
Ошибки случаются с каждым и дизайнеры тут не исключение. Слишком сложный проект, невнимательность, неоправданная спешка – все эти факторы могут повлиять на конечный результат. Работать без ошибок невозможно, но если они случаются, нужно как можно быстрее их исправлять.
Некоторые дизайн-ошибки могут сильно отразиться на восприятии контента сайта пользователями. Они могут буквально «убить» контент и пользователи либо не станут пользоваться сайтом, либо потеряют доверие к информации, размещенной на его страницах. И все закончится очень плачевно, если вовремя не сделать необходимые корректировки в подаче контента. При этом важно знать, какие ошибки случаются чаще всего, чтобы быстро их исправить. А лучше вообще их не допускать.
Плохая типографика

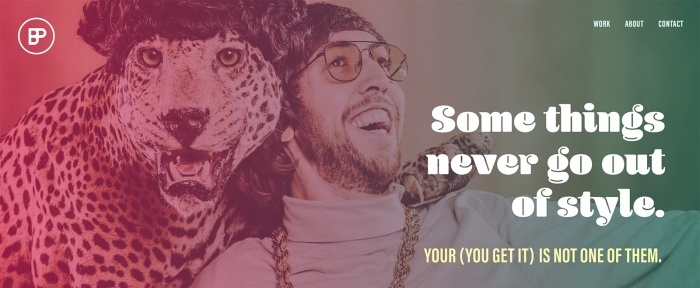
Чаще всего пользователи покидают сайт из-за того, что дизайнер позабыл об основных правилах типографики. Кернинг, межстрочный интервал, свободное пространство, визуальная иерархия – все это влияет на восприятие посетителей сайта. И именно эти факторы являются причиной большинства ошибок. Веб-дизайнер работает в условиях ограниченного пространства, места то очень мало, то слишком много, что заставляет менять размер шрифта и межстрочного интервала. И получается, что текстовый контент теряет связность, строчкам то тесно, то слишком свободно, но в любом случае получается, что текст становится трудно читать.
Работая над текстовыми блоками, нужно руководствоваться парой простых правил. Шрифт основного текста не должен быть слишком мелким, а межстрочные интервалы должны составлять примерно 130% от размера символов. Также следует помнить о длине строки. Одинаково трудно считываются как слишком длинные, так и слишком короткие строки. Чтение текста должно быть плавным, пользователь ни в коем случае не должен задумываться о том, почему ему неудобно просматривать информацию.
Следует помнить и о мобильных устройствах. Если на сайте много текстового контента, у дизайнера может возникнуть желание его немного «спрессовать» либо за счет кернинга, либо путем уменьшения межстрочного интервала. Такой текст на экране мобильного устройства смотрится очень некрасиво, так что впечатления у пользователей будут не слишком хорошими. Если видно, что тексту не хватает «воздуха», то эту ошибку нужно исправить, немного увеличив интервал между строками или размер шрифта.
Все одинаковое

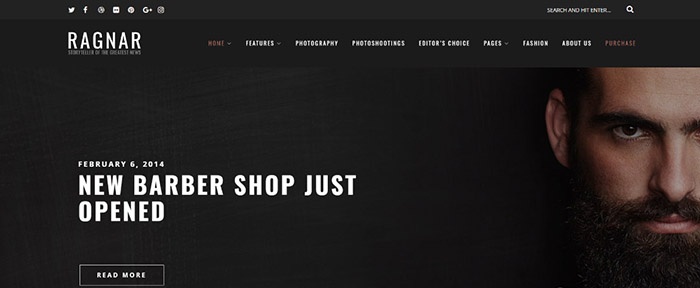
Любой веб-дизайнер сталкивается с тем, что для правильной подачи материала важно соблюдать стандарты. Чтобы не допустить визуальной неразберихи, желательно сразу же установить единые размеры для всех основных элементов: текстовых блоков, заголовков, подзаголовков и иллюстраций. Это правильно. Но в то же время, в своем стремлении к единообразию дизайнер может допустить еще одну распространенную ошибку сделав дизайн сайт невыносимо скучным. Единообразие это хорошо, а вот однообразие плохо, так как неинтересно.
Исправить этот недочет довольно просто. Нужно лишь создать дополнительный размер для каждого элемента дизайна. Таким образом можно сохранить последовательность подачи контента, но при этом придать ему визуальную привлекательность.
Очень важно не слишком увлекаться игрой с изменением масштаба. Например, при работе с текстом изменение размера блока или заголовка не всегда приводит к хорошим результатам. А вот в случае с иллюстрациями такой подход работает великолепно, делая веб-страницу интересной для просмотра. Есть еще один способ избежать однообразия с помощью масштабирования. Для этого даже не требуется второй размер иллюстраций. Картинки могут быть одного размера, но вот их содержание можно менять с помощью кадрирования. Например, используя приближение, можно сделать картинку визуально тяжелой. Крупный план всегда выглядит тяжелее, чем средний и дальний планы. Что сохранить естественность подачи контента, необходимо чередовать «тяжелые» картинки с более легкими. Так без фактического изменения размера иллюстраций можно сделать контент более интересным для пользователей.
Визуальная иерархия

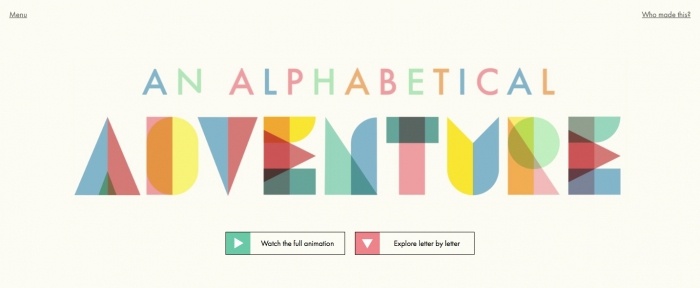
Очень часто веб-дизайнеры ошибаются с расстановкой приоритетов по отношению к основным элементам страницы. В результате пользователь воспринимает контент совсем не так, как было задумано. Любой сайт создается с определенной целью, поэтому дизайнер рассчитывает, что пользователь совершит нужное действие, например, прочтет статью или кликнет по кнопке. И чем легче пользователю будет это сделать, тем лучше. Добиться правильного восприятия контента можно с помощью визуальной иерархии.
В веб-дизайне самые важные элементы должны быть самыми большими. Менее важные должны масштабироваться в сторону уменьшения. Каждый информационный элемент должен иметь свой ранг, это облегчает пользователем сканирование контента. На самом деле все очень просто: заголовок должен быть крупнее подзаголовка, а подзаголовок крупнее основного шрифта.
Каждый важный элемент должен быть хорошо различим, при этом важно, чтобы его вид был привычным для пользователя. Заголовок должен выглядеть как заголовок, а кнопка как кнопка. Следуя заранее установленным правилам размещения элементов, дизайнер может без особых усилий сделать контент более удобным для пользователей.
Игнорирование основ
Очень частая ошибка, которую можно совершить из-за невнимательности, это игнорирование основных правил. Тут любая мелочь может испортить впечатление о сайта. Любой пользователь попадал на сайт с неработающими ссылками или подолгу искал контактную информацию. Это неприятно. Такую ошибку можно очень легко совершить, увлекшись более интересными делами.
Важно всегда помнить об удобстве пользователей. Перед запуском сайта нужно убедиться, что вся важная информация доступна для пользователя и ее легко найти. Особое внимание нужно уделить навигации и функции поиска.
Со временем информация на сайте может меняться, поэтому важно следить за ее актуальностью. Нет ничего хуже, чем рассерженный пользователь, который кликнул по ссылке, а ничего не произошло. Пользователь ожидает конкретного результата – этот результат ему должен быть предоставлен. О чем всегда следует помнить, так что о том, что неработающие ссылки и неверная контактная информация снижают легитимность сайта и порождают недоверие пользователей.
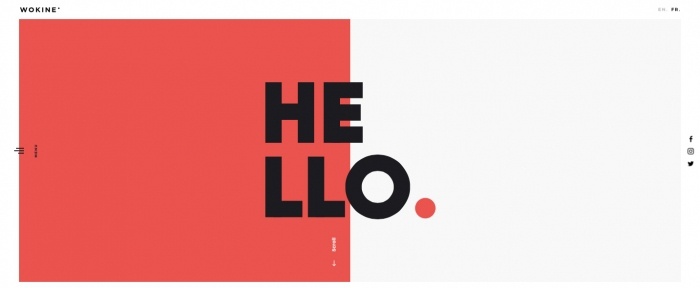
Слишком много слов

Работая над дизайном сайта, нужно думать не только о визуальной иерархии и цветовой гамме, но и над текстовым контентом. Дизайнер не обязан создавать качественные тексты, но он может вовремя заметить, что с контентом что-то не так. Проблема многих сайтов заключается в том, что на них размещено слишком много текста в которых многословно разъясняются простые вещи. И пользователи чувствуют «воду».
Содержание сайта должно быть ясным и по возможности кратким, чтобы суть текста считывалась с первых секунд. Все текстовые элементы, которые объясняют пользователю, что ему нужно сделать, также должны быть простыми и понятными. Пользователям нравятся четкие инструкции, так как они делают взаимодействие сайтом более легким. Если посетитель сайта не путается, он с большим интересом перемещается между страницами, просматривая больше информации за одну сессию.
Иллюстрации в низком разрешении
Плохих картинок в дизайне сайта всегда следует избегать. Сегодня многие пользователи просматривают сайты на устройствах с дисплеями в высоком разрешении и некачественная картинка может испортить впечатление от просматриваемого контента. Низкое разрешение гарантированно «убивает» любой, даже самый интересный контент.
Дизайнер, чтобы избежать этой ошибки, должен иметь понятие о весе файлов и параметрах сжатия изображений. Раньше дизайнеры стремились максимально снизить вес изображений, так как интернет-соединение было медленным и страница с картинками открывалась очень долго. Сегодня все изменилось. Использование иллюстраций в высоком разрешении сегодня является стандартной практикой, так как скорость соединения сильно возросла за последние годы.
Если дизайнер не может использовать качественную иллюстрацию в высоком разрешении, то ему лучше обойтись вовсе без нее. Пользователи считывают визуальный контент намного быстрее, чем текстовый и если их первое впечатление о сайте будет негативным, исправить это будет очень трудно.
Слишком много хитростей

Дизайнеры очень любят использовать всякие трюки или фишки. Это делает дизайн сайта более интересным для пользователей. Но все хорошо в меру. Если на сайте используется слишком много эффектов, он может стать неудобным для пользователей. Конечно, анимация, тени, необычные цветовые сочетания могут поддерживать интерес, но могут и убить его, если сайт выглядит как рождественская елка.
Дизайнеру очень важно держать себя в руках. Всегда хочется применить все навыки из своего арсенала, но лучше ограничиться лишь несколькими хорошо зарекомендовавшими себя приемами. Всегда нужно помнить о правиле: один большой трюк работает лучше, чем 10 маленьких фишек.
Вывод
Не стоит расстраиваться из-за совершенных ошибок. От них не застрахован ни один дизайнер. Ошибки с подачей контента случаются со всеми. Важно вовремя их заметить и сразу же исправить. Иногда достаточно немного изменить внешний вид основных элементов дизайна, чтобы сделать контент удобным и интересным для пользователя.

0 комментариев