В дизайне приложений анимация открывает простор для безграничного творческого поиска. В то же время она — один из объектов для горячих дебатов. В сегодняшней статье мы рассмотрим, как использовать анимацию в дизайне мобильных приложений, чтобы обеспечить положительный пользовательский опыт.
Так же как и все, что интегрируется в интерфейс, анимация приложения должна быть функциональным элементом, а не декором. Ее внедрение следует рассматривать с самого начала планирования пути пользователя. При проектировании анимации вам необходимо проанализировать ее влияние на юзабилити, и если вы не видите реального положительного эффекта, подход нужно пересмотреть. Ее польза в процессе взаимодействия должна быть очевидной, и перевешивать возможные проблемы. Хорошая анимация пользовательского интерфейса – это вишенка на торте.
Давайте рассмотрим самые популярные типы анимации, которые используются для улучшения мобильного пользовательского интерфейса.
Анимация обратной связи
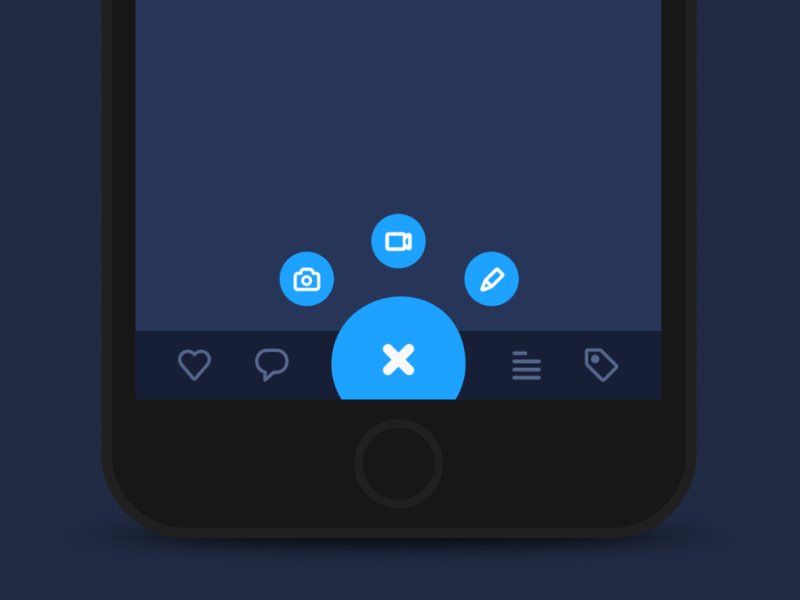
Фидбек-анимация информирует пользователя о том, что определенное действие выполнено или не выполнено. Такая анимация поддерживает связь между пользователем и приложением даже во время основных операций. Так или иначе, она имитирует взаимодействие с реальными объектами в физическом мире. Например, когда вы нажимаете настоящую кнопку, вы чувствуете силу, вложенную в это действие и сопротивление кнопки. В мобильном приложении это невозможно: вы просто нажимаете экран и не имеете физической обратной связи такого рода. Именно поэтому, взаимодействуя с сенсорными экранами, мы ожидаем вибрации и визуальные знаки, чтобы получить ответ от приложения.
Это тот случай, когда анимация вступает в игру. Анимированные кнопки, переключатели и знаки быстро сообщают пользователю, что действие выполнено.
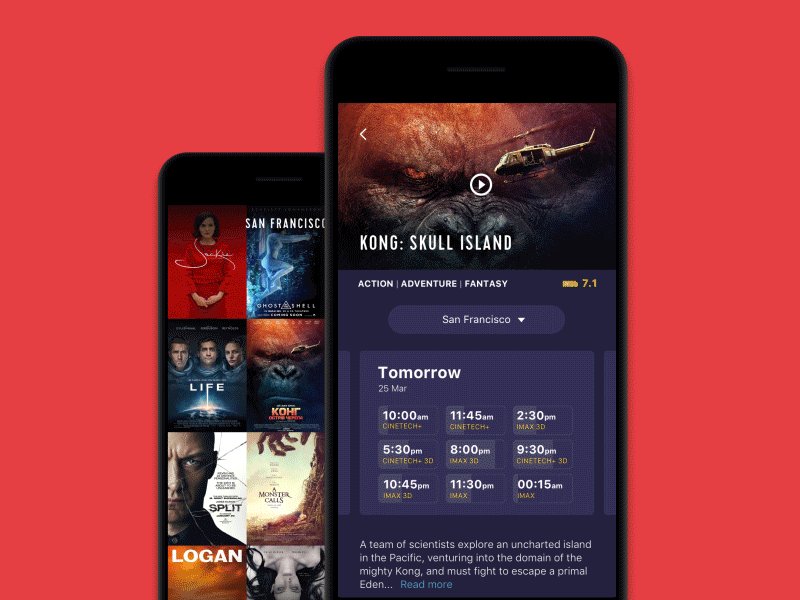
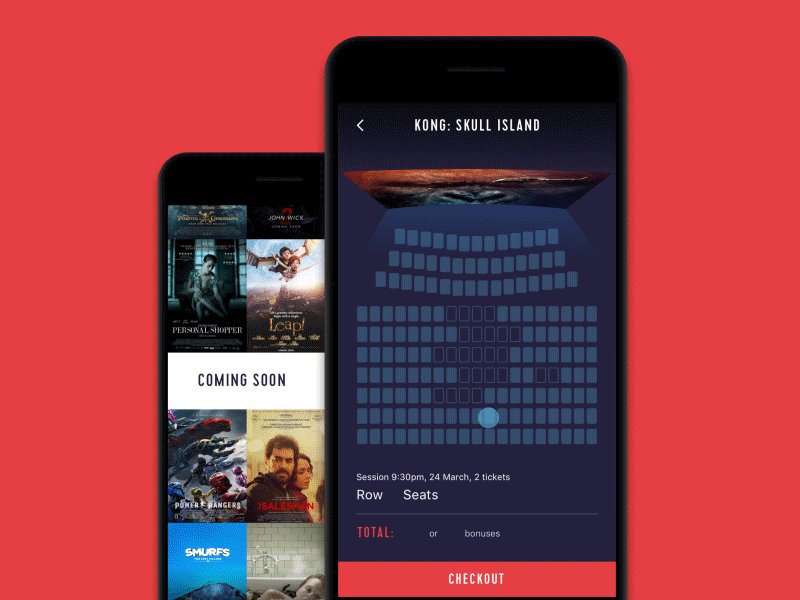
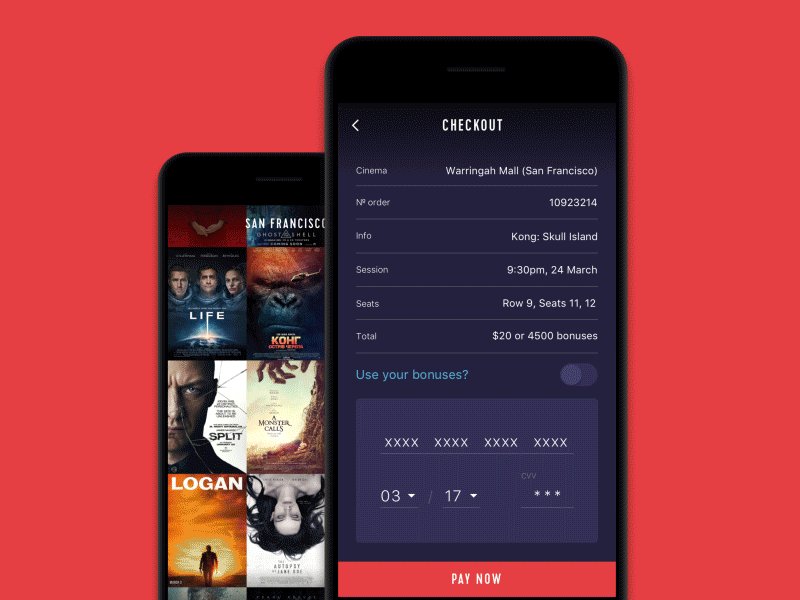
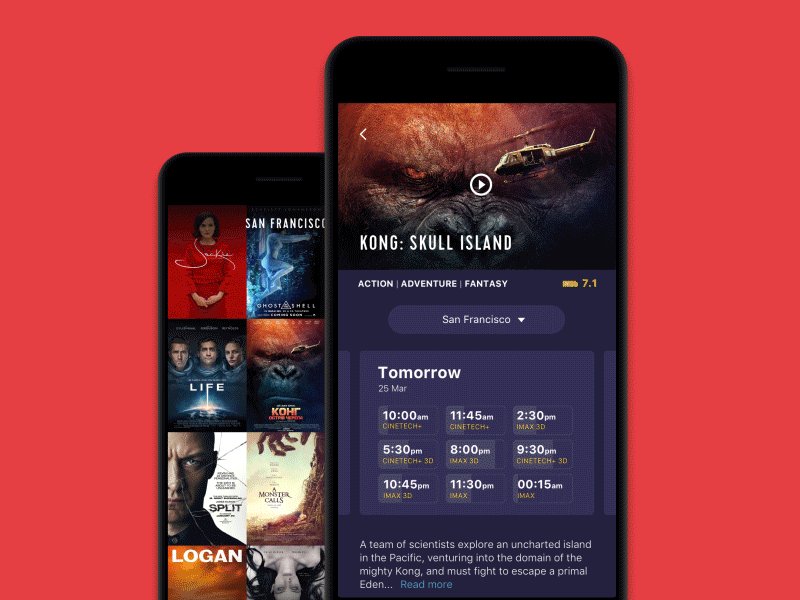
На примере вы видите поток взаимодействий в приложении Cinema App при покупке билетов. Переход от экрана показа к выбору места производится посредством анимации плаката фильма: экран трансформируется в изображение кинозала. При нажатии желаемых мест пользователь может видеть, как кнопки меняют цвет – это сообщает, что система приняла данные. Анимация галочки указывает на завершение процесса.

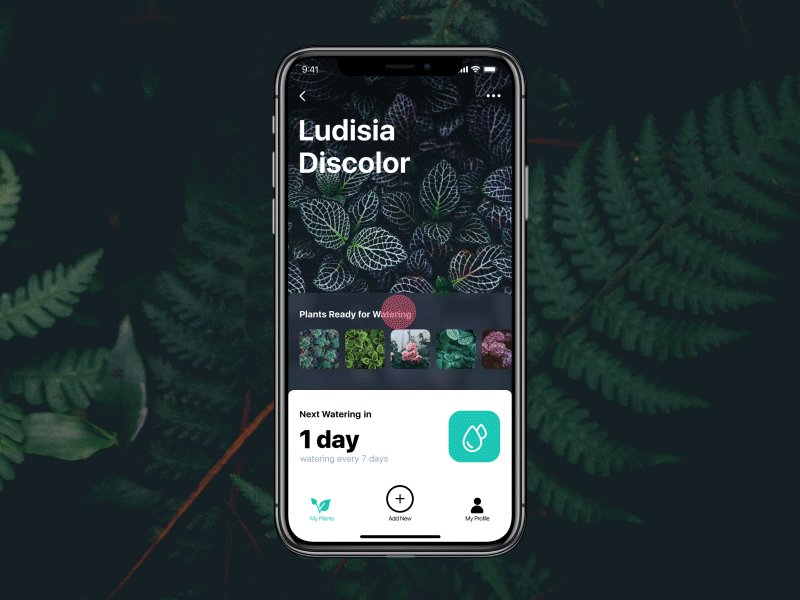
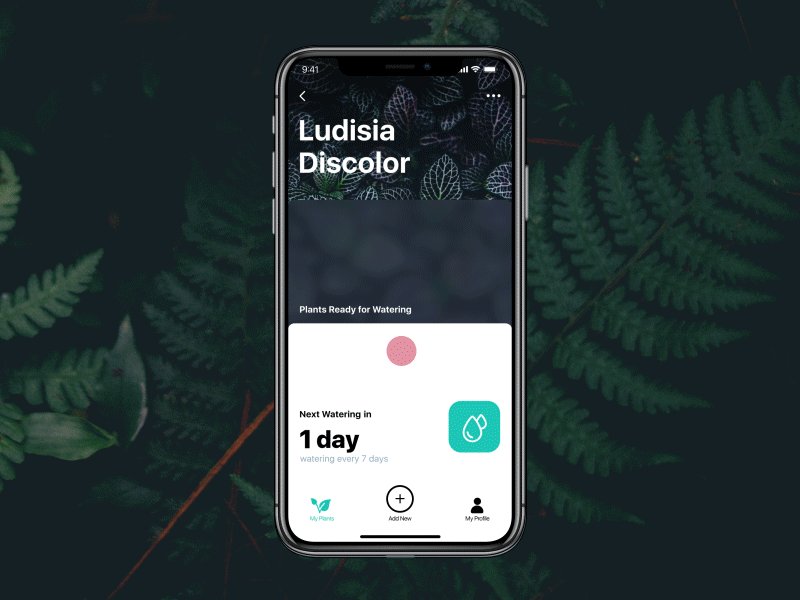
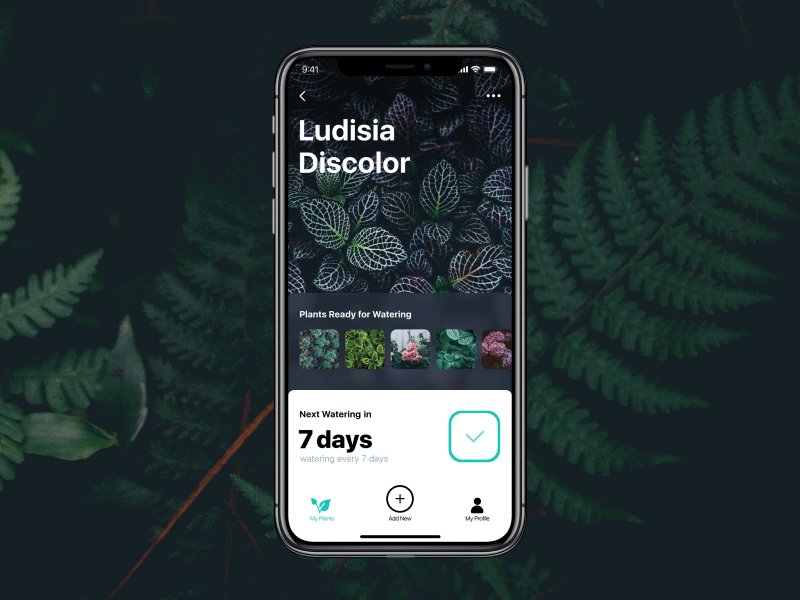
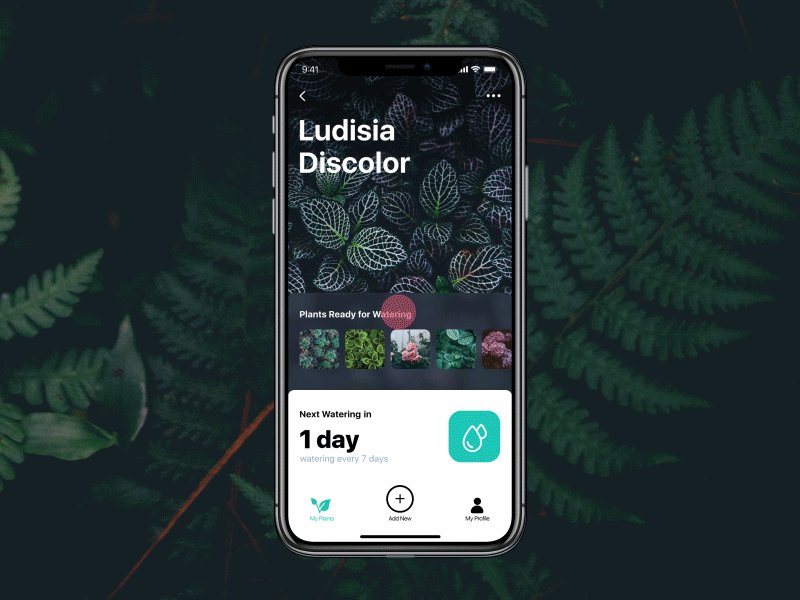
Другой пример можно увидеть во взаимодействии с приложением Watering Tracker: пользователь нажимает кнопку, изображение меняется с капель на галочку, отмечая, что необходимое действие выполнено.

Даже в базовой навигации анимации пользовательского интерфейса может не только давать обратную связь, но и развлекать.
Анимация прогресса
Если процесс взаимодействия занимает время, и пользователи должны ждать, им нужно показать, что происходит, и каков прогресс. Самое большое преимущество этого анимированного взаимодействия — информирование и придание уверенности в процессе использования продукта в том, что все нормально. В обратном случае пользователь может просто закрыть приложение. Анимация баров прогресса, временные рамки и другие динамические элементы могут убить одним выстрелом нескольких зайцев:
- информировать пользователя об уровне прогресса
- притупить возможный негативный опыт ожидания и развлечь пользователя
- элегантно разработанная анимация может стать особенностью вашего приложения, сделав его узнаваемым.
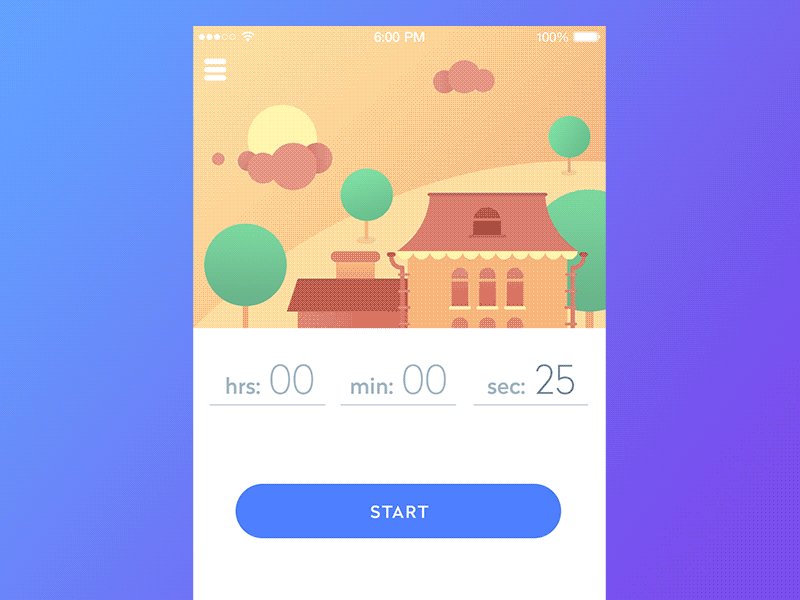
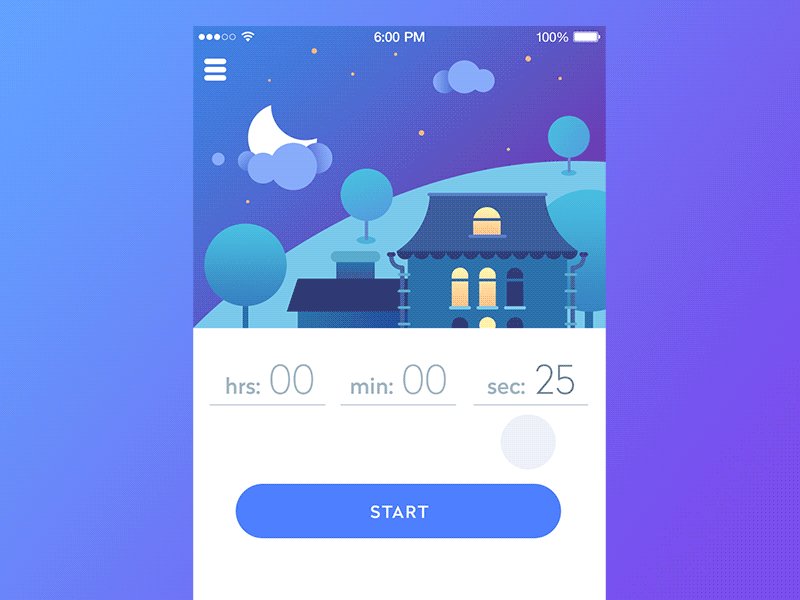
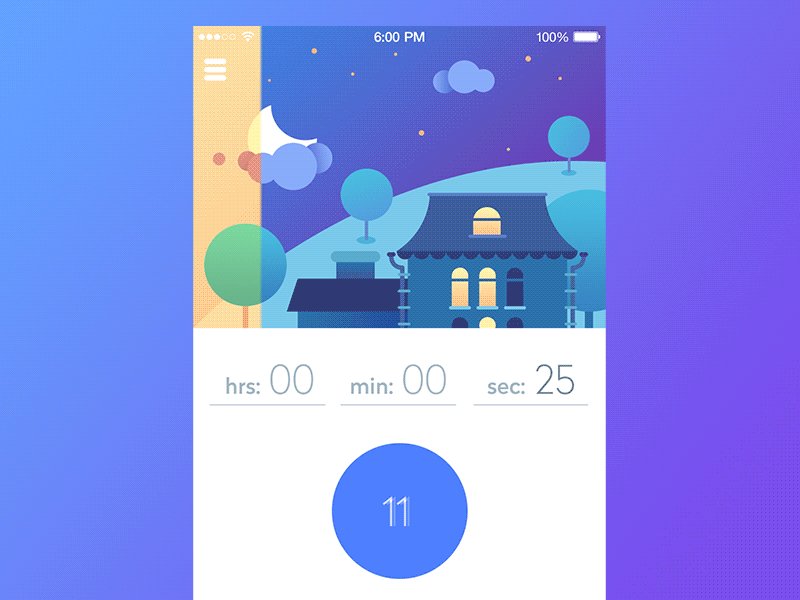
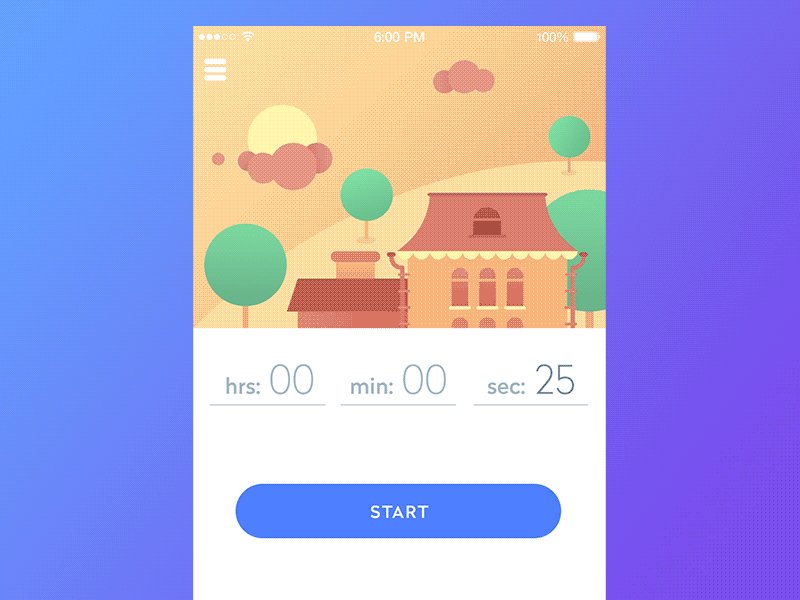
Ниже вы можете увидеть пример: процесс ожидания поддерживается анимированной графикой, показывающей переход со дня на ночь, пока кнопка показывает прогресс в числах.

Анимация загрузки
Это должен быть один из самых широко используемых типов мобильной анимации. Его можно определить как подтип анимации прогресса, поскольку он информирует пользователя о том, что процесс загрузки активен. Существуют различные вариации, такие как загрузчики, прелоадеры, анимации с обновлением до обновления.
Ниже приведен пример обновления в приложении Slumber: пользователь ждет и видит небольшую анимацию загрузочного диска, которая показывает, что обновление библиотеки треков продолжается, в то время как анимированная иллюстрация делает время ожидания не таким скучным.

Анимация для привлечения внимания
Такая анимация делает интерфейс доступным, когда пользователи взаимодействуют с вашим приложением. Она поддерживает общую визуальную иерархию с привлечением внимания пользователей и направлением ее на необходимые детали. Таким образом, это экономит драгоценное время при сканировании всей компоновки экрана и делает навигацию более простой и интуитивно понятной.

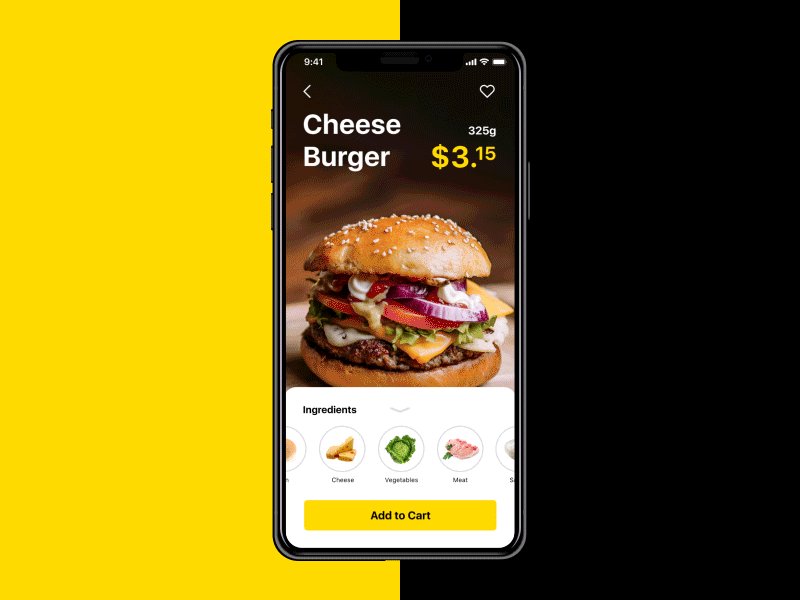
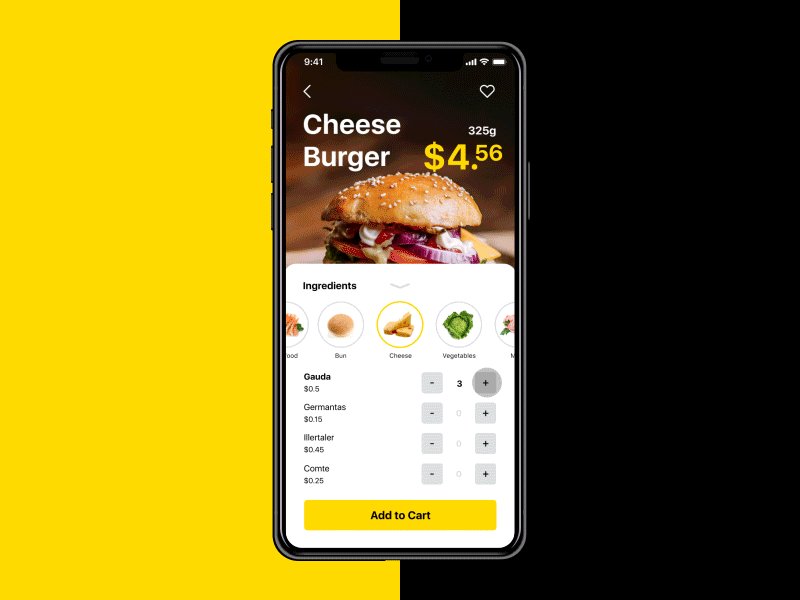
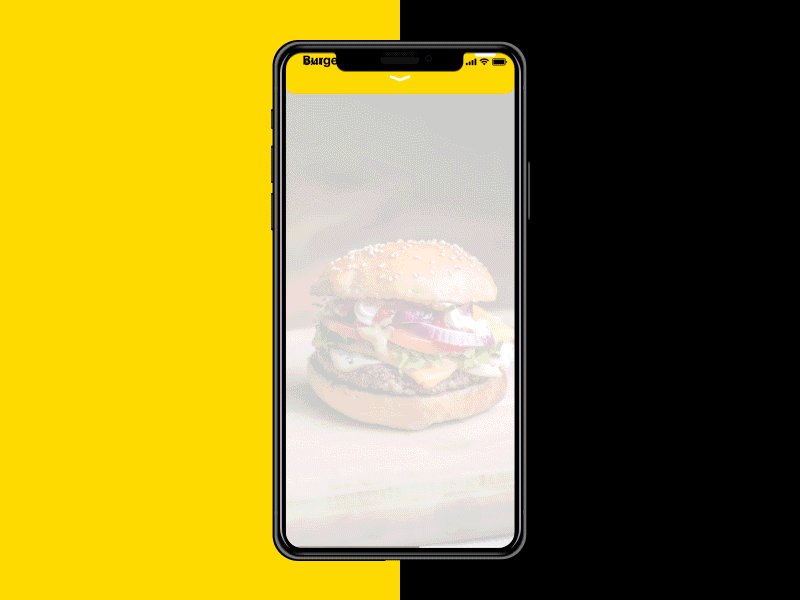
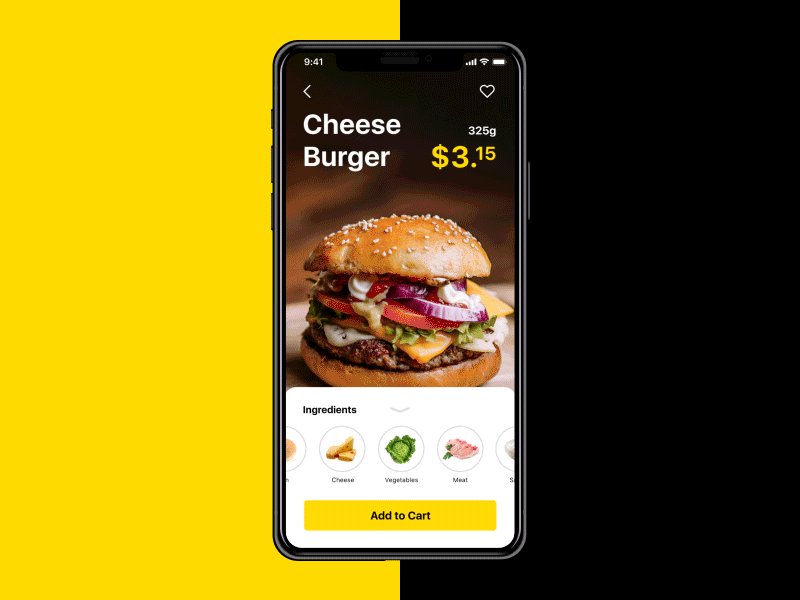
Пример – анимация изменения цены в Tasty Burger. Это добавляет жизни в процесс и делает его естественным. Более того, движение мгновенно привлекает взгляд пользователя на основную информацию, давая подсказку, на что смотреть.
Анимация перехода
Анимация переходов делает процесс перехода на другой экран более элегантным.
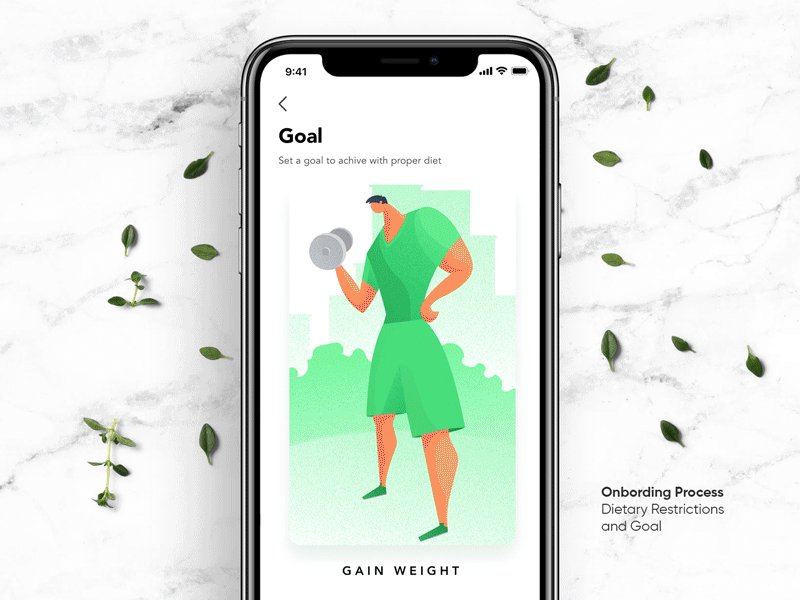
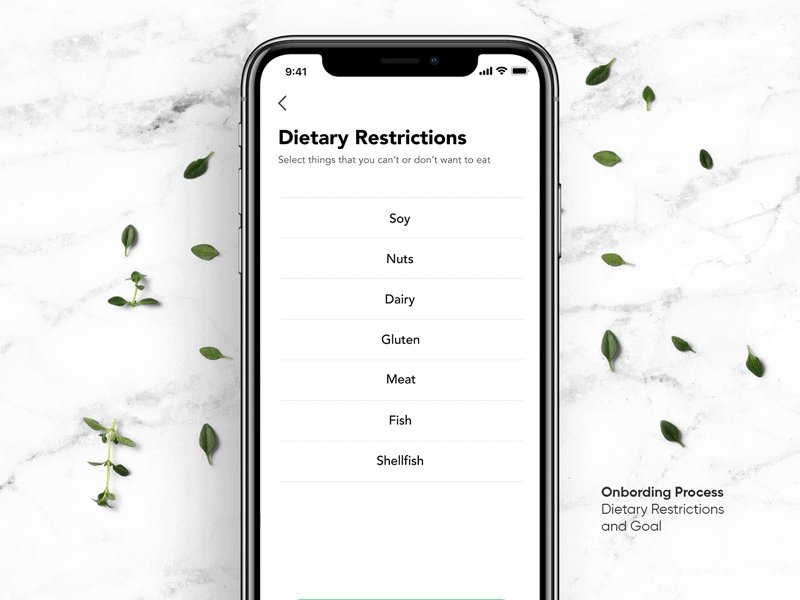
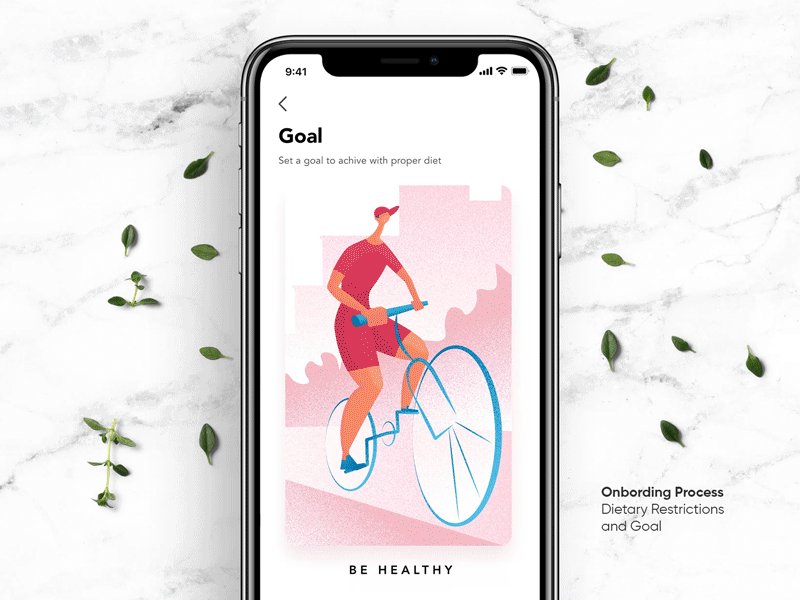
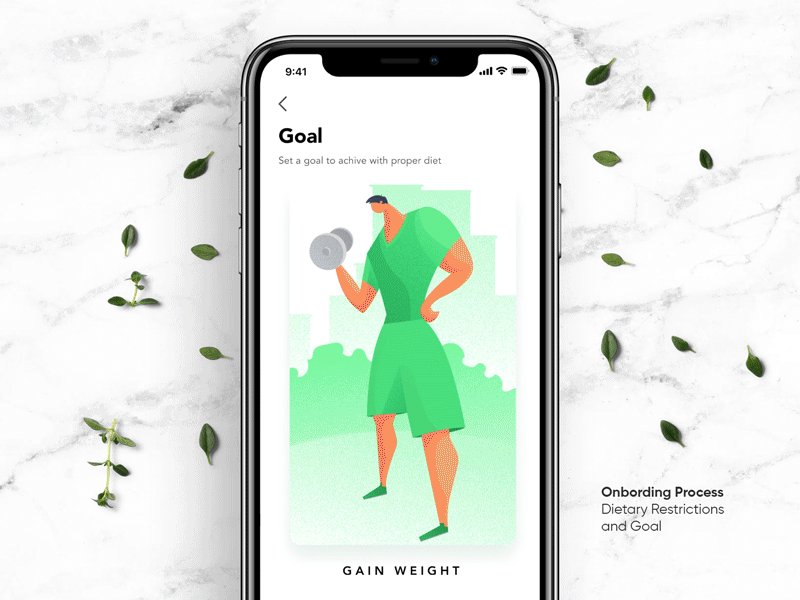
Вот набор переходов в приложении Perfect Recipes: здесь пользователи настраивают свою базу рецептов в соответствии с их целями и диетическими ограничениями. Переход между картами целей, поддерживаемых движением, обеспечивает хорошее юзабилити.

Тем не менее, речь идет не только о красоте. Анимация переходов может добавить иллюзию большего пространства между элементами, и таким образом сделать компоновку воздушной и легкой, как на примере ниже.

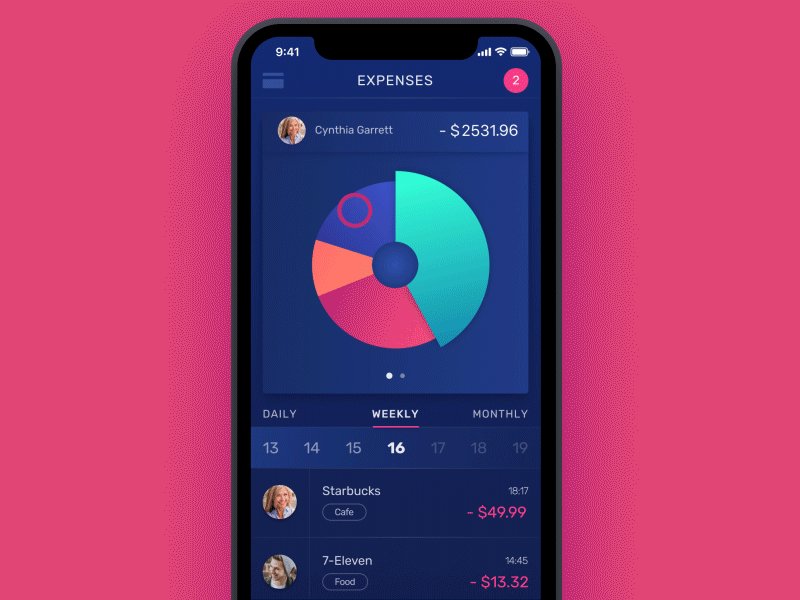
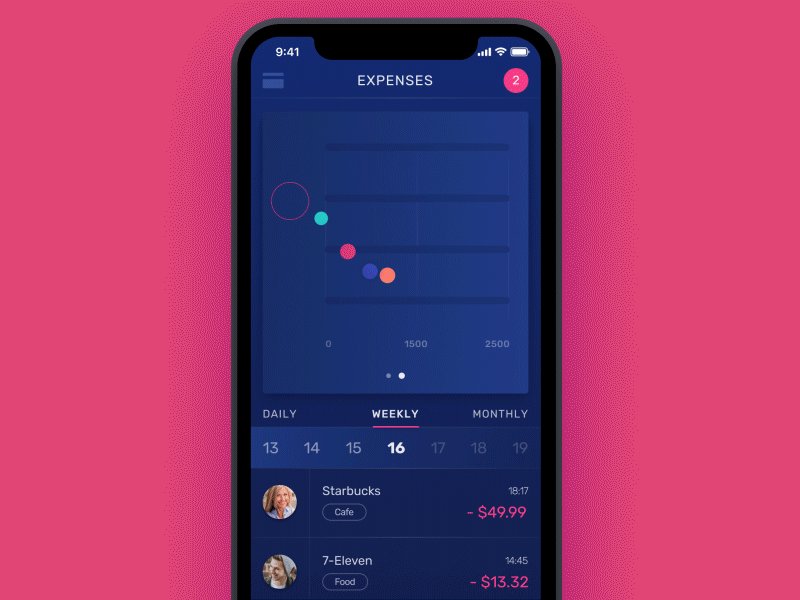
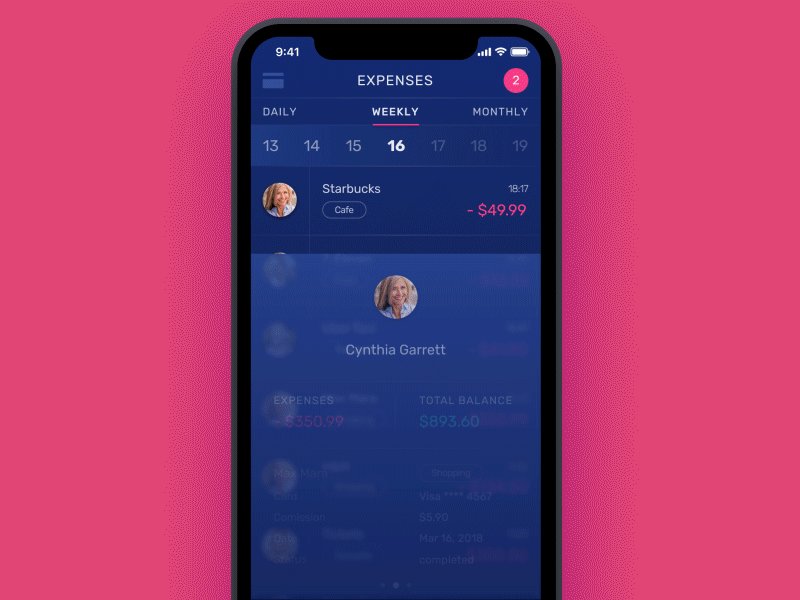
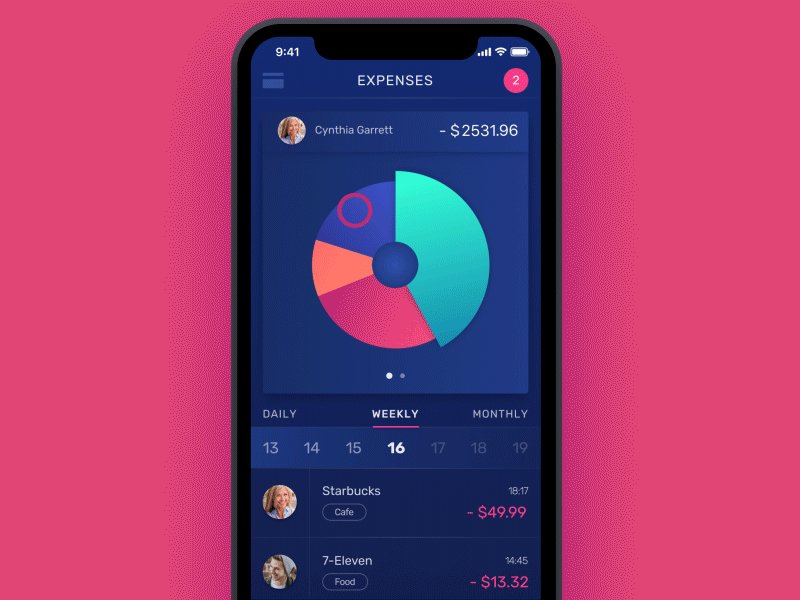
Вот еще один пример творческой анимации процесса перехода. Движение делает соединение между экранами и визуализацию данных тесно связанными друг с другом.

Маркетинговая анимация
Мудрая интеграция брендинга в дизайн пользовательского интерфейса может сыграть большую роль в повышении узнаваемости бренда. В большинстве случаев это анимация логотипов, талисманов и т. п., которая часто эффективно применяется на экранах приветствия. Маркетинговая анимация в приложениях обычно ориентирована на привлечение внимания к визуальным признакам бренда. Вот анимированный логотип, который Tubikstudio создали для Whizzly, приложения для саморекламы молодых талантливых людей. Анимация запоминающаяся, заигрывающая, и позволяет дизайнерам добавить яркости, привлекательности и эмоций.

Анимированные уведомления
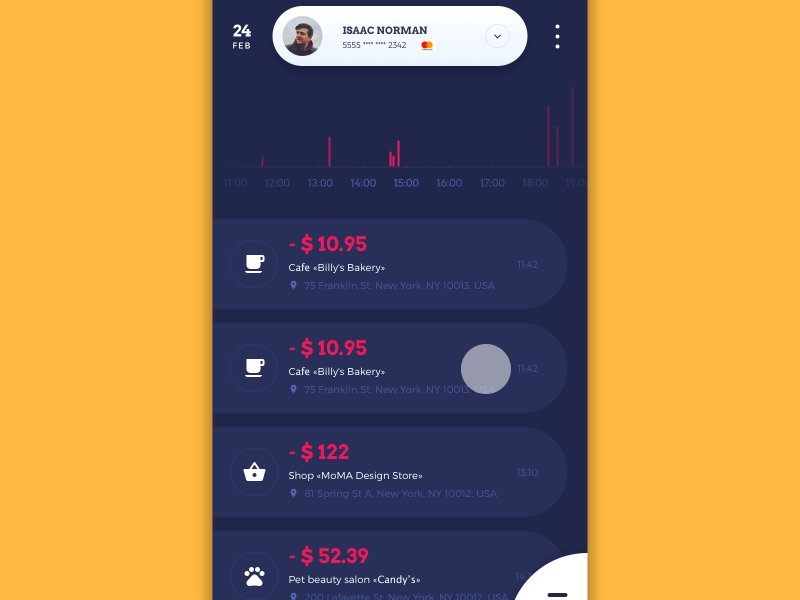
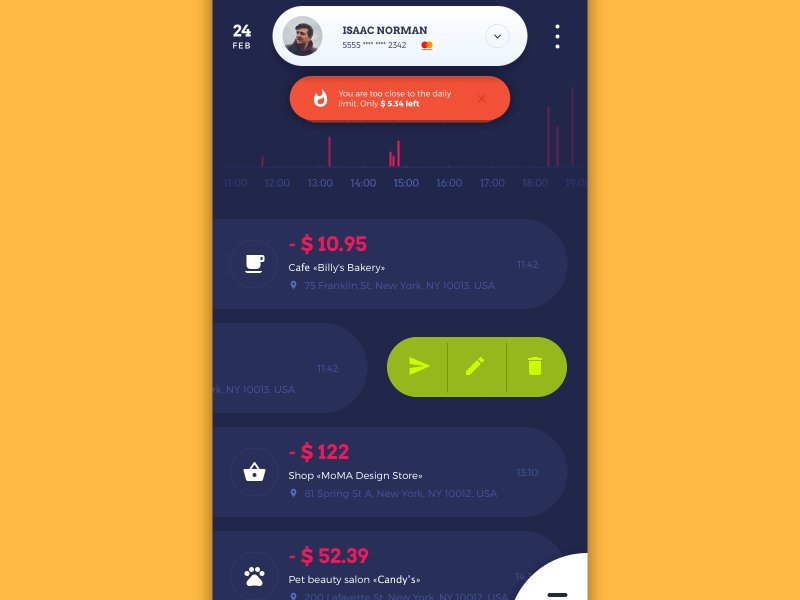
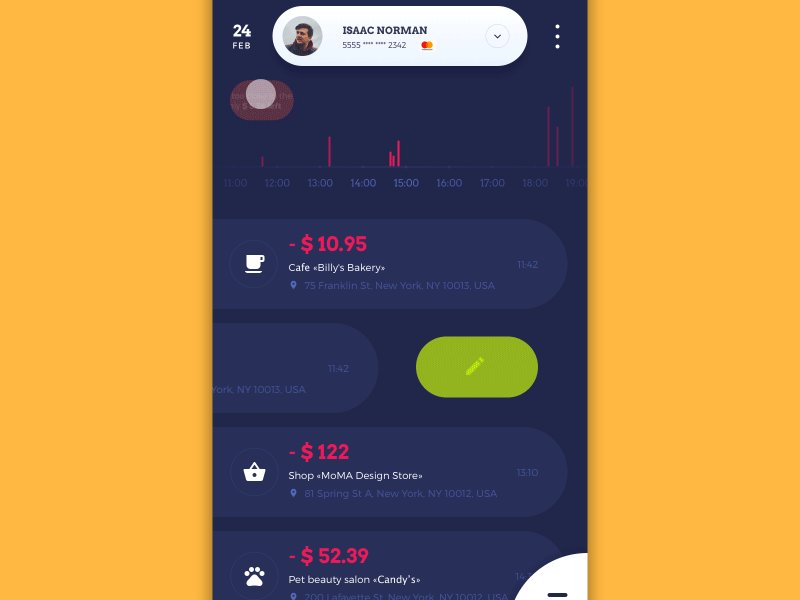
Уведомления привлекают внимание пользователей к обновлениям в приложении. Благодаря ненавязчивой анимации уведомления становятся еще более заметными. В результате возрастает шанс того, что пользователи не пропустят важную информацию. Ниже вы можете увидеть пример такого элемента пользовательского интерфейса в приложении «Домашний бюджет»: уведомление становится заметным не только благодаря яркому цвету, но и движению, имитирующему пульсацию.

Анимация прокрутки
Прокрутка — одно из типичных взаимодействий, к которым мы привыкли как в вебе, так и в мобильных интерфейсах. Анимация добавляет красоты и элегантности в процесс, делает его стильным, оригинальным и гармоничным. Имейте в виду, что прокрутка может применяться в разных направлениях: не только по вертикали, но и по горизонтали, как в приложении «Фото», показанном ниже.

Сторителлинг и геймификация
Еще одна причина использования анимации в мобильных приложениях — сделать ее частью истории или игры. Анимированные наклейки, значки, награды, талисманы — это всего лишь несколько способов сделать интерфейс приложения интересным и живым. Например, здесь вы можете увидеть анимированные наклейки для Mood Messenger, отражающие различные чувства: использование их добавляет сильную эмоциональную привлекательность для пользователей.

Преимущества и недостатки анимации пользовательского интерфейса
Применяя анимацию в мобильном приложении, дизайнеры должны анализировать как положительные, так и отрицательные последствия этого шага. Мы подготовили короткий контрольный список, который поможет вам в процессе принятия решений.
Среди преимуществ анимации для мобильных приложений мы хотели бы упомянуть:
- повышение удобства использования
- оригинальность
- удобное и легкое взаимодействие
- способность выполнять несколько функций одновременно
- ускорение процессов взаимодействия
- обеспечение четкой обратной связи с пользователем
- создание необходимых ожиданий.
С другой стороны, среди недостатков дизайнеры должны учитывать:
- время загрузки
- отвлекающий фактор
- время и трудоемкая техническая реализация.

0 комментариев