Анимация в дизайне мастерски рассказывает истории. Не долгие и не сложные, а простые рассказы: «Эй, вы должны посмотреть на это сейчас», или «Ура, ваша операция только что успешно завершена».
Цель анимации — не развлекать пользователя, а помочь пользователю понять, что происходит, и как наиболее эффективно использовать ваше приложение.

Больше не нужно просто проектировать статические экраны. Нужно думать о том, что получает в итоге пользователь от взаимодействия с этими экранами.
Анимация может быть использована в широком диапазоне, чтобы объединить красоту и функциональность: она может влиять на поведение, общение, направлять внимание пользователей и помочь пользователю увидеть результаты своих действий.
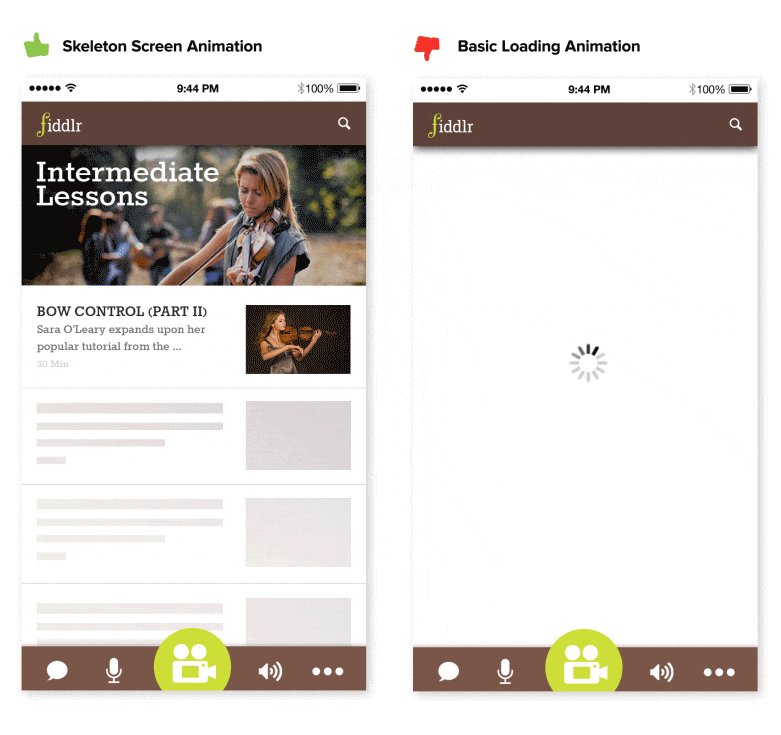
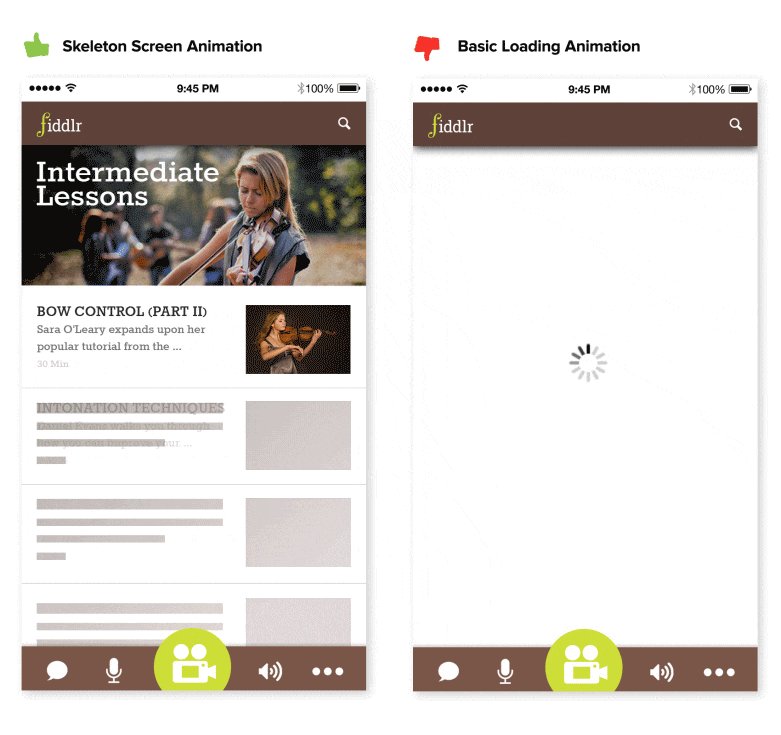
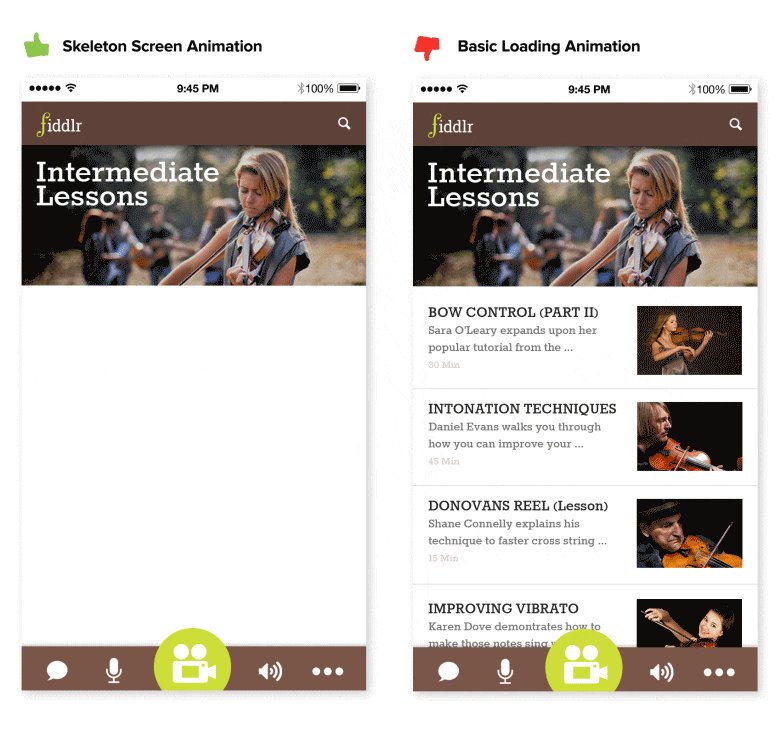
Загрузка не должна быть скучной
Ожидание загрузки страницы можно сделать более приятным, если использовать интересную анимацию вместо всем привычного кружка. Почти любой сайт или приложение может использовать интересные прелоадеры, чтобы сделать ожидание не таким утомительным, и даже подогреть интерес пользователя.

Переходы нужно сглаживать
Анимация может быть использована, чтобы сделать переходы между страницами более очевидными и плавными. Хорошо спроектированный переход позволяет пользователю четко понять, на чем сосредоточить свое внимание.
Вот пример того, как скроллинг-анимация может помочь сохранить контекст при нажатии на ссылку. Просто сравните. Вот это резкий переход:

А это сглаживание при помощи анимации:

И, как вы видите, переходы помогают пользователям понять поток интерфейса, логично направляют пользователя к следующему этапу взаимодействия.
Объясните отношения между элементами
Анимация может усилить чувство прямого манипулирования.
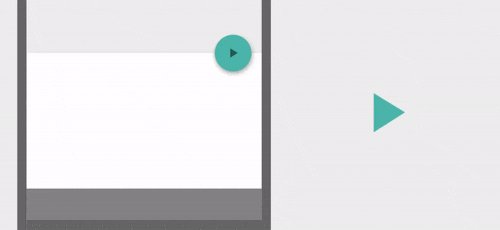
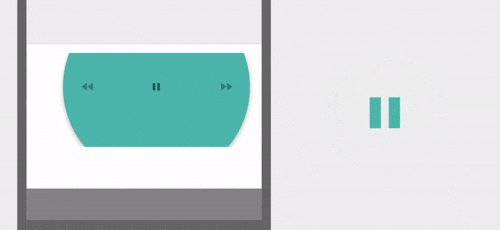
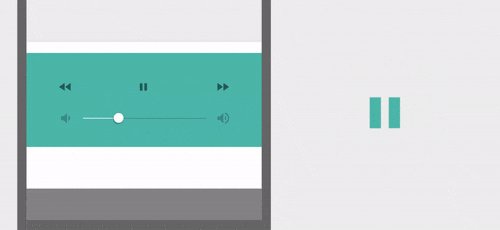
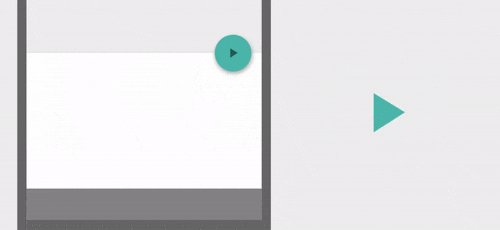
Например, иконка меню может плавно переходить на управление воспроизведением, и обратно. Этот эффект информирует пользователя о функции данной кнопки. Два действия связаны, и в то время как выполняется одно, второе невозможно.

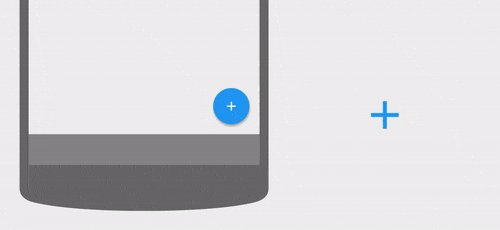
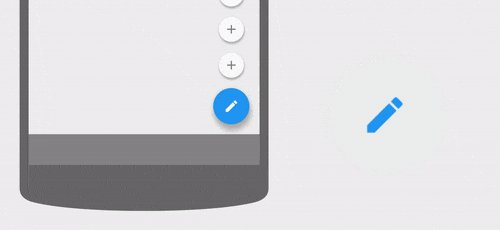
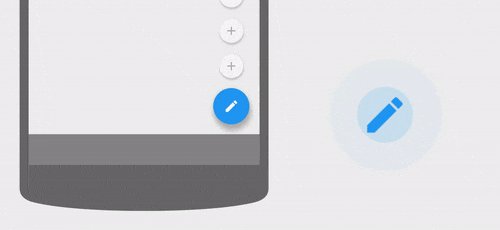
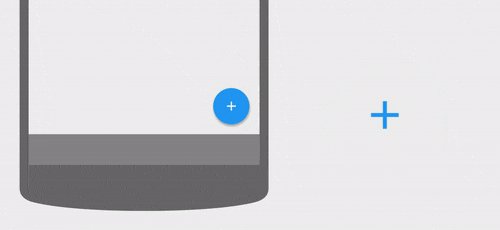
Другой пример — при нажатии кнопки с вариативным действием, знак плюс превращается в карандаш. Это указывает на то, что карандаш является основным методом создания.

Используйте обратную связь, чтобы подчеркнуть, что что-то пошло не так
Анимация может подсказать, когда пользователь выполняет действия неверно.
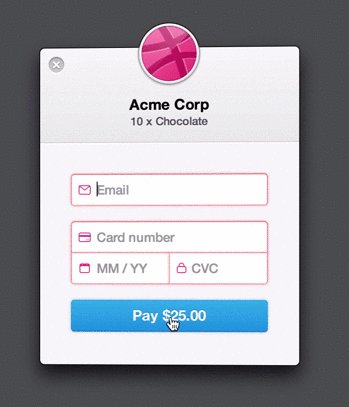
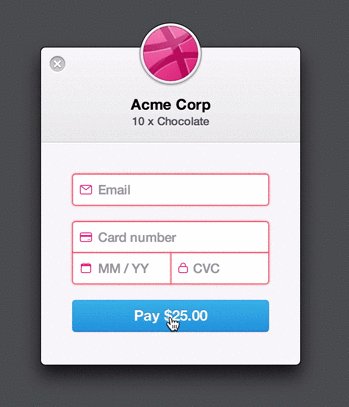
Например, форма обратной связи станет эффективней с использованием анимации. Если данные введены правильно, «кивающая» анимация после завершения укажет на это. Горизонтальное дрожание может использоваться для отрицания – если пользователь заполнил данные неточно или не полностью.

Используйте обратную связь, чтобы показать, что было сделано
Анимация может быть использована, чтобы помочь людям визуализировать результаты своих действий. Следуя принципу «покажи, не говори», вы можете использовать анимированную обратную связь, чтобы показать результаты действий.
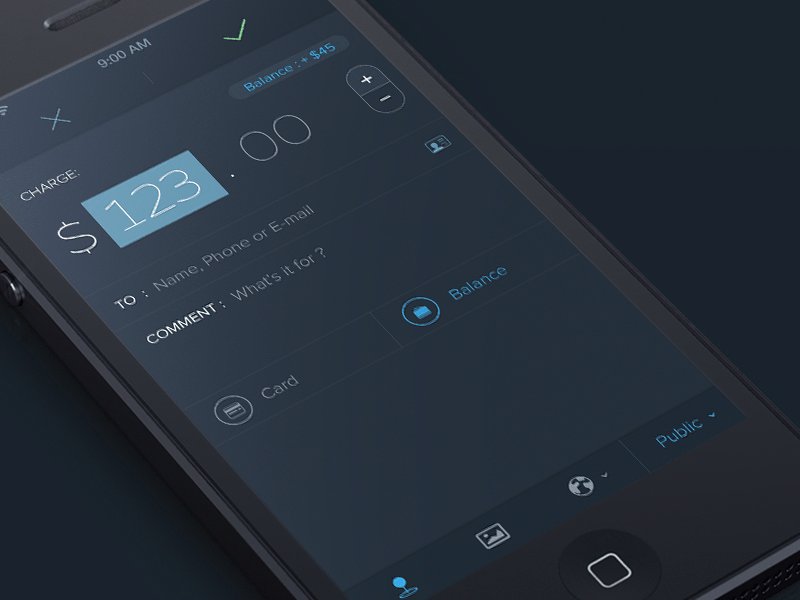
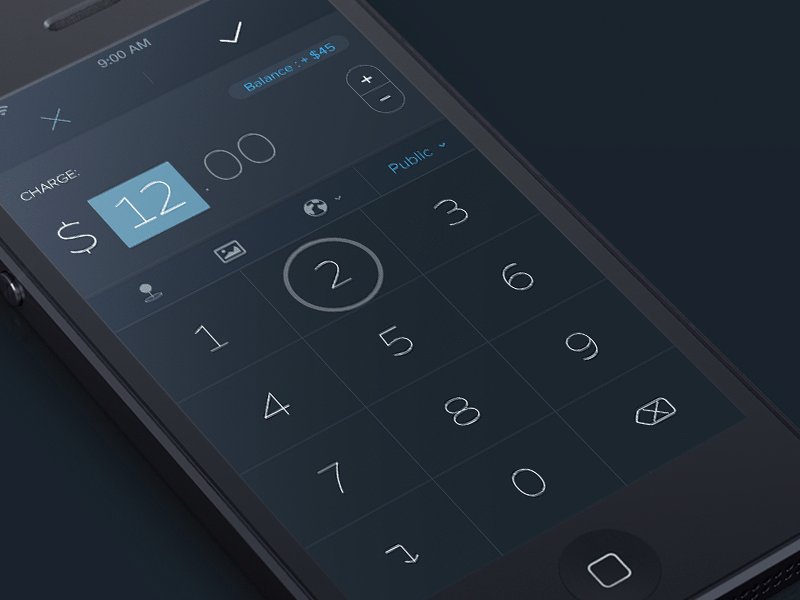
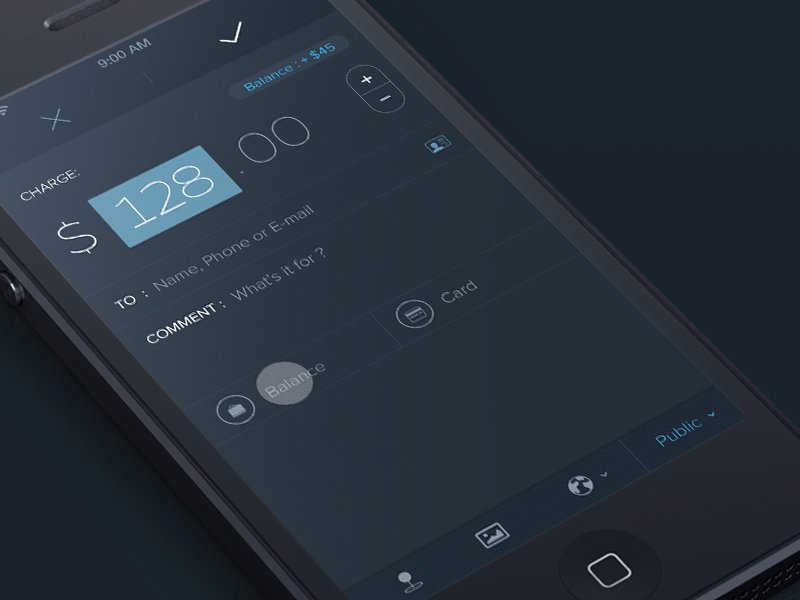
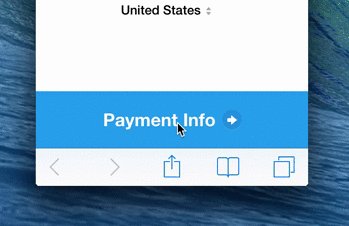
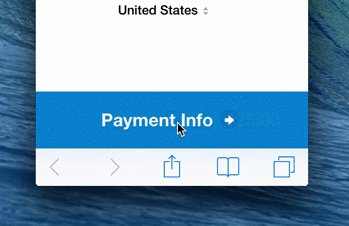
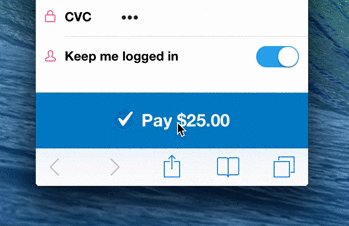
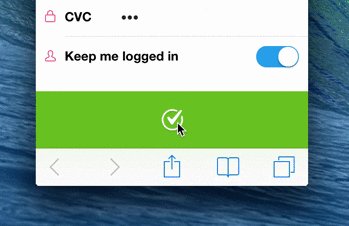
В примере ниже, когда пользователь нажимает кнопку «Оплатить», анимация показывает состояние успеха. Галочка анимации символизирует легкость оплаты, помогает почувствовать удовлетворение выполненным действием.

Вывод
Анимация – мощный инструмент для упрощения сложных взаимодействий. О ней нужно думать как о естественной составляющей проекта, потому что дизайн – это нечто большее, чем просто визуальная часть. Как говорил Стив Джобс:
«Дизайн — это не то, как продукт выглядит и воспринимается. Дизайн — это то, как он работает».
Источник: How to Use Animation to Improve UX

0 комментариев