Вы, наверняка, удивитесь, но по своей природе, видео нельзя назвать доступными. Даже если контент поступает из внешнего источника — например, канала YouTube — вы все равно несете ответственность за то, чтобы каждый посетитель вашего сайта мог получить абсолютный и беспрепятственный доступ к нему.
Видео может служить многим целям для веб-сайта:
- Видео на главной странице с участием основателей компании или иллюстрированные пошаговые инструкции предлагаемого вами решения могут служить уникальным приветствием;
- Видеоролики о продуктах предоставляют возможность клиентам лучше взглянуть на ваш товар, что помогает в процессе принятия решений;
- Видео в блоге могут предоставить читателям альтернативный подход к потреблению контента;
- Видеоконтент дает веб-сайтам больше возможностей для ранжирования в поиске (например, показ в разделе Google Видео или в первой поисковой выдаче для соответствующего вопроса «как»).
Последнее, что вы хотели бы, это потратить время на то, чтобы ваш веб-сайт был доступен только для того, чтобы видео (которое всегда является важной частью контента) оказалось недоступным.
Ниже мы рассмотрим, что вы можете сделать, чтобы сделать видео доступным на вашем сайте.
1. Следуйте рекомендациям по доступности видео
Когда мы говорим о том, как сделать видео доступными, мы в конечном итоге пытаемся решить две большие проблемы:
- Чтобы все пользователи без исключения могли потреблять контент в полном объеме;
- Сделать так, чтобы каждый мог контролировать воспроизведение контента.
Это относится не только к посетителям с нарушениями зрения или слуха. Доступные видео полезны для людей, которые могут быть ограничены ситуацией (например, кто-то едет домой на автобусе и может смотреть видео, но не слушать его, потому что у него нет наушников).
Вот что вы можете сделать, чтобы помочь всем вашим посетителям потреблять ваш видеоконтент в полном объеме:
ОТКЛЮЧИТЕ АВТОМАТИЧЕСКОЕ ВОСПРОИЗВЕДЕНИЕ И ПЕТЛИ
Никто не хочет переходить на сайт или новую страницу, чтобы тут же обнаружить видео, которое начинает воспроизводиться автоматически. Это особенно важно для тех, кто имеет слабое зрение и вынужден полагаться на чтение с экрана, чтобы перейти к элементам управления, которые отключают автоматическое воспроизведение видео.
Поэтому не забудьте отключить функцию автоматического воспроизведения, а также функцию зацикливания перед публикацией видео на вашем сайте.
ВКЛЮЧИТЕ ТИТРЫ
Титры — это, по сути, сценарий, который появляется внутри вашего видео. Таким образом, подобно сценарию фильма или пьесы, титры — это синхронизированные аннотации, которые описывают то, что слышно.
В дополнение к самой речи, титры могут включать в себя такие вещи, как:
- Названия разделов и заголовков, которые отображаются, но не произносятся вслух;
- Названия песен или тексты песен, играющие в фоновом режиме;
- Заметки об окружающих шумах.
Есть два вида титров, которые вы можете использовать. Открытые титры автоматически отображаются всякий раз, когда кто-то воспроизводит ваше видео. Закрытые титры должны быть включены человеком, смотрящим видео.
Хотя некоторые видеоплееры могут предложить вам автоматическую генерацию титров, лучше всего сделать это самостоятельно. (Позже вы поймете почему.)
ВКЛЮЧИТЕ СУБТИТРЫ
Для посетителей, которые не говорят на родном языке видео, убедитесь, что включены субтитры с переводом.
ПРИ НЕОБХОДИМОСТИ ДОБАВЬТЕ АУДИО ОПИСАНИЯ
В то время как титры и субтитры полностью охватывают аудио-дорожку видео, они обычно не описывают то, что отображается на экране. Это может поставить под угрозу способность слабовидящих пользователей понимать, что происходит, если в визуальных эффектах есть что-то релевантное (например, текст на экране или какое-то действие, которое не описывается вслух).
Таким образом, в дополнение к титрам и субтитрам вам могут понадобиться дополнительные звуковые описания или отдельная звуковая дорожка, полностью дополняющая видео.
ПРЕДОСТАВЬТЕ ТРАНСКРИПТ
Транскрипт представляет собой нечто среднее между титрами и звуковыми описаниями. По сути, транскрипт должен охватывать все, что есть на видео:
- Речь;
- Титры, субтитры и другой экранный текст;
- Описание экранной активности;
- Ссылки на экране.
В отличие от титров, транскрипт обычно живет вне видеоплеера — либо написан на странице в формате HTML, либо предоставлен по ссылке или для скачивания. Интерактивные транскрипты немного отличаются, поскольку они прикрепляются непосредственно к видеоплеерам.
ПРАВИЛЬНО ФОРМАТИРУЙТЕ ЭКРАННЫЙ ТЕКСТ
Даже если вы не даете или не можете дать своим посетителям возможность стилизовать надписи на экране, важно тщательно обдумать, как ваш выбор может повлиять на их способность читать его, в том числе:
- Цвет текста;
- Цвет фона;
- Цвет видео;
- Соотношение контрастности цвета текста и фона;
- Соотношение цветового контраста текста и видео;
- Размер текста;
- Размещение текста на экране;
- Синхронизация текста с речью;
- Продолжительность отображения каждой строки текста.
ИЗБЕГАЙТЕ МЕРЦАНИЯ КОНТЕНТА
Посетители, которые склонны к судорогам, головокружению или тошноте, могут плохо реагировать на любое мерцание, мигание или стробирование контента на вашем сайте. Кроме того, будьте осторожны с использованием оптических иллюзий, поскольку они могут одинаково дезориентировать, беспокоить или иным образом отвлекать некоторых посетителей.
ЧЕТКО ОБОЗНАЧЬТЕ ИНТЕРАКТИВНЫЕ ЭЛЕМЕНТЫ
Если у вас есть какой-либо контроль над тем, как спроектирован видеоплеер или помечены интерактивные элементы в нем, убедитесь, что каждый сантиметр его четко обозначен. Кнопки без ярлыков или с фанковыми именами могут сбить ваших посетителей с толку, поэтому придерживайтесь проверенных и верных ярлыков, которые используют все остальные.
ВКЛЮЧИТЕ ПОДДЕРЖКУ КЛАВИАТУРЫ
Прежде чем публиковать какие-либо видео на вашем сайте, убедитесь, что программы чтения с экрана и клавиатуры могут полностью получить к ним доступ. Это не просто означает, что вы можете найти видеоплеер на странице. Это означает управление такими функциями, как громкость, включение скрытых титров или ускоренная перемотка вперед.
2. Используйте доступный видео-плеер
Существует ряд опций видеоплеера, в которые встроены специальные возможности. Вот некоторые из наиболее популярных и не зависящих от ОС опций:
YOUTUBE
YouTube — популярное решение для обмена видео, поэтому у вас может возникнуть соблазн использовать данную опцию. Однако единственными функциями доступности видео, которые он предоставляет, являются:
- Субтитры;
- Закрытые титры.
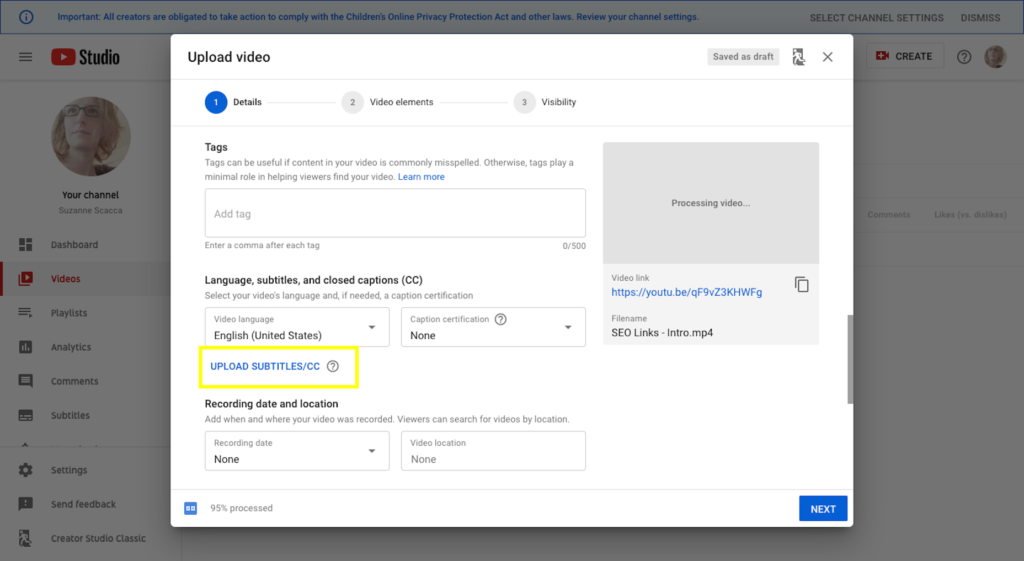
Даже в этом случае вы должны предоставить и уточнить титры для ваших слабослышащих посетителей. Когда вы загружаете новое видео (или редактируете существующее), вам предоставляется возможность загружать субтитры или титры:
Ваш файл .srt может быть подготовлен с или без временной шкалы (хотя ее наличие идеально).
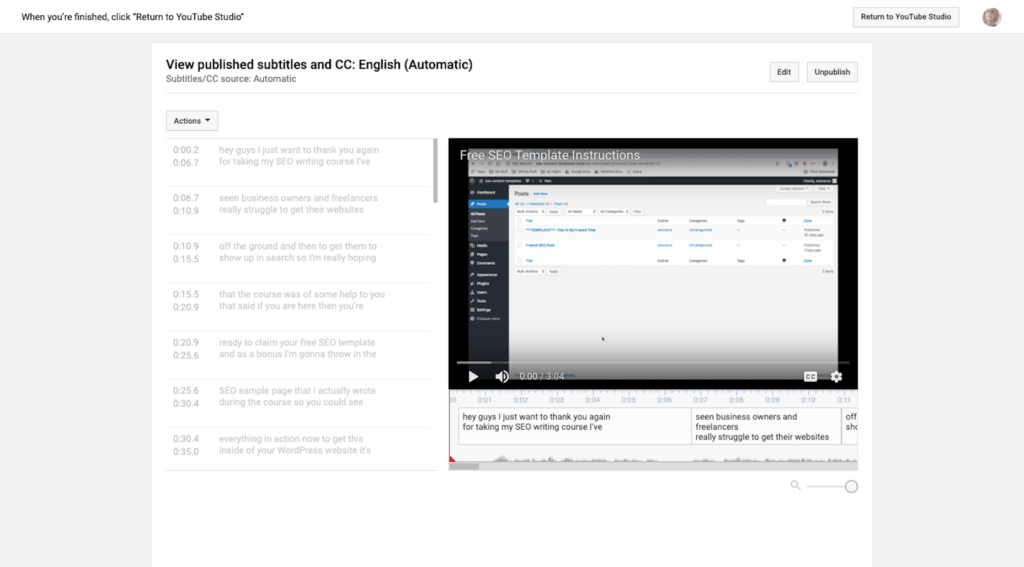
Если у вас нет готовых титров, вы всегда можете положиться на систему автоматических титров YouTube. Они не будут красивыми, поэтому вам все равно придется использовать YouTube Studio для редактирования транскрипта, чтобы соответствовать тому, что говорится:
Но это, по крайней мере, сэкономит вам время, не вынуждая писать их все с нуля.
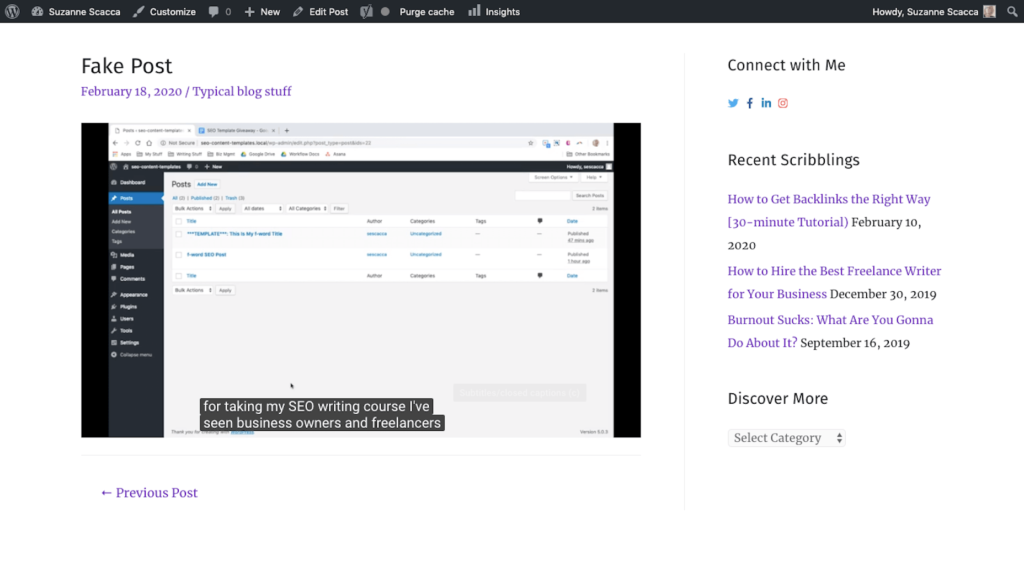
В конце концов, посетители вашего сайта смогут включить закрытые титры с помощью небольшого значка “CC” в правом нижнем углу видеоплеера YouTube. Вот как они будут выглядеть, когда будут воспроизводиться в вашем видео:
Пользователи практически не контролируют отображение этих субтитров, за исключением того, что YouTube переводит их на другой язык по своему выбору.
Этот вариант можно использовать, если у вас уже есть контент YouTube на вашем сайте, и вы хотите быстро исправить некоторые проблемы недоступности. Но имейте в виду, что вам нужно сделать гораздо больше, чтобы видео было доступным на 100%.
JW PLAYER
JW Player может быть не является бесплатным или не так хорошо известен, как YouTube, но этот видеоплеер HTML5 делает гораздо больше в плане доступности.
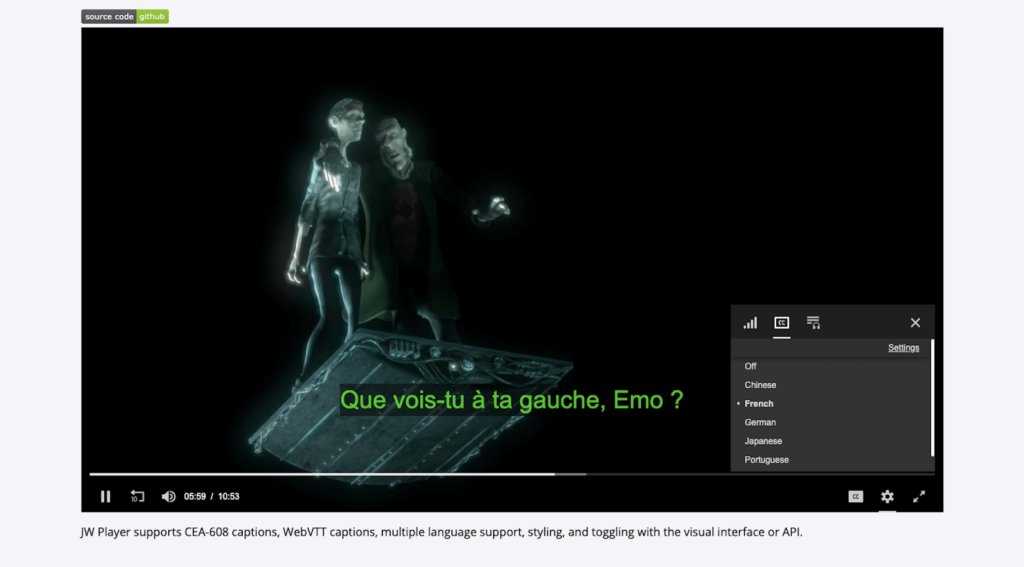
Например, вы можете использовать его для включения закрытых субтитров:
Предоставляется многоязычная поддержка, поэтому ваши пользователи не будут автоматически переведены на основной язык видео.
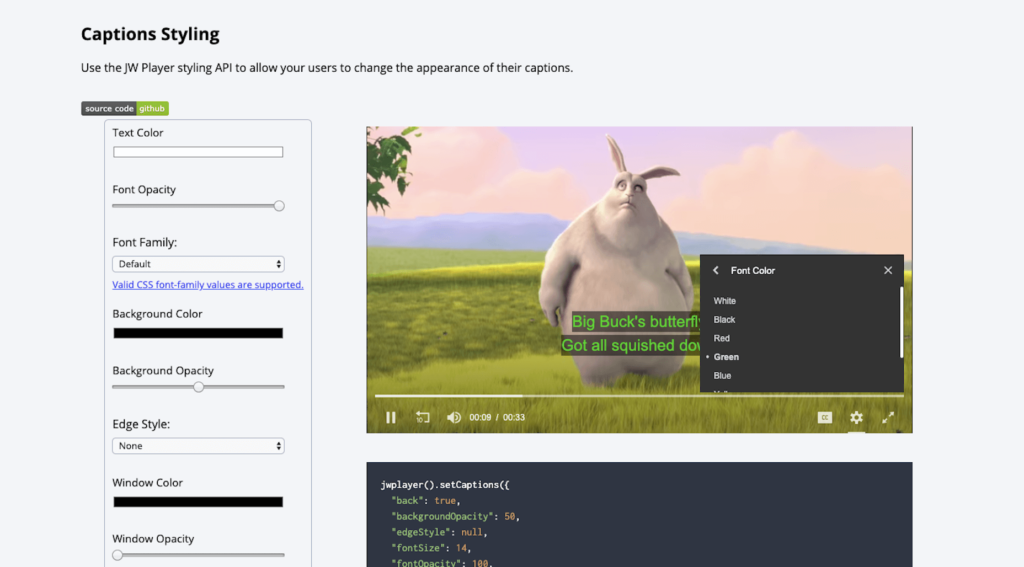
JW Player также позволяет зрителям стилизовать титры так, как они считают нужным:
Они могут изменить следующие параметры из настроек в видеоплеере:
- Цвет шрифта;
- Непрозрачность шрифта;
- Размер шрифта;
- Семейство шрифтов;
- Цвет фона;
- Непрозрачность фона;
- Цвет окна;
- Непрозрачность окна.
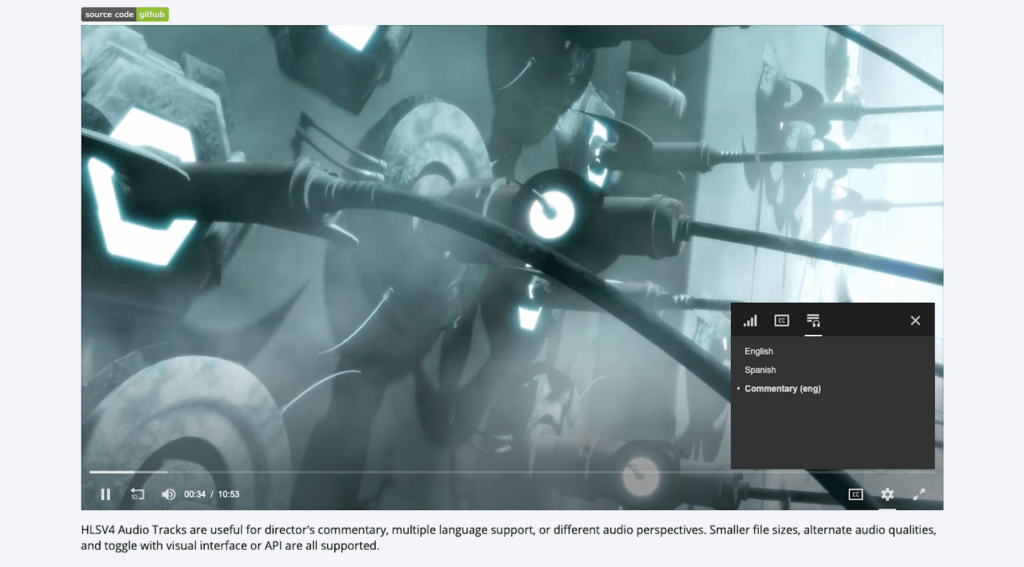
Еще одной функцией специальных возможностей является звуковая дорожка HLSV4:
Хотя JW Player рекомендует использовать звуковую дорожку для чего-то вроде наложения комментария режиссера на фильм, вы можете использовать его для предоставления важных отзывов о том, что происходит на экране (то есть описания аудио). Например, если кто-то имеет слабое зрение, но может слушать видео, звуковая дорожка объяснит детали на экране по мере их появления.
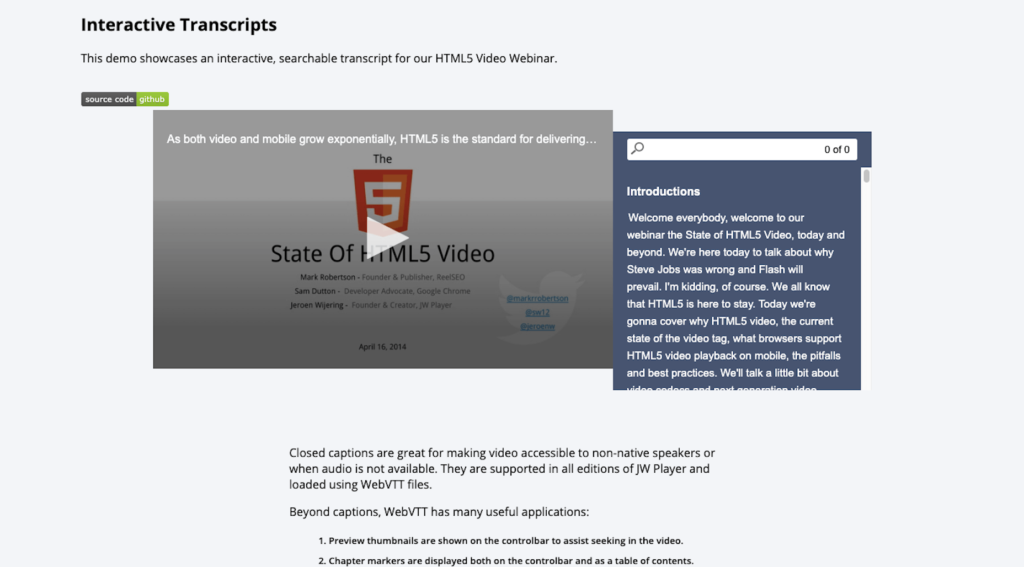
Другой полезной функцией специальных возможностей, которая поставляется с JW Player, является интерактивный транскрипт:
Транскрипты полезны как для слабовидящих пользователей, у которых есть программы чтения с экрана, так и для слабослышащих, нуждающихся в аудио-помощи. И с помощью этой интерактивной расшифровкой пользователи могут искать в нем ключевые фразы, что делает ее невероятно полезной функцией.
Как сделать видео доступным
Когда вы хотите сделать видео доступным, вы должны думать о том, как контент может быть воспринят со всех сторон.
- Если кто-то не может услышать звук, что еще ему нужно, чтобы понять содержимое на экране?
- Если кто-то не может смотреть видео, что вы можете сделать, чтобы помочь ему увидеть, что происходит на экране?
- Если кто-то не может управлять видео с помощью мыши, как он будет перемещаться по настройкам видеоплеера?
Другими словами, действительно подумайте о том, что вам нужно сделать, чтобы никто не пострадал из-за отсутствия доступа к видео на вашем сайте. Используя вышеприведенные рекомендации и доступные видеоплееры, вы обеспечите себе хорошее начало.
Всем успешной работы и творчества!

0 комментариев