Вот что: никто не читает тексты.
Учитывая, что человеческий охват внимания становится меньше, чем у золотой рыбки (восемь секунд против девяти), писать привлекательные тексты — сложная задача. Согласно прошлым исследованиям, опубликованным Nielsen Norman Group, 79% пользователей просто просматривают любую новую страницу, и только 16% читают слово за словом. Пользователи находят время читать только 28% текста.
И, конечно же, если пользователи не поймут ваше предложение, они не будут иметь с вами дело. А без текста они его не поймут. Замкнутый круг!
Итак, вот проблема и решение, в двух частях:
1) Как мы можем заставить наших пользователей читать текст на веб-сайте?
Обеспечивая хорошую читабельность.
2) Как мы можем гарантировать, что текст на сайте хорошо читается?
Это именно то, о чем пойдет речь в этой статье.
Но сначала давайте поймем, о чем мы говорим.
Что такое читабельность?
Согласно Nielsen Norman Group, тремя ключевыми качествами эффективного текста являются:
Разборчивость: ясность визуального дизайна и типографики.
Считываемость: сложность слов и структура предложения.
Понимание: простота понимания текста и правильные выводы.
Так что, строго говоря, читаемость касается только «сложности слов и структуры предложения». Это немного отличается от понимания читаемости большинством пользователей. Например, вот отрывок из Википедии о читаемости.
Читаемость — это легкость, с которой читатель может понять письменный текст. Читаемость конкретного текста зависит от контента (например, сложности его синтаксиса) и типографии (например, размер шрифта, высота строки и длина строки).
Фактически, в Википедии конкретно говорится: «Разборчивость — это компонент удобочитаемости».
Можно с уверенностью сказать, что читаемость — это разборчивость и понятность. Чтобы избежать двусмысленности, мы будем использовать термин «удобочитаемость сайта», когда мы говорим об этом всеобъемлющем значении, и просто «удобочитаемости», когда мы ссылаемся на «сложность слов и структуру предложения» в тексте.
# 1 Быстро определите ключевые точки
Когда пользователи начинают читать ваш текст, они делают быстрый анализ затрат и выгод в своих головах:
Стоимость: Сколько времени и усилий я потрачу, пока буду читать эту веб-страницу?
Преимущества: Какую полезную информацию / решение я извлеку из этой веб-страницы?
Если воспринимаемая выгода перевешивает воспринимаемую стоимость, они читают. Как сделать так, чтобы преимуществ было больше?
Один из способов заключается в том, чтобы сразу указать ценность, а затем продолжить объяснять специфику. Этот способ копирайтинга называется перевернутым пирамидным стилем. Это помогает пользователям легко отсканировать основные моменты, а затем решить, нужны ли им детали. Кроме того, используйте заголовки, подзаголовки и ключевые слова, выделенные жирным шрифтом, чтобы пользователь мог сканировать то, что вы предлагаете.
Метод APP — согласие, проблема, предварительный просмотр
Для бизнес-блогов и других тяжелых страниц проверенный метод копирайтинга — использовать метод APP. Начало публикации построено так, чтобы пользователи «соглашались» на общее мировоззрение. Как мы начали этот пост, говоря «никто не читает тексты». Как только читатель согласен с этим, продолжайте формулировать проблему и пообещайте ее решить. Здесь пользователь уверен в ценности поста. После того, как вы увлекли пользователя, представьте предварительный вариант решения, и покажите, как он изменит ситуацию к лучшему.
# 2 Оценка читаемости
Посмотрим правде в глаза, непросто объективно судить о том, насколько «читаемый» текст. Но есть стандартизированные инструменты, которые помогут вам объективно сравнить версии тестов на удобочитаемость. Они вычисляют сложность слов и структуру предложения. Большинство тестов предоставляют вам либо численный балл, либо уровень оценки, который определяет, насколько легко / сложно читать ваш текст.
Примечание. Попробуйте выполнить несколько тестов для оценки вашего текста для получения более точной степени удобочитаемости.
Вот несколько инструментов для измерения читаемости:
Также вы можете использовать Главред. Он определяет, насколько текст соответствует инфостилю, но также поможет сделать предложения проще и понятнее. Ориентируйтесь на оценку в 7 и выше баллов.
# 3 Используйте слова, которые понимают ваши пользователи
Пользователям проще читать, когда вы отфильтровываете ненужный жаргон. Используйте те же слова, что и ваши читатели.
Но чтобы использовать слова, с которыми знаком ваш пользователь, сначала вы должны быть знакомы с вашим читателем. Поэтому тщательно изучите свою целевую аудиторию.
Вот пример:
«Всеобъемлющие изменения образа жизни могут привести к регрессии даже тяжелого атеросклероза коронарных артерий через год, без применения препаратов, снижающих уровень липидов».
И
«Ведение здорового образа жизни в течение года может уменьшить симптомы, вызванные ишемической болезнью сердца, без лекарств».
Увидели разницу? Второе предложение имеет смысл для большей части целевой аудитории, чем первое.
# 4 Измерение понимания пользователями
Рассмотрим следующие предложения:
Он махнул руками
Он отказался от своих прав
Оба предложения хорошо оцениваются тестами на удобочитаемость. Оба – короткие, с использованием коротких слов. Хотя каждый может понять первое предложение, второе предложение не понятно без контекста.
Вот почему важно не просто убедиться, что ваш текст читабельный. Он еще и должен быть понятным.
# 5 Обратите внимание на типографику
Копирайтеры и специалисты по контенту не могут влиять на визуальное оформление текста на сайте в большинстве случаев. В хорошем дизайне должны использоваться шрифты, фоны и макеты по умолчанию, которые улучшают читаемость текста.
Используйте контраст и текстовую иерархию. Цвет текста должен отличаться от фона. Используйте заголовки и подзаголовки, маркеры, чтобы сделать текст структурированным и организованным.
Smashing Magazine рекомендует использовать 16 пикселей или более для чтения пользователями с удобного расстояния в 28 дюймов от экрана.
Выбор правильного шрифта важен. Шрифты Sans Serif в этом отношении лучше, чем шрифты с засечками. Основная цель — разборчивость. Если вы используете шрифты Serif, не берите их просто для эстетики; используйте те, которые не портят читабельность веб-сайта.
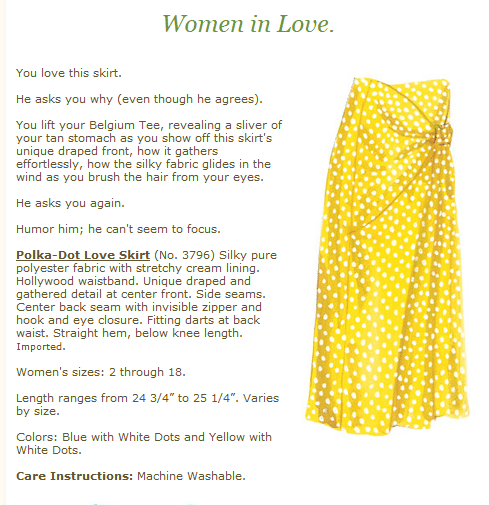
Давайте посмотрим на образец сканирования текста читателями:
![]()
Длина строки продолжает снижаться по мере того, как мы идем по странице. Помимо умственной усталости и короткого охвата внимания, важна также физическая усталость. Движение глаз от одного направления к другому, чтобы читать текст, утомительно.
Оптимальный диапазон для длины строки составляет от 45 до 75 символов. Если линия слишком широкая, пользователь может не сфокусироваться от начала до конца. Если строка слишком короткая, пользователь может дважды прочитать одни и те же слова (удвоение).
Сканирование текста становится легким с оптимальной длиной и высотой линии. Чтение становится менее напряженным для человеческого глаза.
# 6 Сделайте текст удерживающим
Если ваш пользователь может понять ваш текст, следующий шаг — сделать неизгладимое впечатление.
Шесть принципов успеха:
- Простота: Как обсуждалось ранее, избегайте сложностей в языке и структуре.
- Неожиданность: Сделайте свою копию интересной. Сюрпризы могут быть интересной информацией или удивительными данными, интересными фактами.
- Конкретность: будьте конкретны, используйте статистику и цифры. Не используйте неопределенные прилагательные и длинные абзацы.
- Достоверность: давайте ссылки на первоисточники.
- Эмоция: использование эмоций в вашем тексте сделает его ближе к читателю.
- Рассказ: Ты помнишь, что случилось с Питером Пэном? Дюймовочкой? Потому что это рассказы. Но рассказывать можно не только сказки.

# 7 Используйте изображения для привлечения внимания
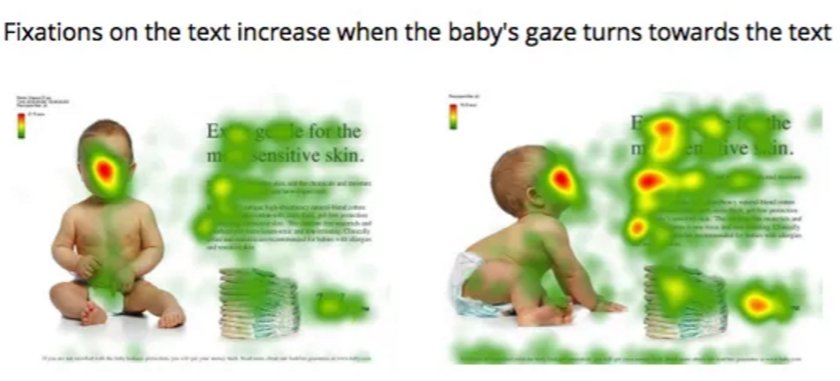
Знаете ли вы, что изображения можно эффективно использовать, чтобы обратить внимание пользователя на текст на веб-страницах? Вот пример, который все видели:

Пользователи следуют взгляду ребенка, и их внимание переключается на текст, как показывают красные пятна на картах.
Не только изображения, но подписи к изображениям тоже сканируют. Они читаются на 50% больше, чем остальная часть текста. Сделайте подписи, чтобы захватить внимание читателя.
Даже с небольшим охватом внимания пользователи все еще читают контент. Но для этого текст должен быть удобочитаемым.
Используйте эти советы, чтобы ваши тексты читали от начала и до конца.

0 комментариев