Пользовательский опыт на сайте очень просто испортить какой-то мелочью. Если вы хотите сделать так, чтобы пользователей ничего не раздражало, но при этом используете всплывающие окна, то вам нужно убедиться в том, что они у вас сделаны как положено. Они должны отвечать самым высоким стандартам, так же как и контент.
Вы можете многому научиться, посмотрев на плохие примеры всплывающих окон.
Как только вы поймете, чего лучше не делать, вы по умолчанию сделаете свои собственные всплывающие окна лучше.

Как на самом деле выглядит плохое всплывающее окно?
Ну, это зависит от ваших критериев оценки, в этой статье рассмотрены основные семь:
Ясность: легко ли сразу понять, что именно тебе предлагают?
Релевантность: Связано ли это с содержанием текущей страницы?
Манипуляция: Используется ли психологический обман в тексте?
Дизайн: Насколько это красиво?
Контроль: Насколько понятно, что будет после выбора каждого из предложенных вариантов?
Выход: Можно ли легко закрыть окно?
Ценность: Насколько ценно вознаграждение, оправдывает ли оно усилие пользователя?
Рассмотрим примеры всплывающих окон, каждое из которых включает в себя ряд критических ошибок. Разберем все эти ошибки вместе.
#1 – Weather Channel Rudeness

Что в нем плохого?
Хорошо, я захожу на сайт Weather.com, где реклама — один из, или основной вид дохода. Существует множество сайтов, которые просят вас отключить блокировщик объявлений, чтобы прочитать полную статью. У меня нет проблем с этим, и основной абзац текста здесь в порядке.
В самом окне есть проблема с текстом на CTA. «Отключите блокировщик объявлений».
В самом деле? Вы даже не можете сказать «пожалуйста»? Это просто неприятно.
А вот на канадской версии сайта нет этого всплывающего окна.
#2 – Mashable Shmashable

Что в нем плохого?
Если вы заглянете на задний план за всплывающим окном, вы увидите заголовок новостей, который начинается с «Nightmare Alert» («Предупреждение о кошмаре»). Я думаю, что это довольно точное описание того, что здесь происходит.
Дизайн: Плохо. Вот просто кошмарно. Зеленая линия с кнопкой, висящей снизу, выглядит так, словно дизайнер уснул головой на мышке. О фоне и говорить не стоит – он отвратительный.
Ясность: Плохо. И что же означает заголовок? click.click.click. При более детальном изучении это название информационного бюллетеня, но это не понятно при первой загрузке.
Ценность: Тоже ничего не понятно. Скажите мне, что это такое, и почему я должен дать вам свой адрес электронной почты.
#3 – KAM Motorsports Revolution!

Чтовнемплохого?
Это автоспорт. Это не революция.
Ясность: Плохо. Заголовок не говорит, что это такое, или что я получу, подписываясь. Я должен прочитать мелкий шрифт, чтобы понять это.
Релевантность: Плохо. Всплывающие подписки на рассылку новостей великолепны, они полезны, и могут дать людям именно то, что они хотят. Но они не всегда хороши в качестве всплывающих окон сразу после захода на сайт.
Намного лучше использовать триггер выхода или триггер прокрутки. Использование триггера «Прокрутка вверх» — умный подход, потому что это означает, что пользователи прочитали часть вашего контента, и он оказался интересным. Вот здесь и можно предложить подписаться, чтобы читать больше.
#4 – Utterly Confused

(Источник неизвестен — я нашел его на confirmshaming.tumblr.com)
Что в нем плохого?
Я не знаю, что здесь происходит.
Ясность: Плохо. Мне пришлось перечитать пять раз, прежде чем я понял, что происходит.
Контроль: Плохо. Прочитав это, я не знал, соглашусь ли я с тем, что они собираются дать мне. Это похоже на подтверждение или что-то в этом роде. Но я не знаю, что произойдет, если я нажму кнопку. Мое лучшее предположение — это опрос. Но это действительно бессмысленно. Нажмите здесь, чтобы узнать, сколько людей согласилось с «улучшением» ...
Здесь все это можно сделать намного лучше.
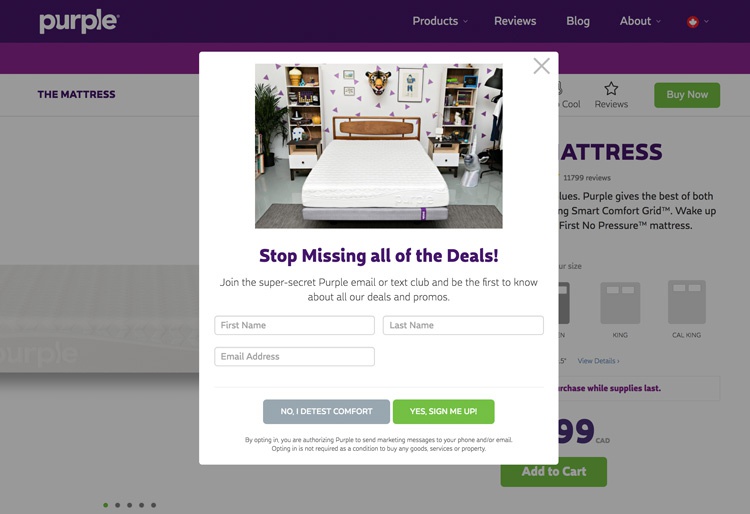
#5 – Purple Nurple

Что в нем плохого?
Сайт предлагает приобрести матрасы.
Манипуляция: Плохо. Здесь просто заставляют людей нажимать на кнопку. Это очень плохо. Не нужно так говорить с посетителями.
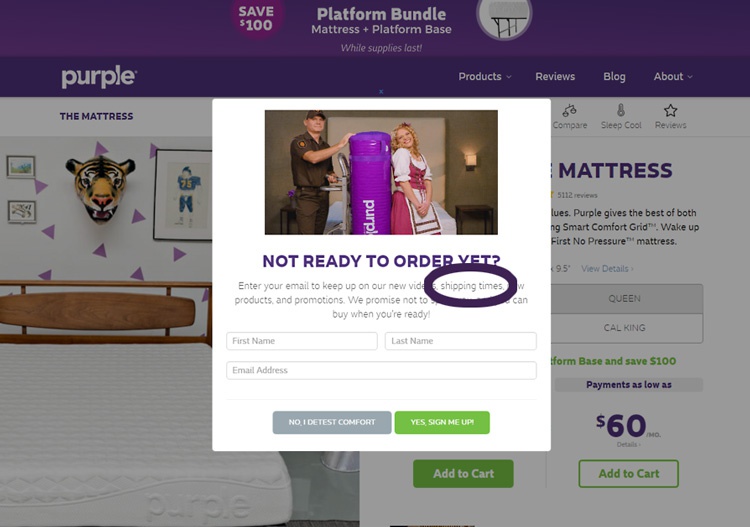
Я нашел второй пример всплывающего окна от Purple (ниже), и должен отдать им должное. Текст на этой странице значительно убедительней. Если вы посмотрите на раздел, на котором мы находимся (в фиолетовом цвете), он говорит, что если вы подписались, они будут держать вас в курсе событий. В самом деле? И что вы будете слать? «Привет, отличные новости! Мы можем отправить вам матрас через две недели!». На этом сайте это немного не уместно, не находите?

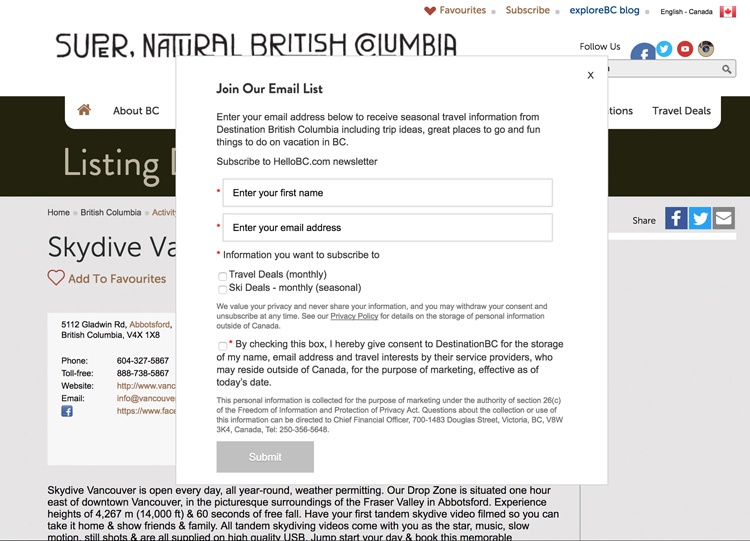
#6 – Hello BC

Что в нем плохого?
Контекст: Это всплывающее окно больше для повторных посетителей, а я никогда не был на этом сайте раньше.
Релевантность: Плохо. Сайт Hellobc.com, название говорит «Необыкновенная Британская Колумбия», а содержание на странице — о прыжках с парашютом.
Дизайн: Плохо. Некрасиво. И это для нереально красивой британской Колумбии. Здесь потрясающе. Покажите пейзажи, чтобы соблазнить меня.
Ценность: Плохо. Форма закрывает все остальное. Почему они думают, что это нормально спросить от меня много информации с таким текстом, прежде чем я даже увижу какой-нибудь контент?
Контроль: Плохо. И никакой обработки ошибок нет. Однако кнопка отправки остается неактивной, пока вы волшебным образом не нажмете нужное количество опций.
На этом наша подборка плохих всплывающих окон исчерпана. На самом деле нужно хорошенько постараться, чтобы так напортачить. Но возможно, вы имеете свои примеры? Поделитесь в комментариях!

0 комментариев