Все современные браузеры поддерживают SVG-файлы и они быстро становятся предпочтительным выбором среди веб-дизайнеров.
Вы можете создавать красивые значки в виде SVG и масштабировать их до любого размера без потери качества. Это одно из самых больших преимуществ формата SVG, учитывая, что дисплеи Retina находятся на подъеме.
Если вы хотите анимировать или манипулировать своими SVG, это потребует немного больше работы. Но эти бесплатные библиотеки предлагают лучшие инструменты для работы, если вы готовы засучить рукава и испачкать руки в каком-то коде.
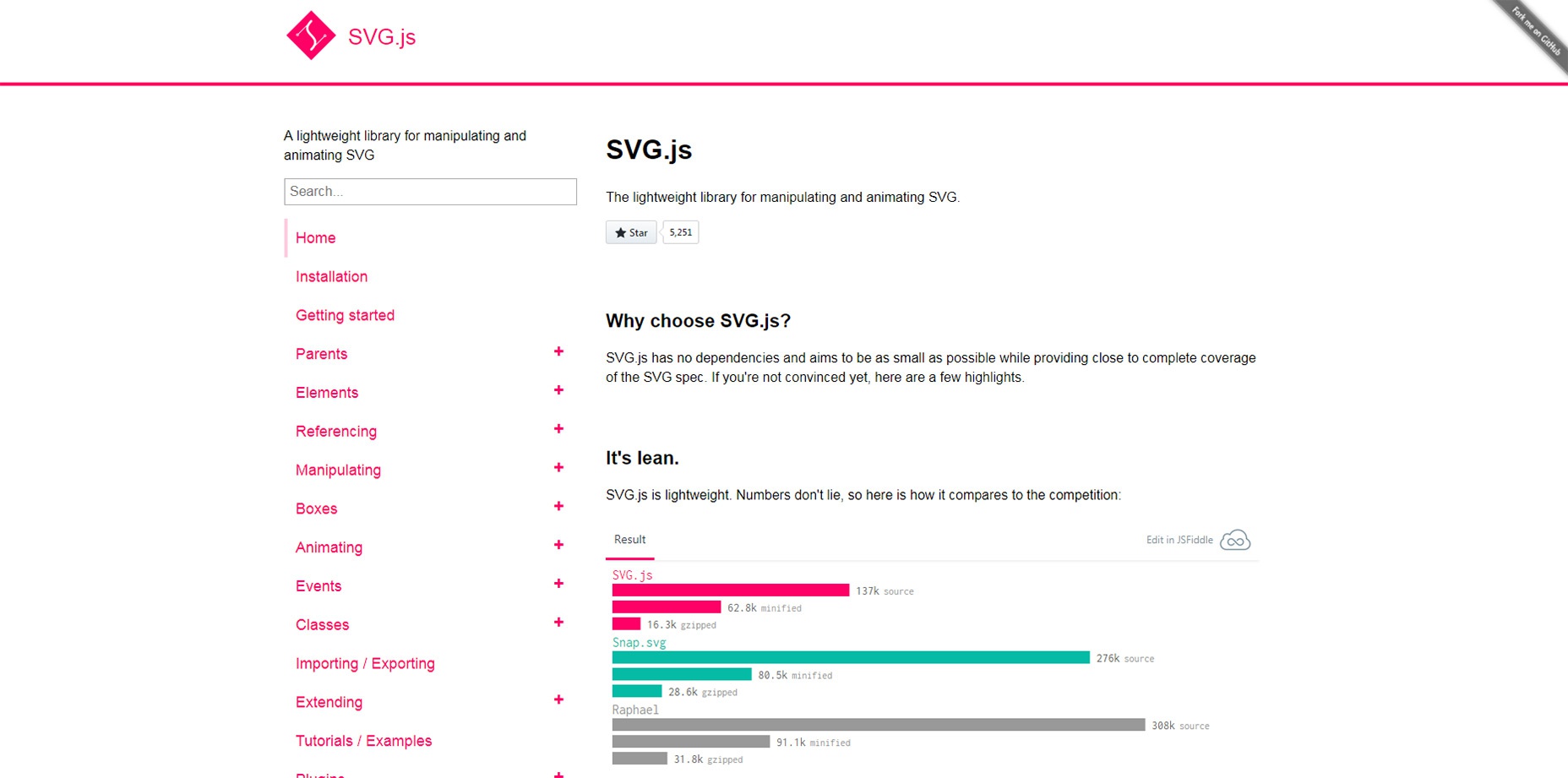
1. SVG.js

Первой библиотекой, которую мы должны порекомендовать, является SVG.js. Естественно, она абсолютно бесплатная и доступна для использования в любом типе веб-проекта.
Она очень легкая: весит всего лишь 16 КБ в зипе и около 62 КБ при распаковке. Конечно, она довольно большая в целом, но по сравнению с аналогичными библиотеками все же находится на меньшей стороне.
Установка довольно проста с поддержкой npm и целой страницы, посвященной началу работы.
На каждой странице документации есть много JS и HTML-кодов для просмотра и начала работы. Кроме того, вы можете найти встроенные демонстрации, размещенные на JSFiddle, чтобы увидеть, как эта библиотека работает в действии.
2. Snap.svg

Другой популярной библиотекой SVG является Snap.svg. Это библиотека JavaScript с нулевыми зависимостями и довольно большим сообществом поддержки, работающее через такие сайты, как Slack.
В настоящее время проект находится в версии v0.5.1, поэтому ему предстоит пройти долгий путь до полной версии v1.0.
Мы по-прежнему будем считать библиотеку готовой для коммерческого использования, так как она был протестирован в значительной степени на ошибки в каждой версии и построена для работы с любыми типами SVG. Сюда входят экспортированные файлы из Illustrator, InkScape или жестко закодированные SVG в вашем HTML.
Посмотрите на страницу демо, чтобы понять, что может сделать Snap.
3. Bonsai.js

Для более общей графической библиотеки мы настоятельно рекомендуем Bonsai.js. Это один из наиболее ухоженных проектов с основной группой сторонников.
Библиотека позволяет вам создавать довольно классные вещи с помощью SVG и элементов холста. Вы можете создавать небольшие иконки для целевых страниц или более сложные графики, например круговые диаграммы.
Не говоря уже о том, что вы получаете полный контроль над путями в SVG, а также эффекты анимации, используя ключевые кадры в библиотеке Bonsai.
Взгляните на страницу примеров с несколькими живыми демонстрациями и посмотрите онлайн-документы, чтобы начать работу со своей первой графикой Bonsai.
4. Paper.js

Paper.js называет себя швейцарским армейским ножом векторных графических скриптов. И во многом это так и есть.
По умолчанию Paper.js работает поверх элементов холста HTML5 с собственной моделью DOM для управления. Вы можете редактировать кривые Безье прямо внутри кода, что дает вам гораздо больше контроля даже с базовыми сценариями.
Посмотрите на страницу с примерами, если вам интересно увидеть это в действии.
Мы бы сказали, что это больше библиотека манипуляции с холстом, чем просто пользовательская анимация или библиотека SVG. Но это определенно мощный и отличный выбор.
5. Raphaël

Вот классическая библиотека JS для графических манипуляций и скриптов SVG. Raphaël полностью бесплатный по лицензии MIT и доступен на GitHub для загрузки.
В настоящее время он находится в стадии v2.2.1 и имеет довольно большую базу участников. Весь код работает в обычном JavaScript, но может включать TypeScript, если вы предпочитаете более быстрое кодирование.
Каждый графический объект на странице получает свой собственный раздел DOM и может управляться так же, как элемент DOM. Пользовательские функции в Raphaël делают ее отличной библиотекой для начинающих, просто изучающих HTML5.
Есть также довольно много сумасшедших демонстраций, если вы покопаетесь на главном сайте.
6. Two.js

Скрипт с открытым исходным кодом Two.js — это пользовательский API 2D-рисования, встроенный в JavaScript.
Он не предназначен только для элементов холста, хотя лучше всего подходит для этих типов макетов. Но вы можете использовать Two.js для управления несколькими распространенными форматами в Интернете: SVG, Canvas и WebGL.
Мы бы сказали, что у Two.js есть более крутая кривая обучения для тех, кто не очень хорошо знаком с JavaScript. Это потому, что вы можете так много сделать с этой библиотекой, и функции могут показаться бесконечными.
Посмотрите на страницу примеров, и вы поймете, сколько всего возможно.
7. Velocity.js
Технически библиотека Velocity.js является бесплатной анимационной библиотекой, однако она поддерживает SVG, что делает ее фантастическим выбором для всей анимации UI и UX.
Вы также можете запустить Velocity с помощью jQuery или самостоятельно, используя ванильный JS.
Если вы просмотрите основную страницу, то найдете всю необходимую информацию о настройке, а также документацию для каждого типа анимации. У большинства из них даже есть демоверсии в CodePen, чтобы вы могли видеть, как они работают в браузере.
Придерживайтесь Velocity, если вы хотите создать практичные анимации для веб-сайта. Специально рекомендуем его для основного UX-движения страницы или более сложных микровзаимодействий.
8. Vivus.js
С помощью Vivus.js вы можете создать один очень специфический тип анимации: рисованный контурный эффект.
Вы видите это с SVG-изображениями постоянно. Путь SVG может быть анимирован в один момент времени, поэтому он выглядит так, как будто вся графика рисуется вручную.
Это действительно изящный эффект, и с Vivus это очень легко настроить. Конечно, это не радикально улучшает пользовательский опыт или повышает удобство использования, но это действительно забавная библиотека для работы. Особенно, если вы новичок в SVG, и вам нужна простая библиотека JS для тестирования.
Всем удачной работы!



0 комментариев