Десятки людей находят ваш бизнес, когда ищут какой-то продукт, но не уверены, какой продукт лучше всего соответствует их потребностям. С хорошо разработанной и организованной страницей категорий вы cделаете так, что людям будет легче просматривать продукты и находить то, что они хотят.
Чтобы помочь вам получить вдохновение, давайте взглянем на несколько превосходных примеров оформления страниц категорий. Они подскажут, как вы можете проектировать и разрабатывать эти страницы.
1. HP
HP предлагает множество страниц категорий, которые предоставляют пользователям положительный опыт.
Давайте посмотрим на страницу категории ноутбуков.
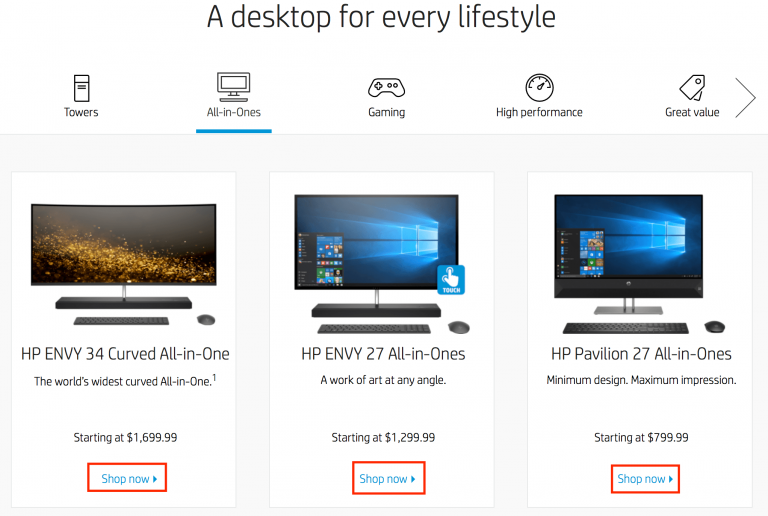
На этой странице пользователь сразу видит коллаж настольных компьютеров и аксессуаров, которые предлагает HP. Когда пользователь просматривает эту страницу, он может видеть высококачественные фотографии компьютеров, предлагаемых HP.
От игровых компьютеров до компьютеров «все в одном» пользователи могут выбирать разные категории для изучения различных вариантов.
Если вы прокрутите страницу вниз, вы увидите панель с иконками для разных категорий компьютеров.
Когда пользователи нажимают на эти разные категории, они видят разные варианты. Если они видят что-то, что им нравится, они могут нажать кнопку «Купить сейчас» и изучить этот продукт.

Почему этот дизайн страницы категории работает
Дизайн прост и визуально привлекателен.
Пользователи могут легко найти нужные варианты в одном месте в визуально привлекательном формате.
Возможность выбора каждой категории и просмотра некоторых продуктов в этой категории также способствует покупкам. Эта функция упрощает процесс покупки.
В целом, HP предоставляет отличные возможности для пользователей, которые только начинают просматривать компьютеры.
Как вы можете использовать этот дизайн страницы категории для вдохновения
Когда вы делаете дизайн страницы категории, вы должны думать о своей аудитории, и о том, как они будут просматривать ваши продукты. Как и HP, используйте высококачественные фотографии, чтобы привлечь внимание аудитории и заинтересовать ее своими продуктами.
Сделайте так, чтобы людям было удобно просматривать товары в категории. Создание подкатегорий на страницах ваших категорий позволяет вашей аудитории сосредоточиться на том, что для них наиболее важно.
2. Costco
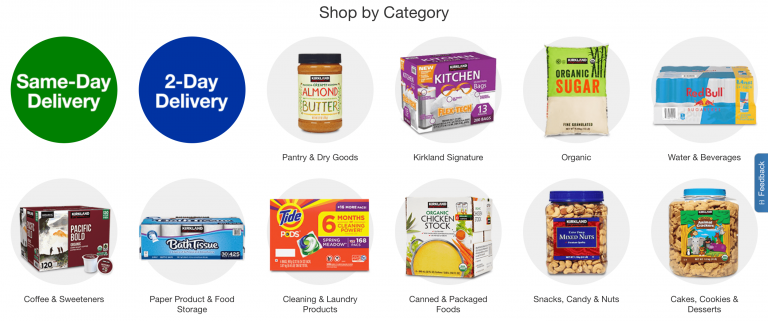
Costco позволяет легко и просто просматривать продукты в определенной категории.
Вы можете легко увидеть различные типы продуктов, которые они предлагают в каждой группе.

Пользователи могут просматривать каждую категорию. Это позволяет пользователям легко находить нужные продукты в нужной категории. Люди также имеют возможность просматривать продукты, доступные для доставки в тот же день или в течение двух дней.
Почему этот дизайн страницы категории работает
Этот макет хорошо работает для людей, которые хотят просматривать продукты в разных категориях. Он помогает пользователям найти нужную категорию и перейти к желаемым продуктам.
Как вы можете использовать этот дизайн страницы категории для вдохновения
Создание категорий с фотографиями — отличный способ направить людей на нужные страницы со списком товаров. Создавая раздел «Покупки по категориям», вы облегчаете своей аудитории переход к тому, что им нужно.
3. Staples
Staples использует визуальный подход к оформлению страницы своей категории.
Давайте посмотрим на их страницу категории канцелярских товаров.

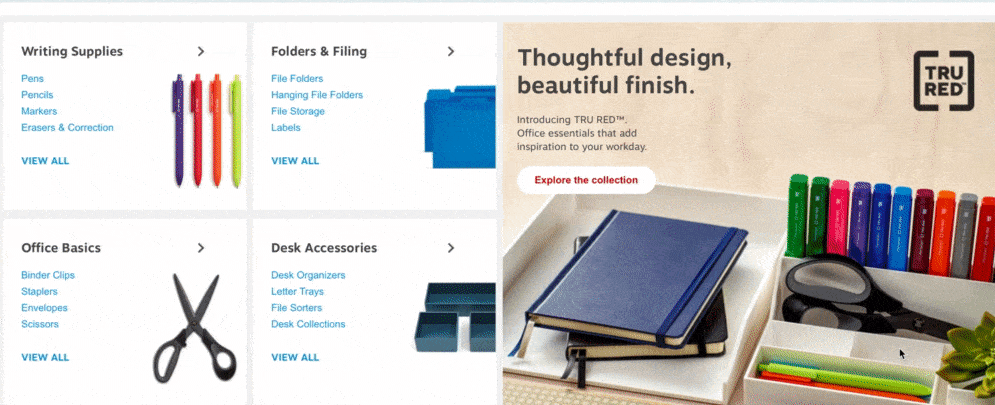
У них на странице хорошая визуальная составляющая.
Этот визуальный элемент содержит множество канцелярских товаров, которые предлагает Staples. Прокручивая страницу вниз, вы видите категории для различных типов канцелярских товаров, таких как письменные принадлежности, настольные принадлежности и папки.
В каждой из этих категорий вы увидите разные типы продуктов.
Например, категория канцелярских принадлежностей включает ручки, карандаши и маркеры.
Если вы прокрутите страницу вниз, вы сможете увидеть отдельные категории для названий брендов.
Эта настройка облегчает людям поиск по названию бренда, если им важно найти товар определенной марки.
Почему этот дизайн страницы категории работает
Эта страница категории работает, потому что легко найти нужную информацию. Люди могут найти правильную категорию и посмотреть на продукты под ней. Это обеспечивает положительный пользовательский опыт, который позволяет людям быстро находить продукты.
Как вы можете использовать этот дизайн страницы категории для вдохновения
Создание организованных страниц категорий поможет вашей аудитории лучше ориентироваться на вашем сайте. Вы можете разбить страницы своей категории на блоки, например «Скрепки», чтобы разделить информацию и упростить просмотр вашей продукции.
4. Kohls
Дизайн страницы категорий в Kohl позволяет пользователям просматривать их так, как они хотят.
Мы будем использовать их постельные принадлежности и страницу ванн в качестве примера.

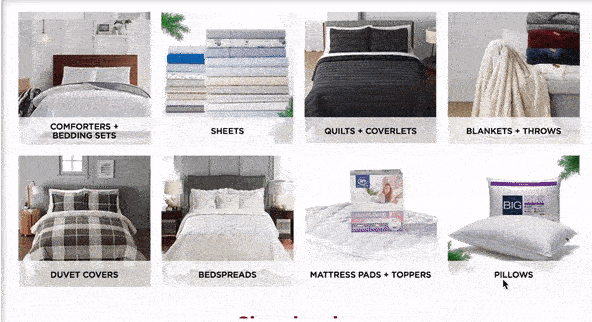
На этой странице пользователи видят спальню, наполненную различными постельными принадлежностями. На фотографии есть слоган «Создай свою зону комфорта». Это изображение сразу привлекает пользователей и заставляет их просматривать страницу.
Прокручивая страницу вниз, вы видите категории для разных вариантов постельных принадлежностей.
Пользователи могут щелкнуть любой заинтересовавший их продукт. Если вы продолжаете прокручивать страницу вниз, вы можете выбрать постельные принадлежности в зависимости от размера вашей кровати, что облегчает доступ к соответствующим продуктам.
Почему этот дизайн страницы категории работает
Дизайн этой категории продуктов работает, потому что он позволяет пользователям напрямую получать нужные им продукты, по типу или размеру. Страница содержит отличные визуальные эффекты, поэтому люди знают, на что они смотрят, не читая названия категории.
Как вы можете использовать этот дизайн страницы категории для вдохновения
Одной из лучших функций дизайна страницы этой категории является возможность просмотра товаров по размеру. Когда вы создаете страницы категорий, подумайте, как вы можете создать лучший опыт просмотра на основе этого примера дизайна.
Подумайте о том, как пользователи делают покупки, и придумайте способ сделать это проще и быстрее.
5. Lowes
Если вы ищете простые, но практичные примеры оформления страниц категорий, страницы категорий Lowes отвечают всем требованиям.
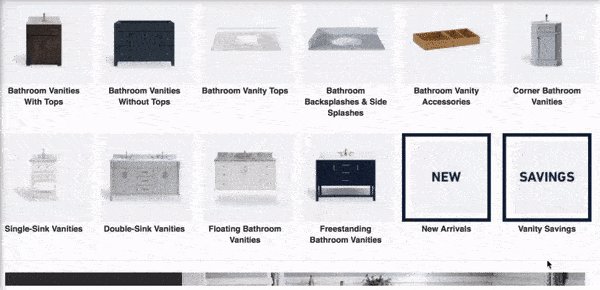
Страницы их категорий организованы, чисты и отлично скомпонованы.

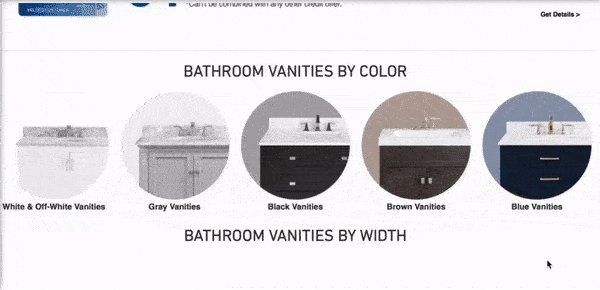
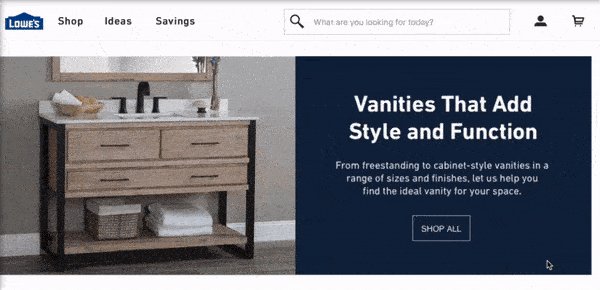
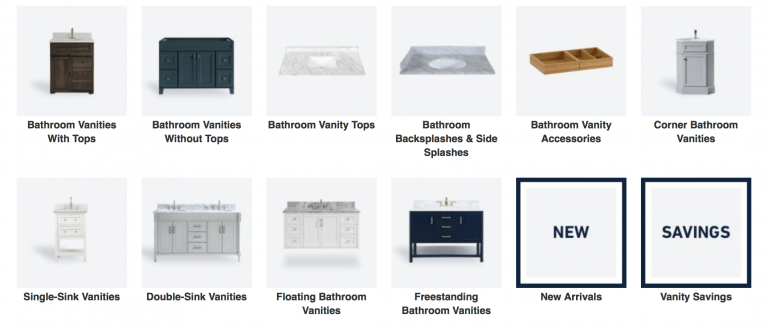
Страницы категорий Lowes для туалетных столиков являются прекрасными примерами. Начало страницы привлекает людей, показывая обстановку ванной комнаты. Когда вы прокручиваете страницу вниз, вы видите различные варианты столешницы.

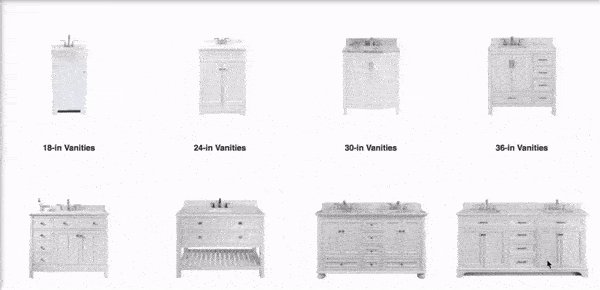
По мере продвижения по странице вы можете делать покупки по цвету или размеру. Эта установка создает отличный опыт покупок. Это позволяет людям начать просмотр в зависимости от того, что им нужно, независимо от того, ищут ли они определенный размер или цвет.
Почему этот дизайн страницы категории работает
Этот пример дизайна страницы категории работает, потому что он соответствует бренду Lowes и поддерживает имидж бренда. Все фотографии выполнены в едином стиле, создав единый дизайн категории товаров. Кроме того, Лоус создал различные способы покупки (цвет, размер, внешний вид), которые облегчают пользователям поиск нужного продукта.
Как вы можете использовать этот дизайн страницы категории для вдохновения
Как и в случае с Kohls, для вашей аудитории можно (и нужно) предложить несколько способов совершать покупки, чтобы они могли найти нужный продукт.
Когда вы настраиваете дизайн страницы своей категории, подумайте о том, как люди будут искать ваши продукты.
Создайте различные категории, например, «по цвету», «по стилю» или «по бренду», чтобы упорядочить страницу и повысить удобство просмотра.
6. Apple
Apple — пионер великолепного дизайна. От их телефонов до рекламы — все аспекты Apple элегантны, современны и привлекательны.
Их дизайн страницы категории ничем не отличается.

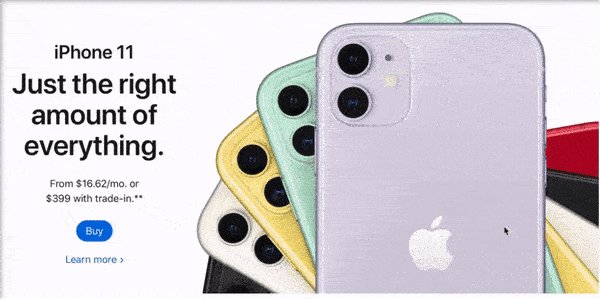
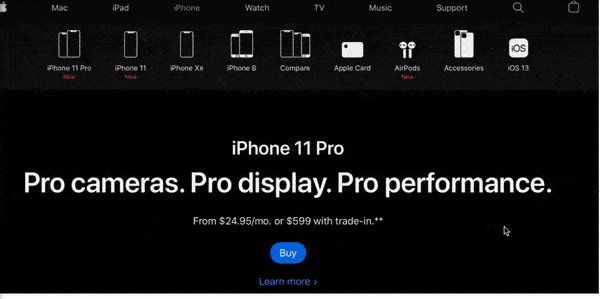
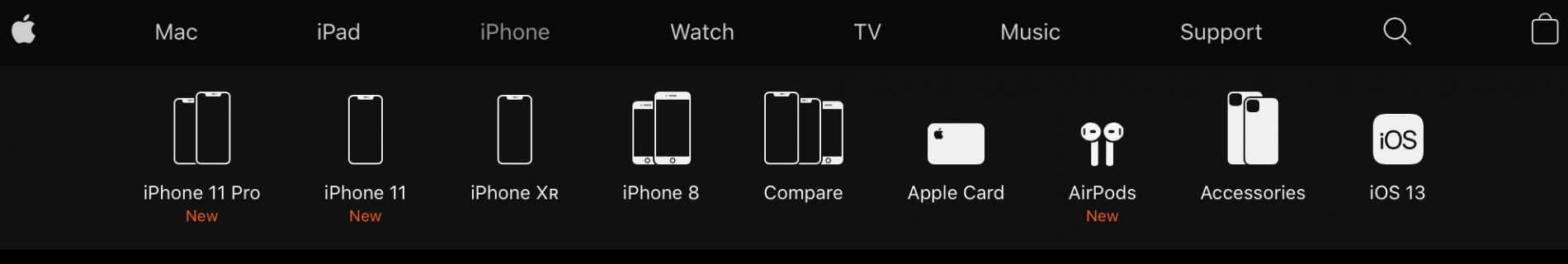
Один из лучших примеров дизайна страницы категории — страница iPhone. Справа вверху страницы вы видите значки, которые позволяют просматривать параметры телефона, а также аксессуары, которые поставляются с iPhone.

Благодаря такому дизайну пользователи могут легко увидеть разные варианты для нужного товара на этой странице. Прокручивая страницу вниз, вы видите смелые, высококачественные фотографии iPhone. Эти визуальные эффекты заставляют людей оставаться на странице и просматривать больше.
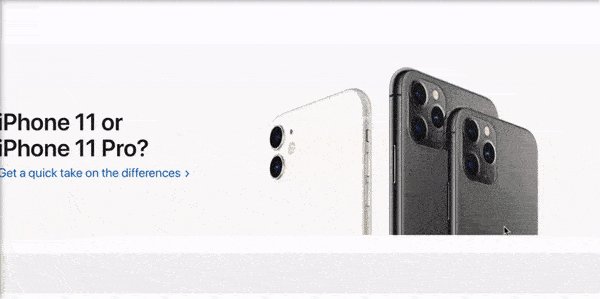
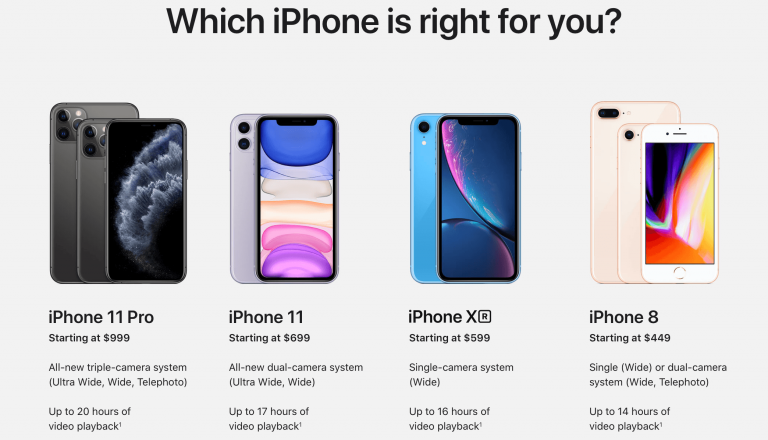
Если прокрутить страницу дальше, вы попадете в раздел «Какой iPhone вам подходит?»

Эта функция делает дизайн Apple одной из лучших страниц со списком продуктов, поскольку она позволяет пользователям просматривать и сравнивать различные типы телефонов, прежде чем решить, какой из них лучше для них.
В целом, дизайн страницы категории Apple чистый, привлекающий внимание и ориентированный на пользователя.
Почему этот дизайн страницы категории работает
Дизайн категории продуктов Apple отражает их фирменный стиль, обеспечивает потрясающие визуальные эффекты и позволяет пользователям легко взвешивать разные варианты. Это визуально плотная страница продукта, которая позволяет людям увлекаться и узнавать больше об iPhone.
Как вы можете использовать этот дизайн страницы категории для вдохновения
Вы можете многому научиться от подхода Apple к дизайну страниц своей категории. От использования высококачественных изображений до создания функций сравнения продуктов у вас есть много возможностей. Используйте этот пример для создания страниц категорий товаров, которые предлагают лучший пользовательский опыт.
Возьмите на вооружение
Дизайн страницы категории товаров является неотъемлемой частью вашего сайта.
Страницы категорий играют важную роль, помогая людям выбрать правильные продукты. Вы будете больше увлекать пользователей, когда будете вкладывать средства в разработку страниц категорий для своей аудитории.

0 комментариев