Для дизайнеров UI и UX один из способов сэкономить время и создать отличный веб-сайт — это наличие множества программных инструментов, доступных в Интернете. Когда вы находитесь на стадии разработки, это может стать настоящей головной болью, если у вас отсутствуют необходимые инструменты, и вы надеетесь на какую-то помощь.
Эти 10 лучших инструментов для веб-дизайнеров могут помочь найти подходящую основу для любой стадии веб-разработки.
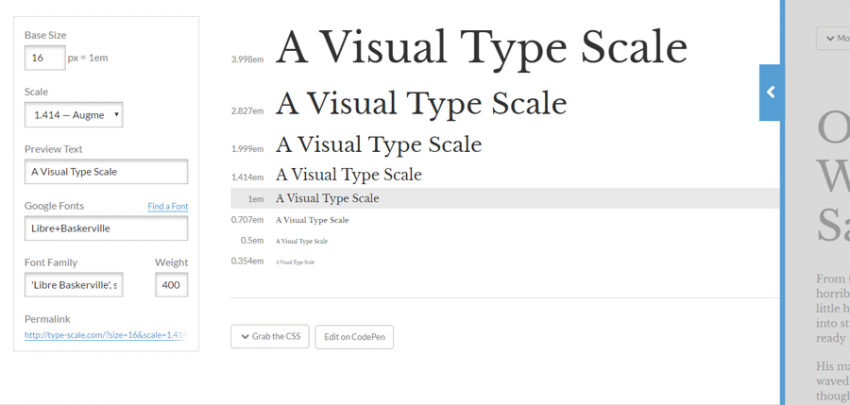
Type Scale — это визуальный инструмент шрифтов для дизайнеров интерфейса, где вы можете масштабировать шрифты и начертания в соответствии с потребностями вашего сайта. Он позволяет просматривать текст с использованием шрифтов Google, изменять начертания и семейство шрифтов на шкале до идеального соотношения. У вас также имеется предварительный просмотр текста в реальном времени в правом столбце, что позволяет вам увидеть, как он будет выглядеть на вашем экране. Type Scale — отличный инструмент пользовательского интерфейса для определения того, какой шрифт лучше всего подходит для вашего сайта.
Material Design Resizer — отличный инструмент для тестирования дизайна на настольных, мобильных и планшетных устройствах. Начните с изменения размера, введите ваш веб-сайт, и он покажет вам, как сайт выглядит на всех устройствах. Это просто и эффективно. Вы можете увидеть все три экрана на одном. Инструмент экономит ваше время и избавляет от головной боли при переключении экранов или необходимости работать с каждым из них в разное время. Этот инструмент UX помогает с простотой использования, поскольку вы можете перемещаться по всем страницам на каждом устройстве. Еще одна функция — легкое переключение из режима телефона в планшет. В режиме планшета вы также можете переключаться с портретного вида 720 пикселей на пейзажный вид – 1024 пикселя.
UX Project Checklist — один из самых обстоятельных онлайн-инструментов для дизайнеров UX. Контрольный список разделен на 27 ключевых разделов:
- Исследование
- План
- Изучение
- Коммуникация
- Создание
- Оставить отзыв
- Завершение
- Наслаждение
- Анализ
- И другое…
Он объединяет некоторые части пути покупателя в фазы разработки. На этапе «Планирование» он спрашивает, получили ли вы своих клиентов и создали потоки пользователей. Как дизайнеру, вам важно знать, для кого вы проектируете, прежде чем начнется фактическая разработка.
Веб-разработка может занять несколько месяцев и с этим контрольным списком, вы обязательно охватите все основы, необходимые для завершения хорошо созданного проекта. Вы также можете синхронизировать все устройства с учетной записью Google.
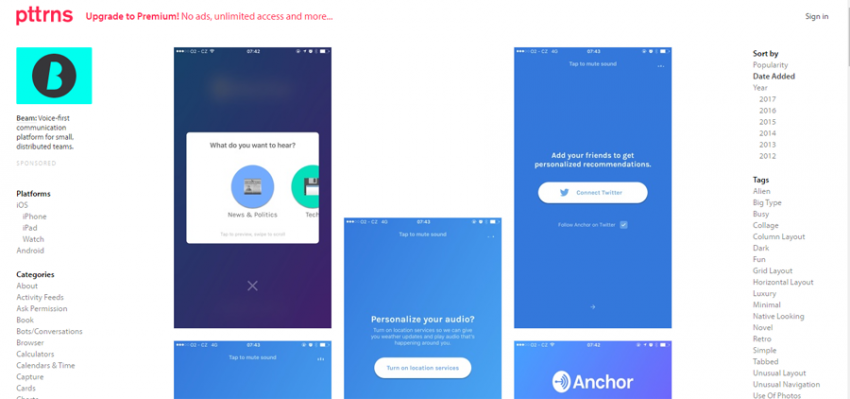
Pttrns полезен при мозговом штурме на мобильных устройствах. Он разделен мобильными платформами: Android, iPhone и iPad, Apple Watch. Раздел категорий содержит несколько вариантов выбора способа отображения мобильного дизайна. Например, для Airbnb он показывает их страницу входа на iPhone. Это дает вам возможность создавать комментарии, сообщения, уведомления, фотографии, боковые панели и многое другое в вашем мобильном приложении. Когда вы нажимаете на категорию, инструмент вам показывает несколько шаблонов дизайна, которые вы можете реализовать в своем мобильном дизайне. Это отличное средство для поиска идей в вашей мобильной разработке.
Одним из наиболее важных этапов разработки является тестирование пользователей. UserTesting дает вам хорошее представление о сильных сторонах и возможных улучшениях на вашем сайте. Он привлекает квалифицированных кандидатов для проверки вашего веб-сайта или приложения. Благодаря индивидуальному плану вы сможете прислушиваться к идеям тестера и применять эту обратную связь для улучшения или усиления компонентов. В учетной записи «Предприятие» представлено больше возможностей и улучшен способ повышения пользовательского опыта. Вы получаете менеджера проекта, который помогает в анализе и экономит ваше время на исследованиях и тестировании.
GoodUI имеет хороший пользовательский интерфейс. Это инструмент, где вы сможете регулярно найти новейшие советы во всем, что касается создания простых и удобных в использовании интерфейсов. Все рекомендации весьма детальные с прикрепленными к ним изображениями и примерами. А главное – вы сможете легко применить их на практике при разработке нового веб-сайта.
С Mocksplus вам не нужно иметь навыков в кодинге, чтобы создать интересный дизайн. Это простое приложение для создания прототипов веб, десктопных и мобильных программ, и с ним создание дизайна станет намного легче и быстрее. Если вы хотите сэкономить время и создать красивый дизайн, Mocksplus — лучший инструмент для этого. Независимо от того, что вы создаете на экране, вы увидите это в своем приложении или на веб-сайте. Просто перетащите нужные элементы, чтобы создать взаимодействие или протестировать приложение в нескольких режимах.
На сегодняшний день Marvel может стать одним из самых простых инструментов создания прототипов. Простые в использовании функции позволяют делать переходы в вашем дизайне, перемещаться по приложению или веб-сайту. Одной из лучших особенностей Marvel является его функция совместного сотрудничества. Вы можете прокомментировать прототипы в режиме реального времени и поделиться своими проектами. Ну и, получить отзывы о своих проектах. Некоторые из полезных функций — синхронизация с Google Drive или Dropbox, импорт проектов из Photoshop или Sketch, просмотр образцов прототипов с функцией воспроизведения. Все аспекты веб-разработки упрощаются с помощью Marvel.









0 комментариев