
На результат работы над проектом влияет множество факторов. Работая над интерфейсом веб-сайта или мобильного приложения, дизайнеры должны думать не только о красоте и об эстетике, но и о том, как люди воспринимают структуру и контент, а также реагируют на него. Сегодня речь пойдет о магической формуле «3C» в дизайне интерфейса (color, contrast, content), аспектах, которые оказывают большое влияние на создание удобного и интуитивно понятного пользовательского интерфейса.
Итак, давайте поговорим о цвете, контрасте и контенте.
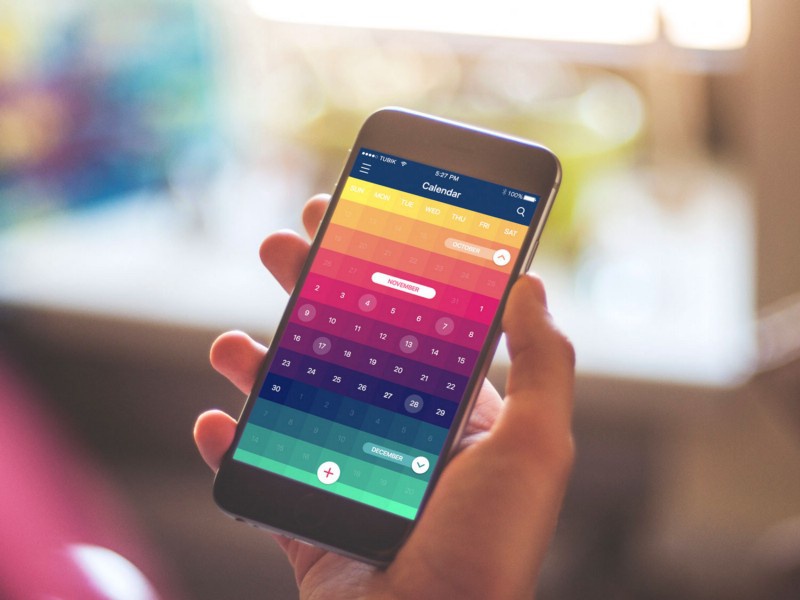
Цвет
В изобразительном искусстве кажется, что цвет — это душа всего. На самом деле цвет — это сила. Он может изменить настроение изображения в мгновение ока. Он может поощрять, предупреждать, апеллировать, пугать, подчеркивать, убеждать и т. д… Он может поддерживать слова или наоборот — украсть их силу. Он может делиться эмоциями, не сказав ничего. И цвет может стать отличным оружием в руках мастера.

Неудивительно, что в области дизайна пользовательского интерфейса цвет является одним из ключевых шагов к эффективному результату. Это на самом деле многофункциональный и разнообразный инструмент, способный одновременно выполнять несколько задач:
- Поддерживать узнаваемость бренда;
- Поддерживать читаемость;
- Усиливать призыв к действию;
- Удовлетворять эстетические потребности;
- Улучшать навигацию;
- Усиливать интуитивное взаимодействие;
- Украшать;
- Создавать ясный и гармоничный стиль.
Важно помнить, что в любом случае даже самые неприятные цветовые сочетания и смеси должны быть чистыми. Не должно быть никакой грязи на экране или на странице. Ясность повышает удобство использования, поддерживает читаемость.
Говоря об интерфейсах, целью которых является не просто передача визуального сообщения, но и легкое, успешное взаимодействие, хорошим способом проверки ваших решений является черно-белый прототип экрана. Так вы быстро поймете, работают ли элементы, которые должны быть заметными и функциональными, без цвета, или теряются. Не пренебрегайте этим простым способом проверки вашего дизайна: он выявит неэффективные комбинации и легко покажет, каковы потенциальные проблемы вашего интерфейса для пользователей, которые не различают цвета.

Также важно отметить, что выбор цвета может укрепить сообщение и содержание веб-сайта, создавая соответствующее настроение. Психологические аспекты, стереотипы и культурный фон делают сам цвет сильным и эффективным фактором, позволяющим дизайнерам передавать идеи, цели, природу и настроение цифрового продукта.
Создание интерфейсов никогда не было актом чистого творчества. Это акт предоставления пользователям продукта, который решает проблемы, и делает их жизнь более счастливой. Таким образом, в перспективе выбора цвета и использования его в пользовательском интерфейсе, дизайнер должен всегда помнить, что интерфейс должен быть очень удобным и понятным. Цвета должны повысить удобство использования, полезность и вносить гармонию. Используйте цветовое кодирование категорий, укажите цветные маркеры, используйте цвет для улучшения и ускорения навигации. Есть так много аспектов, которые могут стать намного эффективнее только с помощью цвета.
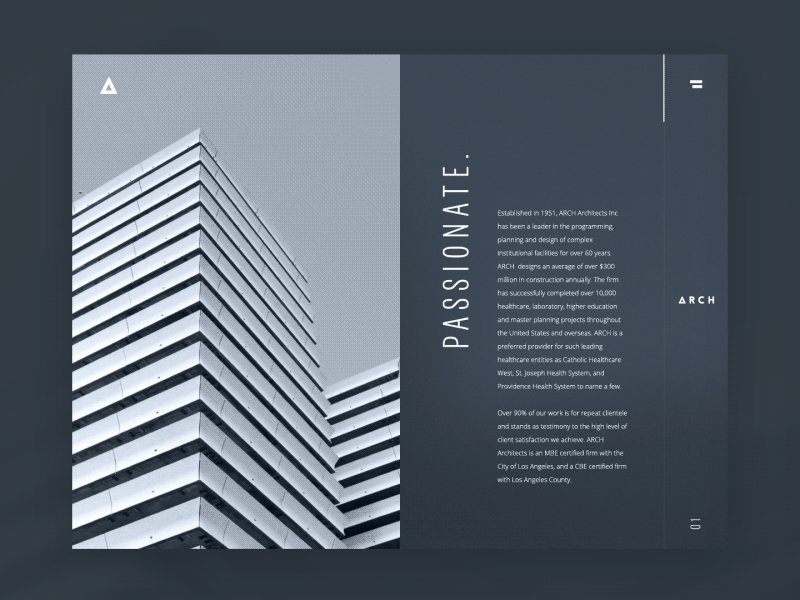
Контраст
Контрастность является одним из ключевых факторов, влияющих на сканирование и визуальную иерархию страницы. Позволяет дизайнеру представить информировать пользователей о том, какие точки взаимодействия являются жизненно важными, а какие — вторичными. Контраст эффективен в привлечении внимания пользователя к определенным элементам, таким образом поддерживая интуитивную навигацию и удобство использования страницы или экрана.
Контраст может быть основан на различных особенностях элементов пользовательского интерфейса, включая:
- цвет
- размер
- форму
- направление.

Первая идея, которая часто приходит в голову при слове «контраст» — это что-то черное и белое. Монохромное изображение использует контраст в качестве основного усилителя. И это работает и в пользовательских интерфейсах. Более того, по сравнению с произведениями искусства или фотографией, контраст не только усиливает эстетику, но также оказывает значительное влияние на удобство использования макета. Поэтому разумное использование контраста — это мощный способ упрощения использования веб-сайтов и приложений.
Разумеется, это не означает, что только черно-белый пользовательский интерфейс является наиболее эффективным. Было бы неразумно ограничиваться двумя цветами. Тем не менее, «черно-белое» тестирование, уже упоминавшееся в предыдущей части, очень полезно. Дизайнеры должны иметь в виду, что цветные интерфейсы могут отличаться на разных экранах и при разных разрешениях. Кроме того, низкий контраст утрудняет использование продукта людям со слабым зрением.
Один из первых вопросов: какую общую цветовую схему выбрать: должна ли она быть темной со светлым или светлой с темными элементами? Чтобы найти ответ, необходимо учитывать несколько важных аспектов:
Ясность. Этот аспект должен включать в себя способность пользователя четко видеть и различать все необходимые данные на экране или странице. Цветовая схема должна поддерживать легкую и интуитивно понятную навигацию, и эффективно выделять наиболее функциональные элементы макета. В противном случае может возникнуть полный беспорядок на экране, на котором пользователи не могут найти, что им действительно нужно. Один из способов проверить это — использовать «эффект размытия»: вы смотрите на экран или страницу в размытом режиме и проверяете, легко ли найти нужное.
Читаемость. Это способность пользователей легко читать текст. Отсутствие читаемости может быть серьезной причиной, по которой пользователи не хотят использовать сайт или приложение, какими бы хорошими они на первый взгляд не казались.

Доступность. Когда ваш продукт может использовать большое количество разных людей, без особых препятствий и проблем – это доступность. Это означает, что решение «использовать или не использовать» должно в основном основываться на потребностях и пожеланиях пользователей, но не на их физических способностях. Проблема цветовой схемы является одним из основных факторов, влияющих на этот аспект. Дизайнер должен подумать о пользователях разного возраста, с особыми потребностями, с инвалидностью.
Отзывчивость: способность продукта гибко преобразовывать макет в соответствии с используемыми устройствами. Это часто оказывает решающее влияние на удобство использования, поскольку то, что выглядит элегантно, привлекательно и понятно на профессиональном мониторе высокого разрешения, может превратиться в грязное пятно на маленьком экране с низким разрешением. Цветовая схема и уровень контрастности, влияют на эту проблему одними из первых.
Среда: выбор соответствующей цветовой схемы и типа фона для потенциальной среды, в которой пользователи будут регулярно или часто использовать продукт. С точки зрения постоянного использования при естественном освещении темный фон может создать эффект отражения, особенно на глянцевых экранах, типичных для планшетов и смартфонов. Напротив, с точки зрения регулярного использования в плохо освещенной среде темный фон может отвести свет от экрана.
Контент
Не нужно спорить, что важнее: дизайн или содержание, поскольку одно не работает без другого. Существует огромное количество типов контента. Давайте немного вспомним, каких именно.
Изображения
Изображения играют большую роль в удобстве использования: они становятся объектами получения базовых данных о веб-сайте или приложении. Изображения представляют собой часть контента, которая является как информативной, так и эмоционально привлекательной. Уровень детализации и функциональности позволяют классифицировать изображения в пользовательских интерфейсах по типам, среди которых:
Фотографии: это могут быть тематические фото, создающие соответствующее настроение и передающие сообщение, демонстрационные фотографии, предметные фотографии в интернет-магазинах, титульные фотографии для статей в блогах и т. д.

Иллюстрации: выполненные в разных стилях, пользовательские иллюстрации представляют популярную тенденцию в дизайне пользовательского интерфейса, поскольку они могут выглядеть информативными и оригинальными одновременно, что позволяет дизайну выделиться на фоне конкуренции.
Hero banners: применяются в основном в веб-дизайне. Это большие изображения, которые обычно являются первым визуальным элементом, привлекающим внимание пользователя в первые секунды взаимодействия; они делают привлекательную визуальную презентацию основного содержания ресурса.
Иконки: это небольшие, но значимые пиктограммы, которые поддерживают обмен данными между информатором и адресатом. Значки используют живописное сходство с объектом физического мира, играют ключевую роль в обеспечении четкой и интуитивной навигации.
Талисманы: изображения, обычно персонифицированные, которые в большинстве случаев представляют собой фирменный знак, товар или идентификацию услуги, и поэтому становятся его символом, используемым в приложении или на сайте, упаковке и рекламных материалах. Они могут как добавить положительные вибрации к взаимодействию, так и повысить узнаваемость бренда.
Визуальные элементы идентификации: это различные визуальные признаки брендинга, такие как логотипы, фирменный стиль и т.п..

Тексты
Слова — универсальный механизм невероятной функциональности. С точки зрения пользовательского интерфейса, текст — одна из ключевых характеристик успешного проекта.
Написание текстов, как и любая другая работа, требует специальных навыков и знаний, которые разработчикам необходимо освоить дополнительно. Надо сказать, что многие из них действительно идут таким путем, тщательно изучая методы создания текста, который будет информативным и привлекательным для пользователей, и в то же время будет поддерживать все визуальные дизайнерские решения.
Другой способ решить проблему — вовлечь в процесс профессионального копирайтера.
В любом случае, текст должен поддерживать ту же философию, что и любая другая часть макета: все, что помещено на экран или страницу, должно быть функциональным и целенаправленным. Все должно работать для пользователя.
Текст может и должен:
- поставить в известность
- общаться
- включить взаимодействие
- улучшить навигацию
- обращать внимание на чувства
- привлекать эмоции
- задавать тон.
Еще одна вещь, которую дизайнеры, создающие интерфейсы любого типа, всегда должны помнить. Текст — еще один визуальный элемент дизайна. Помимо значков, полей, кнопок, иллюстраций, переключателей и т. д., он буквально занимает часть экрана или веб-страницы, как любой другой графический компонент, и влияет на общую стилистическую презентацию приложения или веб-сайта.
Успех эффективного текста напрямую зависит от таких дизайнерских решений, как выбор шрифта, фон, размещение. Все упомянутые аспекты значительно влияют на уровень удобочитаемости, поэтому, когда они сделаны ненадлежащим образом, даже хороший текст потеряет возможность показать весь свой потенциал.
Потому привлеченный копирайтер может решить много задач:
- написать тексты, которые будут призывать к действию;
- прописать всплывающие подсказки, инструкции и уведомления для экранов и веб-страниц;
- тексты для каталогов или позиций меню;
- наполнение целевых страниц;
- шаблоны для описания позиций и т. д.
Видео
Часто используемые типы видеоконтента:
— видео, которое дает первое представление о компании, продукте или бренде, и показывает, какие преимущества могут получить пользователи.
— видеопрезентации, которые дают подробную информацию о функциях и преимуществах продукта.
— видеоролики целевой страницы, усиливающие сообщение, приводящее пользователей к конкретному призыву к действию.
— видео-отзывы с указанием причин и признаков доверия и лояльности к компании, бренду или продукту.
— развлекательные и образовательные видеоролики.
Все перечисленные типы могут эффективно использоваться в маркетинговых целях и для повышения узнаваемости бренда. Креативное и запоминающееся видео — это хороший способ привлечь внимание клиентов. Видео делает презентацию сильной и запоминающейся, особенно если она основана на высококачественном графическом дизайне и анимации. Люди ежедневно перегружены тоннами информации всех видов, поэтому большинство из них не готовы уделять много времени изучению продуктов или услуг, особенно новых. В этих условиях видео может стать динамичным, информативным и привлекательным способом общения. Однако он должен соответствовать общей стилистической концепции и быть технически корректным, чтобы не потребовалось слишком много времени для загрузки.
Творческий процесс включает в себя множество проблем, которые должны учитывать дизайнеры. Нет универсальных решений: для каждого проекта они должны приниматься на основе пользовательских и маркетинговых исследований, а также тщательного тестирования. Чтобы пользователи почувствовали магию, дизайнеры должны найти комбинацию 3C, которая делает все возможное для решения конкретных проблем пользователей и для достижения бизнес-целей.

0 комментариев