
Для огромного количества сайтов большое значение имеет время, которое тратит посетитель на просмотр веб-страниц. Сегодня пользователи очень разборчивы – решение, интересен ли ему сайт или нет, человек принимает менее, чем за 5 секунд. У сайта есть всего 2-3 секунды на то, чтобы впечатлить пользователя и вызвать его интерес. Это очень короткий срок, особенно, если учесть, что нужно не только привлечь внимание, но и отправить пользователю некое сообщение, основную мысль и сделать это таким образом, чтобы посетителю захотелось просмотреть и другие разделы сайта.
Но как этого добиться? Как заставить людей проводить больше времени на сайте? Возможно, вопрос следует переформулировать и спросить: «А почему пользователи не задерживаются на сайте свыше 5 секунд?». Ведь что-то заставляет человека закрывать страницу, лишь мельком взглянув на представленный контент.
Оптимизация скорости загрузки веб-страниц

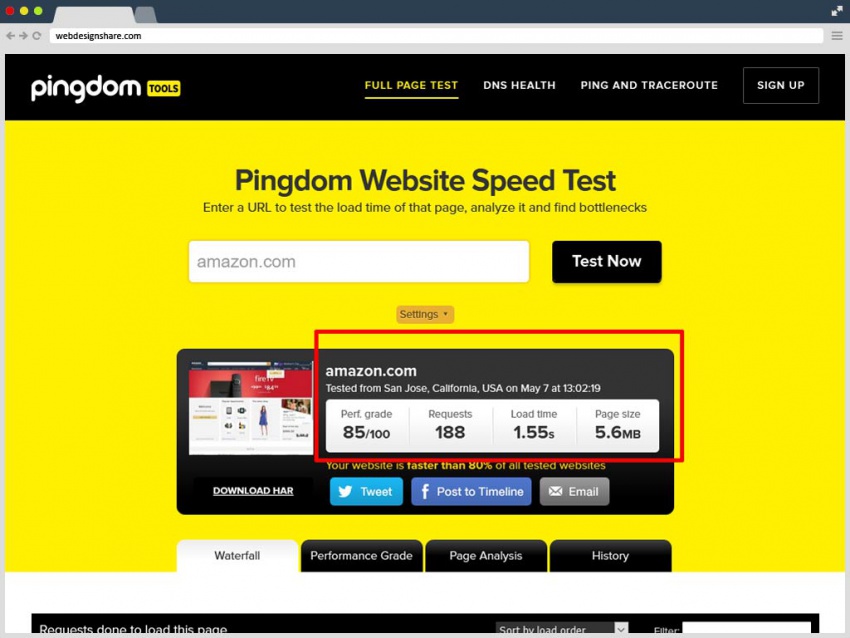
Если страница сайта открывается слишком долго, примерно в течение четырех секунд, то огромное число пользователей не станет ждать и просто закроет вкладку. Следовательно, сайт теряет значительную часть своей аудитории. Исследования показывают, что в онлайн-торговле посетитель закрывает страницу, если она не открывается в течение двух секунд. Две секунды! Конечно, это частный случай, но очень показательный. Пользователь, который целенаправленно ищет какой-либо товар в интернете, просто не хочет ждать, а ведь для ритейла каждый человек, закрывший вкладку, это потенциальный покупатель, которые вдруг передумал заходить в магазин. Такого быть не должно и все можно исправить.
Для того, чтобы люди дольше просматривали сайт, нужно добиться, чтобы страница открывалась сразу, так быстро, как только это возможно.
Хорошее первое впечатление

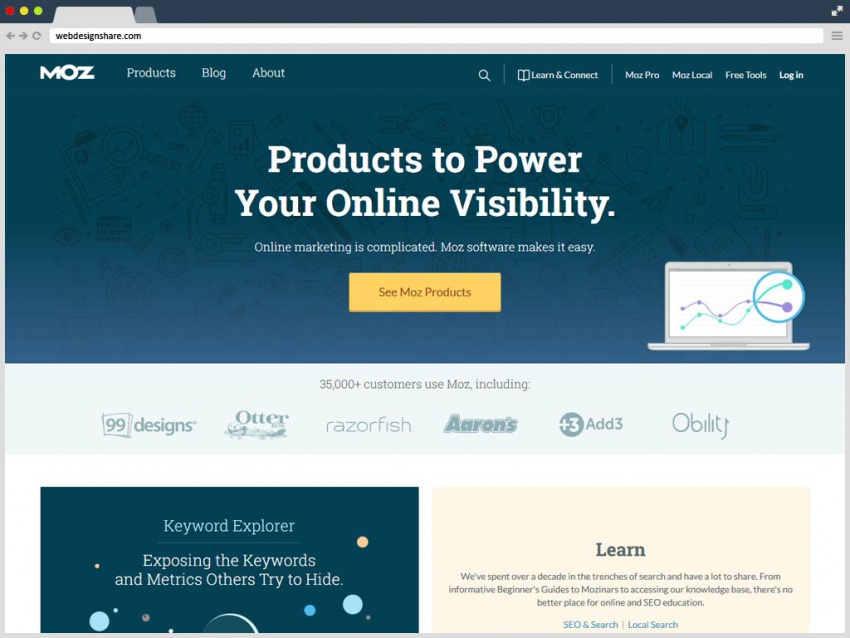
Как известно, первое впечатление зачастую бывает последним. Это очень верно в отношении сайтов. Если говорить об интернет-бизнесе, то за редким исключением сайты, дизайн которых выглядит ужасно, имеют шансы на успех. Такие примеры есть, но это чистое совпадение, невероятная удача и не более того.
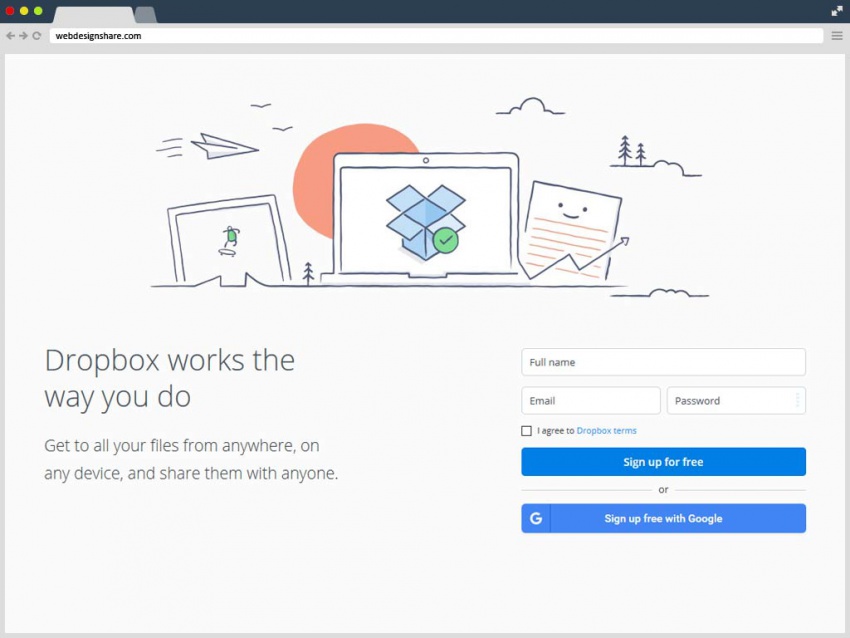
Для того, чтобы пройти «тест 5 секунд» сайт должен выглядеть очень привлекательно. Он должен производить хорошее первое впечатление. И добиться этого не так уж сложно, если поработать над цветовой гаммой веб-страниц, над качеством представленных иллюстраций и над дизайном в целом. Если сайт коммерческий, то контент должен быть интересным, но в то же время ненавязчивым. Внимание посетителей нужно привлекать, но они должны точно считывать уникальное предложение, не отвлекаясь на просмотр интересных картинок.
Не стоит бояться экспериментов. Дизайн нужно менять, используя различные средства визуализации. И делать это нужно до тех пор, пока посетители начнут оставаться на сайте гораздо дольше пяти секунд.
Линия сгиба

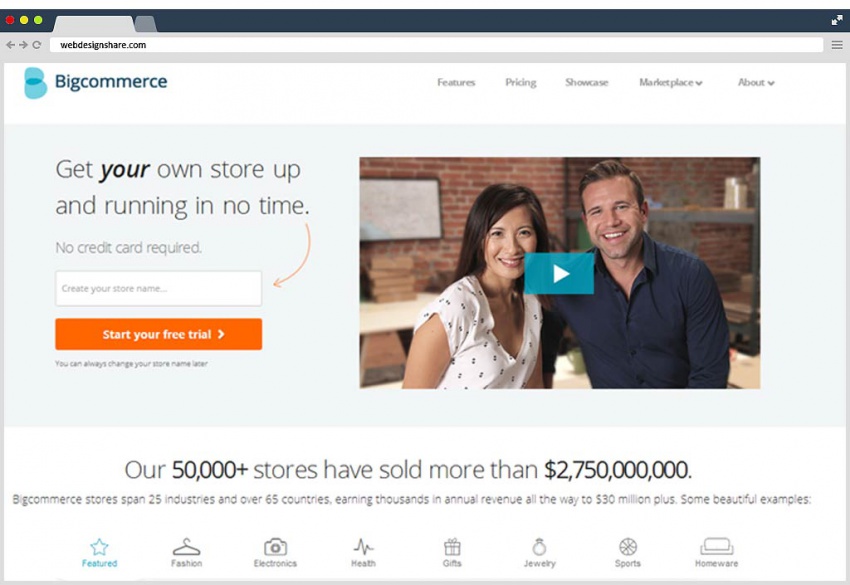
Если мысленно разделить сайт на две половины по горизонтали, то можно обнаружить массу интересного. Например, согласно исследованиям, проведенным Nielsenn Norman Group, пользователи тратят 80% своего времени на просмотр контента, представленного в верхней половине экрана, то есть им интересно то, что находится выше условной «линии сгиба». Следовательно, нужно стремиться располагать всю самую важную информацию там, где она с большой вероятностью привлечет внимание большинства людей.
Так как речь идет в основном о коммерческих сайтах, то эта статистика поневоле заставит задуматься. Что же можно сделать, чтобы удержать посетителя на сайте? Как минимум, нужно убедиться, что весь самый важный контент, то есть уникальное торговое предложение, находится в верхней части экрана и оно понятно пользователям. Нужно помнить, что времени мало, от двух до пяти секунд. Если пользователь не поймет, что ему хочет сообщить владелец сайта, он просто покинет страницу.
Проблема осложняется также тем, что внимание пользователя рассеивается во время прокрутки страницы. Посетитель лучше запоминает то, что он увидел на первом экране, так что все самое важное имеет смысл располагать в самом начале. Или, если лендинг-пейдж слишком длинный, дублировать важную информацию, вновь и вновь напоминая пользователю о своем предложении.
Выделение главного через заголовки

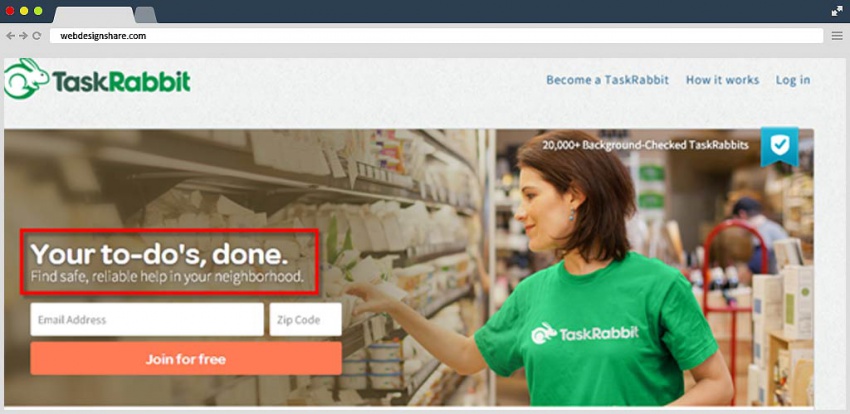
Очень часто пользователи читают не весь контент, представленный на первом экране. Таковы реалии – люди не хотят слишком напрягаться, чтобы просмотреть все, что написано, особенно, если контента много или он набран плохо читаемым шрифтом.
Чтобы удержать посетителя на сайте, нужно обязательно использовать простые и информативные заголовки, чтобы человек сразу же понял, что он попал на нужную ему страницу. Чем эффективнее работает заголовок, тем выше шансы, что сайт сдаст тест на 5 секунд.
При этом не стоит полагаться лишь на свою интуицию в этом вопросе. Заголовки лучше протестировать на реальных пользователях, чтобы получить гарантированный результат. По статистике, 79% людей просматривает страницу по диагонали, они скроллят страницу и тут же ее закрывают, если не обнаружили ничего интересного для себя. И только 16% читают весь представленный контент. Так что для коммерческих сайтов крайне важно, чтобы на всех посадочных страницах основное сообщение дублировалось в заголовках.
Интуитивно понятная навигация

Любой пользователь, заходя на сайт, подсознательно ожидает, что он быстро найдет нужную ему информацию. Люди не хотят проблем с поиском данных, следовательно, сайту нужна хорошая навигация.
В главном меню должны присутствовать все главные ссылки на те разделы сайта, которые могут быть интересны посетителю. Если человек начинает путаться и не может понять, как ему покинуть страницу и найти, то, что нужно – он закроет сайт.
Любая навигация сбивает с толку, но нужно стремиться к тому, чтобы все важные пункты были понятными и хорошо различимыми.
Снижение доли текстового контента

Если на веб-странице слишком много текстового контента, который не разбит заголовками или графикой, нужно быть готовым к высокому показателю отказов. Все очень просто – посетители сегодня не любят читать текст типа «простыня». Они видят много букв и сразу же закрывают вкладку. Для того, чтобы сделать пребывание пользователя на сайте более комфортным, нужно использовать больше графики. Если большую часть важного сообщения можно донести с помощью изображения – это нужно использовать.
Сайт должен выглядеть безопасно

Любой сайт, но особенно коммерческий, должен не только быть безопасным для посетителей, он должен выглядеть безопасно. А так как речь идет о первом впечатлении, то очень важно с первой секунды завоевать доверие посетителя. Дизайн должен быть таким, чтобы у пользователя никак не могла появиться мысль, что при посещении страницы он может быть атакован вирусом или столкнется с каким-либо видом мошенничества. Дизайн сайта должен быть доброжелательным и содержать «метки доверия», например, отзывы посетителей, положительные комментарии на некоторых страницах, подробные характеристики товаров или услуг, сформулированные так, чтобы у человека не создалось впечатления, что его обманывают.
Оптимизация источников трафика

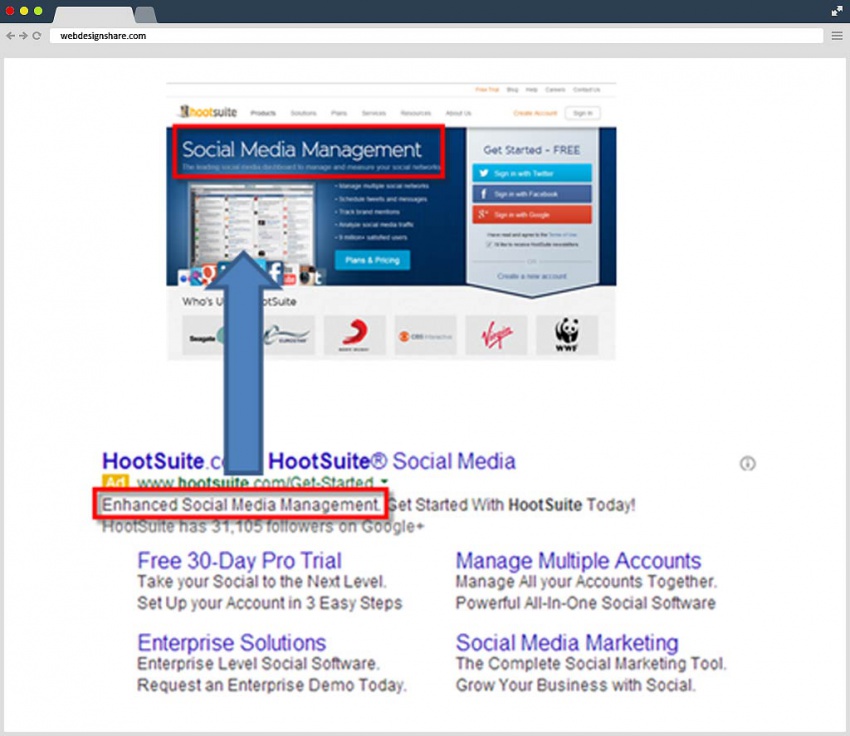
Сайт может иметь несколько источников трафика – пользователь может кликнуть по рекламному баннеру на партнерском сайте, зайти на сайт, заинтересовавшись объявлением в блоке контекстной рекламы, попасть на страницу из социальной сети. Очень важно, чтобы человек сразу же попадал в нужный ему раздел. Нет ничего хуже, чем не оправдать ожидание пользователя. Если пользователь кликает по рекламной ссылке – он обязательно должен попадать на ту страницу, где представлен интересующий его контент. Если пользователь сразу же не находит того, что ищет – он незамедлительно закроет вкладку. Так что над оптимизацией источников трафика нужно тщательно работать – только так можно существенно снизить число отказов.
И удержать посетителя на сайте.

0 комментариев