
Многие начинающие дизайнеры очень часто совершают одну и ту же ошибку: проектируя сайт или приложение, они стремятся заполнить элементами дизайна все имеющееся пространство. Эта боязнь пустоты – один из признаков новичка. Между тем работа с белым или, как его еще иногда называют, отрицательным пространством требует серьезного подхода. Белое пространство – это все то, что окружает элементы дизайна, это пустота, которая на первый взгляд не выполняет какой-то полезной функции. Но это только на первый взгляд. Элементами белого пространства являются:
- Поля и отступы
- Пространство вокруг изображений и графических элементов
- Межстрочный интервал и расстояние между буквами
И хотя некоторые люди могут считать все разновидности пустоты пустой тратой ценного пространства, все они являются очень важными элементами дизайна. Фактически все поля, пробелы и отступы так же важны, как и сам контент. Эту мысль очень четко выразил Ян Чичолд: «Пустое пространство следует рассматривать как активный элемент, а не как пассивный фон».
Все хорошо спроектированные пользовательские интерфейсы отличаются правильным соотношением пустого пространства и элементов дизайна. Отступы и поля могут быть настолько же важны, как и все остальное, хотя бы потому, что кнопкам, логотипам, текстам и другим объектом нужен «воздух» иначе получится визуальная каша.
Улучшение читаемости текста
Белое пространство, если его использовать со знанием дела, может значительно повысить читаемость текста. И наоборот, слишком загруженная страница, где символам и строкам слишком тесно, будет лишь отталкивать пользователей – люди не любят читать некрасиво сверстанные тексты. Исследования показали, что правильное использование пустого пространства увеличивает понимание текста на 20%. Это очень высокий показатель, поэтому к пустоте нужно отнестись со всей серьезностью.
Есть два основных момента, которые следует учитывать при оптимизации текстового содержимого: это границы абзацев и межстрочный интервал, то есть пробел между двумя соседними строками. Межстрочный интервал может значительно улучшить читаемость. Как правило, чем больше интервал, тел лучше опыт пользователя, просматривающего страницу. Однако все хорошо в меру – слишком большие пробелы затрудняют чтение, мешая взгляду свободно перемещаться от одной строки к другой.
Уточнение соотношений элементов
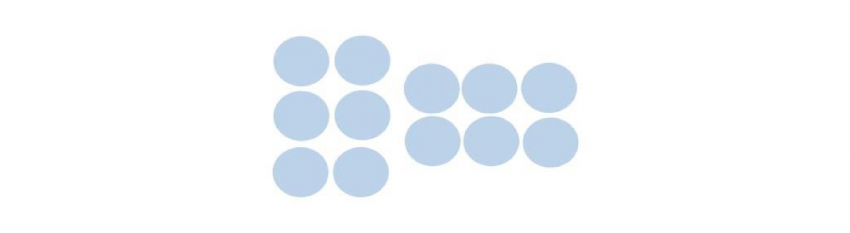
Любой макет является суммой всех его частей, но соотношения между всеми частями определяются окружающим пространством. Правило близости гласит, что объекты, которые расположены рядом, кажутся нам похожими. В этом случае пустое пространство посылает пользователю четкий сигнал, отделяя один элемент от другого. Взгляните на изображение ниже:

Вот как работает правило близости – практически каждый, кто смотрит на картинку, замечает две группы одинаковых кругов, просто один блок вертикальный, а другой горизонтальный. Мысль о том, что это 12 одинаковых кругов, приходит позже, да и то, при определенном контексте. Следовательно, если дизайнеру нужно объединить однотипные элементы в единый визуальный блок, ему нужно располагать их рядом. Но если элементы разные и выполняют различные функции, расстояние между ними нужно увеличить настолько, насколько это позволяет сделать общая композиция макета.
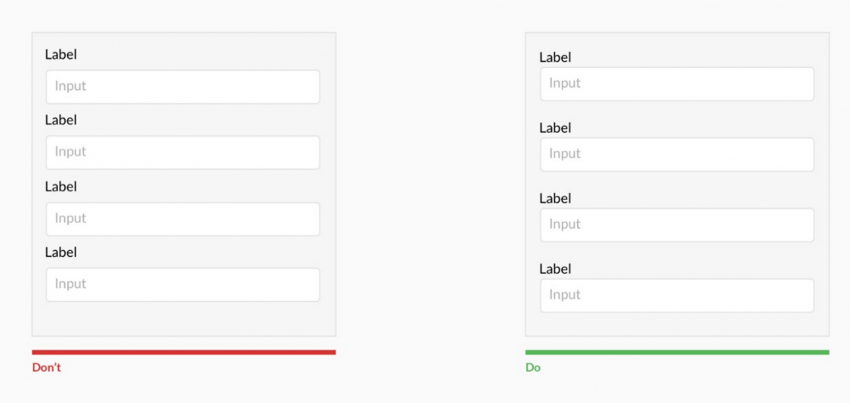
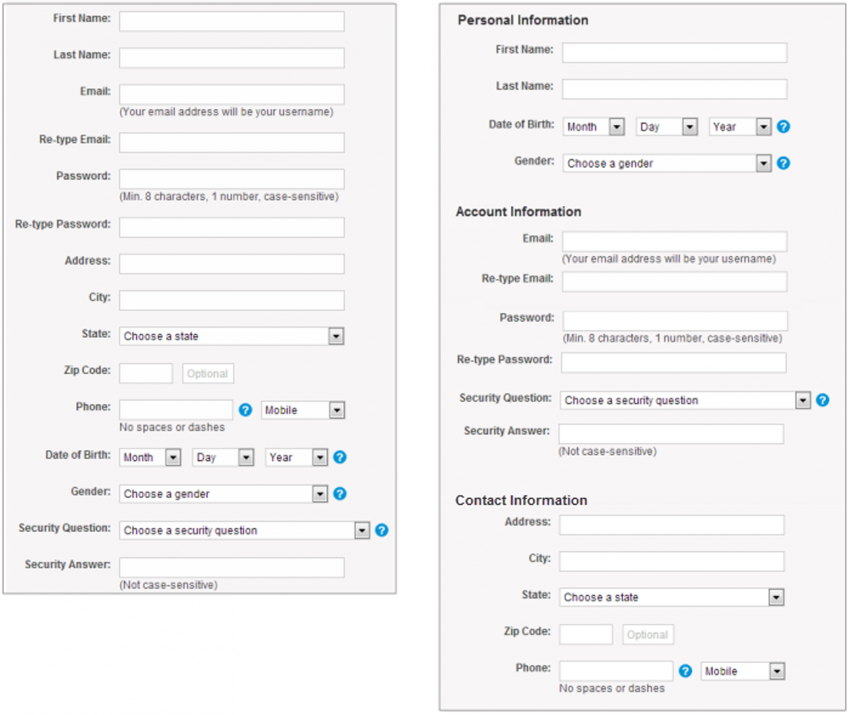
В случае с пользовательскими интерфейсами это означает, что объекты, находящиеся в непосредственной близости однозначно воспринимаются как блок. Поэтом при создании различных веб-форм рекомендуется размещать заголовки и метки рядом с соответствующими полями для ввода данных. Когда заголовки и подписи расположены ближе к полям, отношения между ними становятся максимально понятными для пользователя.

Привлечение внимания
Дизайнер может использовать пустое пространство для того, чтобы сообщить пользователю нечто важное, то, что должно быть заметным с первого взгляда. У расстояния между объектами и привлечением внимания есть прочная связь – чем больше расстояние, тем больше внимания привлекает объект. Отсутствие других элементов поблизости приведет к тому, что объект будет больше выделяться на фоне. Знание этого правила позволит дизайнеру управлять вниманием пользователя – окружая главные элементы пустым пространством, он будет «вести» взгляд зрителя от одной части дизайна к другой. Пустота вокруг элемента заставляет посмотреть на него просто потому, что рядом больше ничего нет. При этом белого пространства не должно быть слишком много – иначе в дизайне пропадет логика и люди перестанут воспринимать соотношения между элементами.

Визуальная иерархия
Когда белое пространство используется надлежащим образом, оно создает на странице баланс и визуальный поток, что, в свою очередь, позволяет лучше донести идею через дизайн. Пространство между частями контента и графическими элементами помогает поддерживать общую иерархию в макете. Также не стоит забывать о симметрии и асимметрии. Симметрия дает возможность создать гармонию в дизайне.

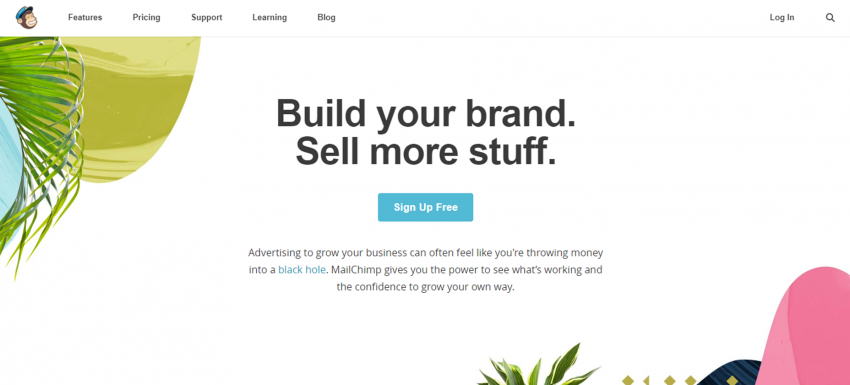
Mailchimp, как можно видеть из приведенного выше примера, является большим сторонником использования пустого пространства во всех своих проектах. Когда посетитель попадает на главную страницу Mailchimp, кнопка бесплатной регистрации «Sign Up Free» привлекает внимание почти сразу. Используя симметрию, дизайнер может создать сбалансированную компоновку с одинаково важными правой и левой частями макета.

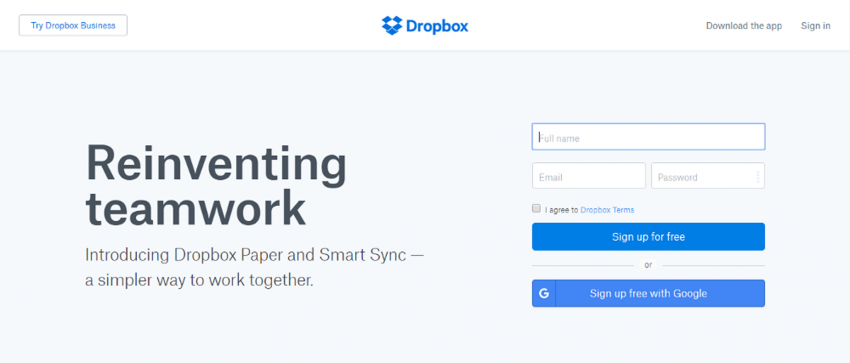
Асимметрия, в свою очередь, отлично подходит для привлечения внимания к определенной области страницы. Когда какой-либо элемент асимметричен по отношению к другим элементам и при этом окружен достаточно большим белым пространством, он сразу же выделяется, буквально притягивая к себе взгляд пользователя.
Вывод
Белое пространство это не пустота, это мощный инструмент проектирования. Она так же важна, как и пространство, занимаемое различными объектами – текстом, изображениями и элементами навигации. Пустое пространство выполняет свою функцию и поддерживает визуальную целостность макета. И хотя все это представляется довольно простым, правильно использование отрицательного пространства трудно освоить, потому что это одновременно наука и искусство. Понимание того, сколько пустого места должно быть в макете, требует знаний и постоянной практики.

0 комментариев