удобочитаемость, независимо от того если он читается непосредственно на экране или прочитан другому человеку. Это означает, что определенные вещи, такие как устаревшие теги или соответствующий шрифт не рекомендуются\ в использовании. Когда вы убедитесь, что веб-сайт доступен для всех пользователей, вы фактически сделаете его пригодным для использования.
Когда дело доходит до сложности процесса навигации веб-сайта, у дизайнеров есть полная свобода. Это означает, что они решают, будет ли навигация сайта простой или замысловатый. В целом, веб-сайты, у которых сложный дизайн, идут в комплекте с замысловатой навигацией (встроенные ряды).
Как постоянный интернет-пользователь, вы, вероятно, знаете, что каждый веб-сайт гарантирует различный навигационный опыт. Например, если у вас есть учетная запись пользователя, навигационный процесс будет отличаться от того, где вы являетесь простым посетителем веб-сайта.
В ситуации, где мы говорим о навигации как части процесса веб-дизайна, это может быть трудно, даже почти невозможно, предсказать, как пользователи будут реагировать.
Чтобы проанализировать поведение различных пользователей в отношении навигационного опыта, можно обратиться к определенным тестам, таким как A/B-тестирование.
Когда разрабатывается сайт, сокращение переизбытка ссылок является более чем существенным. В то же время, важно, чтобы постоянные ссылки, которые создаются, имели два важных атрибута - согласованность и ясность.
Добавление функции поиска на веб-сайт может способствовать улучшению общего опыта навигации. Тем не менее, вы должны убедиться, что она работает на 100%, так чтобы пользователь мог насладиться вашим сайтом в полной мере.
ВНИМАНИЕ ПОЛЬЗОВАТЕЛЕЙ ДОЛЖНО ПОДДЕРЖИВАТЬСЯ

Это известный факт, что человеческий глаз — сложное устройство, способное идентифицировать все элементы Интернет-страницы в течение нескольких секунд. Учитывая такие способности, вас не должно удивлять, что лучший способ привлечь внимание пользователя — это видео-маркетинг.

Когда дело доходит до пользовательского интерфейса, можно добавлять картинки и текстовый контент. Однако ясно одно — изображения часто могут передавать больше информации, чем простой текст.
С другой стороны, текстовый контент может быть улучшен, например, при помощи использования жирного шрифта, что, безусловно, привлечет внимание пользователя. В итоге, чтобы сохранить разны пользователей вовлеченными, нужно использовать одновременно изображения и текстовый контент в соответствующей манере.
ПОВТОРНОЕ ТЕСТИРОВАНИЕ ОБЕСПЕЧИВАЕТ ЮЗАБИЛИТИ
Из всего сказанного до сих пор, вы, вероятно, нашли ответ на вопрос: «Почему юзабилити так важно в дизайне сайта?». Кроме того, вы должны понимать, что невозможно его достичь за короткий промежуток времени.
Эта концепция требует сложного исследовательского процесса относительно пользователей и не только. Более того, без повторных испытаний и совершенствования, вы не можете надеяться когда-либо достичь его.
Даже если ряд веб-приложений доступны для тестирования юзабилити, это вовсе не значит, что мы должны использовать все из них. Наоборот, намного легче проанализировать необработанные данные пользователя.
Чтобы этот анализ был эффективным, мы должны получить более подробную информацию о пользовательской среде. Например, мы должны быть знакомы с их любимым браузером, или же выбранной операционной системой.
Кроме того, не менее важно определить источники, откуда приходят пользователи. По мнению специалистов, большинство пользователей приходят через поисковые системы и прямые ссылки на других сайтах.
Знание источника каждого пользователя позволит лучше анализировать исходные данные. Кроме того, это поможет дизайнеру определить закономерность взаимодействия пользователя с соответствующим веб-сайтом, что может оказаться весьма полезным.
Талант настоящего дизайнера заключается в том, чтобы не только привлечь пользователя, но и удержать его, независимо от предпочтений, возраста и целей.



0 комментариев