Что общего у Пирамид в Гизе и Моны Лизы с логотипом Твиттера и Пепси? Ответ прост: в их основе лежит золотое сечение.
Золотое сечение — это математическое соотношение. Обычно встречается в природе, и когда используется в дизайне, то помогает создавать органические и естественные композиции, которые приятны для глаз.
Теперь разберемся конкретнее, что это такое, и как вы можете использовать его в своих проектах.
Что такое золотое сечение?
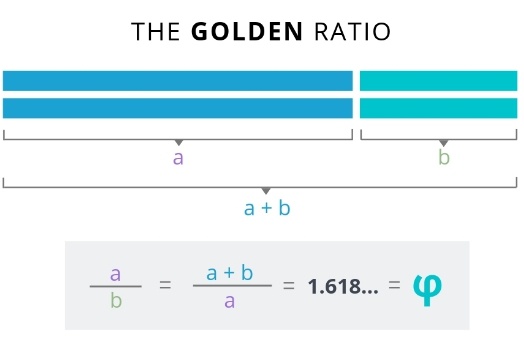
Золотое сечение (также известное как Божественная пропорция или греческая буква Phi) можно объяснить математической формулой.

Но пусть математика не пугает вас. В дизайне Золотое сечение сводится к эстетике — создавая чувство красоты через гармонию и пропорции.
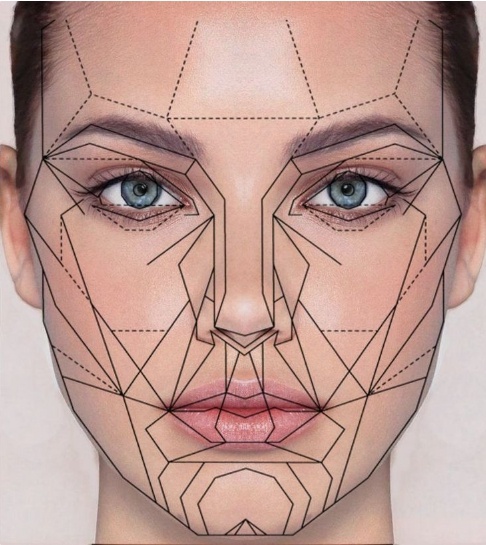
Эта гармония и пропорция были признаны на протяжении тысячелетий: от пирамид в Гизе до Парфенона в Афинах; от «Сотворения Адама» на потолке Сикстинской капеллы Микеланджело до «Моны Лизы» да Винчи; и от логотипа Pepsi до логотипа Twitter. Наши тела и лица тоже следуют математическому соотношению:

На самом деле наш мозг, по-видимому, жестко привязан к объектам и изображениям, использующим золотое сечение. Это почти подсознательная привлекательность, и даже крошечные изменения, которые делают образ более подходящим для Золотого сечения, оказывают большое влияние на наш мозг.
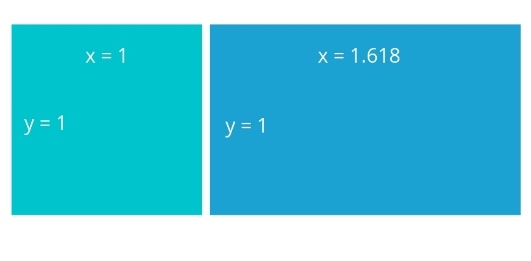
Золотое сечение можно применять и к фигурам. Возьмите квадрат и умножьте одну сторону на 1.618, и вы получите прямоугольник гармоничными пропорциями:

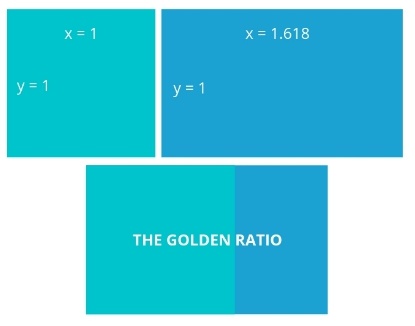
Теперь, если вы положите квадрат над прямоугольником, две фигуры дадут вам золотое сечение:

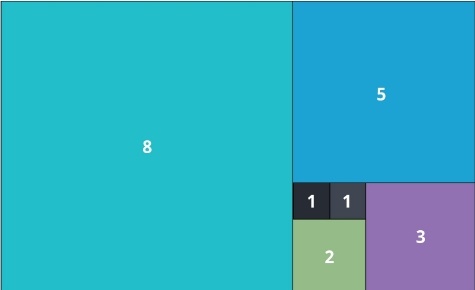
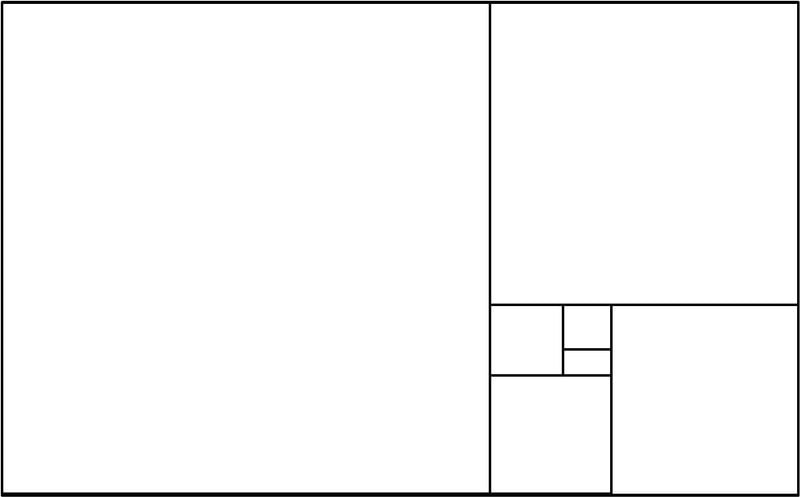
Если вы продолжите применять формулу Золотого сечения к новому прямоугольнику в крайнем правом углу изображения выше, вы в конечном итоге получите эту диаграмму с постепенно уменьшающимися квадратами:

Вау! Но это еще не все. Осталось несколько штрихов.
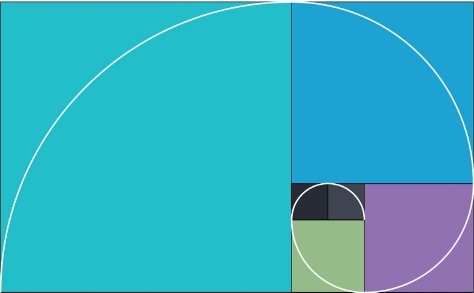
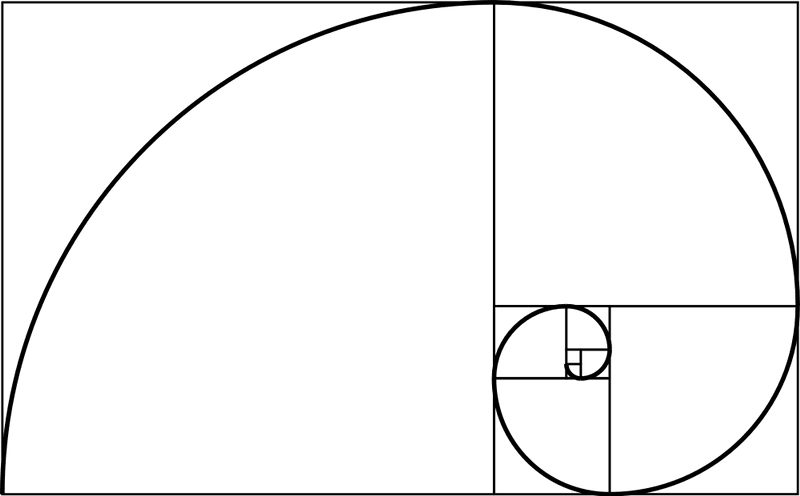
Если вы возьмете нашу диаграмму Золотого сечения выше и нарисуете арку в каждом квадрате, от одного угла до противоположного угла, вы нарисуете первую кривую Золотой Спирали (или Последовательности Фибоначчи) — серии, в которой каждое следующее число — сумма двух предыдущих чисел. Начиная с нуля, последовательность: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144… и так далее.
Добавив арку в каждый квадрат, вы получите диаграмму Золотой Спирали:

Вы найдете золотую спираль во всех природных формах — папоротники, цветы, морские ракушки, даже ураганы, — возможно, поэтому мы находим эту форму настолько привлекательной. Потому что это, действительно, природа во всей красе.

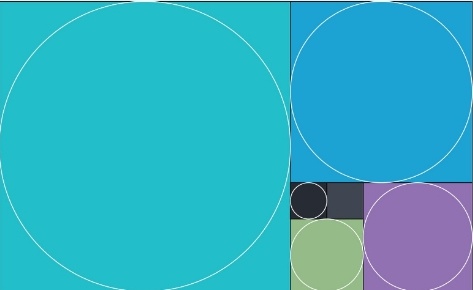
Теперь, сделайте еще один шаг и обведите круг в каждом квадрате — тогда у вас будут круги, которые имеют соотношение 1: 1,618 и находятся в сбалансированном соотношении друг к другу.

Итак, теперь у нас есть квадраты, прямоугольники и круги, которые следуют золотому сечению и придают магию вашему дизайну.
5 способов применить золотое сечение в вашем дизайне
Теперь, когда вы разобрались с теорией золотого сечения, давайте приступим к выяснению, как ее можно использовать для улучшения ваших дизайнов.
Вы можете применять Золотое сечение ко многим композиционным элементам вашего дизайна, включая макет, интервалы, контент, изображения и формы.
01. Макет: установите размеры макета на основе Золотого сечения
Считайте Золотое сечение полезным руководством для определения размеров макета. Один из очень простых способов применения Золотого сечения — установить размеры 1: 1.618.
Например, возьмите ваш типичный макет шириной 960 пикселей и разделите его на 1,618. Вы получите 594 — это будет высотой макета.
Теперь разбейте этот макет на две колонки, используя Золотое сечение и вуаля! Работая в этих двух формах, ваш макет будет соответствовать гармоничным пропорциям Золотого сечения.

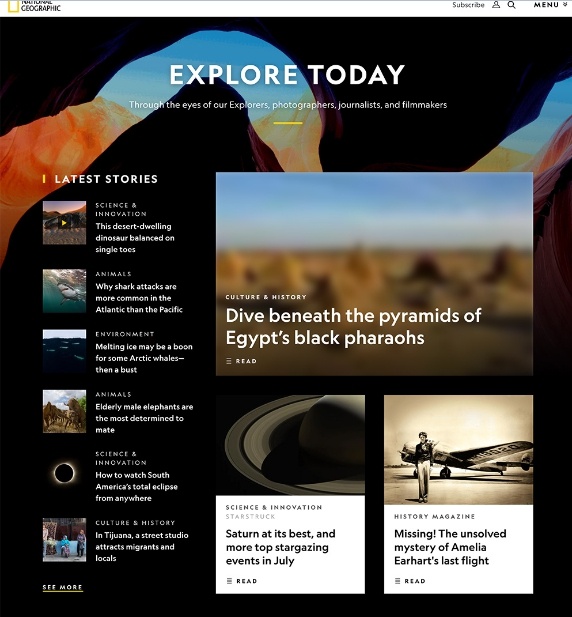
Двухколоночный макет хорошо подходит для веб-дизайна, и вы увидите много онлайн-контента в этом формате. National Geographic использует подобный макет для своего легко читаемого, хорошо организованного веб-сайта. Тут ощущается естественное чувство порядка, баланса и иерархии.

02. Интервалы: макет с диаграммой золотого сечения
Интервалы — это очень важный элемент любого дизайна, будь то использование отрицательного или положительного пространства. Определение расстояния между элементами может быть довольно трудоемким делом. Начните с диаграммы Золотого сечения и позвольте квадратам указывать, куда поместить каждый элемент. В итоге интервалы и пропорции будут умно рассчитаны, а не назначены «инстинктивно».
Кроме того, если вы имеете дело с несколькими элементами, вы можете наложить несколько диаграмм Золотого сечения, чтобы соблюдать пропорции в вашем дизайне.

Студия дизайна Moodley разработала фирменный стиль для фестиваля искусств Bregenzer Festspiele, который включал в себя разработку логотипов и коллажей для программ, афиш и кампаний на открытом воздухе. Афиша включает в себя иллюстративные коллажи и рифленый логотип с большим количеством пустого пространства. Золотое сечение используется для определения размера и размещения каждого элемента, чтобы обеспечить равномерное покрытие.

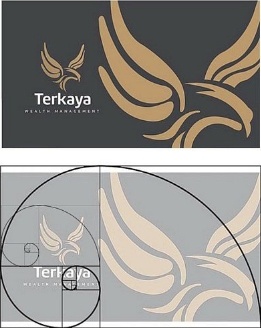
Сингапурское дизайнерское агентство Lemon Graphic создало айдентику для Terkaya Wealth Management. Здесь три элемента дизайна визитной карточки — маленький орел, текст и большой орел — все вписываются в формулу Золотого сечения.
Плюс, положите золотое сечение на маленького орла, и он также вписывается в пропорции.

03. Контент: Золотая спираль
Золотая спираль может быть использована в качестве руководства для определения размещения контента. Наш взгляд естественно обращается к центру спирали, где он будет искать детали, поэтому сфокусируйте свой дизайн на центре спирали и поместите сюда самое важное.

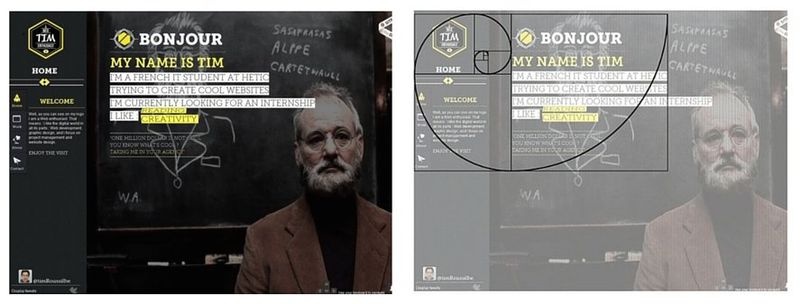
Сайт графического дизайнера Тима Руссилье выглядит довольно содержательным, но он очень хорошо организован в соответствии с Золотым сечением и Золотой спиралью. Фокус держится на тексте в верхнем левом разделе сайта. Ваш взгляд начинает скользить с верхнего «Добрый день, меня зовут Тим». Затем он проходит мимо описания того, что делает Тим, на кнопках меню, замечает логотип в верхнем левом углу, а затем останавливается в пустом пространстве, уловив все необходимые детали.

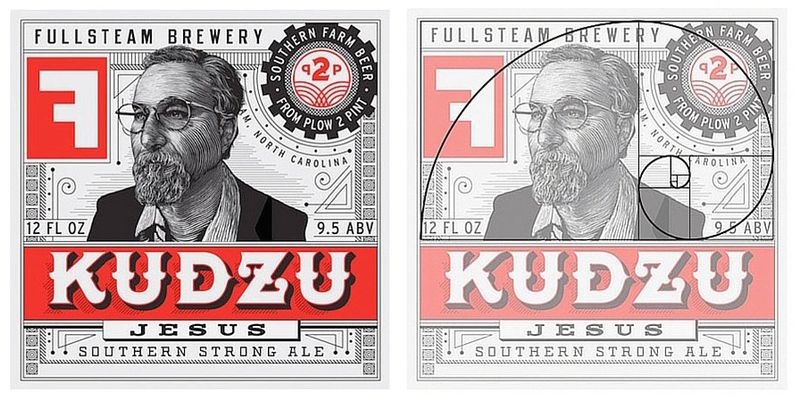
Helms Workshop разработала этот бренд для пивоварни Fullsteam и использовала Золтое сечение и Золотую спираль для макета и контента. Различные элементы дизайна вписываются в отдельные квадраты, и взгляд обращается за главным героем к марке, ABV и месту производства. Целью Helms Workshop для Fullsteam было создать «рассказ о бренде вокруг вымышленного владельца плантации…». «Золотая спираль» помогает рассказать повествование на этикетке, постепенно раскрывая детали как о нем, так и о бренде.

04. Изображения: Золотое сечение (или правило третей)
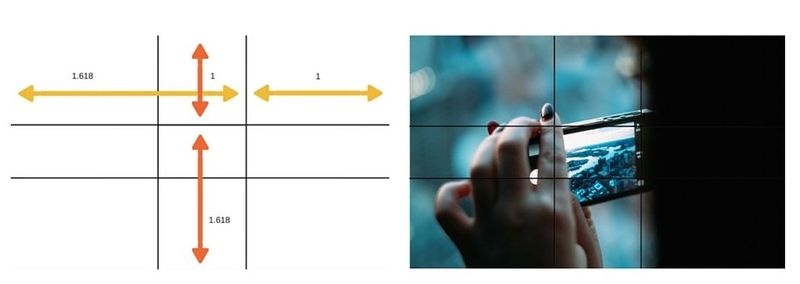
Композиция важна для любого изображения, будь его цель в передаче важной информации или в создании эстетически приятной фотографии. Золотое сечение может помочь создать композицию, которая привлечет внимание к важным элементам фотографии. Используя Золотое сечение, вы разделяете изображение на три неравных участка, а затем используете линии и пересечения для составления изображения.
Соотношение составляет 1: 0,618: 1, поэтому ширина первого и третьего вертикальных столбцов будет равна 1, а ширина центрального вертикального столбца — 0,618. Аналогично, с горизонтальными рядами: высота первого и третьего горизонтальных рядов будет 1, а ширина центрального ряда будет 0,618. Теперь используйте эти линии и пересечения, чтобы привлечь внимание зрителя.

Другой (и немного упрощенный) способ обрезать изображения с помощью Золотого сечения — это использовать правило третей. Оно не так точно, как Золотое сечение, но облегчит вам задачу. Для Правила Третей установите все вертикальные и горизонтальные линии равными 1: 1: 1, чтобы все пространства были одинаковыми и ровными. Выровняйте важные элементы изображения вокруг центрального прямоугольника, идеально в его четырех углах.
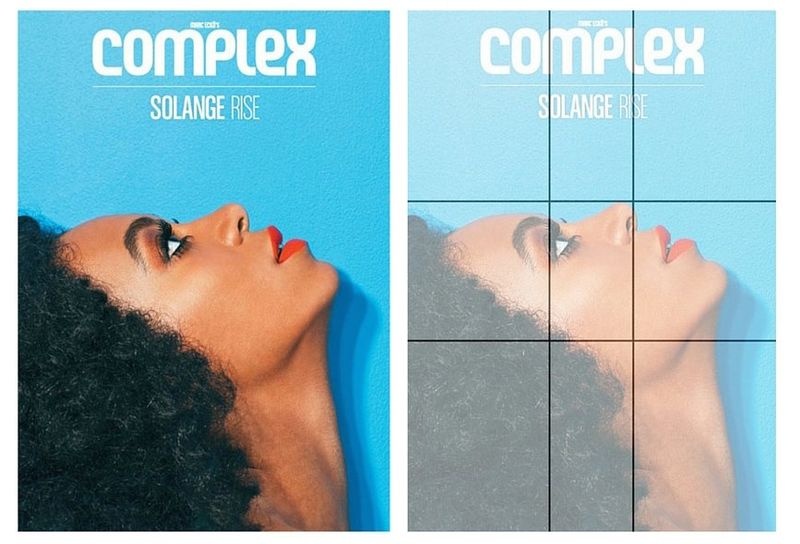
Эта обложка для журнала Complex с изображением Solange Knowles использует Золотое сечение для определения соотношения положительного и отрицательного пространства. Вершина носа Соланж и (почти) ее лоб достигают верхней горизонтальной линии; в то время как ее нос и глаз падают на две вертикальные линии вокруг центрального прямоугольника.

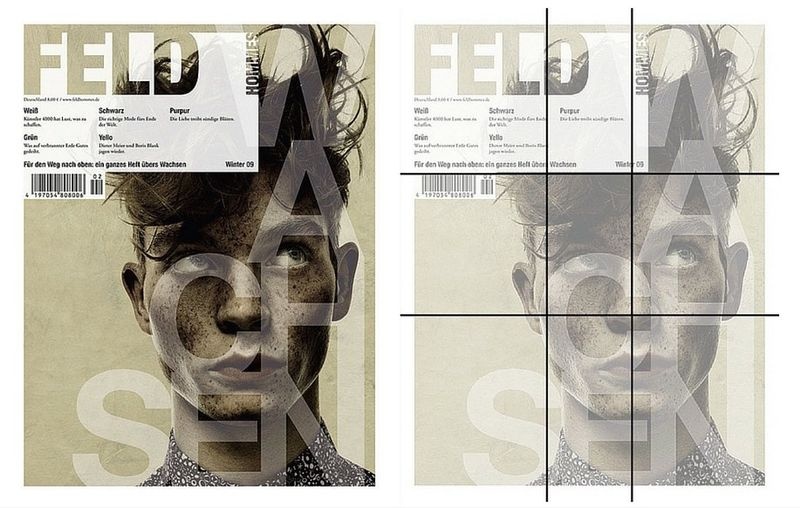
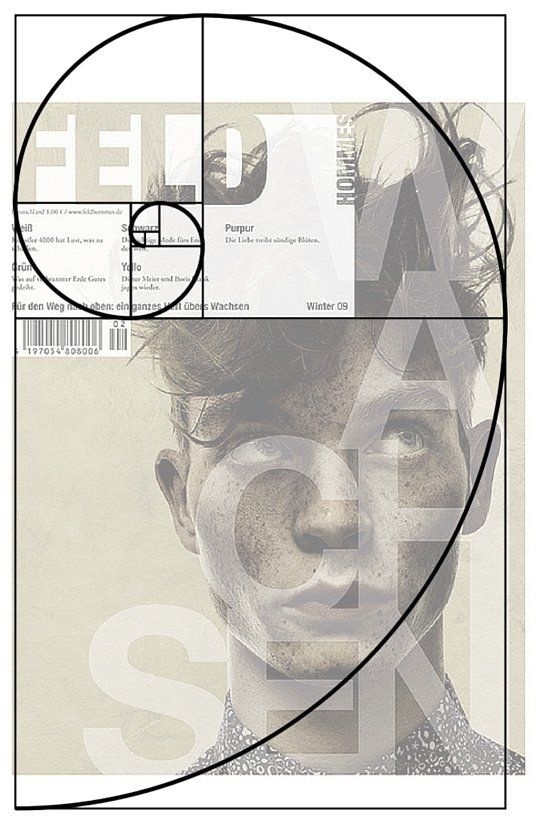
Эта обложка журнала Feld использует Золотое сечение для центрирования глаза модели на обложке. Это работает хорошо, потому что он не в центре и сторона лица почти выровнена с левой вертикальной направляющей.

И в целом, расположение обложки соответствует золотому сечению и золотой спирали. Содержимое сосредоточено внутри спирали, и оно становится более детальным по направлению к центру спирали.

05. Формы: Золотые круги
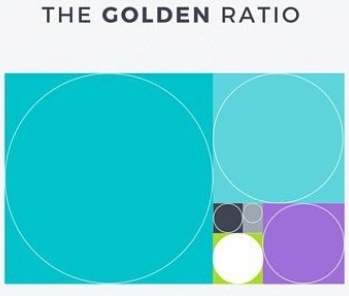
Точно так же, как Золотое сечение можно использовать для создания квадратов и прямоугольников, которые находятся в гармоничной пропорции друг к другу, его также можно применять для создания кругов. Идеальный кружок в каждом квадрате диаграммы будет следовать соотношению 1: 1,618 с кружком в соседнем квадрате.

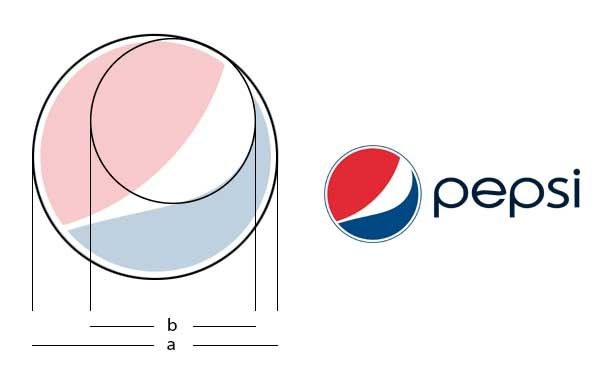
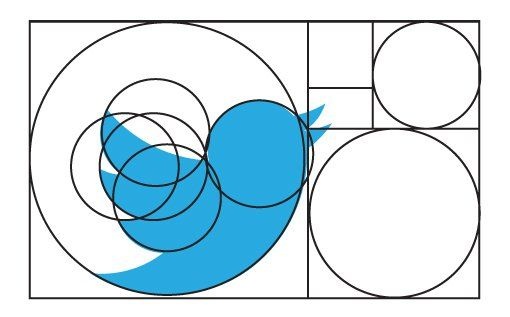
Использование Золотых кругов создаст не только гармонию и пропорции, но и последовательность во всей форме. Давайте вернемся к Pepsi и Twitter здесь.
Логотип Pepsi основан на двух пересекающихся кругах, которые следуют золотому сечению. В то время как меньший круг не очевиден в последней итерации, он является основой белого среза в центре логотипа.

Логотип Twitter использует геометрию и основан на идеальных кругах. При выравнивании его с Золотым сечением наблюдается незначительная нехватка точности, но по большей части логотип Twitter, похоже, использует Золотые круги для баланса, порядка и гармонии.

Вы можете использовать различные элементы Золотого сечения для лучшего дизайна. Настройки будут очень тонкими, но это может быть все, что нужно, чтобы перейти от хорошего дизайна к великолепному дизайну, особенно в глазах зрителя.
Как пишет Дьёрдь Доци в «Силе пределов»: «Сила золотого сечения в создании гармонии проистекает из его уникальной способности объединять различные части целого, так что каждая сохраняет свою индивидуальность и в то же время сливается в единую модель единого целого».

0 комментариев