
Хорошего всегда мало! Вот и бесплатных высококачественных инструментов для веб-разработки и дизайна всегда не хватает. Технологии стремительно идут вперед, а вмести с ними растут потребности Интернет-пользователей. Именно поэтому мы решили вам представить подборку из 50 бесплатных веб-инструментов, которые обязательно вам пригодятся. Мы уже познакомили вас с инструментами HTML, CSS и Sass, а также JavaScript. Теперь настало время инструментов веб-дизайна и других.
Инструменты дизайна
CSSketch является общедоступным плагином CSS для Sketch — популярным Mac-ориентированным приложением для дизайна и прототипирования. С его помощью вы можете написать CSS внутри Sketch, применяя стили к элементам на странице в текущем Sketch файле.
Еще один плагин Sketch: он помогает разрабатывать отзывчивые макеты в Sketch. У этого инструмента множество особенностей, среди которых смещение, централизация и определение размеров объекта, а также использование математических выражений.
Это огромный единый ресурс, где можно найти бесплатные фотографии со множества различных сайтов. Он включает в себя такие популярные бесплатные источники, как Unsplash, наряду с другими, менее известными сайтами, чтобы дать вам много вариантов заполнения вашего дизайна.
Существует бесчисленное множество вариантов для иконок, и GitHub выпустила свой собственный красиво оформленный набор. Octicons доступен как иконочный шрифт (или шрифт для веб-страниц), который обычно вставляется на страницу с помощью CSS псевдо-элементов.
Transformicons — это другой набор иконок. Это SVG и CSS значки, содержащие CSS-переходы для анимированного эффекта, которыми можно управлять с помощью JavaScript.
Один последний вариант иконок: на этот раз на чистом CSS, созданный с помощью CSS псевдо-элементов.
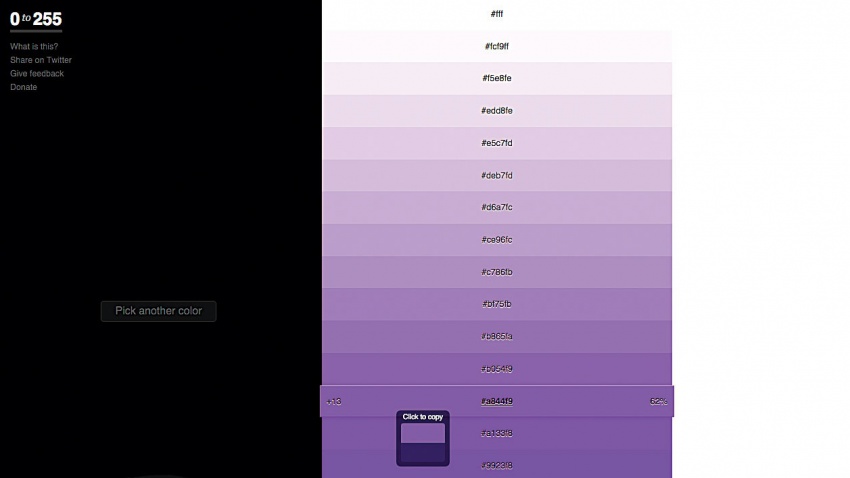
Цветовой онлайн-инструмент, который помогает дизайнерам найти варианты выбранного цвета (например, для выбора цвета при наведении курсора, контрастов, градиента цвета, краев и т. д.). Он избавляет от необходимости гадания с hex-кодами и отлично подходит для тех, кто проектирует в браузере.
RWD и мобильные инструменты
Популярный отзывчивый полифилл изображений позволяет использовать вам новые HTML <Picture> элементы, а также связанные атрибуты srcset и размеров в ваших проектах, с помощью сильной поддержки браузера.
Есть множество инструментов для тестирования отзывчивых макетов, но хотелось бы выделить один, потому что это все, что вам нужно. Ish делает то, что должен делать, без излишнего внимания на размеры устройства.
Одно из самых больших мобильных приложений на основе HTML5 для разработки фреймворк, построенное с мобильно-оптимизированными CSS и javascript компонентами. Ionic может похвастаться очень серьезным сообществом, которое идеально подходит для тех, кто ищет хороший долгосрочный вариант.
Простой онлайн-инструмент, который позволяет захватывать отзывчивые встраиваемые коды для всех видов популярных медиа-источников. Он поддерживает YouTube, Vimeo, Карты Google, Instagram, Vine и многое другое.
Отзывчивые таблицы являются одним из самых сложных аспектов разметки. Tablesaw — это набор плагинов jQuery, чтобы помочь в этой области, с помощью таких функций, как стек, переключение, мини-карта и многое другое.
Букмарклет, предоставляющий панель инструментов, с которой вы можете выполнить наложение изображения дизайна (с альфа-настройкой), чтобы сравнить его с вашей работой в браузере. Вы также можете проверить контрольные точки.
Плагин Grunt для автоматизации задач, связанных с адаптивными изображениями: изменение размеров изображений, растрирование из SVG и PDF-файлов и оптимизации без потерь.
Фреймворк HTML электронной почты, чтобы помочь построить отзывчивые макеты электронной почты и шаблоны. Он предлагает хорошо проверенные модули, сетки, типографику, кнопки и многое другое.
SVG-инструменты
Обширная библиотека JavaScript от команды Adobe Web Platform. Инструмент обеспечивает простой API для создания, анимации и любой другой манипуляция с файлами SVG в интернете.
Относительно бесплатная библиотека JavaScript, которая оживляет ваш SVG, создавая видимость чертежа. Страница демо-версии стоит того, чтобы ее проверили.
Онлайн-инструмент, который позволяет создавать SVG-код для меню пирога. Как сообщается на сайте, меню пирог (на удивление) оказался более удобным во многих случаях, чем стандартная навигация.
Интерактивный интерфейс, помогающий объяснить траекторию синтаксиса элемента для построения SVG. Редактор позволяет скачать заполненную форму в формате SVG.
С помощью этого инструмента вы можете загрузить файл в формате SVG или вставить в код SVG, и он будет оптимизировать его путем удаления пробелов, ненужных атрибутов, пространств имен и так далее, чтобы уменьшить размер файла.
Лучшие среди других инструментов
Текстовый редактор взломать дев-команды GitHub для современного программирования. Atom поставляется полнофункциональным, с пакетами, темами, умным автокомплитом, несколькими панелями и многим другим. Лучший из всех, он может быть полностью настроен с помощью HTML, CSS и JS.
Browsersync похож на LiveReload, но на стероидах. Это мощный инструмент для синхронизированного тестирования кросс-устройство, который будет перезагружать ваш проект для каждого редактирования, и сохранять его для всех примеров браузера. Он также синхронизирует навигацию и скроллинга в сессиях браузера. Вы можете добавить CSS контуры для отладки, а режим задержки позволяет имитировать медленное Интернет-соединение.
Вклад компании Adobe в гонку текстовых редакторов. Brackets – это бесплатный редактор с фокусированными визуальными инструментами, поддержкой препроцессора, а также возможностью облегчить в браузере создание дизайна через предварительный просмотр. Он также хорошо интегрируется с Photoshop с помощью расширения Extract для Brackets.
4. Accessible HTML5 Video Player
Это видео-плеер от команды PayPal. Он имеет пользовательские элементы управления, доступную клавиатуру и поддерживающий чтение с экрана интерфейс. Он использует элементы управления HTML5 для показателей объема и прогресса.
Если вы хотите переключить проект на HTTPS, то вам стоит исследовать этот вариант. Это бесплатный, общедоступный и автоматизированный центр сертификации, который предоставляет вам беспроблемный способ безопасности.
Источник







0 комментариев