Все мы знаем, что пустое пространство — это хороший элемент дизайна, который можно использовать при создании веб-сайтов и приложений.
Использование пространства является одним из постулатов теории дизайна и помогает создать визуальный акцент, а также контраст и структуру. А вот 13 веб-сайтов, которые использовали правильно данный метод и сумели с его помощью сделать удивительные заявления.
ПУСТОЕ ПРОСТАРНСТВО В ВЕБ-ДИЗАЙНЕ
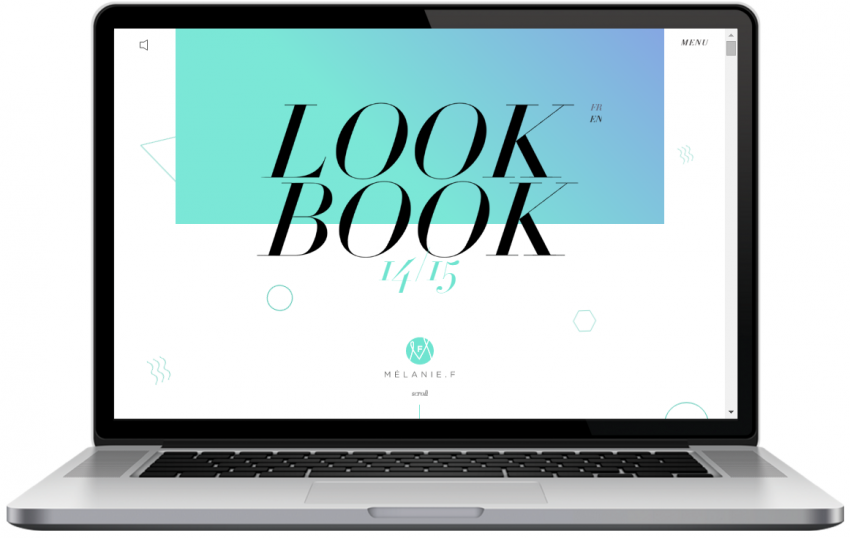
При прокрутке лендинга лукбука Melanie вы можете сразу заметить, что в дизайне был великолепно использован метод пустого пространства. В верхней части целевой страницы имеется заголовок с большим пространством вокруг него. Красочный фон заголовка, сам заголовок и логотип хорошо расставлены, что делает первое заявление этой целевой страницы довольно внушительным.
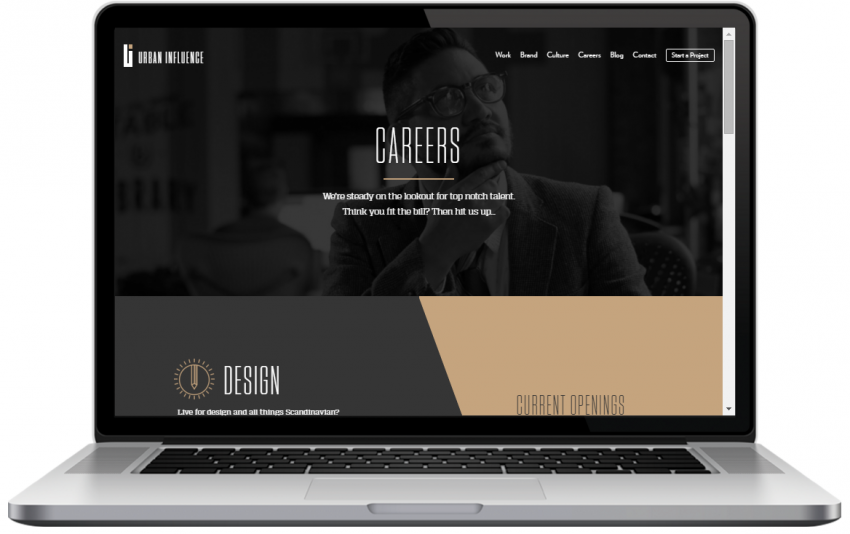
Брендинговое агентство, которое находится в Сиэтле, штат Вашингтон. Страница карьеры очень интересна тем, что это не простой список доступных рабочих мест или привилегий. Вместо этого, есть блоки для каждого отдела и соответствующие имеющиеся вакансии. Контент имеет много пространства вокруг, что делает его легко просматриваемым и более зримым, чем на типичных страницах бирж труда.
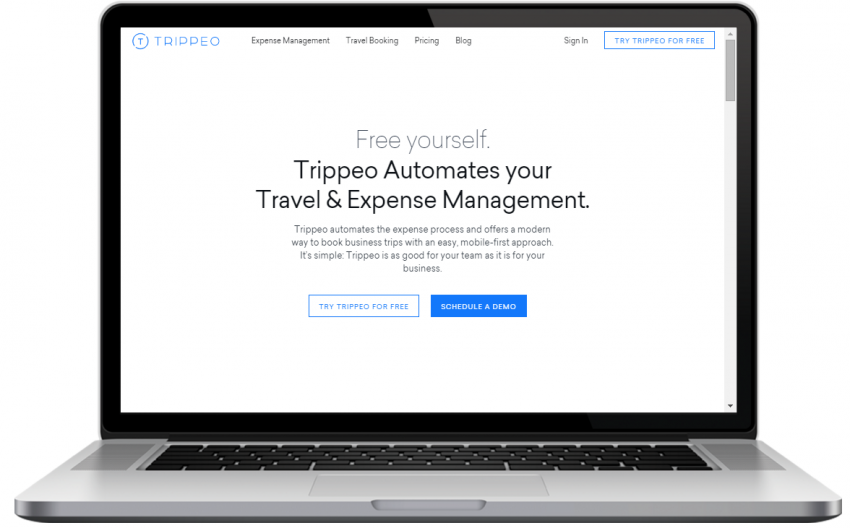
Trippeo

Trippeo — это новое мобильное приложение для отслеживания расходов. Когда вы впервые зайдете на страницу, вас встретит простое послание, объясняющее цель Trippeo, а также стрелка, направляющая вас далее. И хотя сайт содержит довольно мало контента, прокручивая страницу вы заметите насколько хорошо все расставлено, особенно если смотреть все имеющиеся элементы в различных разделах.
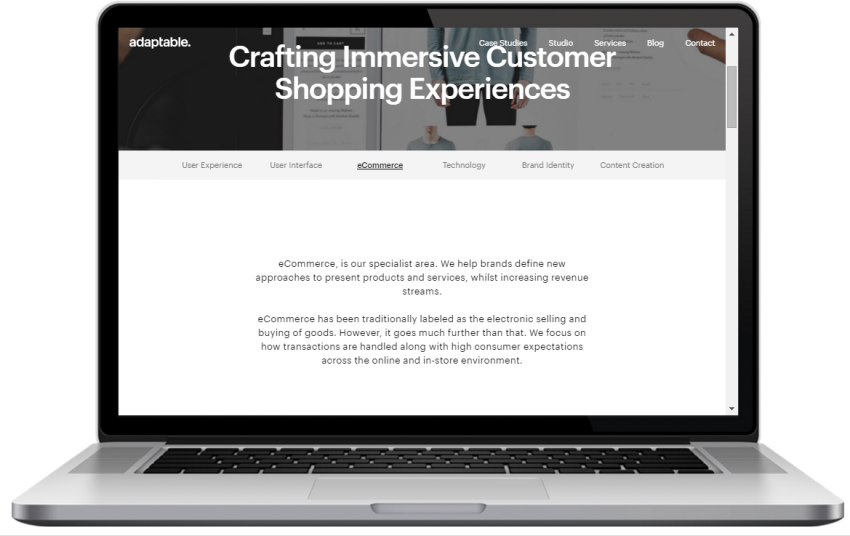
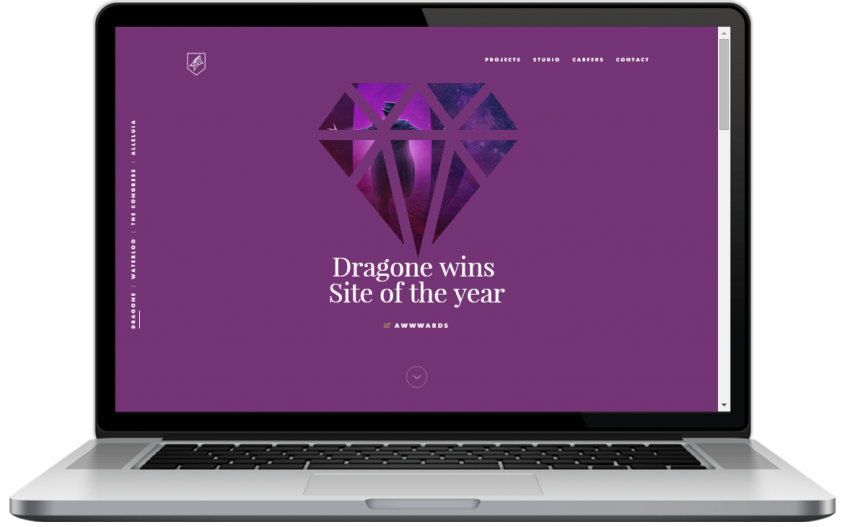
Это креативное агентство, специализирующееся в таких областях, как пользовательский опыт и электронная коммерция. По мере прокрутки, вы можете видеть, что дизайнеры дали каждой из четырех специализаций достаточно пространства. Есть короткое текстовое описание для каждого направления с последующими отличными фотографиями командной работы.
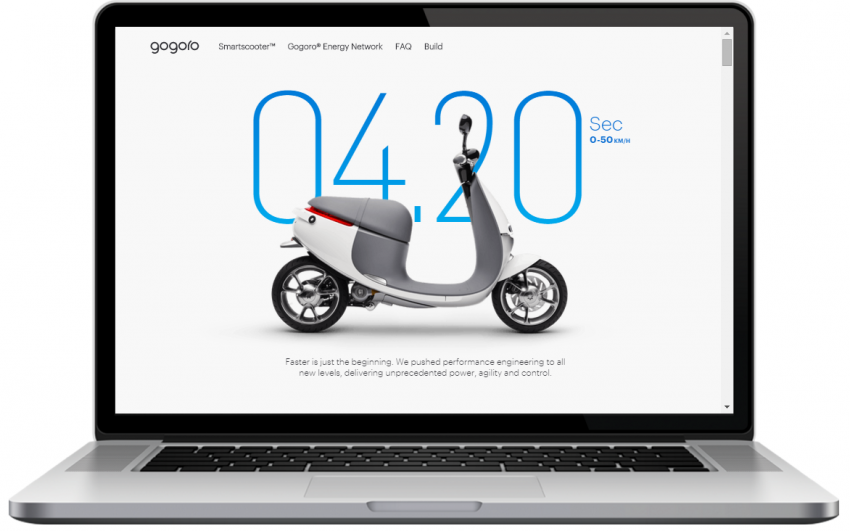
Gogoro является целевой страницей нового экологичного скутера. Она очень эффективна и сразу же привлекает внимание к главному элементу – скутеру. Вокруг основного изображения почти ничего больше не существует, что помогает обеспечить 100% пользовательского внимания. Это одно из наиболее грамотных использований пустого пространства .
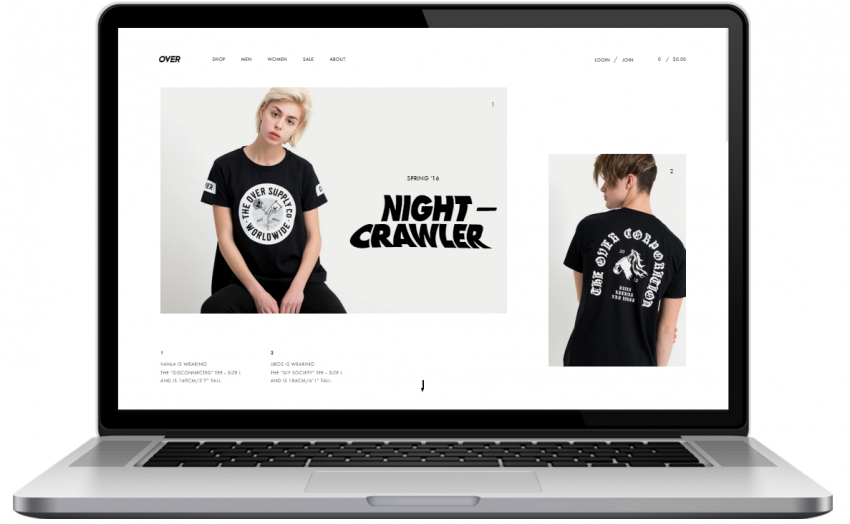
Сайт линии одежды Over имеет минималистский внешний вид, который хорошо работает. Тут есть логотип, навигация и некоторые другие полезные ссылки, но все внимание привлекает смоделированная одежда, потому что нет ничего другого, чтобы отвлечь от неё.
Портфолио Mathais Sterner – вот яркий пример использования пустого пространства. Тут нет ничего лишнего, лишь немного текстовой информации, а все остальное заполнено работами. Пространства так много, что вы легко прочтете любой текст на сайте.
Тут мы имеем еще одно портфолио цифрового агентства, которое имеет простую домашнюю страницу, но отлично сделанную. Использование белого пространства позволяет посетителям легко получать кусочки информации по мере прокрутки. А если говорить и об общем дизайне, то этот сайт поистине убийственный.
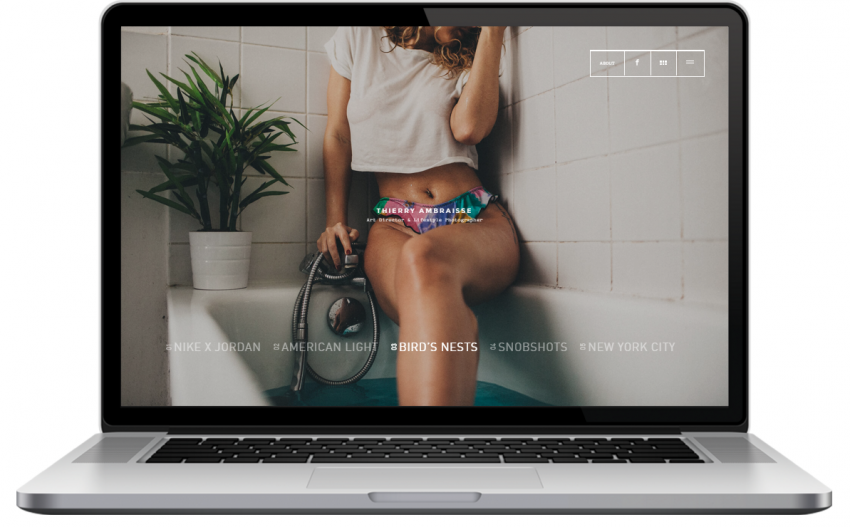
Thierry Ambraisse — это фотограф, который знает, как произвести впечатление, когда вы заходите на его сайт. Вам сразу приветствует фон со слайд-шоу, демонстрирующее его работу. Нет ничего, чтобы отвлечь вас. Есть несколько элементов на главной странице, вроде навигации или маленького логотипа в центре, но они хорошо спрятаны.
Другой пример большого художественного заголовка. Сайт имеет несколько элементов на главной странице, которые сделаны очень большими в цвете и размере. В этом разделе нет слишком много контента, поэтому он не кажется загроможденным, к тому же все очень правильно гармонично расставлено. И все благодаря пустому пространству.
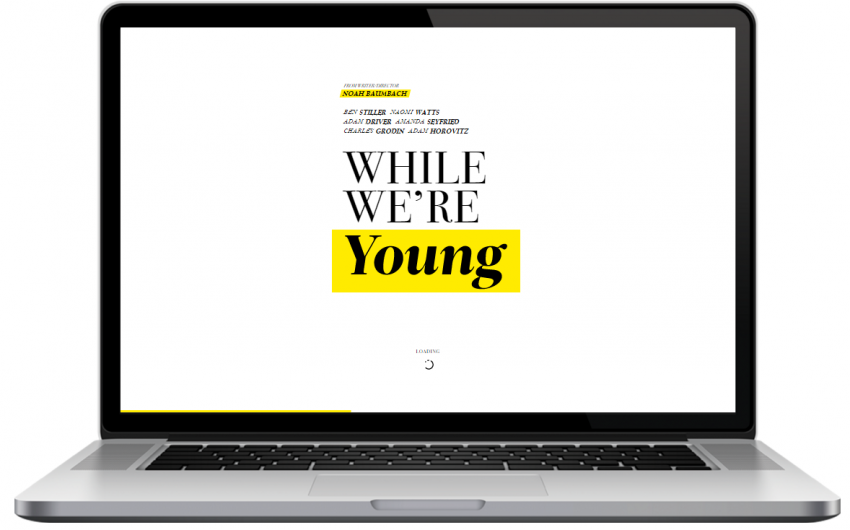
Сайт нового фильма Ноа Баумбаха отличается прекрасным вступлением. Он имеет большое заглавие с перечнем имен актеров, вот и все. И хотя название действительно большое, оно не выглядит хаотичным.
Короткая целевая страница для программы The Femme Fatal от Spring Polar. Есть несколько элементов, расположенных по всей странице. Каждый отличается по месту размещения и размеру, в пустое пространство играет важную роль в дизайне страницы, делая ее легко просматриваемой.
Интересный сайт с гигантским логотипом. Это работает, потому что там не так много еще чего происходит на целевой странице. Есть несколько небольших ссылок в сторону нижней части, также с большим пространством.
Вывод
Пустое пространство — это не то, что мы можем легко забыть. Используйте его, чтобы создать великолепный дизайн и сделать громкое заявление. Каждый из дизайнов представленных выше сайтов, был создан таким образом, чтобы сделать пустое пространство приоритетной задачей. А вы уже пробовали использовать этот метод в своих проектах?













0 комментариев