Нельзя не заметить, что градиенты возвращаются в веб-дизайн. Появляется все больше сайтов, где градиент является одним из главных элементов дизайна и некоторые из этих сайтов выглядят потрясающе. Но эти градиенты совсем не такие, какими они были во времена веб 2.0, они более изящные и утонченные и прекрасно сочетаются с флэт-элементами и красивыми векторными иллюстрациями. Очень часто градиент накладывается поверх фотографии, делая ее более эффектной, также можно заметить тренд на использование градиента в качестве фонового изображения.
Градиент позволяет разнообразить цветовую гамму сайта, придать дизайну глубину, его можно использовать для создания самых разных эффектов. Плавные цветовые переходы позволяют использовать различные оттенки и их комбинации для того, чтобы привлечь внимание пользователя. И неважно, каким будет градиент, линейным или радиальным – если использовать его с умом, результат будет впечатляющим. Представляем вам небольшую подборку из 20 сайтов, в дизайне которых задействован градиент. В некоторых примерах он доминирует, а иногда будет едва заметен. Это говорит о том, что дизайнеры ищут новые подходы использования старого приема и у них это получается.

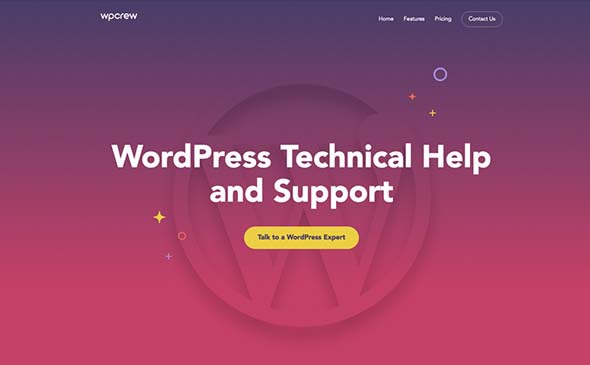
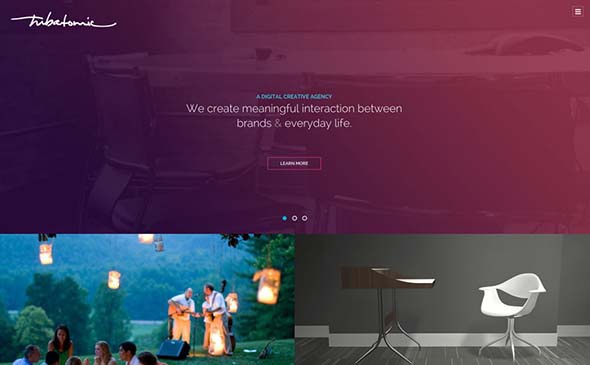
В дизайне этого сайта был задействован достаточно плотный градиент с переходом от фиолетового к насыщенному розовому. Хороший пример того, как сравнительно простой градиент может стать основным элементом сайта. В данном случае использование градиента вполне оправдано – он выглядит лучше, чем монохромный фон и позволяет лучше выделить кнопку действия расположенную в самом центре.

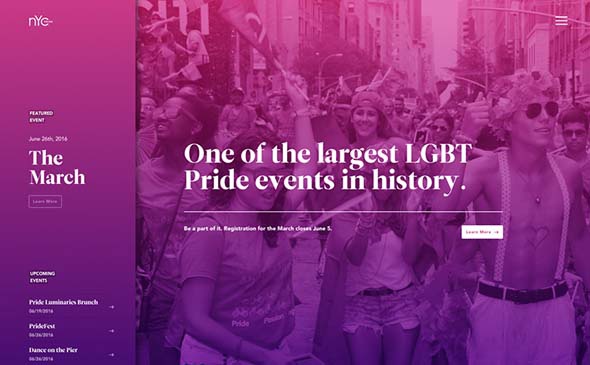
Градиент, наложенный поверх фотографии, помогает создать нужное настроение. В дизайне сайта NYC Pride в качестве фона использовалась черно-белая фотография, что делало его слишком уж мрачным. Плавный линейный градиент от розового к фиолетовому сделал сайт ярким и привлекательным. Несмотря на прозрачность, градиент достаточно плотный, что позволило выделить текстовый контент на первом плане.

В дизайне сайта Just Actions градиент используется очень дозированно – его можно заметить в логотипе и в футере. Однако он завуалированно присутствует и в других элементах дизайна. Изображения затонированы различными оттенками розового и фиолетового, что создает эффект игры красок, несмотря на то, что плавного перехода нет. Отличный пример работы с цветом и умного использования цветовых переходов. Иногда дизайнеру просто требуется удержаться от соблазна и не использовать градиент везде, где это возможно. Это как раз такой случай.

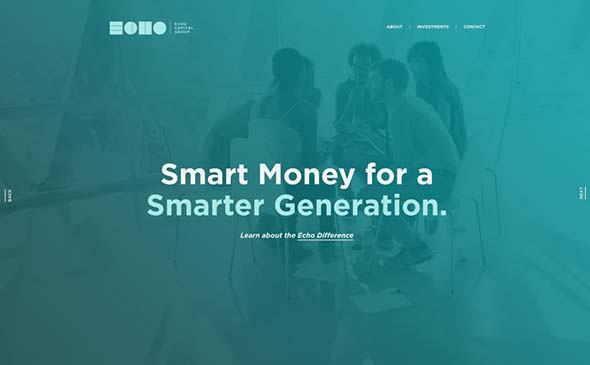
В данном примере фон сайта представляет собой естественный голубой градиент, что позволяет создать спокойную и профессиональную атмосферу. Градиент мягкий, ненавязчивый, однако он недостаточно темный, поэтому текст на переднем плане, набранный блекло-желтым, несколько теряется. К тому же картинка, расположенная в центре, мешает чтению. Явная недоработка дизайнера, хотя сам по себе градиент очень хорош.

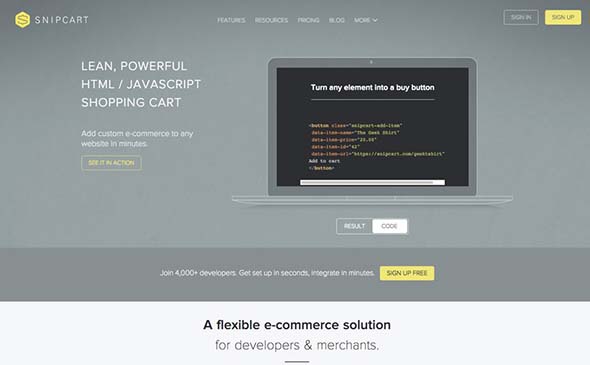
В дизайне сайта Snipcart использовался мягкий еле заметный градиент от темно-серого к светло-серому. Неплохой пример грамотного использования плавного перехода. Фон создает спокойное, деловое настроение и никак не препятствует считыванию контента. Простой, но вместе с тем очень стильный градиент в данном случае выглядит гораздо лучше, чем просто серый фон.

Сайт Колмана Смита уже несколько раз попадал в различные подборки самых лучших примеров веб-дизайна. Это один из самых известных сайтов с большим фоновым изображением, но в наш список он попал благодаря очень тонкому и еле заметному градиенту. Трудно сказать, естественный ли это градиент или над ним поработал дизайнер, но результат впечатляющий. Здесь мы видим использование сразу двух градиентов: от темного к светлому снизу вверх и от светлого к темному слева направо. Очень необычный дизайн, хотя глядя на сайт, вряд ли кто-то об этом задумается. Хороший дизайн незаметен, и данный сайт является прекрасным подтверждением этого правила.

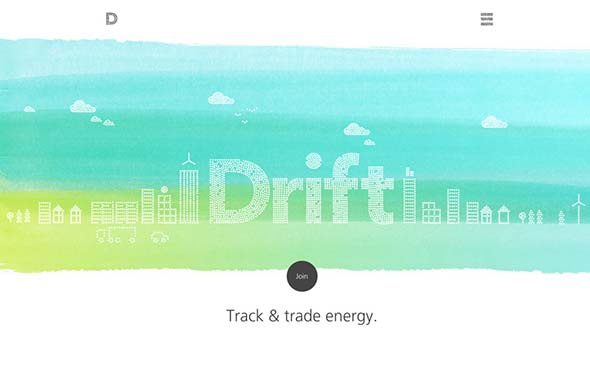
Градиент не обязательно должен быть плавным, в чем можно убедиться при посещении сайта Join Drift. В дизайне можно увидеть достаточно резкие переходы, граница между различными оттенками очень заметно. При этом дизайн выглядит легким и свежим благодаря эффекту акварели. Фон выглядит умиротворяюще и создает нужное настроение. Зеленая гамма была выбрана не случайно – сайт предлагает выбор альтернативных источников энергии, а тема экологии всегда ассоциируется у пользователей с зеленым цветом.

Пока в данной подборке были представлены сайты, где градиент так или иначе был связан с фоном. Но вовсе не обязательно так ограничивать себя – градиент может быть использован и по-другому, как, например, в дизайне сообщества любителей словесности Lines Conference. Здесь мы видим, как насыщенный градиент помог выделить логотип сайта, который является главным элементом первого экрана. На белом фоне крупные буквы с градиентом от фиолетового к розовому выглядят очень ярко и резко контрастируют с небольшой черно-белой фотографией, расположенной на втором плане.

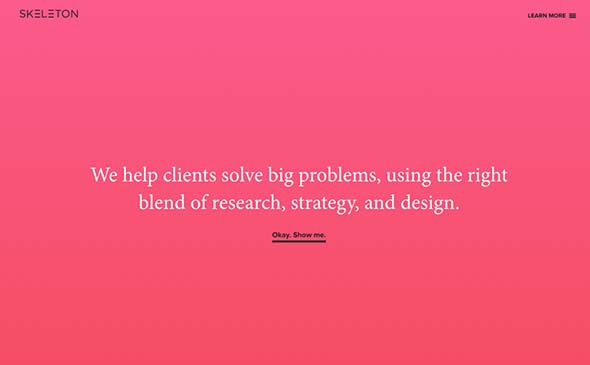
Дизайн сайта Sceleton крайне лаконичен. При этом сам сайт оставляет положительное впечатление благодаря грамотному использованию градиента. Фон сайта ярко розовый, с еле заметными цветовыми переходами. Внизу экрана цвет более насыщенный, но становится немного светлее в верхней части. Цвет достаточно глубокий, поэтому текст легко считывается. Неплохой пример умелого использования градиента, он добавил сайту глубины, в результате чего

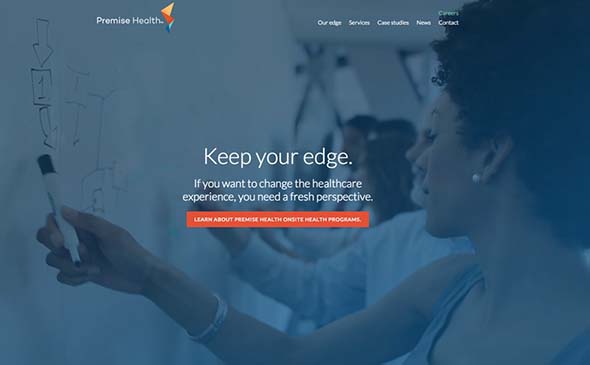
В дизайне сайта Premise Health градиент присутствует, но его практически не видно. Дизайнер просто взял удачную фотографию с естественными цветовыми переходами и немного затонировал изображение. Полупрозрачная сине-серая тонировка смягчает фоновое изображение и не отвлекает от чтения. Такой прием позволил выделить кнопку действия, расположенную в центре экрана.

Еще один удачный пример использования едва заметного градиента – это сайт CoLofts. Также как и на предыдущем сайте, здесь в качестве фона используется фотография, которая занимает 10% экрана. Однако в данном случае дизайнер немного размыл картинку и затонировал фотографию. Цвет тона очень плотный, однако здание на фотографии хорошо различимо. Сама тонировка монохромная, без плавного цветового перехода, однако она подчеркивает естественный градиент, который изначально присутствовал на фотографии.

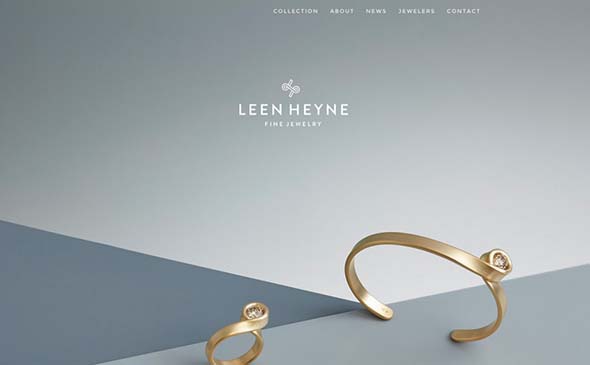
Сайт небольшой ювелирной компании Leen Heyne отличается лаконичным дизайном. В основном здесь доминируют различные оттенки серого, что позволяет сосредоточить внимание пользователя на продукции бренда. Объединение геометрических фигур и градиентов создает эффект объема, своеобразный псевдо 3D-эффект. Градиенты плавне и мягкие, с хорошим контрастом. Сайт очень приятно смотрится, в первую очередь за счет ненавязчивых цветовых переходов.

Еще один сайт с фоновой фотографией, где имеется естественный градиент. Дизайнер, выбравший данную картинку, сумел создать на сайте по-настоящему волшебную атмосферу.

Градиенты можно успешно сочетать с иллюстрациями и не обязательно это должны быть фоновые изображения. Сайт дизайнера Кейтлин Викер выглядит ярким и интересным, чему способствует плавный радиальный градиент. Кейтлин создает мягкие игрушки, одна из которых представлена на первом плане. Сама игрушка очень яркая и хорошо смотрится на серо-зеленом фоне с градиентом.

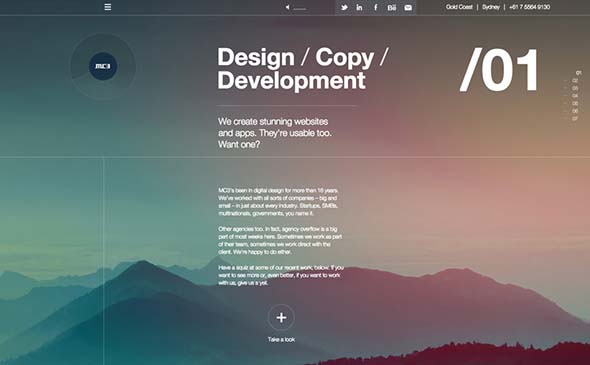
Очень красивый градиент можно увидеть на сайте MC3 Design. Дизайн сайта впечатляет, цветовые переходы очень необычные. Скорее всего, изначальная фотография была не такой яркой, но за счет наложения сложного градиента, фон создает драматичную атмосферу на сайте и хорошо взаимодействует с текстовым контентом. В целом сайт оставляет хорошее впечатление, оттенки подобраны грамотно, хотя переход от холодных к теплым тонам выглядит чуточку грязновато.

Градиент и полигоны отлично смотрятся вместе! В данном случае использовалась смешанная методика: к изображениям был применен градиентный фильтр, также градиент присутствует в фоновых полигонах. Не сказать, чтобы дизайн сильно впечатлял, но градиент позволил добавить сайту глубины и объема.

Утонченный пурпурно-красный градиент выглядит очень приятно и создает нужную атмосферу на сайте. Это сайт креативного агентства, так что использование стильных цветовых переходов здесь вполне оправдано.

Неплохой пример того, как градиент может использоваться в векторных иллюстрациях. Здесь он представлен в двух видах: линейный градиент на волнах и резкий переход от темного к светлому в самой иллюстрации. Сайт выглядит очень интересно, градиент создает объем и перспективу.

В данном примере градиент выглядит очень легким и немного размытым. Правильный выбор оттенков фона создает дружественную атмосферу, тонированная фотография не отвлекает и позволяет сосредоточиться на чтении.

Градиенты и иллюстрации – прекрасное сочетание. Перед нами сайт гуманитарного проекта Hunger Crunch. Градиенты здесь повсюду, они создают ощущение объема и направляют взгляд пользователя к важной информации.
На этом все, спасибо за внимание!

0 комментариев