
Удобный и привлекательный сайт – это основное правило современного веб-дизайна. Добиться хорошего результата позволяет применение принципов минимализма.
В этой статье мы расскажем минимализме в веб-дизайне, о том, как правильно его применять, что нужно учитывать при разработке минималистичных интерфейсов, а также объясним, почему иногда «лучше меньше, да лучше».
Минималистичный дизайн: краткая история
Отдельные веб-дизайнеры ошибочно думают о минимализме, прежде всего, как об эстетическом выборе. Чтобы избежать этой ловушки, проясним корни данного движения.
Несмотря на то, что для дизайна это достаточно новая тенденция, основные ее идеи существуют уже давно. При обсуждении минималистичного дизайна сразу же вспоминается традиционная японская культура, которая ценит баланс и простоту. Японская архитектура, дизайн интерьера, искусство и графический дизайн воплощают минимализм.

«Победный ветер. Ясный день» японского художника Кацусики Хокусая (1830). Использование простых цветов создает ощущение покоя
Как западное движение, минимализм начал свое существование в начале 20-го века. Под влиянием внедрения современных материалов, таких как стекло и сталь, многие архитекторы начали использовать минималистские конструкции в своих зданиях. Людвиг Миес Ван дер Роэ, германо-американский архитектор, был одним из пионеров минималистского движения. Ему приписывают первое применение фразы «меньше — больше» к архитектурному дизайну.

Павильон Германии в Барселоне, созданный Людвигом Мисом ван дер Роэ в 1929 году
Концепт «лучше меньше, да лучше» перешел от архитектуры к другим искусствам и индустриям: интерьерному и промышленному дизайну, живописи и музыке. В качестве направления визуального дизайна минимализм стал популярным в 1960-х годах, когда художники перешли к геометрической абстракции в живописи и скульптуре. Художественное движение нашло свое выражение в произведениях, связанных со школой Баухауза. Одним из известных художников-минималистов, оказавших влияние на движение, был Дональд Джадд, чьи произведения полны простых форм и цветовых сочетаний.
В различных сферах изобразительного искусства ключевой принцип минимализма оставлял только существенную часть функции, чтобы сосредоточить внимание получателя, а также повысить общую элегантность. Как сказал Дональд Джадд: «Форма, объем, цвет, поверхность — это нечто само по себе. Его нельзя скрывать как часть совершенно другого целого. Формы и материалы не должны изменяться в зависимости от их контекста».

В своей работе Джадд искал автономию и ясность для конструируемого объекта и созданного им пространства
Что такое «минималистичный веб-дизайн»?
Сегодня минимализм проявляется в качестве мощной техники современного веб-дизайна. Он стал популярным на фоне реакции на тенденцию к увеличению сложности в дизайне. Визуальная сложность, как было доказано, влияет на восприятие пользователем сайта: чем больше элементов в дизайне, тем сложнее он будет выглядеть для пользователя. При правильном применении минимализм может помочь нам сфокусировать наши проекты на упрощении задач пользователя. Исследование, проведенное EyeQuant, говорит о том, что чистый дизайн приводит к более низкому показателю отказов. Минимализм принес дополнительные преимущества веб-сайтам, такие как более быстрая загрузка и лучшую совместимость с разными размерами экрана.
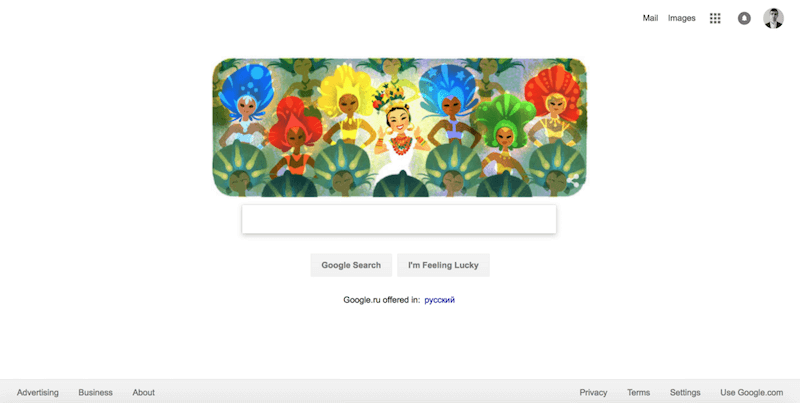
Возможно, одним из наиболее известных примеров минимализма в веб-дизайне является Google Search. Google уделяет приоритетное внимание простоте своих интерфейсов с момента его бета-предложения в 1990-х годах. Домашняя страница полностью сконструирована вокруг центральной функции поиска. Все, что не работает на брендинг, убирается.

Главная страница Google практически не изменилась за 15 лет
Принцип простоты может вызвать ложное убеждение, что минимализм несложен в исполнении, но на самом деле он значит гораздо больше, чем просто «меньше». Давайте определим характеристики минимализма.
Только важное
Минималистская стратегия в веб-дизайне — это упрощение интерфейсов путем удаления элементов и контента, не поддерживающих выполнение пользовательских задач. Для создания поистине минималистичного интерфейса дизайнеру необходимо строго упорядочить элементы, показывая только наиболее важные из них и отбрасывая все, отвлекающее пользователей от главного (например, лишнее украшательство). Каждый элемент в дизайне, будь то изображение или текст, имеет цель; он не должен использоваться, если не привносит в послание дополнительной ясности.
В то же время убедитесь, что, удаляя или скрывая ненужный контент, вы не затрудняете выполнение основных пользовательских задач. Идея состоит в том, чтобы сделать послание более понятным, а не скрытым. Таким образом, создавайте дизайн вокруг контента и оставляйте достаточно видимых элементов (например, основную навигацию) для того, чтобы пользователи не терялись.
Негативное пространство
Неудивительно, что наиболее распространенным элементом минимализма является отсутствие элементов. Негативное, или белое, пространство (Negative/White Space) является отличающей особенностью минимализма, именно оно придает ему силу воздействия. Негативное пространство — это просто пустое пространство между визуальными элементами. Наличие пустого пространства означает больший акцент на присутствующих элементах. В японской культуре существует «принцип ma»: пространство между объектами воспринимается как средство подчеркивания ценности этих объектов.
Хотя негативное пространство часто называют белым, оно не обязательно должно быть этого цвета. Некоторые сайты используют полноцветные фоны.

Основной элемент дизайна, связанный с минимализмом в сознании большинства людей, — это негативное пространство
Визуальные характеристики
В минималистичном дизайне каждая деталь имеет значение. То, что вы решаете оставить, очень важно.
Плоская текстура
Минимализм часто прибегает к плоским текстурам, иконкам и графическим элементам. Плоские интерфейсы не используют очевидные световые эффекты, тени, градиенты или другие типы текстур, которые могли бы заставить элементы выглядеть глянцевыми или в 3D-формате.

Минималистичная визуальная иерархия с акцентом на плоских элементах интерфейса, довольно распространена на современных сайтах
Броские фотографии и иллюстрации
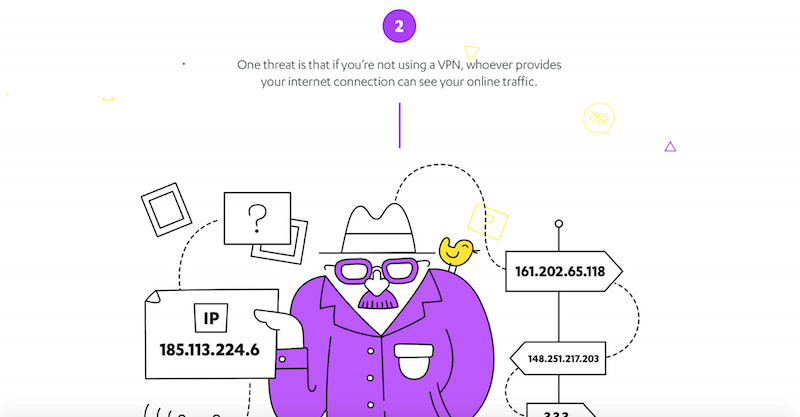
Изображения являются наиболее заметным видом искусства, применяемого в минималистичном дизайне. Они обеспечивают эмоциональные связи и создают особую атмосферу. Но фотография или иллюстрация должны следовать принципам минимализма. Неправильное изображение (фотография с множеством деталей или отвлекающих элементов) будет нивелировать преимущества окружающего его минималистичного интерфейса и разрушит целостность структуры.

Все характеристики минимализма должны выражаться в изображениях
Ограниченная цветовая схема
Цвет играет серьезную роль в веб-дизайне, поскольку он способен устанавливать как информационные, так и эмоциональные связи между продуктом и пользователем. Цвет может создать визуальный интерес или добиться внимания, не требуя каких-либо дополнительных элементов дизайна или графики. Дизайнеры, стремящиеся к минимализму, имеют тенденцию выжимать максимум из нескольких выбранных цветов и нередко используют только один цвет (монохромная цветовая схема).

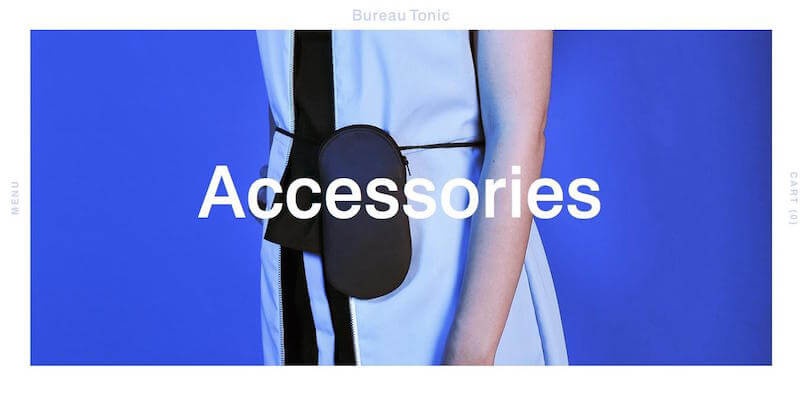
При уменьшении поступающей визуальной информации цветовая палитра становится более заметной, и ее воздействие на пользователя повышается
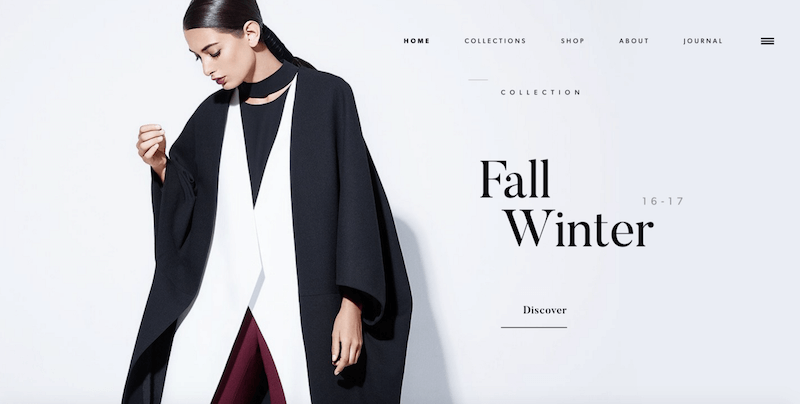
Эффектная типографика
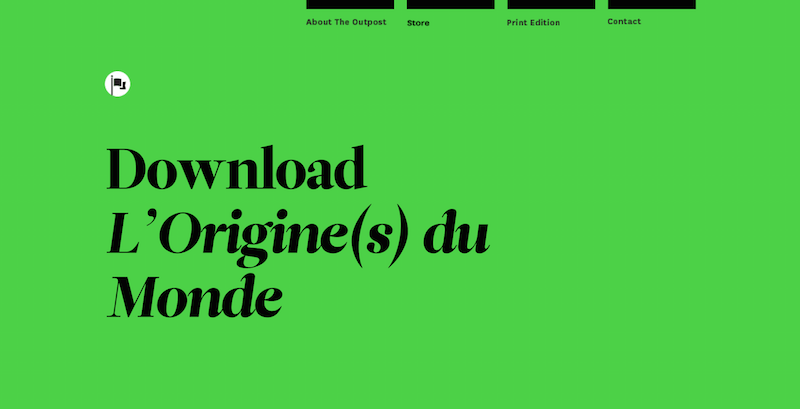
Помимо цвета еще одним основным визуальным элементом является типографика. Жирный шрифт мгновенно концентрирует внимание на словах и контенте, помогая создавать привлекательный визуальный эффект.

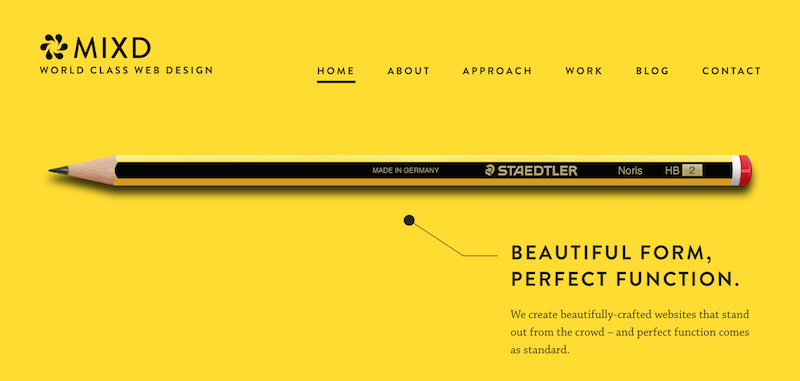
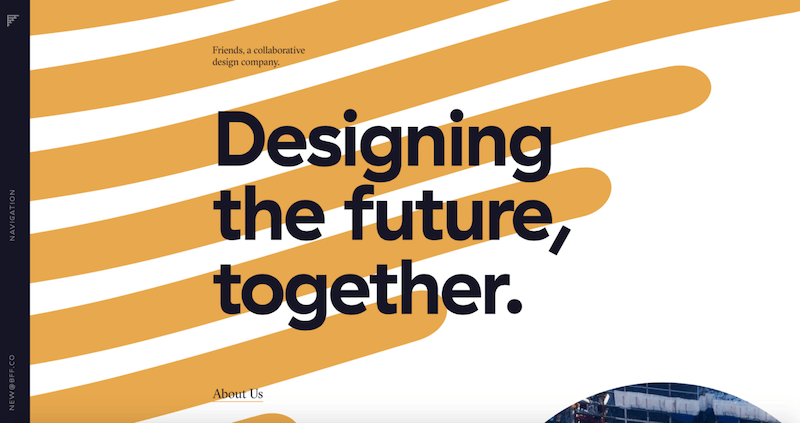
Используйте типографику для передачи смысла и создания визуального интереса
Контраст
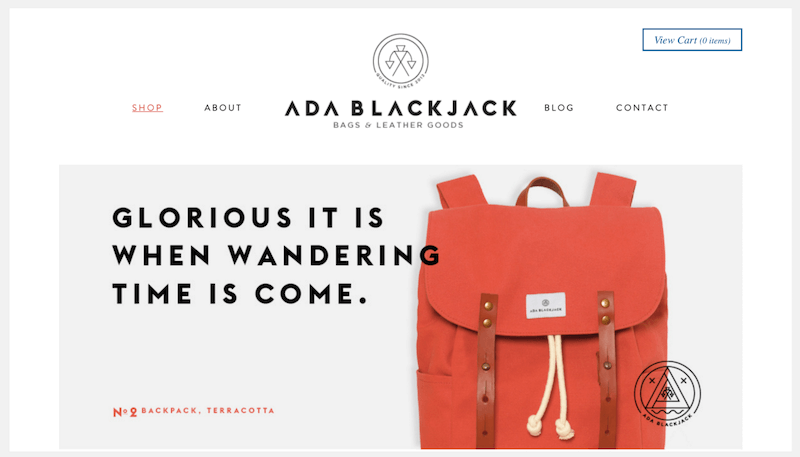
Поскольку целью минималистского дизайна является простота использования, высококонтрастный текстили графические элементы могут быть хорошим выбором. Высокий контраст может направлять внимание пользователя на важные элементы и сделать текст более читабельным.

Часто в минималистичном дизайне в качестве акцента используется только один цвет, выделяющий наиболее важные элементы страницы
Лучшие примеры
Поскольку минималистский дизайн требует того же уровня ясности и функциональности, что и «нормальный» дизайн, но с меньшим количеством элементов, возникают некоторые проблемы для разработчиков.
Добивайтесь наличия одного композиционного центра

Философия минимализма сосредоточена на идее разработки дизайна вокруг контента: контент — это король, а визуальная структура должна выступать хорошим фоном для него. Цель состоит в том, чтобы сделать послание более ясным не только путем устранения отвлекающих факторов, но и путем сосредоточения внимания на том, что важно. При этом особое значение приобретает сильная фокусная область.
Следуйте правилу «один концепт на страницу» и сосредотачивайте его вокруг одного визуального средства
Создавайте большие ожидания с помощью верхней части экрана
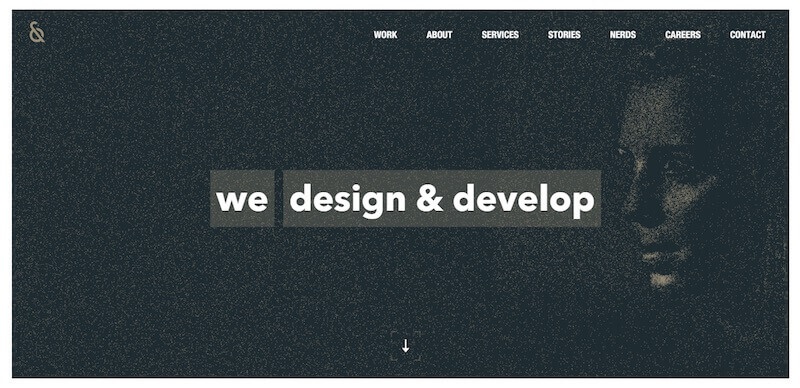
Область на странице, видимая еще до того, как потребуется предпринять какое-либо действие, побуждает пользователей исследовать сайт дальше. Чтобы гарантировать такое развитие событий, вам необходимо предоставить интересный, интригующий контент. Размещайте значимый контент в верхней части экрана, окружив его достаточным объемом белого пространства, а затем, по мере прокрутки вниз, увеличивайте насыщенность страницы контентом.

Так выглядит главная страница сайта Apple выше линии сгиба.
Пишите емкие тексты
Убирайте ненужное. Ваш текст должен включать лишь самый минимум слов, необходимых для адекватного донесения вашего послания.

Избавьтесь от всех ненужных слов.
Упростите навигацию (но не прячьте ее)
Минимализм должен быть простым. Одна вещь, упрощающая пользовательский опыт, — это возможность легко и беспроблемно справляться с задачами. Наиболее способствующим этому фактором является интуитивная навигация. Но навигация в минималистичном интерфейсе представляет собой серьезную проблему: в попытке удалить все ненужные элементы и упорядочить контент разработчики частично или полностью скрывают навигацию. Иконка меню, разворачивающая полный список пунктов, остается популярным выбором многих профессионалов, особенно в минималистичном веб-дизайне и мобильных пользовательских интерфейсах (User Interface, UI). Это часто приводит к низкой обнаруживаемости навигационных элементов. Возьмем скрытую навигацию этого сайта:

Довольно часто простые, минималистичные пользовательские интерфейсы несут в себе скрытую сложность. В данном случае основные параметры навигации по умолчанию скрыты
Сравните с постоянно доступной навигацией этого сайта:

В большинстве случаев постоянно видимая навигация лучше для пользователей.
Помните, что простая навигация всегда является одной из главных целей веб-дизайна. Если вы создаете сайты в духе минимализма, убедитесь, что посетители могут легко найти то, что им нужно.
Используйте функциональную анимацию
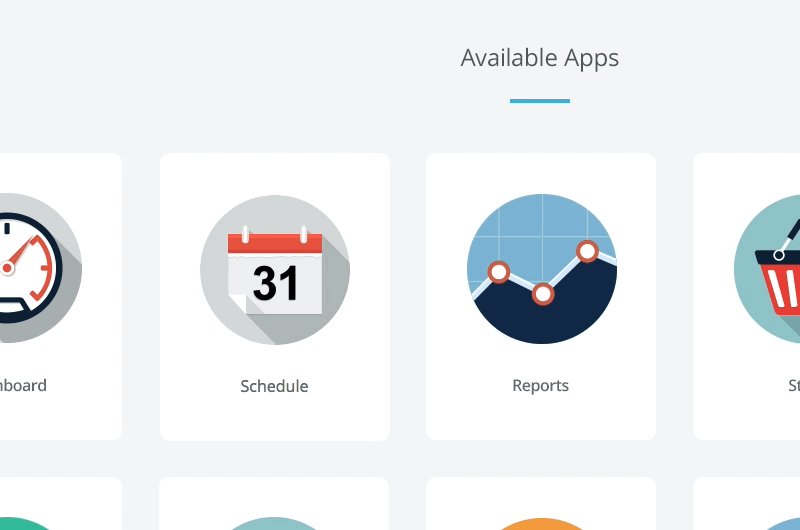
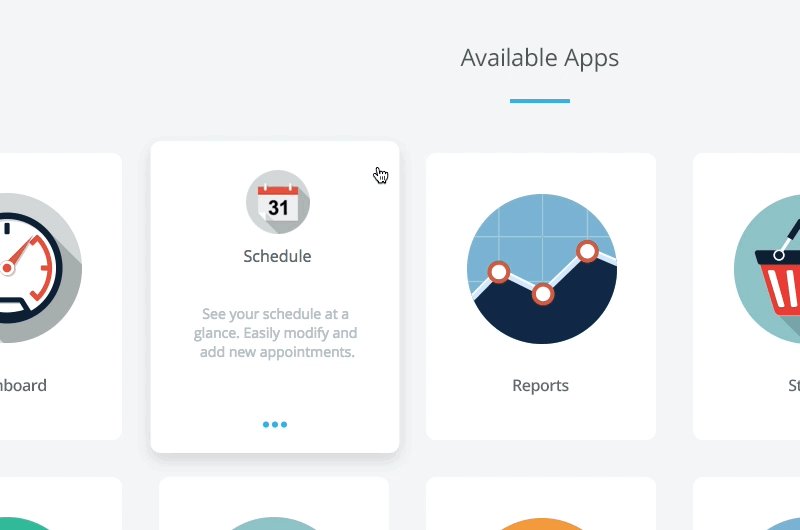
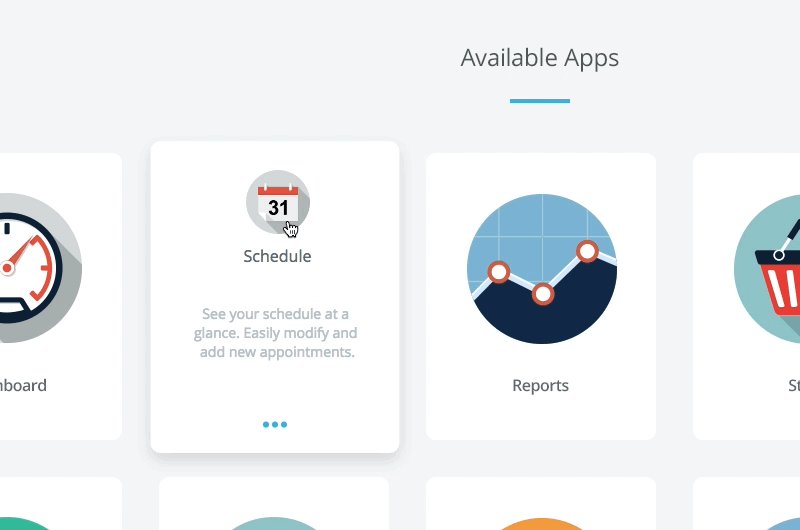
Как и любой другой элемент, анимация должна следовать принципам минимализма: следует внедрять ее тонко и только, когда необходимо. Хорошая анимация обладает смыслом и функциональностью. Например, вы можете использовать анимацию для экономии экранного пространства (показывая скрытые детали при наведении курсора). Анимация в приведенном ниже примере добавляет элементам обнаруживаемости и делает обычную задачу более интересной:

Анимация делает взаимодействие с сайтом более динамичным.
Используйте минимализм в лендингах и портфолио
Хотя в целом философия минималистичного дизайна, ориентированного на контент, применима к каждому сайту, иногда данная эстетика может оказаться неуместной. Минимализм хорошо подходит для создания портфолио сайтов и лендингов, преследующих довольно простые цели и имеющих относительно небольшое количество контента. Портфолио Мари Лоран — типичный пример того, что многие дизайнеры назвали бы минималистичным сайтом.

В то же время применение минимализма к более сложному сайту может быть затруднительно. Отсутствие важных элементов может нанести вред сайту, богатому контентом (низкая плотность информации заставляет пользователя прокручивать дальше в поисках контента). Лучшим решением будет создание лендинга во вкусе минимализма, приводящего к более подробным страницам.
Заключение
У минималистичных сайтов простой интерфейс, с которого удалены ненужные элементы и контент, не поддерживающие осуществление пользовательских задач. Что вдохновляет в таком дизайне, так это сочетание удобства использования и высокой эстетичности: красивый сайт с простой навигацией – мощное средство коммуникации.

0 комментариев