По мере того как современные технологии развиваются и широко поддерживаются различными браузерами, интернет-страницы превратились в настоящий холст для дизайнеров, где они могут демонстрировать свое мастерство и живое воображение. Благодаря этому сегодня мы имеем сайты, которые поражают своей великолепной эстетикой и усиливают атмосферу цифровых просторов.
Эффективный дизайн сайта — это не только «красивое лицо», но и выдающийся пользовательский опыт, а также отличная производительность. Какой бы великолепный дизайн у вас ни был, если пользователю трудно ориентироваться и извлекать важную информацию — это провал. Дизайн сайта — сложный организм, где все элементы, даже те, которые скрыты от глаз, работают вместе, чтобы обеспечить идеальное место для посещения.
Давайте погрузимся в основы дизайна сайтов и рассмотрим такие важные аспекты, как ключевые элементы пользовательского интерфейса, удобство использования и доступность.
Цели веб-дизайна
Разработка веб-сайта может преследовать разные цели. Однако самая популярная из них — это представление вашей компании. Наряду с этим, дизайн помогает:
- Защитить бренд
- Выразить свою индивидуальность
- Создать лояльную аудиторию
- Общаться с пользователями
- Внедрять маркетинговые трюки
- Запускать рекламные кампании
- Продвигать продукт
- Продавать товары
- Повышать осведомленность
В зависимости от поставленной цели дизайн веб-сайтов классифицируется следующим образом:
- Личное портфолио
- Сайт дизайн-агентства
- Корпоративный сайт
- Стартап
- Электронная коммерция
- Журнал
- Блог
- Образовательный сайт
- Развлекательный сайт
- Веб-сайт мобильного приложения
- SaaS (Программное обеспечение)
- Целевая страница
- Экспериментальный сайт
Когда цель ясна и форма проекта определена, пришло время решить, какой тип дизайна сайта вы хотите создать. Будет ли это статическая страница, динамический веб-сайт или экспериментальная площадка?
3 основных типа дизайна веб-сайтов
Чтобы найти наилучший вариант для выполнения своей миссии, вам нужно решить, какой тип дизайна сайта максимально отражает вашу идею и резонирует с аудиторией. Рассмотрим три типа дизайна веб-сайтов, чтобы сделать осознанный выбор.
Дизайн статических веб-сайтов
Статический дизайн сайта — это шаблон HTML и CSS с фиксированным контентом. Он предоставляет одну и ту же информацию каждому посетителю. Хотя такой сайт лишен динамических эффектов, это довольно популярный вариант. В статичном дизайне веб-сайта все зависит только от контента — ничто не отвлекает пользователей от их цели.
Таким образом, этот тип веб-дизайна занимает определенную нишу, а также лидирующие позиции в определенных областях. Например, он используется для быстрого воплощения в жизнь маркетинговых или рекламных кампаний, для личных портфолио или небольших стартапов, чьи команды хотят представить себя онлайн-публике или протестировать почву для нового продукта.
Наконец, что еще более важно, одна из веских причин популярности статических веб-сайтов заключается в том, что они имеют более низкие затраты на разработку.
Дизайн динамических веб-сайтов
Чтобы создать более функциональную, содержательную и впечатляющую онлайн-презентацию, вам нужен динамический веб-сайт. В отличие от статических решений, где все остается на месте, здесь различные микровзаимодействия поддерживают информацию и обеспечивают приятный пользовательский интерфейс.
Анимация, эффекты наведения, параллакс, прокручиваемые карусели, следы мыши, трансформация кнопок «гамбургер», WebGL и цифровые 3D-сцены: есть много интригующих и привлекательных решений.
Хотя динамические веб-сайты наполнены различными прибамбасами, это не значит, что их сложно реализовать. С помощью соответствующих инструментов вы можете быстро создать стильный, динамичный веб-сайт без навыков разработки и дизайна.
Дизайн концептуальных и экспериментальных веб-сайтов
Концептуальные и экспериментальные сайты — это то, что раздвигает границы современных технологий, используя расширенные функции с целью обеспечить единственный в своем роде опыт. Это могут быть игры, цифровые игровые площадки или виртуальная реальность. Поэтому они невероятно впечатляющие.
Есть два основных недостатка. Первый — низкая совместимость с браузерами. Как правило, только последние версии выбранных браузеров могут поддерживать все эти фантастические экстравагантности. Второй недостаток заключается в том, что они требуют много ресурсов для бесперебойной работы: не все пользователи могут наслаждаться действием даже с правильной версией браузера.
Тем не менее, будучи умопомрачительными концепциями, подобные сайты обеспечивают прогресс в данной области и устанавливают новые стандарты, которые однажды станут реальностью.
Жизненно важные элементы для разработки веб-сайта
Каким бы типом дизайна сайта вы ни занимались, вам нужно убедиться, что все продумано до мелочей. Рассмотрим важнейшие элементы пользовательского интерфейса, требующие пристального внимания.
Сетка
Почти каждый дизайн веб-сайта, каким бы асимметричным или хаотичным он ни был, имеет основную сеточную систему, выполняющую тяжелую работу по выравниванию и позиционированию. Сетки лежат в основе большинства проектов. Они обеспечивают стабильность, гибкость и предсказуемость поведения.
В интернете существует огромное разнообразие готовых систем. Были времена, когда правил 960.gs, однако все больше дизайнеров выбирают гибкие решения с различными полезными утилитами, такими как Bootstrap.
В зависимости от проекта вы можете выбрать тот или иной вариант. Хотя Bootstrap широко используется в Интернете, в некоторых случаях вы можете воспользоваться преимуществами менее известных решений, потому что они легкие и беспроблемные.
Контент
Ваш веб-сайт предназначен для того, чтобы снабжать пользователей информацией и передавать правильное сообщение. Поэтому контент имеет высший приоритет. Чтобы позволить ему выполнить свою миссию, следуйте нашим следующим советам:
- Форматируйте все, что можно. Форматирование стоит между хаосом и хорошей читабельностью. Оно гарантирует, что ваше сообщение будет доставлено, поэтому оно должна быть хорошо продумано.
- Настройте стиль письма в соответствии с предпочтениями пользователей и привычками просмотра. Используйте понятный язык.
- Переходите прямо к делу. Используйте короткие и лаконичные фразы.
- Избегайте длинных текстовых блоков. Распределите контент по категориям. Если у вас нет выбора, добавьте изображения, заголовки и стили CSS, чтобы разбить единый поток на удобоваримые куски.
- Избегайте выравнивания по правому краю и по ширине текста. Придерживайтесь левой стороны.
- Используйте пробелы для усиления визуальной иерархии.
Призыв к действию
Даже если вы не преследуете маркетинговую цель, скорее всего, у вас все равно будет хотя бы одна кнопка призыва к действию.
Каждый дизайн сайта имеет свою миссию. Вы можете собирать электронные письма для отправки регулярных обновлений, можете общаться со своими читателями через какую-то форму, или же просто получать обратную связь и комментарии. Это невозможно осуществить без такой кнопки. Призывы к действию являются важными элементами современных пользовательских интерфейсов.
Чтобы заставить их работать на вас, придерживайтесь следующих основных принципов:
- Сделайте их заметными.
- Сделайте их прямоугольной формы с закругленными углами, поскольку люди привыкли именно к этому.
- Используйте слова действия.
- Используйте безопасные цвета. Синий, зеленый и красный — популярные варианты для CTA.
- Добавьте стили CSS в различные состояния.
- Добавьте пространство вокруг кнопок.

Ссылки
Как и кнопки, гиперссылки необходимы для пользовательского интерфейса. Это небольшие ворота, которые ведут к важным страницам. Поэтому они должны быть заметными, значимыми и хорошо отформатированными. Чтобы сделать ссылки полезными, следуйте этим советам:
- Придерживайтесь популярных условностей. Все знают, что ссылки должны быть синие и подчеркнуты. Так что не путайте посетителей.
- Избегайте общих инструкций и фраз. Сделайте их значимыми. Используйте слова действия.
- Сделайте их краткими, но, по существу. Избегайте дублирования.
- Открывайте ссылки на той же странице, чтобы пользователи могли вернуться с помощью кнопки назад. Если ссылка ведет на PDF-файл или сопроводительный документ, открывайте его в новой вкладке.
- Визуально различайте ссылки и якоря, чтобы избежать путаницы.
- Используйте курсор мыши, чтобы добавить визуальный сигнал.
- Добавьте эффект наведения, чтобы сделать дизайн взаимодействия более интуитивно понятным.
Навигация
Несмотря на то, что навигация — это всего лишь хорошо оформленный список, она все же может иметь привлекательные функции, которые способствуют удобству работы пользователя. Она даже может быть инициатором тренда. Помните кнопку «гамбургер», которая штурмом взяла Интернет более пяти лет назад?
На самом деле в наши дни существуют шесть популярных типов меню, придающих дизайну сайта стильный оттенок:
- Аккуратная и стильная обтекаемая навигация по заголовкам
- Гладкая выпадающая навигация, скрытая внутри кнопки «гамбургера»
- Всеобъемлющая многоуровневая навигация в футере
- Полноэкранное меню, которое нельзя пропустить
- Продуманная сверхузкая навигация на боковой панели
- Тонкая навигация по периметру, приправленная вертикальным ритмом и декоративными линиями
Наряду с этими типами меню дизайнеры придумывают новые уникальные идеи, такие как круговая навигация или интерактивные hero-области с горячими точками. Однако, какую бы идею вы ни реализовали, важно помнить, что навигация — это важнейший элемент пользовательского опыта. Это тай-брейк, который решает, останется ли пользователь или уйдет.
- Сделайте ее чистой и ясной.
- Обеспечьте хороший контраст.
- Сделайте ее последовательной на протяжении всего веб-сайта.
- Включите не более 7 пунктов.
- Показывайте только важные ссылки.
- Прикрепите ее сверху.
- Всегда добавляйте ссылку на главную страницу.
- Сделайте ее отзывчивой и удобной для мобильных.
- Убедитесь, что она доступна в каждом разделе макета.

Цвет
Все знают о психологии цвета и о том, какое влияние каждый тон оказывает на поведение человека. Продуманная цветовая палитра может повысить эффективность вашего корпоративного сайта. Она может создать атмосферу, привести всех в нужное настроение, усилить сообщение, повысить доверие и даже стимулировать конверсию. В зависимости от оттенка некоторые цвета могут оживить дизайн или, наоборот, полностью его разрушить. Поэтому цветовая палитра требует тщательного планирования.
Чтобы выбрать цвета для своего дизайна, задайте себе несколько важных вопросов:
- Что должны говорить о вас цвета вашего бренда?
- Ваш бренд активен или пассивен? Если вы хотите казаться более активным, то вам следует придерживаться более ярких вариантов.
- Вы хотите, чтобы люди были чем-то взволнованы? Если да, то вам нужно придерживаться более энергичных тонов.
- Кто ваша аудитория? Современные цвета отлично подходят для стартапов, стремящихся к звездам. Традиционные цвета отлично подходят для предприятий, которые делают ставку на стабильность и долговечность.
Визуальные эффекты
Можете ли вы представить себе онлайн-страницу без изображений? Когда дело доходит до дизайна сайта, визуальные эффекты сосуществуют с текстом. Поэтому использование изображений, иллюстраций, иконок и видео должно быть хорошо продумано.
Следуйте представленным ниже практикам:
- Используйте образы, которые имеют смысл. Даже декоративные варианты, используемые для украшения главной области, должны поддерживать бренд и усиливать основную идею сайта.
- Используйте нестандартные и персонализированные визуальные эффекты, потому что стандартные изображения могут отпугнуть посетителей.
- Сделайте визуальные эффекты отзывчивыми и удобными для мобильных устройств. Убедитесь, что они хорошо смотрятся во всех браузерах и на всех размерах экрана. Кроме того, они должны хорошо выглядеть на экранах Retina.
- Изображения, иконки и даже анимированные GIF-файлы должны быть доступны.
- Помните, что изображения и видео — это естественные магниты. Поэтому убедитесь, что они не затмевают важную информацию.
- Добейтесь баланса между наглядными пособиями и текстом.
Типографика
Благодаря технике встраивания @font-face, бесплатному каталогу Google и некоторым премиальным, но экономически эффективным сервисам шрифтов, таким как Typekit, дизайнеры избалованы выбором шрифтов.
Существует так много отличных веб-безопасных шрифтов, что есть реальный соблазн использовать их все. Однако именно здесь вам нужно проявлять осторожность и оставаться разумным. Общая практика диктует использование не более трех шрифтов в пределах одной страницы.
Основная причина этого заключается в том, что разнообразие шрифтов на одной странице делает вещи запутанными и сбивающими с толку. Каждый шрифт имеет индивидуальность с определенным настроением, тоном и харизмой. Смешивание шрифтов — это искусство, которое требует нахождения баланса между семействами шрифтов, чтобы обеспечить оптимальную читабельность и создать единый опыт.
Чтобы не рисковать, вы можете использовать соответствующую комбинацию шрифта без засечек и шрифта с засечками. Как правило, для основного текста используется шрифт без засечек, а для заголовков — шрифт с засечками. Хотя, в зависимости от вашего проекта, вы можете поменять их местами.
Если вы хотите пойти по проторенной дорожке и использовать другие семейства шрифтов, примите во внимание следующие правила:
- Избегайте шрифтов одной и той же классификации, особенно тех, которые имеют чрезмерно декоративный характер.
- Назначьте роль для каждого шрифта, чтобы определить типографскую иерархию.
- Обеспечьте контраст.
- Создайте очевидные различия в начертании шрифта.
- Выберите шрифт с хорошо читаемыми глифами.
Если вы сомневаетесь, какие шрифты смешивать, выберите только один. Вы никогда не ошибетесь, выбрав одно семейство шрифтов. Все, что вам нужно сделать, это поиграть с размером, начертанием и стилем. Такой подход поможет сохранить вещи простыми, минималистичными, гармоничными и приятными для глаз.
Принципы хорошего дизайна сайта
Золотое правило каждого успешного предприятия — клиент всегда прав. Дизайн сайта не является исключением. Когда вы создаете онлайн-платформу для продвижения бренда или конкретного продукта, вы должны сосредоточиться на целевом рынке. Какую бы идею вы не подразумевали, если ваша аудитория ее не понимает, значит, вы облажались. Предоставление информации для вашего рынка и обеспечение наилучшего пользовательского опыта на всех уровнях – вот правильный путь.
Давайте рассмотрим принципы хорошего веб-сайта, чтобы вы могли создать ориентированную на пользователя среду, которая находит отклик у целевого рынка, пропагандирует ваш бренд и приносит прибыль.
- Создайте четкую структуру.
- Максимизируйте по образцу чтения «F» или «Z». Последовательное чтение не работает в Интернете: люди привыкли переходить из одного раздела в другой довольно резко. Поэтому разместите важные элементы, такие как логотип, навигация, призыв к действию, изображения, преимущества сервиса вверху или слева.
- Упростите процесс восприятия представленной информации.
- Используйте визуальные подсказки, такие как размер, цвет и расположение, чтобы рассказать читателям, что является самым важным. Например, больший размер, а также более яркий тон равны большей важности. Меньший размер и приглушенная палитра имеют меньшее значение. Используйте такой подход, чтобы придать структуру странице.
- Выделите основные элементы, такие как заголовки, кнопки и ссылки.
- Добавьте тонкие подсказки о том, как узнать больше о вашем бренде или услуге.
- Убедитесь, что контент имеет смысл без стилей представления. Используйте уровни заголовков и неупорядоченные списки, чтобы сделать основной текст легко усваиваемым.
- Пусть все будет максимально просто. Помните, людям важна информация. Исключением из этого правила являются личные портфолио и веб-сайты креативных агентств, где контент и «вау»-фактор идут рука об руку, чтобы завоевать клиентов.
- Обеспечьте якоря и точки фокусировки, чтобы направлять пользователей через контент плавно и эффективно. Поскольку люди предпочитают сканировать веб-страницы, эти элементы будут иметь для них реальную ценность.
- Уменьшите когнитивную нагрузку. Покажите пользователям путь к их цели и облегчите понимание идеи вашего сайта.
- Сделайте навигацию интуитивно понятной. Все важные внутренние страницы должны быть на расстоянии одного клика. Кроме того, на каждой странице должен быть быстрый способ вернуться.
- Позвольте пользователям управлять процессом. Например, если есть всплывающие окна, то они должны иметь очевидные кнопки закрытия.
- Никогда не запускайте воспроизведение видео по умолчанию или при загрузке страницы.
- Включите элементы, которые имеют решающее значение для общения.
- Придерживайтесь последовательного представления данных на всем сайте.
- Придерживайтесь традиционного дизайна. Он обеспечивает уверенность, доверие и надежность.
- Создайте оптимальный пользовательский интерфейс.
- Расставьте приоритеты по одному действию. Одна страница – одна цель.
- Применяйте маркетинговые трюки: используйте броские джинглы и лозунги, добавьте немного индивидуальности и приправьте все своей харизмой. Однако не делайте это чем-то вашим личным.
- Ничего не требуйте от пользователя для тестирования вашего сервиса. Не заставляйте пользователей сообщать свой адрес электронной почты или другие личные данные.
- Не предлагайте слишком много вариантов: чем больше вариантов у пользователей, тем меньше вероятность, что они примут решение. Более того, клиент может в конечном итоге чувствовать себя менее удовлетворенным выбором. Поэтому сузьте количество вариантов. Держите их сгруппированными и организованными.
- Протестируйте дизайн вашего сайта, чтобы получить важную информацию о существенных проблемах. Проверяйте его на всех этапах и наблюдайте с новой точки зрения.
Юзабилити в дизайне веб-сайтов
Контент — король, но вовлеченность — королева. Удобство использования лежит в основе отличного дизайна сайта и пользовательского опыта. Это вещь, которую предприниматели часто упускают из виду, хотя она отвечает за каждый успешный маркетинговый проект.
- Создает комфортную среду, где пользователи получают то, что им нужно.
- Создает незабываемый пользовательский опыт, который приводит к большему количеству возвращаемых клиентов и большему удовлетворению от посещения вашего проекта.
- Скармливает пользователям важную информацию.
- Помогает реализовать маркетинговые уловки, жизненно важные для продвижения продукта и пропаганды бренда, не выглядя при этом напористым и властным.
Вот почему удобство использования должно быть главным приоритетом. Рассмотрим несколько полезных советов о том, как улучшить его в дизайне вашего сайта.
- Сделайте навигацию понятной.
- Исправьте неработающие ссылки.
- Перепроверяйте контент, исправляйте грамматические и орфографические ошибки.
- Обеспечьте производительность. Сократите время безотказной работы сервера, выбрав лучшего хостинг-провайдера. Сделайте свой сайт быстрым, улучшая код и оптимизируя изображения.
- Сделайте макет отзывчивым и удобным для мобильных устройств.
- Убедитесь, что ваш сайт работает стабильно во всех браузерах.
- Сделайте дизайн доступным для всех групп людей.
- Убедитесь, что элементы интерфейса передают соответствующий смысл. Ссылки должны быть ссылками, а кнопки должны быть кнопками.
- Создайте управляемый пользовательский интерфейс.
- Улучшите читабельность, чтобы все буквы выглядели разборчиво, а текст легко сканировался. Создайте оптимальную информационную иерархию.
- Сделайте это заслуживающим доверия. Чтобы обеспечить доверие, добавьте страницу «О нас» с членами вашей команды.
- Добавьте значки социальных сетей, чтобы обеспечить различные каналы связи с вами.
- Добавьте команду поддержки и чат с личным помощником, чтобы решить все вопросы быстро и эффективно.
- Добавьте отзывы или впечатляющую статистику, чтобы количественно оценить и квалифицировать ваш бренд.
- Добавьте интерактивные функции, которые помогут пользователям быстро получать важную информацию и беспрепятственно исследовать веб-сайт.
- Обеспечьте удобный поиск. Если у вас крупный портал, такой как интернет-магазин или журнал, вам следует внедрить расширенный поиск, чтобы быстро находить контент, который ищут посетители.
- Сделайте контент актуальным.
Отличное удобство использования начинается с глубоких исследований, тестов и последовательной тонкой настройки. Будьте готовы к многократным изменениям, испытаниям, а также исправлениям ошибок, чтобы получить наилучшие результаты.
Если вы чувствуете, что реализация советов по юзабилити является сложной задачей, вы всегда можете решить эту проблему с помощью профессиональных инструментов.
Доступность в дизайне веб-сайтов
Существует распространенное заблуждение, что создание инклюзивного дизайна сайта невозможно. Однако благодаря современным вспомогательным технологиям пользовательский опыт не страдает. Вам просто нужно убедиться, что дизайн вашего сайта соответствует требованиям доступности.
Сделать дизайн сайта полностью доступным не так уж и сложно: для этого не требуется дополнительного бюджета или навыков. Хотя вам, возможно, и придется потратить время на внесение изменений в существующий веб-сайт, тем не менее, это все еще легко. Выполните следующие действия, чтобы преодолеть разрыв между людьми с ограниченными возможностями и вашим сайтом.
- Придерживайтесь хорошо продуманной семантической разметки. Она не только предоставляет полезную информацию для вспомогательных технологий и поисковых систем, но также обеспечивает надежную основу, которую можно легко изменить.
- Убедитесь, что структура HTML очевидна и значима без CSS. Она должна иметь видимую иерархию.
- Не полагайтесь на цвет.
- Используйте не более трех шрифтов.
- Установите размер основного текста в 16 пикселей, а высоту строки — в 22-24 пикселя. Кроме того, придерживайтесь 18 слов или 50-80 символов на строку текста.
- Обеспечьте достаточный контраст, чтобы элементы на переднем плане были легко читаемы.
- Используйте формы, метки и размеры для передачи сложной информации.
- Сделайте надписи более доступными, добавив текстуру.
- Меняйте курсор мыши в соответствии с ситуацией, чтобы сделать опыт более интуитивным.
- Используйте различные стили для кнопок, чтобы указать различные состояния.
- Добавьте стили для состояния наведения курсора, чтобы более эффективно выделить ссылку.
- Добавьте стили для состояний фокуса.
- Никогда не снимайте индикаторы фокусировки. Ссылки, поля форм, виджеты, кнопки и пункты меню – все это должно быть сфокусировано.
- Сделайте формы ясными. Используйте метки, чтобы объяснить цель каждого ввода.
- Избегайте общих фраз в кнопках. Призывы к действию должны быть понятными и простыми.
- Сделайте область кнопки достаточно большой, чтобы ее можно было легко кликнуть на мобильном устройстве.
- Добавьте скользящую навигацию для элементов, отображаемых на мобильных экранах.
- Сделайте элементы доступными через клавиатуру.
- Назначьте ARIA для всех критических элементов.
- Добавьте ALT для изображений. Если изображение чисто декоративное, то удалите ALT.
- Избегайте дублирования.
- Используйте заголовки разного уровня.
- Не используйте таблицы в качестве макета. Используйте их только для отображения табличных данных.
- Продумайте порядок расположения интерактивных элементов в дизайне сайта.
- Поддержка навигации с клавиатуры. Навигация должна быть логичной и интуитивно понятной.
- Избегайте автоматической навигации.
- Избегайте видео, которые запускаются автоматически.
- Избегайте вредоносного контента.
- Избегайте анимированных GIF-файлов с быстро мигающими огнями, движущимися узорами или мигающими дисплеями, так как они могут вызвать у людей фоточувствительные припадки или эпилепсию.
Тенденции в дизайне сайтов
Дизайн сайтов славится захватывающими тенденциями. Некоторые из них незначительные, в то время как другие грандиозные. Некоторые из них приходят и уходят, в то время как другие остаются навсегда, превращаясь в классику всех времен.
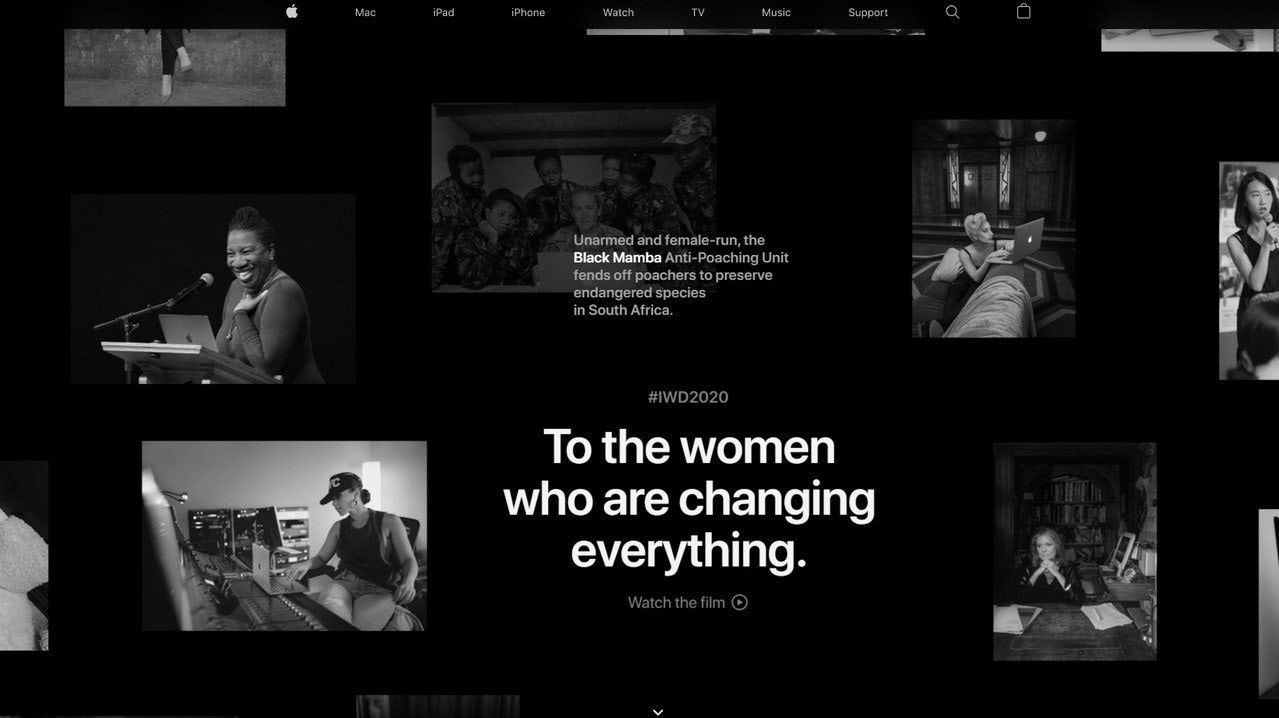
Темный режим
Темный режим — это новый черный. Целый год он присутствует в дизайне веб-сайтов и мобильных приложений. Даже популярные операционные системы извлекают выгоду из этой тенденции.
Работа в течение всего дня с различными мониторами (ноутбуками, планшетами, сотовыми телефонами, умными часами, телевизорами, портативными консолями) утомляет пользователей всем ярким и энергичным. Темный режим уменьшает напряжение глаз, тем самым обеспечивая комфортную среду, где люди могут наслаждаться пользовательским интерфейсом и получать нужную информацию без напряжения. Тенденция появилась как раз вовремя.
Кроме того, у темного режима есть и другие преимущества. Он прекрасно сочетается с другими популярными тенденциями, помогает создать баланс между визуальными эффектами и текстом, а также он обладает мощным чувством утонченности.

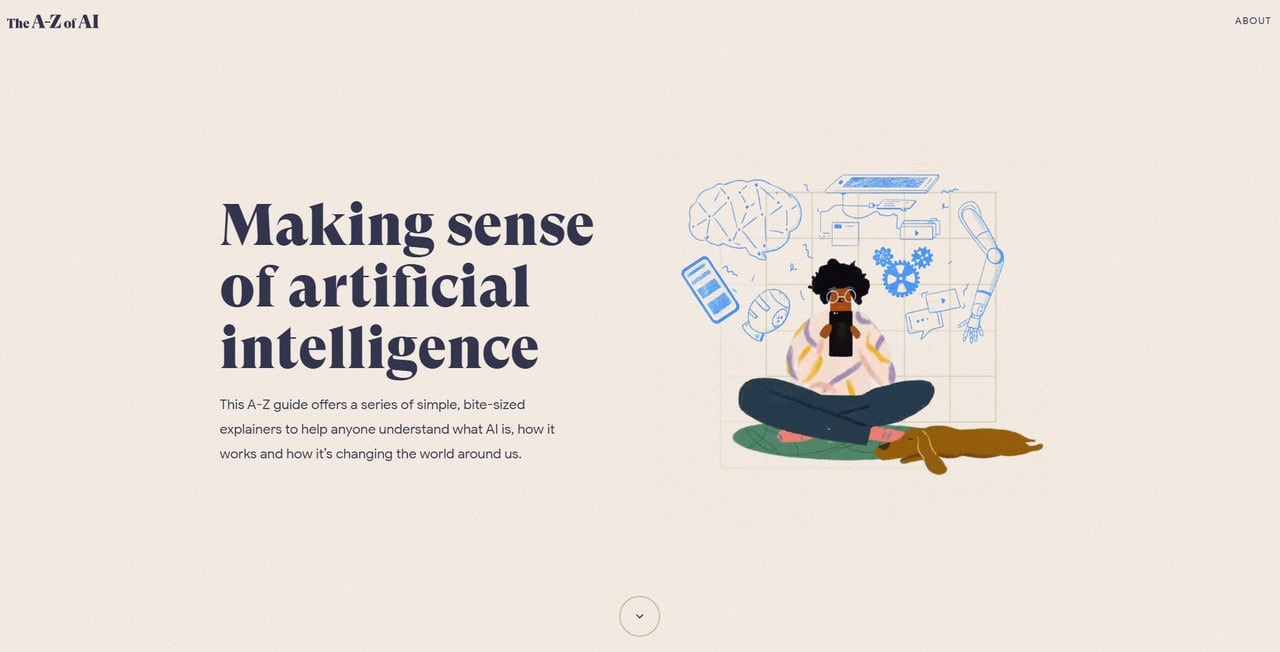
Пользовательские иллюстрации
Иллюстрации — это отличный способ привлечь посетителей, передать сообщение и добавить человечности. В цифровом мире произведения искусства, естественно, выделяются своей мощной индивидуальностью и теплой атмосферой. Иллюстрированные подходы часто становятся модными. В прошлом году эта область порадовала нас двумя выдающимися субтрендами.
Первый — использование несовершенных иллюстраций. Одни абсурдны, другие абстрактны. Все продвигают толерантность, что является острой проблемой. Кроме того, они дают пищу для размышлений, которые могут повысить вовлеченность.
Второй субтренд — анимированные иллюстрации. В отличие от традиционных длинных последовательностей, они довольно короткие. Они делают заявление, проясняют вещи, показывают особенности в действии и производят впечатление. Как правило, в основе их лежат причудливые человеческие персонажи, делающие дизайн сайта более привычным и дружелюбным для аудитории.

Микровзаимодействия
Микровзаимодействия — одна из тех тенденций, которая стала классикой. Мы не можем представить себе хороший пользовательский опыт без множества микровзаимодействий, разбросанных по всему сайту. Они сообщают статус, обеспечивают обратную связь, развлекают пользователей, усиливают сообщение, улучшают пользовательский опыт и укрепляют интуитивное исследование.
Существуют различные типы микровзаимодействий. Наиболее популярными являются:
- Анимация
- Действия свайпа
- Кнопки «гамбургера» в движении
- Значимые эффекты наведения
- Взаимодействие с мышкой

Вывод
С каждым годом дизайн веб-сайтов становится все более изощренным. Анимация, движущиеся иллюстрации, эксперименты с мышью, капсульные игры, необычная навигация, экспериментальные игровые площадки, виртуальная реальность – есть все виды очаровательных эксцентричностей. Тем не менее, все еще есть место для проверенных временем и жизнеспособных решений, таких как статический дизайн веб-сайтов, которые могут быстро и эффективно решить ряд проблем.
Какую бы идею вы не вынашивали, не забывайте инвестировать не только в дизайн, но и в пользовательский опыт и доступность. Следуйте нашему руководству, чтобы создать дизайн сайта, который представляет бренд, передает сообщение всем группам людей, резонирует с целевым рынком и эффективно достигает ваших целей.
Всем успешной работы и творчества!

0 комментариев