Какой бы интересной ни была ваша история, читатель никогда ее не узнает, если она не представлена в ясной и удобной для чтения форме. Данный пост посвящен именно этому аспекту дизайна пользовательского опыта: объяснение того, что такое читабельность и разборчивость, и почему важно заботиться о них, а также какие факторы влияют на них в пользовательских интерфейсах и как их улучшить с целью удобства использования.
Зачем вам читать обо всем этом? Причина проста, но важна: пользователи приложений или посетители веб-сайтов не будут читать контент, если он им не понятен или его трудно усвоить.
Читабельность и разборчивость цифрового контента
Давайте начнем с основ и определим феномены разборчивости и читабельности. Хотя дизайнеры часто используют эти термины как синонимы, на самом деле речь идет о разных сторонах восприятия контента пользователем.
Разборчивость контента ориентирована на то, как люди видят его и отличают элементы друг от друга. Итак, с этой точки зрения вы имеете дело с тем, как люди видят контент на странице или экране, различают его элементы и распознают их (например, символы, слова, предложения, цифры и т. д.). Исходя из этого, можно сказать, что разборчивость — это скорее визуальное представление контента, которое делает его «съедобным» и дает возможность пользователям быстро понять, что представлено на странице или на экране.
Что касается определения читабельности, то все понятно прямо из названия явления: читабельность — это легкость восприятия письменного контента. В классическом понимании читаемость — следующий уровень, более углубленный в понимание содержания текста. Он имеет дело с простотой слов и предложений, ясностью мыслей, легкостью потребления информации и понятной структурой текстовых блоков.
Как бы то ни было, в наши дни UX-дизайнеры часто придают читабельности более широкое понимание, которое сочетает в себе как визуальную производительность, так и ясность самого текста: этот термин часто используется для определения того, насколько легко люди различают разные элементы текста, в то время как разборчивость сосредоточена на различении символов в конкретных словах при использовании определенных шрифтов. Какое бы значение вы ни использовали для данных терминов, их всегда объединяет одно: как пользователи видят, сканируют и читают ваш контент.
Факторы, влияющие на читабельность и разборчивость
Существует ряд факторов, которые влияют на то, чтобы сделать контент разборчивым и читаемым. Давайте рассмотрим те из них, которые непосредственно связаны с процессом разработки.
Фон
Как и в случае с печатными книгами или газетами, в цифровых интерфейсах цвет фона оказывает большое влияние на способность читать и различать как интерактивные элементы, так и сам контент. Например, подобно физическим объектам, воспринимаемым на разных фонах, черный текст, показанный на белом или светлом фоне, кажется больше, чем белый текст на темном фоне. Неправильная цветовая схема может привести к низкой читабельности, что, в свою очередь, приводит к плохому пользовательскому опыту: пользователи не могут сканировать данные и даже больше – если данные релевантны, но не читаемы, они чувствуют необъяснимое напряжение при прочтении написанного или же пропускают какую-то важную информацию.
Любая цветовая гамма может быть достаточно читабельной, если дизайнер изучит особенности восприятия текста на разных фонах и тщательно поработает над выбором шрифта. Характер контента, представленного в интерфейсе, также играет свою роль: текстовые интерфейсы, нацеленные на чтение как основную деятельность, как правило, используют больше цветовых схем, основанных на светлом фоне, в то время как графические интерфейсы зачастую применяют темный фон, чтобы усилить эффективность изображений и придать им более глубокий вид.

Типографика
В общих чертах типографика — это оболочка текстового контента. Выбор шрифтов напрямую влияет на то, насколько быстро и легко пользователи будут воспринимать и расшифровывать текст. Размер шрифта, ширина, цвет и структура текста – каждая конкретная точка имеет значение. Размер шрифта, ширина, цвет и структура текста — важен каждый конкретный момент. Более того, помимо изображений, шрифты могут добавить настроение письменному сообщению своим визуальным стилем. Типографика в дизайне — это искусство балансировать между эстетикой текста и умением быстро его читать — и эта задача не так проста, как вы думаете.
В аспекте ясности контента есть несколько важных моментов, таких как:
- белое пространство (отрицательное пространство): область между элементами в дизайнерской композиции
- выравнивание: размещение и выравнивание текста
- трекинг: регулировка пространства для группы символов шрифта, которые образуют слово и текстовый блок
- кернинг: регулировка расстояния между двумя типами символов
- интерлиньяж: интервал между базовыми линиями текста
- длина строки: количество символов, используемых для одной строки в блоке текста.
Работая над указанными характеристиками, дизайнеры настраивают эффективность текста так, чтобы он не только радовал глаз, но и легко читался. Недостаточно места между словами, слишком мало расстояния между строками или буквами, слишком маленький размер шрифта или цвет, который не создает контраста с фоном – все это делает текст трудным для чтения и создает напряжение для глаз пользователя, при этом читатели очень часто даже не могут объяснить, что именно не так. Сбалансированная длина строки делает объем текста более читабельным и удобоваримым для пользователей. Вот почему дизайнеры уделяют большое внимание вопросам типографики в творческом процессе.

Визуальная иерархия
Визуальная иерархия — это подход к организации контента, который делает уровни приоритета контента ясными. Она основана на теории гештальта, которая связана с психологией визуального восприятия элементов и показывает то, как люди склонны объединять эти элементы. Иерархия организует компоненты пользовательского интерфейса таким образом, чтобы мозг был способен различать объекты на основе их физических отличий, таких как размер, цвет, контраст, стиль и т. д.
Ни для кого не секрет, что, попадая на веб-страницу, пользователи не сразу читают весь представленный контент, а начинают с его сканирования. Например, когда мы видим статью в блоге, мы сначала смотрим заголовок, затем подзаголовки и только после этого изучаем блоки текста. Означает ли это, что информация в самих блоках имеет низкий уровень важности? Нет, вовсе нет, но таким образом пользователи могут сканировать заголовок и подзаголовки, чтобы понять, полезна ли им статья, а также интересна ли она для них, вместо того чтобы пытаться прочитать весь текст. Если заголовок и подзаголовки продуманы правильно и информируют пользователя о структуре и содержании статьи, то это станет фактором, убеждающим читать дальше. С другой стороны, если пользователи увидят огромное и длинное полотно текста, они будут буквально напуганы, так как не поймут, сколько времени потребуется для прочтения статьи и стоит ли вообще вкладывать в это какие-либо усилия.
Таким образом, когда речь идет о текстовом контенте очень важно представлять информацию постепенно. В случае с текстом мы говорим о типографской иерархии, которая включает в себя различные элементы, такие как заголовки, подзаголовки, основной текст, элементы призыва к действию, подписи и т. д. Чтобы построить эффективную визуальную иерархию, все элементы должны быть разделены на разные уровни.
- Начальный уровень. Он включает в себя самый крупный шрифт, как в заголовках, который направлен на предоставление основной информации или привлечение внимания к ключевому преимуществу.
- Средний уровень. Это тип элементов, поддерживающих возможность сканирования, таких как подзаголовки или подписи, которые помогают пользователям быстро перемещаться по контенту.
- Третичный уровень. Предназначен для основного текста и дополнительных данных. Он имеет относительно небольшой шрифт, но все же должен оставаться читабельным.
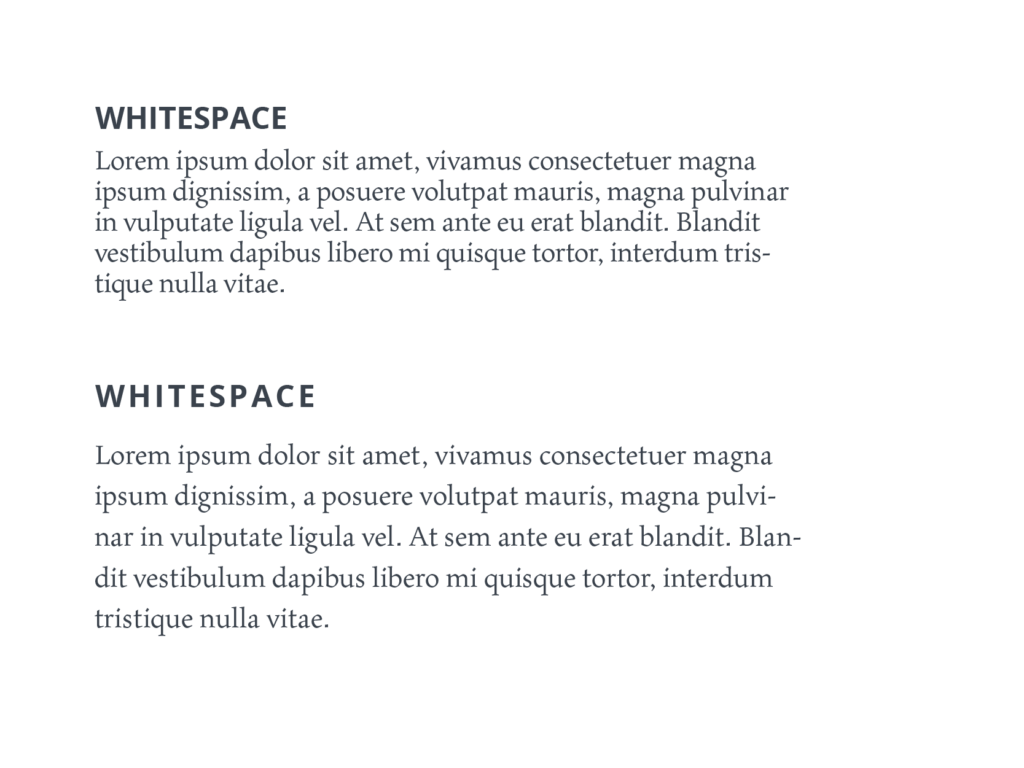
Негативное пространство
Негативное пространство (или белое пространство, как его еще называют) — это область макета, которая остается пустой. Пустота может быть не только вокруг объектов, которые вы размещаете в макете, но также между ними и внутри них. Негативное пространство — своего рода передышка для всех объектов на странице или экране. Данное явление уже упоминалось выше как один из факторов эффективной типографики, но в общем макете пользовательского интерфейса также важно установить связь между текстовыми и нетекстовыми элементами. Например, количество негативного пространства поможет вам увидеть, связаны ли текст и фотография одним сообщением, как в случае подписи к изображению.

Текст
Текстовое содержимое в интерфейсе основано на 4 основных функциях:
- ясность (пользователи понимают, о чем вы говорите, основное сообщение не размыто и не сложно)
- лаконичность (фрагмент текста осмыслен, лаконичен и сосредоточен на цели, в него не входит пустая болтовня)
- польза (текст дает пользователям необходимую информацию или помогает с взаимодействиями)
- последовательность (текст в интерфейсе цифрового продукта сохраняет одинаковый стиль, тон, голос и терминологию).
Отличная вещь, которую вы можете сделать с письменным контентом для пользователей приложения, посетителей веб-сайта и читателей блога — это создать атмосферу человеческого общения. Сделайте так, чтобы ваш интерфейс, целевая страница или электронная почта говорили как услужливый и дружелюбный человек с четким стилем и голосом общения, не пытаясь внушить благоговейный трепет или шокировать собеседника.
Советы по улучшению читабельности и разборчивости
1. Будьте краткими и последовательными в тексте интерфейса
Определитесь с основными терминами и названиями операций и используйте их в сообщениях и уведомлениях. Например, если вы выбрали слово «удалить», чтобы отметить конкретное действие, используйте его каждый раз, когда это действие должно быть выполнено, и не заменяйте его словом «закрыть», если действие одно и то же. Попросите пользователей «Оплатить» вместо «Внести оплату» – это проще сканировать, быстрее читать, и вы можете сделать так, чтобы одно слово выглядело больше, чем фраза для текста кнопки. Синонимы и сложные фразы хороши для того, чтобы сделать язык ярким и сочным в статьях или книгах, но они могут испортить пользовательский опыт, заставляя посетителей находить связи между синонимичными терминами вместо того, чтобы просто использовать продукт для решения своих проблем.
2. Примените персонализацию контента
Один из способов персонализировать пользовательский интерфейс и сделать его ближе к предпочтениям пользователей — это позволить им изменять цвет фона и устанавливать больший или меньший размер букв. Такая функциональность оказывает большое влияние на то, чтобы сделать контент еще более читабельным, поскольку никто лучше пользователей не знает, что для них удобнее.

3. Рассмотрите разделенный экран для различных типов контента
Особую популярность сплит-экраны приобрели для интерфейсов, основанных на схеме темного или яркого фона. В этом есть еще один подход к правильной читабельности: применяя блоки или пробелы со светлым фоном для основных блоков данных, дизайнеры делают контент более читабельным и добавляют элегантный контраст экрану или странице.
4. Размещайте одну идею в одном блоке текста
Работая над контентом в аспекте сканируемости, старайтесь не делать фрагменты текста слишком длинными. Короткие абзацы выглядят более удобоваримыми и могут быть легче пропущены, если информация не представляет ценности для читателя. Итак, следуйте правилу, при котором вы представляете одну идею в одном абзаце и начинаете другой абзац для новой мысли.
5. Используйте цифры
Блог Нильсена Нормана поделился интересным исследовательским выводом: основываясь на исследованиях отслеживания глаз, когда пользователи сканируют веб-страницы, цифры часто останавливают блуждающий взгляд и привлекают внимание, даже если они встроены в массу слов, которые пользователи в противном случае проигнорировали бы. Люди подсознательно связывают числа с фактами, статистикой, размерами и расстоянием – чем-то потенциально полезным для них. Таким образом, используя числа вместо текстовых цифр, вы влияете на разборчивость и сканируемость текста.

6. Не забывайте о списках
Еще один хороший трюк, чтобы сделать текст более разборчивым и легко сканируемым — это применение списков с цифрами или маркировкой. Они помогают четко организовать информацию. Кроме того, они привлекают внимание пользователя, позволяя информации не теряться в общем тексте.
7. Визуально отметьте ключевую информацию в тексте
Полужирный шрифт, курсив и цветовое выделение слов или фраз в тексте — это старая школа, но они по-прежнему успешно работают. Таким образом, вы можете привлечь внимание к конкретным данным, включенным в этот абзац. Более того, кликабельные части текста (ссылки на другие страницы) должны быть визуально отмечены. Мы привыкли видеть их подчеркнутыми, но еще эффективнее выделять их дополнительно цветом или более жирным шрифтом.
8. Проверьте контрастность
Контраст оказывает непосредственное влияние на способность различать элементы текста и быстро их читать. Слишком малый контраст заставляет элементы текста сливаться в неразборчивые пятна, слишком большой контраст вызывает напряжение глаз и делает чтение физически трудным. Итак, во-первых, помните о теории цвета, которая поможет вам выбрать палитру с хорошим контрастом, а во-вторых, протестируйте интерфейс на разных экранах, чтобы убедиться, что контраст работает правильно в разных условиях.
9. Играйте со шрифтами, руководствуясь здравым смыслом

Выбирая шрифты, дизайнеры часто хотят применить что-то оригинальное и продуманное. Не ошибитесь: читабельность не должна страдать ради красоты. Тем не менее, это не означает, что вы должны отказаться от красивых и запоминающихся шрифтов: типографская иерархия помогает хорошо использовать их. Шрифты без засечек обычно более разборчивы, в то время как шрифты с засечками выглядят более элегантно. Использование сложного или экспериментального шрифта для короткого слогана, написанного большими буквами, не повредит способности быстро читать его из-за значительного размера текстового контента. Но если вы выберете его для длинных фрагментов текста, влияние на читабельность может привести к плохому пользовательскому опыту. Кроме того, обратите внимание на цветовую схему: например, темный фон поглощает некоторую часть света от других элементов, поэтому между элементами должно быть достаточно пустого пространства.
10. Дайте тексту достаточно воздуха
Если между элементами недостаточно места, они становятся трудными для чтения и требуют дополнительных усилий. Это может быть серьезной причиной напряжения глаз и мозга, хотя многие пользователи не могут сформулировать проблему. Достаточное количество негативного пространства, особенно микропространства, решает эту проблему и делает процесс более естественным. Таким образом, негативное пространство напрямую влияет на эффективность типографики на странице или экране.
11. Разделите блоки контента
Одним из естественных способов разделения блоков контента является использование подзаголовков или традиционных разделителей с приминением горизонтальных или вертикальных линий. Таким образом, вы позволяете читателям или пользователям легко разделять различные элементы и понимать их взаимосвязь в одном макете. Негативное пространство, упомянутое выше, также эффективно работает как разделитель. Другой способ — использование образов. На первый взгляд это может показаться не логичным, но изображения действительно помогают сделать содержание читаемым и разборчивым. Например, используемые в статьях, они работают как изящные и информативные разделители, которые одновременно иллюстрируют содержание текста и разделяют различные его части. При помощи изображения вы даете пользователям короткий отдых от чтения, и даже длинная статья может выглядеть не так ошеломляюще, как если бы она была без картинок. Иллюстрации, фотографии и 3D-графика привлекают внимание пользователей гораздо быстрее, чем текст. Кроме того, желательно, чтобы текст гармонично работал вместе с ключевыми изображениями на странице или экране, тем самым усиливая эффект друг друга.
Конечно, все упомянутые выше моменты можно обсудить более подробно и раскрыть больше способов повышения четкости контента на странице или экране. Тем не менее, надеемся, что данная статья станет полезным контрольным списком, который поможет дизайнерам UX сделать интерфейсы не только красивыми, но и легко читаемыми.
Всем успешной работы и творчества!

0 комментариев