
Проектирование нового сайта – задача не из простых. Конкуренция в мире онлайн-бизнеса очень высока, поэтому очень важно учитывать мельчайшие детали, чтобы быть уверенным, что сайт будет конкурентоспособным и займет лидирующие позиции в своей сфере. При этом стоит уделить особое внимание шести основным элементам современного сайта, без которых он вряд ли станет успешным.
Mobile Friendly
Сетевые технологии стремительно развиваются, сегодня практически у каждого человека есть смартфон, с помощью которого он просматривает сайты. Сегодня имеет огромное значение оптимизация сайта для мобильных устройств, поэтому дизайн должен быть максимально дружественным, чтобы все страницы корректно отображались на дисплее любого размера. Если этого не сделать, то это приведет к негативному пользовательскому опыту. Когда пользователь видит только часть страницы, а не всю ее целиком на маленьком экране, он чувствует дискомфорт и скорей всего закроет сайт. Поэтому всегда нужно помнить о UX. Среди однотипных сайтов сегодня можно выделиться только одним – предложив людям максимально удобный способ взаимодействия с контентом. Для того, чтобы оптимизировать сайт для мобильных устройств, можно сделать следующее:
- Использовать адаптивную верстку. Такой способ подачи контента позволяет дизайнеру разместить все элементы таким образом, что сетка, к которой они привязаны, будет меняться в зависимости от размера экрана устройства. В результате сайт будет выглядеть немного по-разному на различных устройствах, но пользоваться им будет удобно, так как любая открытая страница будет правильно структурирована.
- Упростить ориентацию пользователя. Речь идет о способе взаимодействия пользователя с содержимым сайта. Мобильные пользователи, как правило, используют большой или указательный палец, когда просматривают контент или что-то ищут, поэтому очень важно, чтобы дизайн сайта изначально учитывал этот способ взаимодействия.
- Сохранить простоту дизайна. Некоторые полагают, что сайт будет выглядеть лучше, если в нем будут присутствовать все модные «фишки», но это не так. Перегруженный дизайн может оказаться неудобным для мобильных пользователей. На всех этапах проектирования нужно стремиться к чистоте и простоте дизайна.
- Использовать понятные иконки. Для большинства действий сегодня есть свои графические обозначения. Многие из иконок стали практически стандартными, понятными всем пользователям. Это нужно учитывать в работе над дизайном. Если нужно разместить на сайте иконки социальных сетей, не стоит изобретать велосипед – нужно просто поставить наиболее распространенный значок.
- Разместить актуальный контент. Мобильные пользователи хотят, чтобы поиск нужной информации был максимально легким, поэтому содержание разделов должно быть кратким и информативным.
Удобная навигация
Любой хороший сайт отличается удобной навигацией. При проектировании элементов навигации нужно убедиться, что любой раздел сайта можно легко найти. Опыт пользователя складывается из мельчайших деталей, поэтому нужно быть уверенным, что посетители сайта сразу же найдут, что искали. Чтобы создать удобную навигацию на сайте, можно предпринять следующие шаги:
- Ограничить количество доступных элементов навигации. Чтобы избежать путаницы, лучше всего использовать не более семи навигационных элементов. Или даже меньше, если есть такая возможность.
- Правильно расположить элементы навигации. Все эти элементы должны быть видны сразу, как только пользователь попадает на сайт. Поэтому для достижения максимального эффекта имеет смысл разместить навигацию вверху или в левой части страницы.
- Использовать понятные названия разделов. Пользователь вполне может заблудиться, если разделы сайтов обозначаются расплывчато. Нужно использовать устоявшиеся словесные конструкции: «Услуги», «Цены», «О компании» и т.д.
- Ограничить число подкатегорий. Если без использования подкатегорий никак не обойтись, нужно постараться уменьшить их количество. Желательно, чтобы в каждом разделе было не более трех подкатегорий, это позволит избежать путаницы. Для крупных сайтов с большим количеством разделов это правило не работает, однако все же не следует усложнять дизайн без излишней необходимости.
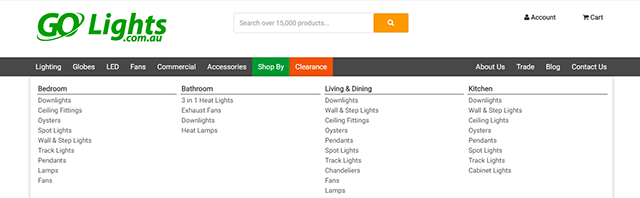
Правильная навигация

Неправильная навигация

Осмысленный контент
Еще одна вещь, о которой нужно помнить на всех этапах проектирования – это контент. Важно заранее выработать эффективную стратегию его подачи, так как от этого зависит не только работа сайта, но и отношение аудитории. Для того, чтобы создать хороший, осмысленный контент, нужно многое знать о предпочтениях целевой аудитории, так как только такой подход позволит предложить пользователям информацию, которую они сочтут полезной. Вот несколько советов по созданию осмысленного контента:
- Создайте такой контент, который ответит на все вопросы целевой аудитории.
- Убедитесь, что в текстах нет грамматических и орфографических ошибок.
- Везде, где это возможно, нужно использовать эмоциональную подачу контента.
- Проследите, чтобы весь контент был SEO-оптимизирован. В текстах должны быть ключевые слова, по которым пользователи будут искать нужную им информацию.
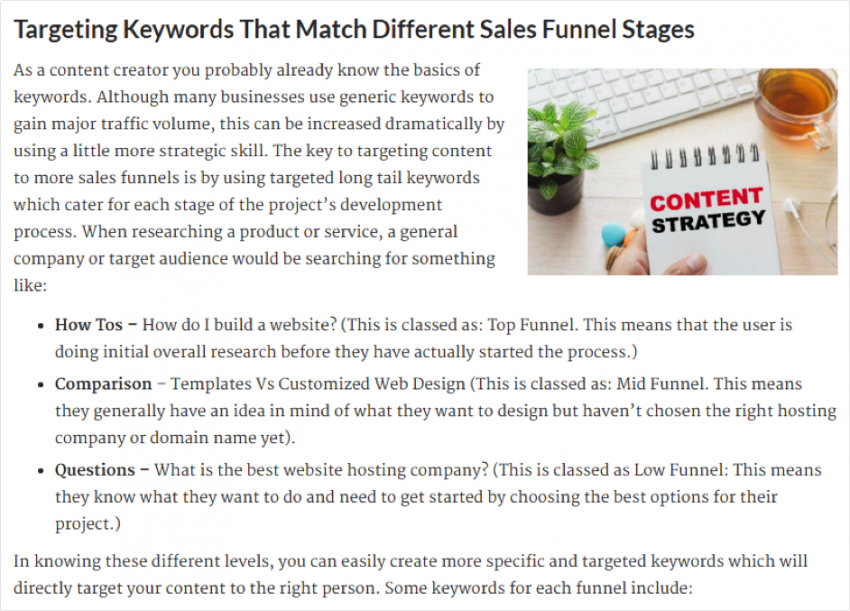
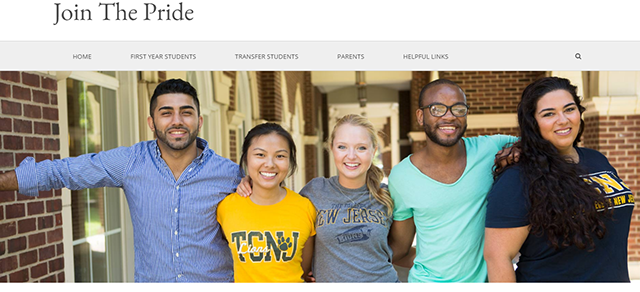
Вот пример хорошей подачи контента. Все информация правильно структурирована, есть заголовок, важные данные представлены в виде списка, текст набран читаемым шрифтом, есть иллюстрация.

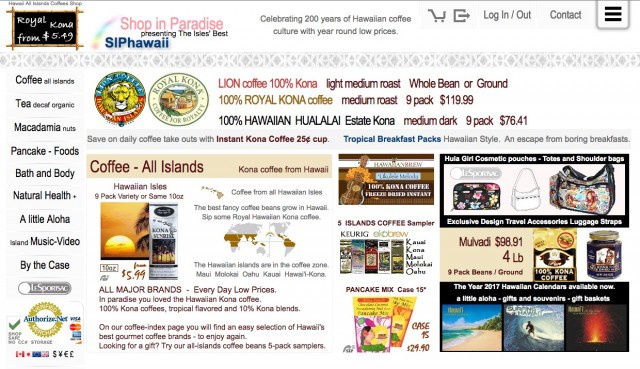
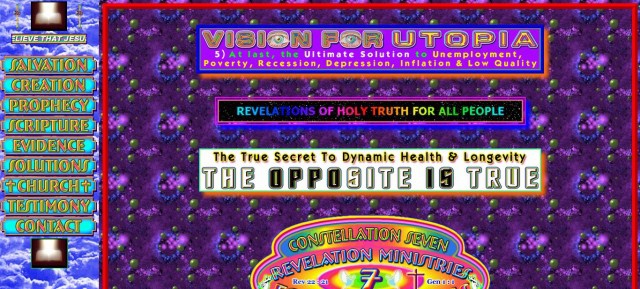
А это плохой дизайн. Все ясно с первого взгляда. Точнее, ничего не ясно, так как мы видим жуткий винегрет из самых разных элементов дизайна, в результате чего быстро найти нужные сведения невозможно.

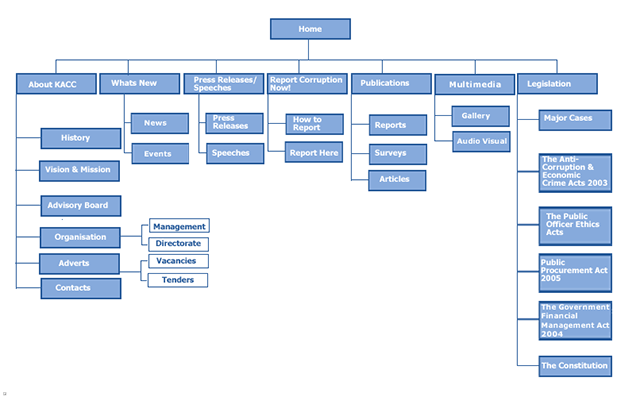
Карта сайта
Карта сайта является важной частью дизайна, она должна быть правильно спроектирована для того, чтобы максимально упростить пользователю перемещение между страницами. Также карта сайта должна быть оптимизирована для поисковых систем, это позволит занять более высокие позиции в результатах выдачи. Есть три типа карты сайта:
- Структурированная карта. В такой карте все страницы сайта представлены в виде каталога или алфавитного списка
- Карта категорий. Это самый популярный тип карты сайта, так как все страницы разбиты по категориям, в результате чего нужную информацию найти очень просто
- Карта с ограничениями. Иногда в некоторых категориях ссылки на соответствующие страницы могут ввести пользователя в заблуждение. Карта с ограничениями позволяет исключить ненужные ссылки, тем самым упростив взаимодействие.
Для того, чтобы создать эффективную карту сайта, нужно учитывать следующее:
- Ссылка на карту сайта должна отображаться на главной странице
- Количество страниц, которые могут быть сконфигурированы в пределах сайта, должно быть ограничено
- Пользователи могут сообщать об ошибках, поэтому в карту нужно оперативно вносить изменения
- Весь представленный в карте контент должен быть оптимизирован под требования поисковых систем
- Работа над картой должна вестись на всех этапах проектирования.

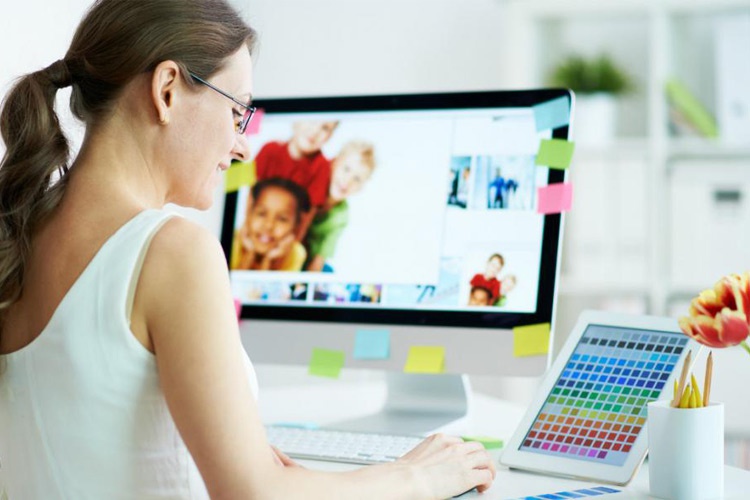
Визуальная привлекательность
Пользователи оценивают не только удобство взаимодействия с сайтом, для них не менее важна визуальная составляющая. Проще говоря, пользователям нравится, когда сайт красивый. Поэтому особое внимание следует уделить изображениям, которые будут размещены на сайте. Красивые иллюстрации могут о многом рассказать – если они сделаны профессионально, то пользователи поймут, что они попали на один из лучших сайтов в своей сфере. А вот плохие, некачественные иллюстрации могут испортить первое впечатление и пользователь подумает, что на этом сайте он не найдет ничего полезного для себя. Чтобы повысить привлекательность сайта можно сделать следующее:
- Создать шрифтовое единство заголовков и основного контента. На разных страницах сайта не должно быть шрифтового разнобоя
- Между блоками контента должны быть достаточно большие интервалы для облегчения чтения
- Изображения должны быть не только качественными, но и информативными – картинка должна иллюстрировать содержимое страницы
- Цветовая схема сайта должна включать дополняющие друг друга цвета, в результате чего все страницы будут выглядеть свежо и просто.
Правильно

Неправильно

Быстрая загрузка страниц
Медленная загрузка страниц может повлиять на увеличение показателя отказов. Если загрузка страницы занимает более 5 секунд, то большинство пользователей не станут ждать и продолжат поиски информации. Поэтому времени загрузке страниц следует уделить особое внимание. Что можно сделать?
- Для начала нужно удалить тяжелые изображения, видео и другой контент, без которого можно обойтись
- Слишком тяжелые картинки можно сжать, тем самым снизив их вес без заметной потери качества
- Использовать кэш браузера для быстрой загрузки статического контента
- Оптимизировать сайт под все типы устройств, включая мобильные
- Код сайта должен быть валидным, также нужно позаботиться о способах быстрого отображения видео и анимации
- Количество HTTP-запросов, которые требуются для загрузки, нужно свести к минимуму
- Желательно не использовать слишком много плагинов, так как некоторые из них увеличивают время загрузки веб-страницы.
Вывод
Неважно, над созданием какого сайта идет работа. И информационный, и коммерческий сайты нуждаются в тщательной проработке всех ключевых элементов. Только такой подход гарантирует, что сайт будет успешным и удобным для пользователей.

0 комментариев