
Мало кто из веб-дизайнеров слышал о принципе KISS. Эта концепция была разработана специалистами военно-морского флота США в 1960 году и с тех пор успешно применяется. В чем же заключается принцип KISS? Он гласит, что большинство систем являются эффективными, будучи простыми, а не сложными. Keep it short and simple. Это относится не только к кораблям и другой военной технике, этот принцип можно использовать везде, где требуется разработать дизайн-проект.
Большинство веб-дизайнеров так или иначе самостоятельно приходят к пониманию того, что простая система работает лучше. Это логично, ведь глупо проектировать, к примеру, сайт, чрезмерно его усложняя, когда все можно сделать более простыми способами. Однако простой дизайн далеко не так прост, как это кажется на первый взгляд. Простота – это когда в дизайне нет ничего лишнего и вот тут-то у многих дизайнеров возникают проблемы. Есть семь правил проектирования, с помощью которых можно убрать все несущественные детали и сделать дизайн простым, легким и понятным.
Сосредоточьтесь на цели

Создание простого дизайна начинается с определения целей, которых нужно достичь. Нужно понять, как должна работать конкретная страница сайта и какие действия следует предпринять, для того, чтобы дизайн был эффективным. Каждая страница должна сработать так, чтобы пользователь совершил нужное действие. Это правило касается всех страниц сайта за исключением навигации и футера.
Какое действие имеется в виду? Это может быть что угодно: клик по ссылке, ввод данных в учетную форму, просмотр видео или участие в онлайн-игре. Если применить в дизайне принцип KISS, то получается, что каждая страница должна иметь максимально ограниченный функционал, цель которого заключается в том, чтобы пользователь совершил всего одно действие.
Добиться этого непросто, так как существует множество функций, которые нужно реализовать в ограниченном пространстве. Тут многие дизайнеры от безысходности идут на компромисс и перегружают страницу, размещая рядом сразу несколько функциональных блоков или элементов, тем самым затрудняя взаимодействие пользователя с сайтом. И сразу возникают проблемы. У пользователя появляется выбор и, как следствие, возрастает вероятность ошибки, если он перейдет не по той ссылке или нажмет не ту кнопку. Поэтому нужно стремиться к тому, чтобы каждая страница приводила пользователей к одной-единственной цели.
Каждая кнопка размещенная на странице, не важно, на каком по счету экране при прокрутке она расположена должна выполнять одну и ту же функцию, предельно понятную для пользователю. Такая согласованность всех ключевых элементов помогает пользователям понять, что они делают на сайте, простота и отсутствие ненужных вариантов действий делает дизайн легким и привлекательным для посетителей.
Используйте только два шрифта

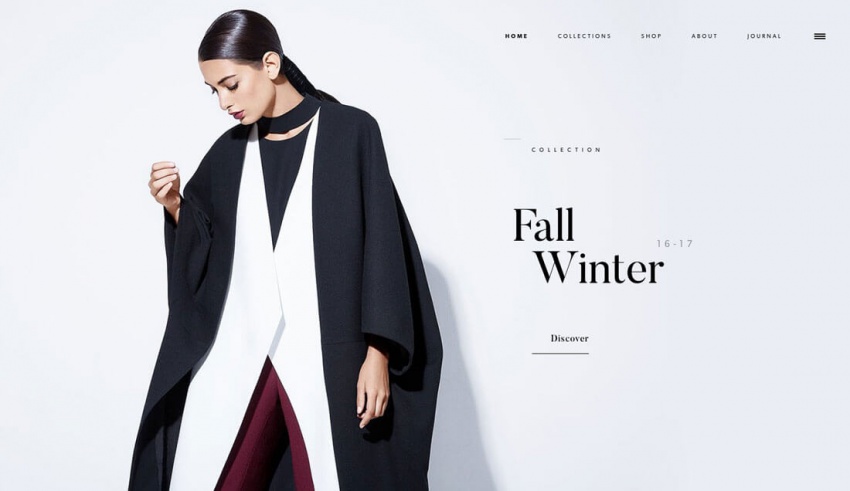
В дизайне нет каких-то ограничений по использованию шрифтов в одном дизайне. Однако для простого дизайна сложная типографика не подходит. Существует распространенное мнение, что не стоит использовать более трех шрифтов на одной странице. Однако все можно упростить, используя всего два шрифта. При это желательно, чтобы шрифт был красивым и имел несколько начертаний.
Лучше всего обратить внимание на большие семейства шрифтов, где есть широкий выбор символов с разным весом и контрастом. Когда дизайнер может, в зависимости от поставленной цели, использовать начертание Regular, Bold или Black, у него существенно расширяется поле для маневра, при этом он не рискует впасть в шрифтовую вакханалию.
Когда найдены подходящие шрифты, все что нужно сделать дизайнеру – это подобрать наилучшую комбинацию начертаний для всех элементов типографики, таких как заголовки, подзаголовки или основной текст. Работая в условий ограничений, дизайнер может создать очень хорошо различимую и простую в использовании типографику, которая при этом может быть очень красивой и визуально приятной для пользователя.
Используйте последовательное выравнивание

Неважно, какой тип выравнивания выберет дизайнер для своего проекта: по левому краю, по правому краю или по центру – главное, чтобы он придерживался его везде и всегда. Это касается не только текстов, но и других элементов, которые не похожи друг на друга, но хорошо сочетаются между собой, будучи сгруппированными.
Следуя правилу последовательного выравнивания, дизайнер делает взаимодействие с контентом более понятным для пользователя. Это особенно важно при долгом скролле страницы – если пользователь понимает где ему искать заголовок, кнопку действия или другой элемент, он не задумываясь действует так, как нужно дизайнеру.
Какой тип выравнивания работает лучше всего? Предпочтительными вариантами являются выравнивание по левому краю и по центру, если речь идет о текстовых блоках. Так текст воспринимается лучше всего. Если текста много, то самый лучший вариант – выравнивание по левому краю. Это просто и эффективно.
Создайте иерархию

Пользователи не должны думать о том, куда им смотреть и как перемещаться в пределах конкретной веб-страницы. Поэтому даже самые простые визуальные построения должны иметь четкую иерархию.
Все начинается с поиска доминанты. Доминирующим элементом может быть заголовок, изображение или видео, при этом важно, чтобы доминанта производила хорошее первое впечатление.
Однако главный элемент не работает сам по себе, так что рядом с ним должен располагаться небольшой текстовый блок, который помогает пользователю взаимодействовать с сайтом. Это может быть подпись или простой заголовок, который выполняет функцию вспомогательного элемента.
Визуальная иерархия позволяет последовательно ознакомить пользователя со всем контентом, размещенным на странице. При этом важно точно обозначить завершающий элемент, которые пользователь будет искать, после того, как просмотрит все, что есть. Это может быть ссылка на другую страницу или навигационное меню. Нужно максимально облегчить пользователю взаимодействие с сайтом и визуальная иерархия позволяет добиться этой цели.
Создайте больше пустого пространства

Любой дизайнер должен помнить, что пустое пространство тоже элемент дизайна, при этом дружественный элемент.
Нужно стремиться к тому, чтобы у каждого элемента дизайна было достаточно места. Пустое пространство помогает привлечь внимание пользователя к отдельным элементом, если «воздуха» достаточно, дизайн становится более легким и имеет фокус.
Однако все хорошо в меру. Слишком много пустого пространства на странице может привести к тому, что цель размоется и дизайн станет скучным и бесполезным. В этом случае нужно вспомнить о предыдущем правиле и поработать с визуальной иерархией. Можно увеличить заголовки и изображения или уменьшить межстрочные интервалы, если это поможет лучше передать сообщение, присутствующее на веб-странице.
Используйте повышенный контраст

Когда речь заходит о цветах или размерах ключевых элементов дизайна, то лучше всего следовать правилу высокой контрастности. Контраст позволяет сделать дизайн максимально понятным даже при самом минимуме средств.
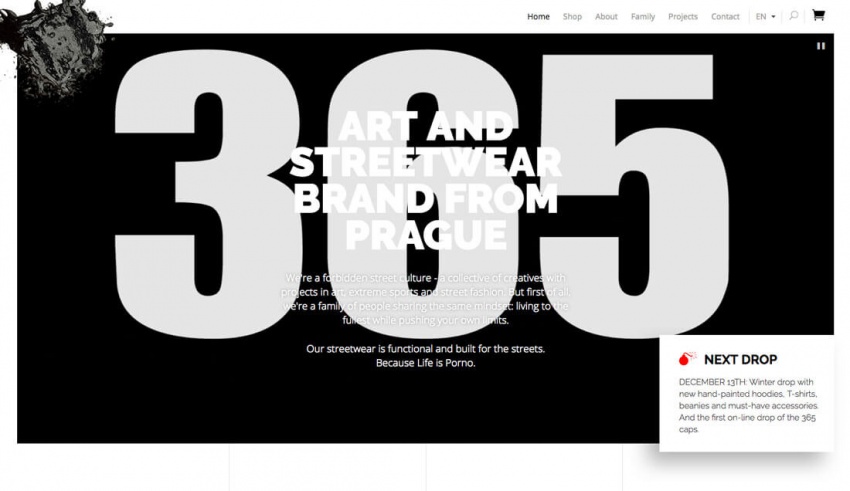
Если нужно привлечь внимание пользователя, имеет смысл использовать яркую цветовую палитру. В простом дизайне смелые цветовые сочетания вызывают интерес и выглядят более привлекательно. Однако неплохо работает и черно-белая цветовая гамма, если это позволяет достичь поставленной цели. Работая с контрастом, лучше выбирать цвета, размещенные на противоположных позициях цветового колеса. Если контраст чересчур сильный, то можно поэкспериментировать с менее яркими оттенками, при этом придерживаясь принципа противоположности.
Используйте одни и те же иконки

Последовательность в простом дизайне имеет огромное значение. Это один из руководящих принципов, о котором очень часто забывают начинающие дизайнеры. Многие дизайн-проекты пестрят разнообразием стилей, они содержат множество иконок и пиктограмм, а также кнопок социальных сетей, которые очень плохо согласуются между собой и совершенно не соответствуют общей концепции.
Элементы интерфейса, с которыми взаимодействуют пользователи, не могут быть второстепенными. Очень важно подобрать такой набор визуальных элементов, чтобы он вписывался в дизайн и был одинаковым на всех страницах сайта. Добиться единства можно используя цвет, размер или одинаковое действие, если элемент интерактивный. В простом дизайне чрезмерное разнообразие не приносит очевидной пользы, а вот вред от него очень значительный.
Вывод
Простой дизайн не обязательно выглядит минималистичным или скучным. Вовсе нет, существует огромное количество очень интересных сайтов, где успешно реализован принцип KISS. Простой дизайн прежде всего удобен и интуитивно понятен для пользователя. Весь контент, размещенный на странице лишь помогает пользователю получить нужную информацию в максимально доступной форме.
Конечно, бывают проекты, которые будут сложны в использовании для неподготовленного пользователя. Однако и здесь принцип KISS поможет избавиться от множества лишних деталей, нужно лишь найти баланс между главными и второстепенными элементами и верно определить цель конкретной веб-страницы.

0 комментариев