
Хорошая визуальная иерархия — основа успешного цифрового продукта. Она помогает эффективно организовать элементы пользовательского интерфейса, чтобы контент было легко понять и приятно видеть.
Презентация визуальных элементов оказывает большое влияние на работу пользователей. Если компоненты организованы с умом, пользователи могут без проблем работать с продуктом, взаимодействовать с ним.
Конечно, разные виды продуктов требуют разных подходов к иерархии. Тем не менее, есть некоторые общие решения.
В сегодняшней статье приводятся полезные советы по созданию привлекательной визуальной иерархии для веб- и мобильных интерфейсов.
Учитывайте бизнес-цели
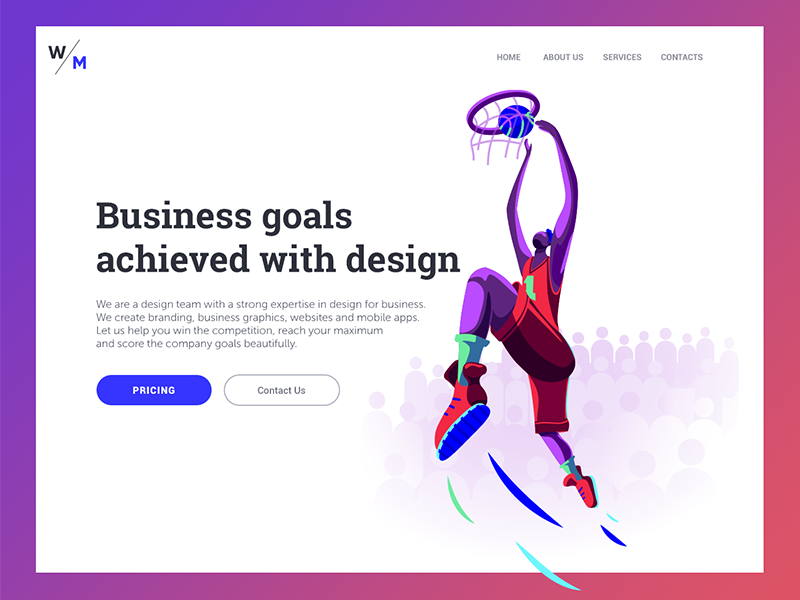
За каждым цифровым продуктом стоят коммерческие цели. Для их достижения творческая команда должна решить, какие элементы пользовательского интерфейса более важны, и расставить приоритеты. Например, все элементы интернет-магазинов выполняют задачи разных уровней. Изображения предметов, как правило, должны захватить пользователя. Заголовок вступает в игру после того, как изображение объясняет, что это такое; следующим важным этапом является кнопка CTA, призывающая людей покупать товар. Рассматривая деловые и маркетинговые цели, установленные для веб-сайта или приложения, творческая команда может эффективно определять приоритетность визуального контента и выделить продукт из толпы.

Рассматривайте шаблоны сканирования
Перед чтением веб-страницы люди просматривают ее, чтобы понять, есть ли тут что-то интересное для них. Различные исследования, в том числе Nielsen Norman Group, выявили несколько популярных шаблонов сканирования, среди которых — «F» и «Z» -образные.
F-шаблон используется главным образом на страницах с большим количеством контента, таких как блоги, новостные платформы и т. д. Глаза пользователей движутся в форме буквы F: во-первых, они просматривают горизонтальную линию в верхней части экрана, а затем перемещаются вниз страницы, и читают по более короткой горизонтальной линии, заканчивая вертикальной линией вниз в левой части страницы.
Z-образный шаблон имеет место на страницах, на которых мало текстового контента, или на тех, которые не требуют прокрутки. Шаблон следующий: люди сначала сканируют верх страницы, начиная с левого верхнего угла, просматривая основную информацию, а затем спускаются в противоположный угол по диагонали, заканчивая горизонтальной линией внизу страницы слева направо.
Зная эти шаблоны, вы можете организовать контент таким образом, чтобы поместить все основные элементы пользовательского интерфейса в наиболее сканированные места.
Функциональность на первом месте
Только кажется, что визуальная иерархия ориентирована только на эстетику, но это не так. Прежде всего, структурируя и организуя визуальные элементы, разработчикам необходимо убедиться, что продукт понятен для использования, и навигация работает правильно. Визуальная иерархия, которая используется только ради красоты, не может работать эффективно. Пользовательский интерфейс с плохо структурированным контентом приводит к плохому UX. Таким образом, при построении визуальной иерархии дизайнеры должны учитывать функции элементов пользовательского интерфейса, и роль, которую они играют в процессе навигации.

Белое пространство – тоже визуальный элемент
Белое пространство или отрицательное пространство — это не просто область между элементами дизайна. Оно, на самом деле, является основным компонентом каждой визуальной композиции. Это инструмент, способный сделать все элементы пользовательского интерфейса заметными для пользователей. Дизайнеры могут группировать или разделять компоненты пользовательского интерфейса, чтобы создать эффективный макет. Более того, отрицательное пространство помогает подчеркнуть конкретные элементы, которые требуют глубокого внимания со стороны пользователей. Белое пространство является эффективным инструментом для создания визуальной иерархии, но использовать его нужно в меру.

Помните о «золотом сечении»
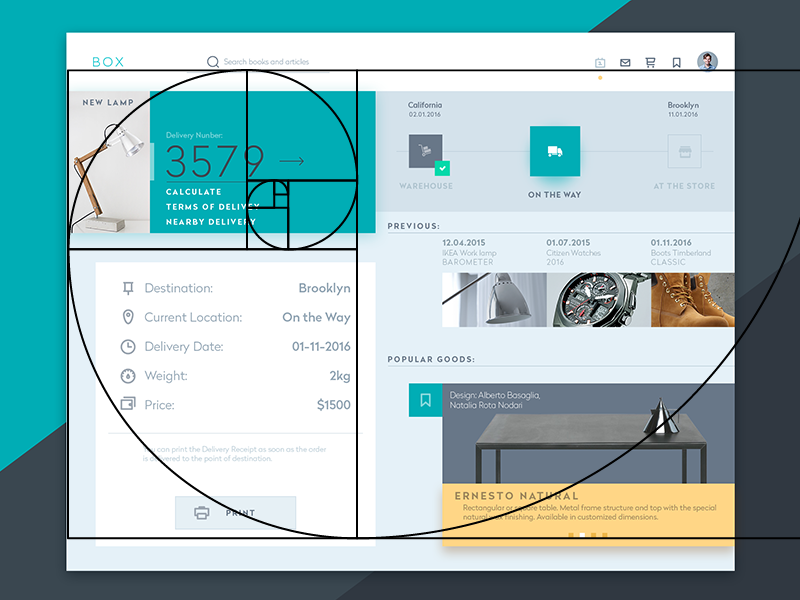
Золотое сечение — это математическая пропорция элементов разных размеров, которые считаются наиболее эстетически привлекательными для глаз человека. Эта пропорция равна 1: 1,618, и она часто иллюстрируется спиралями в форме ракушек, которые многие из вас могли видеть.
Дизайнеры часто применяют золотое соотношение на этапе проектирования. Это помогает планировать структуру размещения и размера элементов интерфейса в правильной пропорции, которая будет приятна для пользователей.

Используйте сетку
Сетка является одним из ключевых инструментов, применяемых на разных этапах творческого процесса, и визуальная иерархия не является исключением. Сетка помогает структурировать все компоненты и поместить их в нужном месте, выбрать правильный размер и пропорции. Более того, дизайнеры могут эффективно работать с отрицательным пространством, поскольку сетка показывает, размещены ли элементы пропорционально и ровно.
Добавьте несколько цветов
Выбор цветовой схемы необходим для визуальной иерархии, поскольку цвета помогают пользователям различать основные элементы. Дело в том, что у цветов есть своя иерархия, которая определяется силой влияния на ум пользователей. Есть смелые цвета, такие как красный и оранжевый, а также слабые, такие как белый и кремовый. Смелые цвета легко заметить, поэтому дизайнеры часто используют их в качестве основного средства для выделения важных элементов, или для настройки контрастности.
Более того, применяя один цвет к нескольким элементам, вы можете показать, что они каким-то образом связаны. Например, вы можете выбрать красный цвет для кнопок покупки, чтобы люди могли интуитивно находить их, когда им это нужно.

Обратите внимание на шрифты
Визуальная иерархия включает в себя базовый подраздел, называемый типографской иерархией. Она направлена на модификацию и объединение шрифтов для построения контраста между наиболее значимыми текстовыми элементами, которые должны быть замечены первыми, и обычной текстовой информацией. Можно регулировать размер, толщину букв, цвет, выравнивание. Различные шрифты могут разделить содержимое на разные уровни, чтобы пользователи могли воспринимать информацию постепенно. Тем не менее, дизайнерам рекомендуется использовать не более трех разных шрифтов, поскольку слишком много шрифтов создают эффект беспорядка, и делают дизайн непоследовательным.
Три уровня для Интернета, два для мобильных
Как мы уже упоминали выше, разные шрифты образуют типографские уровни, которые состоят из таких элементов, как заголовки, подзаголовки, текст, элементы призыва к действию и титры.
Существует три типографских уровня: первичный, вторичный и третичный. Первый направлен на привлечение внимания людей к основной информации на экране. Следующий уровень предоставляет элементы, которые легко сканируются и помогают пользователям перемещаться по содержимому. Третичный уровень обычно включает тело текста, и некоторые дополнительные данные, которые обычно написаны небольшим шрифтом.
Во многих случаях веб-продукты включают в себя все три уровня, поскольку они предоставляют большой объем контента. С другой стороны, дизайнерам рекомендуется сохранять два уровня, создавая типографию для мобильных устройств. Маленькие экраны не обеспечивают достаточного пространства для трех уровней, поэтому элементы вторичного уровня, такие как подзаголовки, должны отходить в сторону, чтобы сделать мобильный интерфейс более чистым.
Эффективная визуальная иерархия — это не только эстетика. Без нее невозможно создать хороший пользовательский опыт. Поэтому очень важно организовать все элементы пользовательского интерфейса с учетом функциональности и бизнес-целей.

0 комментариев