«Контент — это не король, это королевство», — сказал Ли Одден. Мы не можем не согласиться: без контента дизайн будет просто элегантной оберткой. Не должно быть споров о том, что важнее, дизайн или контент, поскольку ни один из них не работает в полной мере без другого. Сегодня мы предлагаем вам рассмотреть пять основных типов визуального контента, с которыми пользователи сталкиваются при просмотре большинства веб-страниц изо дня в день, и рассмотреть преимущества каждого типа.
Что такое веб-контент?
Веб-контент — это в основном все, что заполняет веб-сайт и является частью пользовательского опыта. Это то, что люди читают, слышат, видят, смотрят и чем манипулируют на веб-сайте. Исходя из этого, основными типами веб-контента являются:
- текст
- изображения
- видео
- анимация
- аудио (звук)
Сегодня давайте обсудим изображения.
Изображения — это не просто фактор красоты: в дизайне пользовательского опыта изображения играют важную роль в создании удобства использования. Большинство пользователей интернета движимы зрением, они воспринимают картинки быстрее, чем слова. Таким образом, довольно часто изображения являются элементами макета, которые просматриваются и сканируются в первую очередь. Более того, они информативны и эмоционально привлекательны, а также передают не только сообщение, но и определенную эстетику. Кроме того, изображения, используемые на веб-страницах, положительно влияют на SEO-рейтинг сайта.
В зависимости от целей, стоящих за дизайном сайта, творческие и маркетинговые команды выбирают различные типы изображений. Приведенные ниже варианты наиболее типичны для веб-страниц.
Логотип
Логотип — это ключевой элемент бренда, его символическое представление. Следовательно, это очевидный визуальный элемент большинства веб-сайтов, на которых представлены компании, бренды, услуги, сообщества и организации. В наши дни даже личные блоги и сайты-портфолио часто имеют оригинальные логотипы.
С точки зрения веб-дизайна, рассмотрим следующие советы по использованию логотипа в пользовательском интерфейсе:
- поместите логотип в хедер – это одна из самых сканируемых зон веб-страницы
- не нарушайте хорошо проверенную привычку: когда пользователи нажимают на логотип в заголовке, это приводит их к начальной точке пути. Это может быть домашняя страница или начало страницы, если это одностраничный веб-сайт
- подумайте об анимации логотипа при наведении курсора: движение добавит жизни и будет подсказкой, что элемент является интерактивным.

Вот целевая страница для криптовалютного сервиса с интерактивным логотипом, чтобы добавить немного веселья и сделать опыт более живым
Фото
Фотографии, пожалуй, можно назвать классикой веб-дизайна. Они используются для самых разных целей, таких как:
- тематические фотографии
- демонстрационные фотографии
- фотографии товаров (например, на сайтах электронной коммерции)
- заглавные фотографии для статей в блоге
- фотографии hero-баннеров -и т. д.
Самым большим преимуществом фотографий является их способность связывать то, что пользователи видят на веб-странице с реальным миром физических вещей и живых людей. Фотографии были частью человеческой реальности в течение многих десятилетий, задолго до появления Интернета, поэтому этот вид визуальных эффектов является для нас родным, близким и понятным. Более того, со всеми этими устройствами, которые позволяют любому из нас запечатлеть что–то за секунду, фотография действительно стала частью повседневной жизни для многих людей, поэтому при использовании на веб-сайте она устанавливает прочные связи и ассоциации.
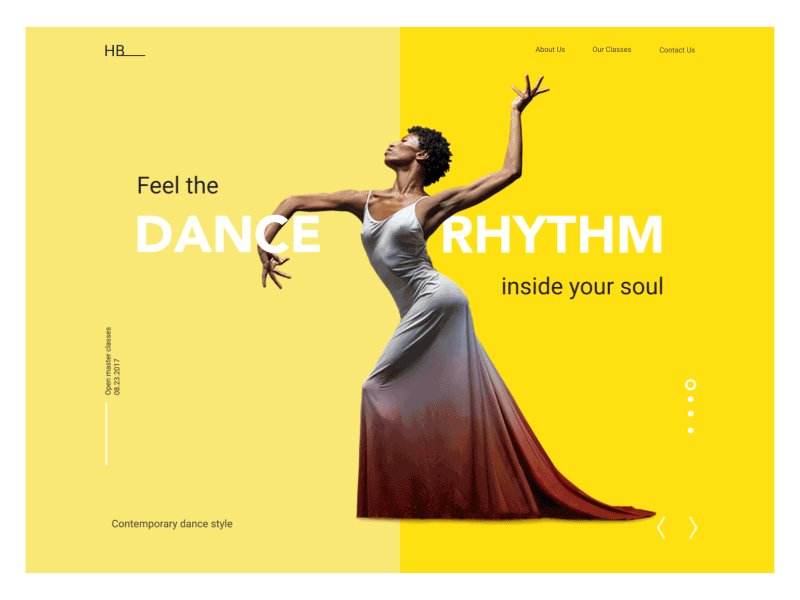
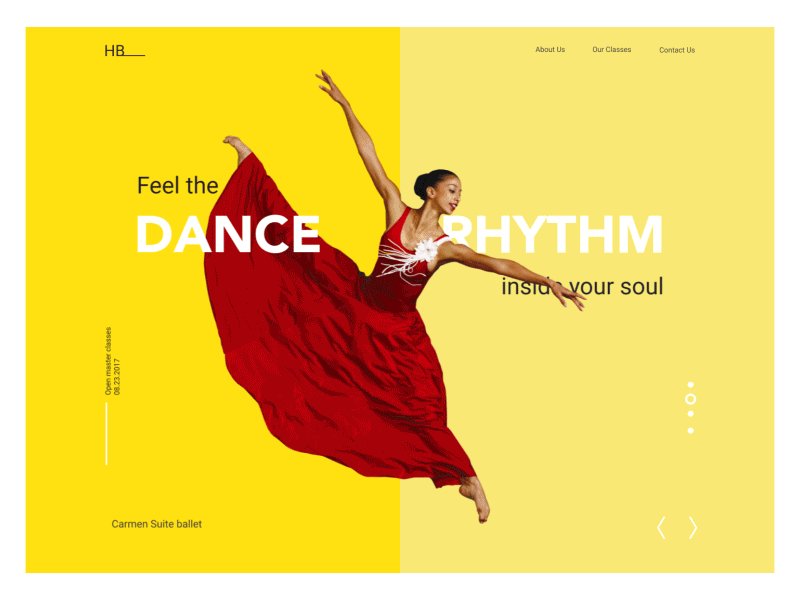
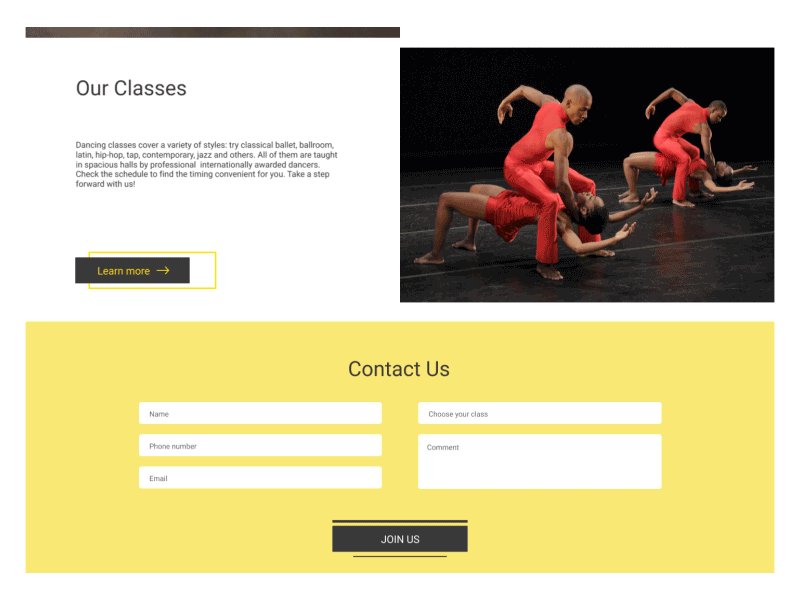
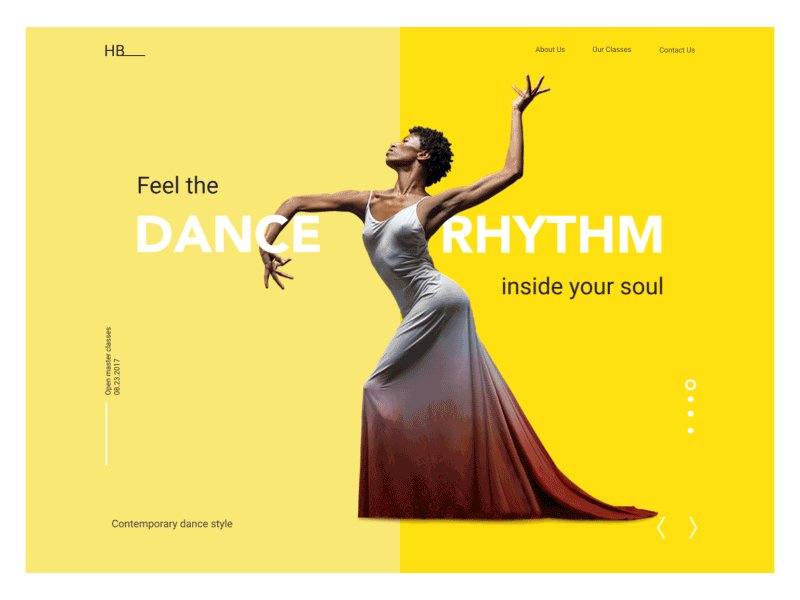
В концепции целевой страницы Dance Academy используются яркие фотографии танцоров, чтобы задать тему

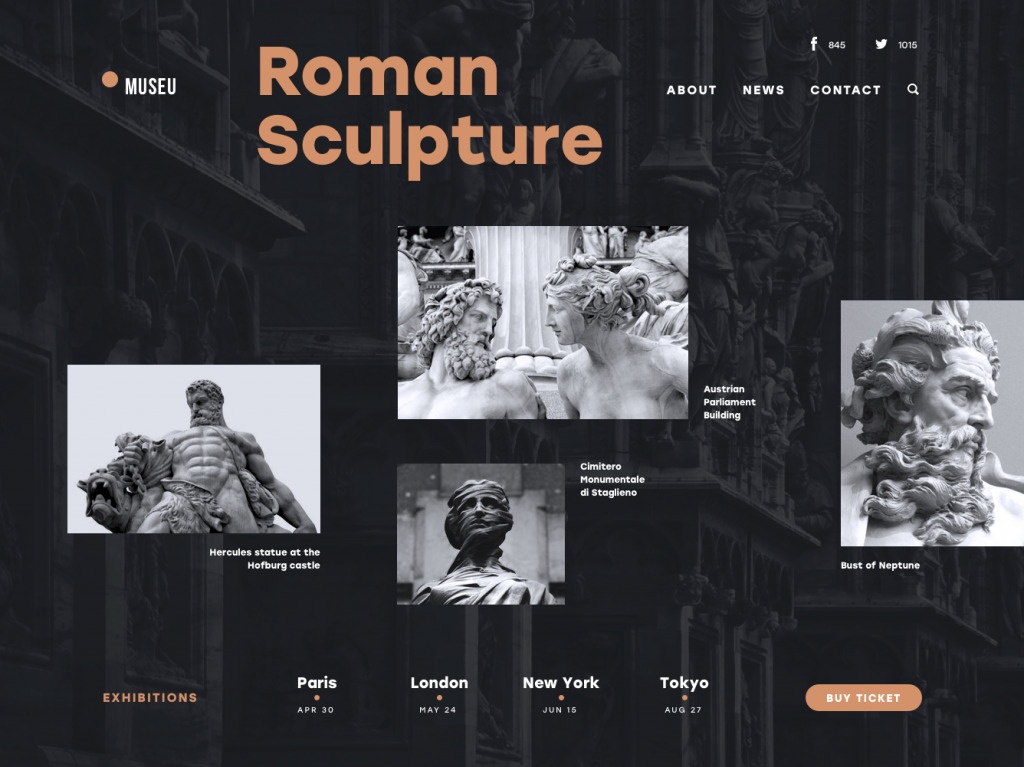
Целевая страница Museu привлекает внимание и создает необходимую атмосферу с помощью красивых фотографий
Фотография — это тоже своего рода искусство. С их помощью вы можете установить баланс реализма и эстетики в вашем пользовательском веб-интерфейсе. Вы можете сохранить необходимый стиль, привлекающий вашу целевую аудиторию и создающий необходимый эмоциональный фон. Это одна из причин выбора фотографий для поддержки статей в блогах и медиа-сайтах.
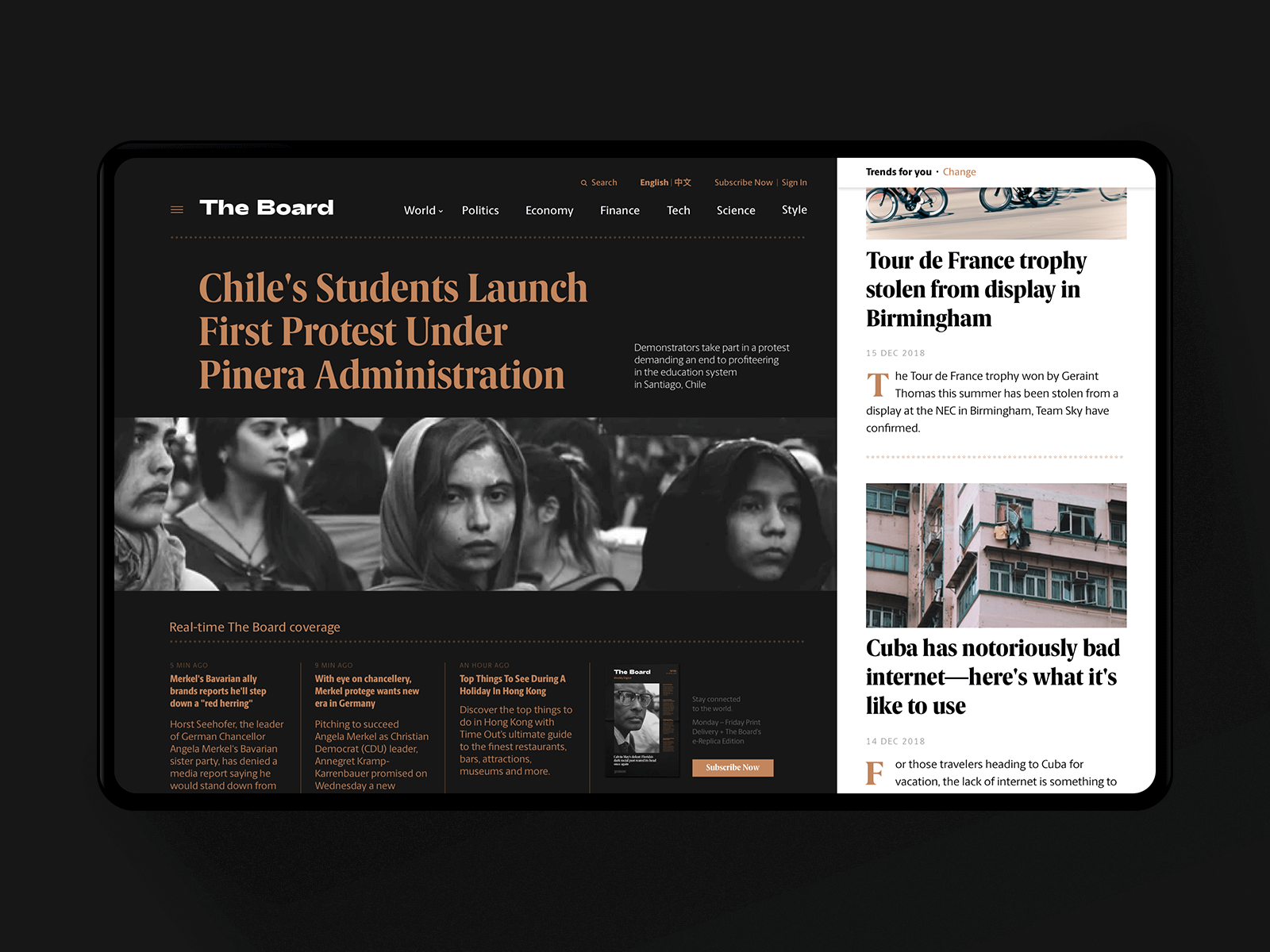
Сайт новостных СМИ
Несомненно, фотографии являются основным инструментом визуального представления товаров на сайтах электронной коммерции, где принцип «вы получаете то, что видите» является жизненно важной частью успеха.
Сайт-энциклопедия для барменов с персонализированным фото-контентом, чтобы поделиться темой и представить напитки
Откуда дизайнеры берут фотографии? Есть несколько способов:
- оригинальные фотографии, сделанные и обработанные для конкретного проекта: это самый дорогой вариант, но в этом случае фото будут иметь самый высокий уровень эксклюзивности;
- платные стоковые фотографии: вы покупаете нужную вам фотографию из фотостока, который предлагает множество снимков. Это может быть дешевле, чем индивидуальная фотосъемка, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам;
- бесплатные стоковые фотографии: вы берете фотографии из сообществ или с сервисов, которые делятся ими бесплатно. Это самый дешевый вариант, но вы должны быть готовы к тому, что другие люди могут сделать то же самое, поэтому вам придется хорошо подумать о том, как сделать ваш дизайн оригинальным в этих условиях.
Таким образом, можно понять, что способ, который вы выбираете, зависит от конкретного проекта, его бюджета и целей.
В любом случае, даже если вы ведете блог, занимаетесь сайтом благотворительной организации без бюджета на визуальные эффекты или создаете концепцию дизайна для своего портфолио, бесплатные стоковые сайты теперь предлагают много высококачественного контента. Среди них часто используются следующие ресурсы:
- Unsplash: это сообщество фотографов со всего мира, которые делятся своими фотографиями бесплатно. Фотографии проходят тщательную обработку, так что вы не найдете здесь мусора
- Pexels: большой сервис бесплатных фотографий на разнообразные темы
- Pixabay: огромный банк бесплатных изображений, не только фотографий, но также иллюстраций и векторной графики

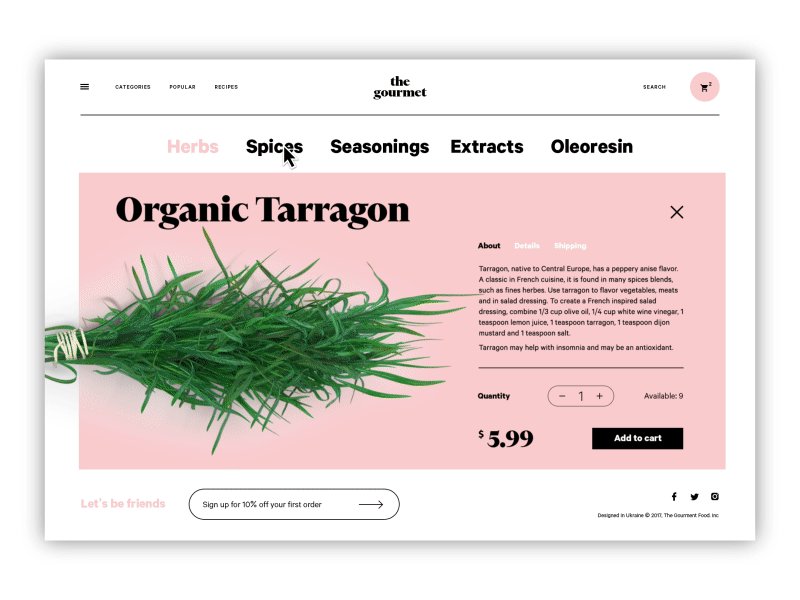
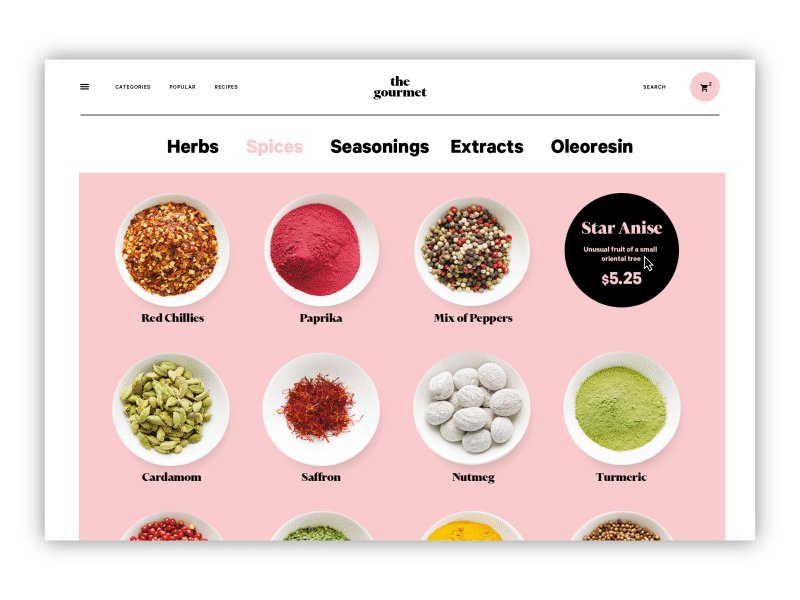
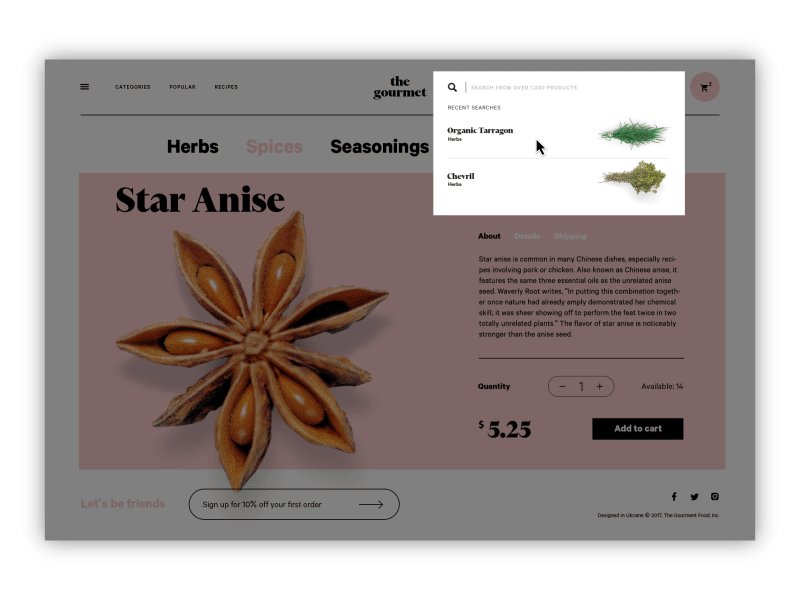
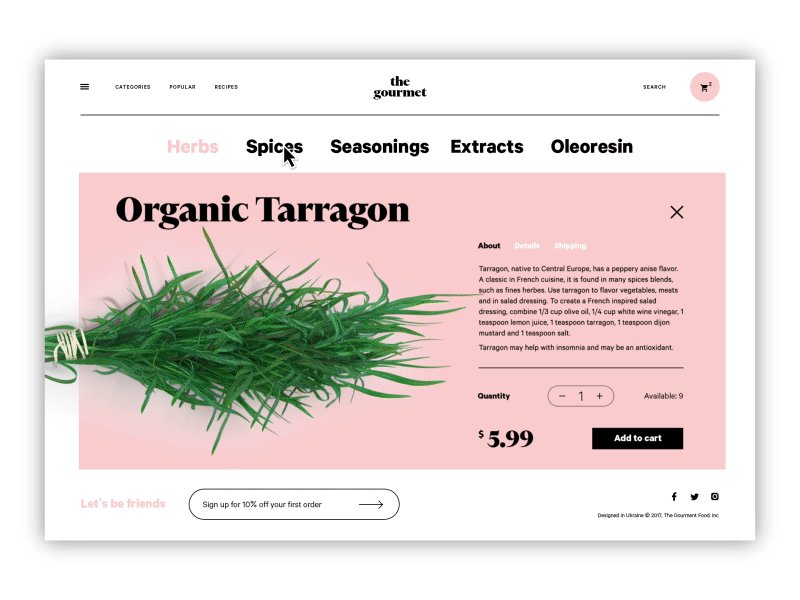
На веб-сайте Gourmet, интернет-магазине, где продаются травы, масла и специи, используются фотографии для презентации товаров
Используя фотографии в веб-дизайне, примите во внимание следующие советы:
- скачайте фото в высоком разрешении
- оптимизируйте их для Интернета, чтобы слишком большие изображения не перегружали страницу — скорость загрузки является решающим фактором положительного опыта пользователей.
- дайте изображениям достаточно воздуха для дыхания — сохраняйте баланс негативного пространства
- вспомните об отзывчивости и проверьте, как изображения выглядят на разных экранах и устройствах
- не используйте фотографии в качестве декора — позвольте им говорить с пользователями, передать сообщение и поддержать любой другой элемент макета.
Одна из популярных тенденций дизайна последних двух лет — использование фотографий в качестве фонового изображения. Такой подход делает экраны визуально и эмоционально привлекательными. С другой стороны, это требует глубокого внимания к контрастности и разборчивости всех элементов, что может быть труднее достичь в случае монохромного фона.

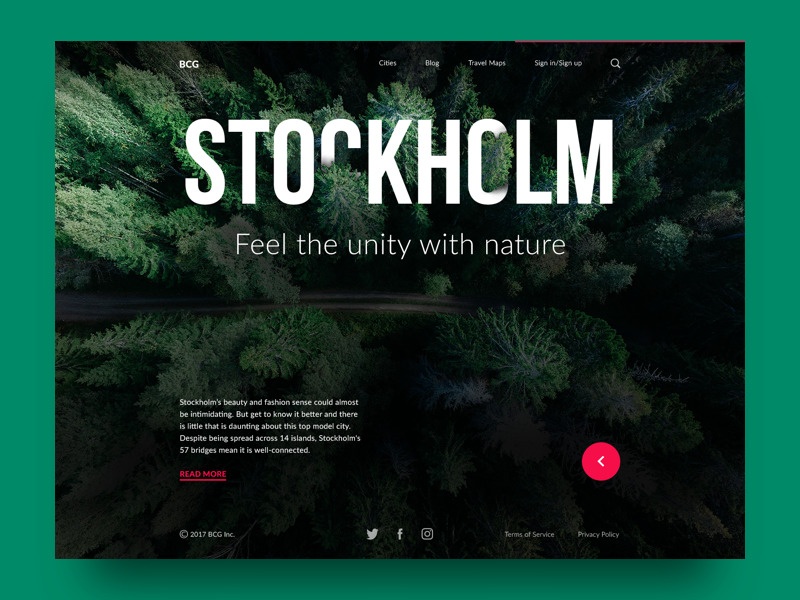
Целевая страница Big City Guide
Иллюстрации
Еще одна большая тенденция веб-дизайна в этом году — использование пользовательских иллюстраций для различных нужд веб-сайтов. Пользовательская графика, выполненная в различных стилях, эффективно поддерживает быстрое восприятие информации на странице или экране. Они также закладывают прочную основу визуальной оригинальности. Иллюстрации добавляют эстетики и красоты блогам и веб-сайтам, которые мы часто читаем, а также расширяют творческие горизонты художников.
Вы можете часто видеть иллюстрации в:
- hero-изображениях
- тематических изображениях
- персонажи, общающиеся с пользователями
- изображения статей в блоге
- награды и другая геймификация графики
- уведомления и системные сообщения
- стикеры (они особенно популярны для мессенджеров)
- сторителлинг
- инфографика
- маркетинговые материалы и рекламные баннеры
- визуальные маркеры категорий контента.
Давайте рассмотрим несколько примеров.

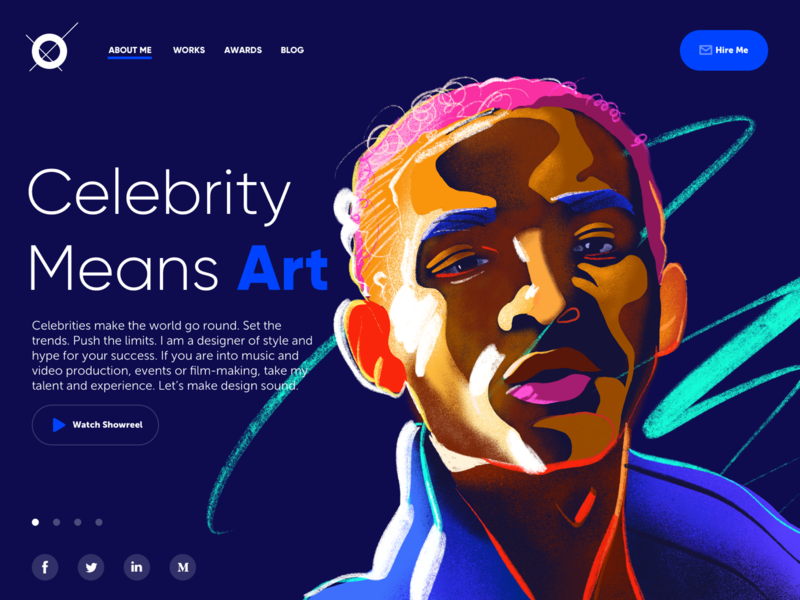
Вот концепция веб-сайта-портфолио дизайнера, специализирующегося на проектах для знаменитостей, индустрии развлечений, музыки и кинопроизводства. Темный фон в сочетании с нестандартной иллюстрацией выглядит более ярким и задает ассоциацию с атмосферой концертной сцены.
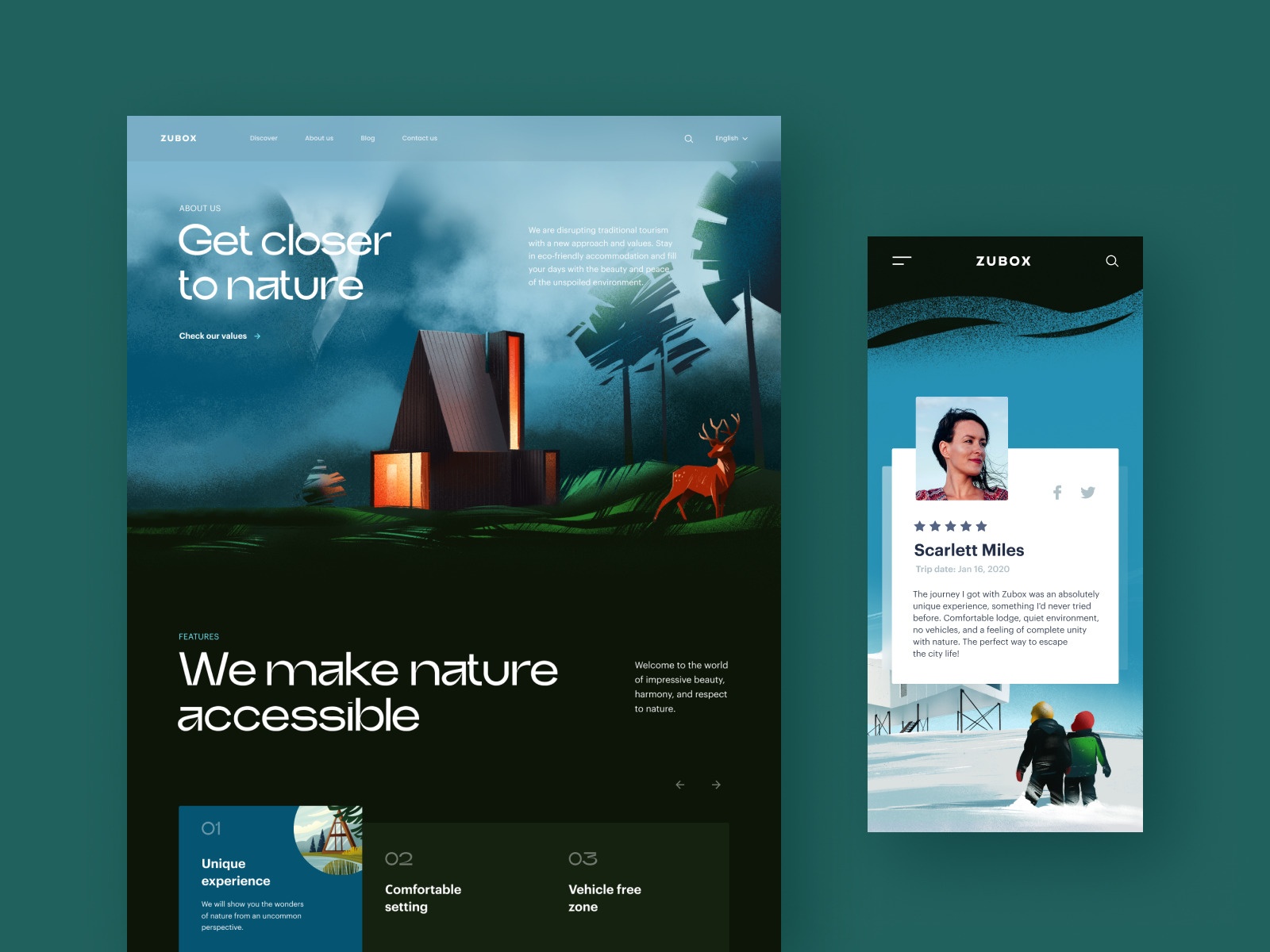
 Вот примеры дизайна веб-сайта компании, занимающейся экотуризмом, с впечатляющими и атмосферными иллюстрациями, задающими тему и сильную эмоциональную привлекательность.
Вот примеры дизайна веб-сайта компании, занимающейся экотуризмом, с впечатляющими и атмосферными иллюстрациями, задающими тему и сильную эмоциональную привлекательность.

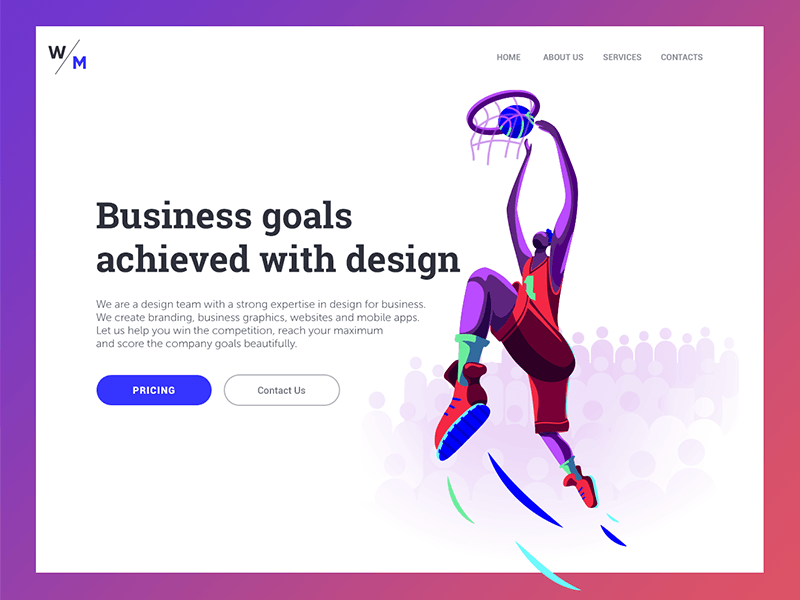
Целевая страница цифрового агентства, которое позиционирует себя готовым к самым высоким бизнес-задачам и целям. Это сообщение быстро передается сильной связью между слоганом и яркой иллюстрацией, изображающей баскетболиста.

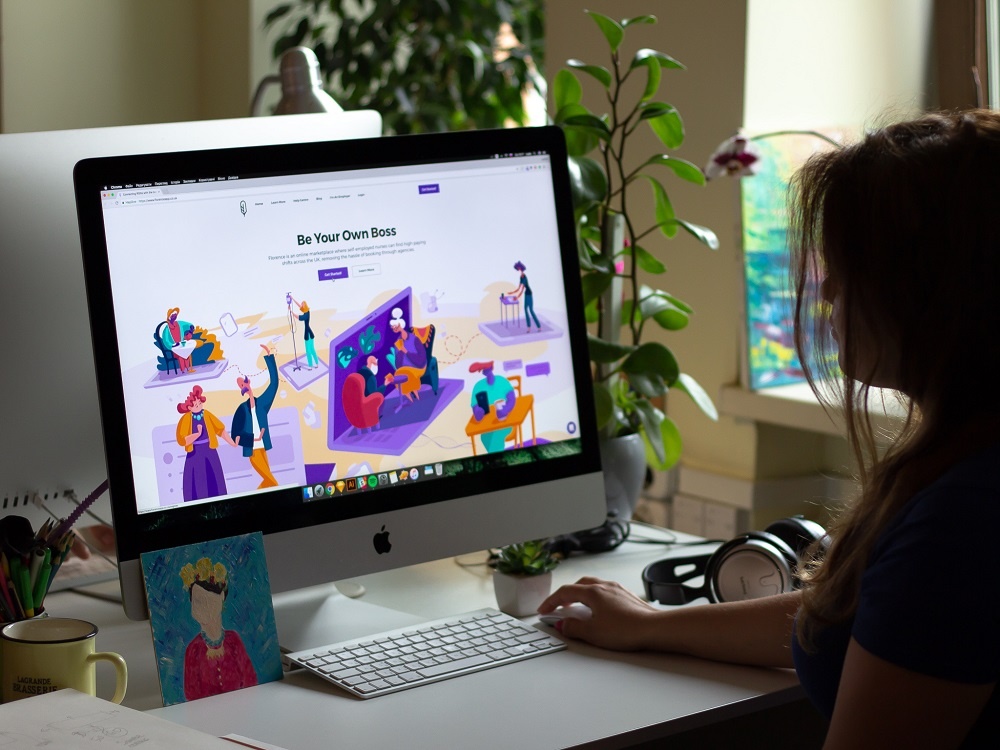
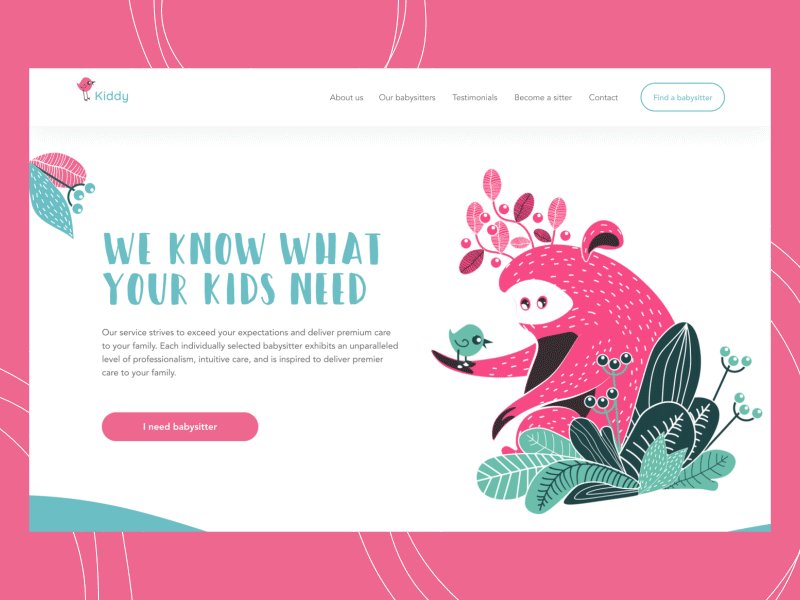
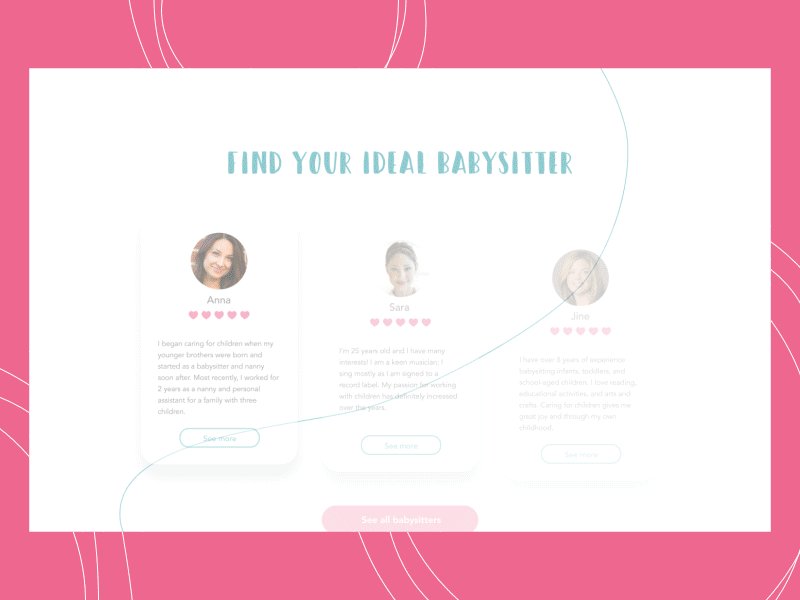
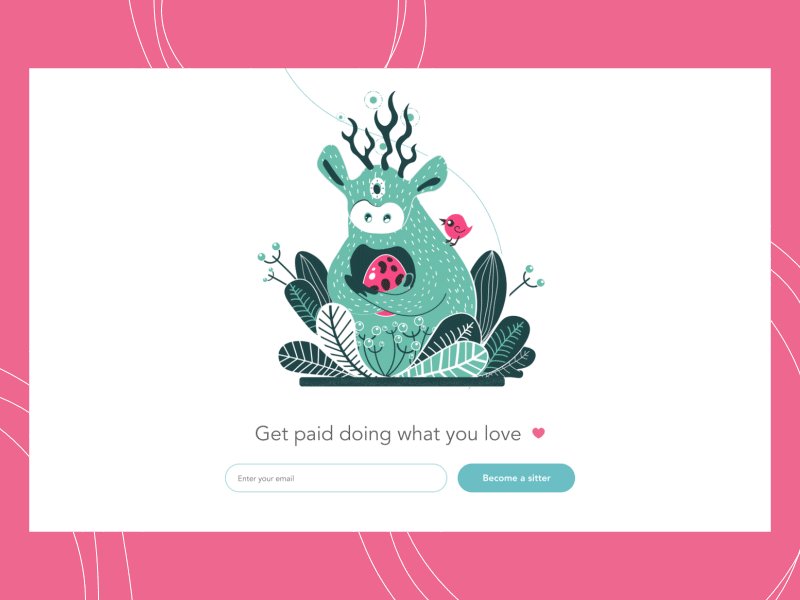
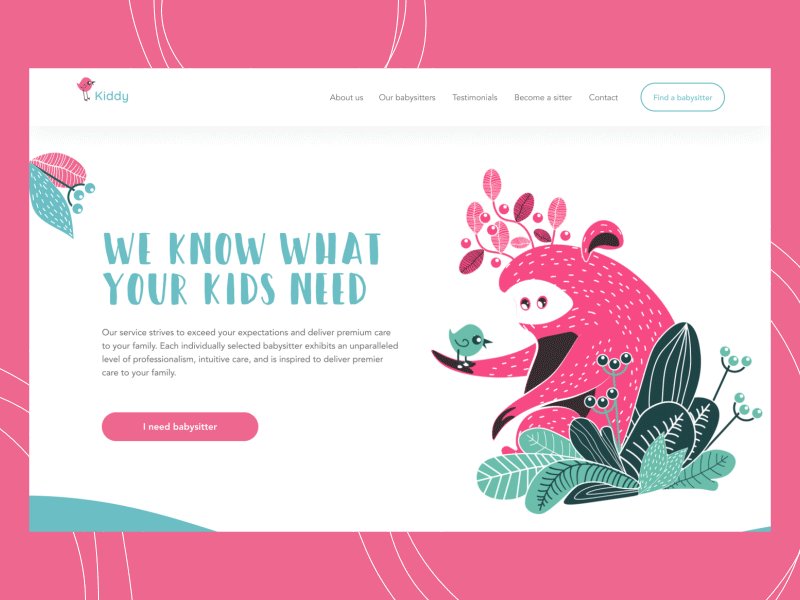
Набор иллюстраций, разработанных для Florence, онлайн-рынка, где самозанятые медсестры могут найти высокооплачиваемые смены по всей Великобритании. Оригинальные персонажи быстро привлекают внимание пользователя, показывают историю, задают атмосферу, отправляют сообщение и представляют преимущества таким образом, который соответствует тону и голосу платформы.
Это целевая страница для компании, которая предлагает полный цикл услуг по маркетингу и продвижению. Пользовательские цифровые иллюстрации позволяют рассказывать истории с помощью быстрых визуальных подсказок о характере предлагаемых услуг, задавать настроение с помощью яркой цветовой палитры и поддерживать целостность всех частей страницы.
Маскоты
Маскот — это персонаж, персонифицированный образ, который становится символическим представлением бренда, компании, услуги или даже общественного деятеля.
В пользовательских веб-интерфейсах маскоты могут служить эффективным элементом коммуникации и взаимодействия. Изменяя его внешний вид (например, настроение, одежду, занятия и т. д.), вы можете быстро донести до пользователя понятное сообщение. Маскоты могут напрямую общаться речевыми пузырями, предоставлять визуальные подсказки с различными выражениями лица, отражать настроение пользователя с помощью различных графических вариаций, давать полезные инструкции в учебных пособиях и поздравлять с достижениями. Все это делает взаимодействие с системой более человечным, улучшая общий пользовательский опыт.
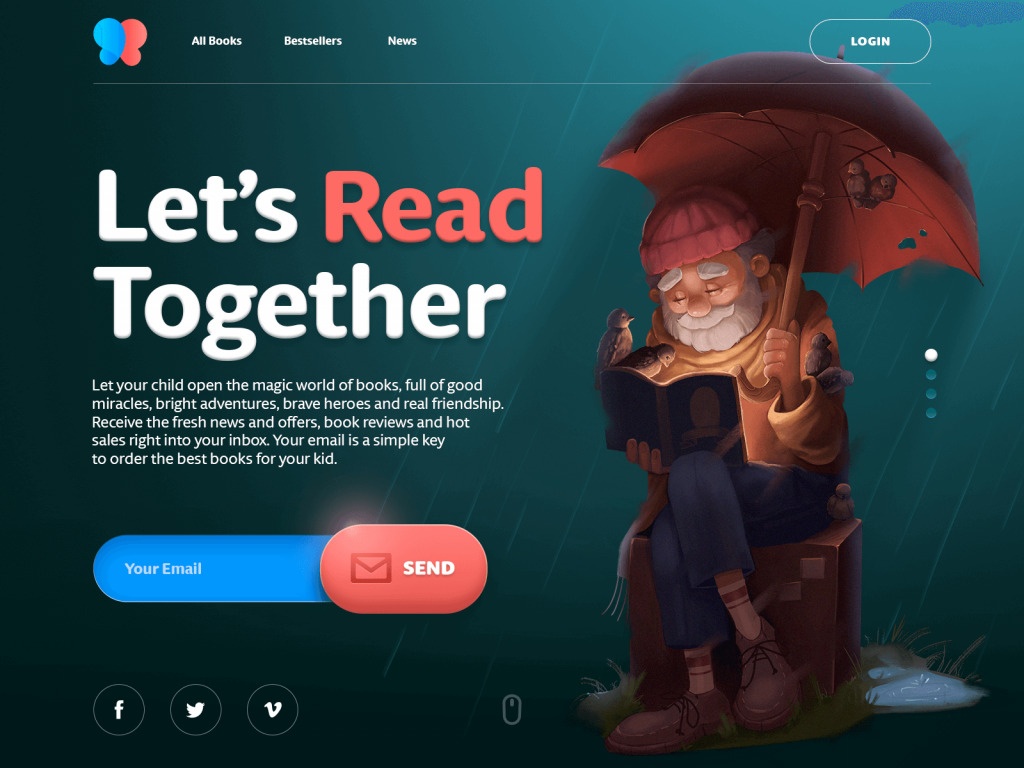
Симпатичный и дружелюбный маскот используется в качестве героя на сайте электронной коммерции, где продаются книги для детей.

Первоначально созданные персонажи, используемые в качестве талисманов для услуг няни.
3D-графика
Еще один тип веб-визуальных эффектов, набирающий популярность в этом году — 3D-рендеры. Это компьютерная графика, созданная путем преобразования каркасных 3D-моделей в 2D-изображения. Многие изображения имеют фотореалистичные эффекты, которые являются их большим преимуществом для веб-дизайна. 3D-графика может пригодиться в тех случаях, когда необходимый фотоконтент невозможно достать или он очень дорогой.
Имейте в виду, что такая графика требует определенных навыков, а также художественного чутья и вкуса. К тому же это довольно затратно и требует много времени. Тем не менее, хорошо выполненная 3D-графика очень привлекательна и убедительна, поэтому может оказать большое влияние на внешний вид веб-дизайна и коэффициент конверсии.

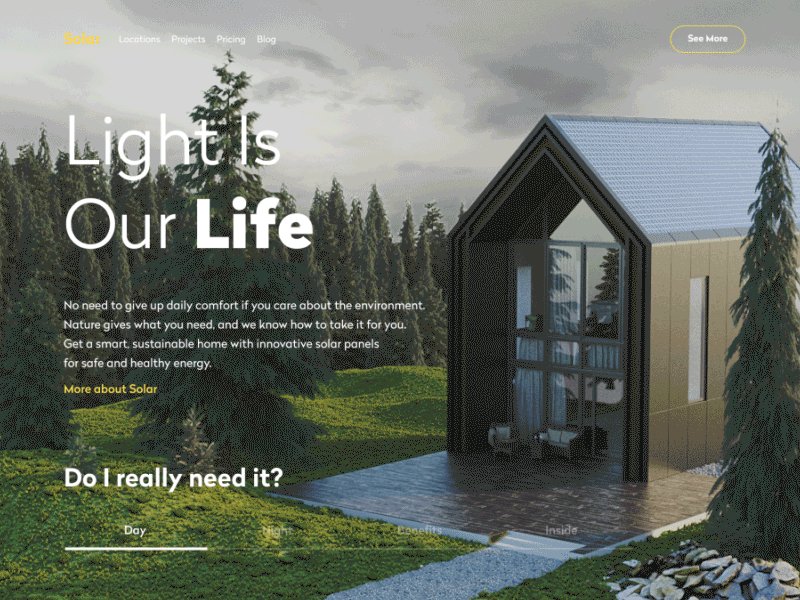
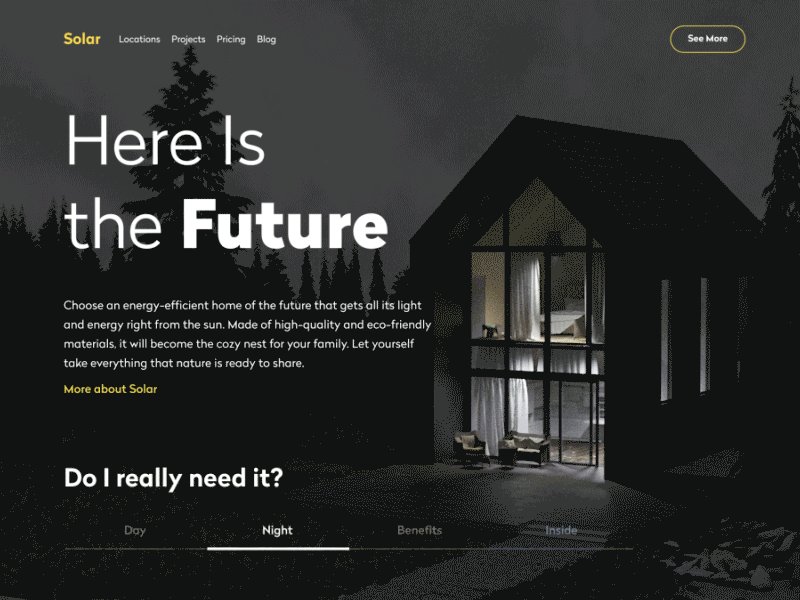
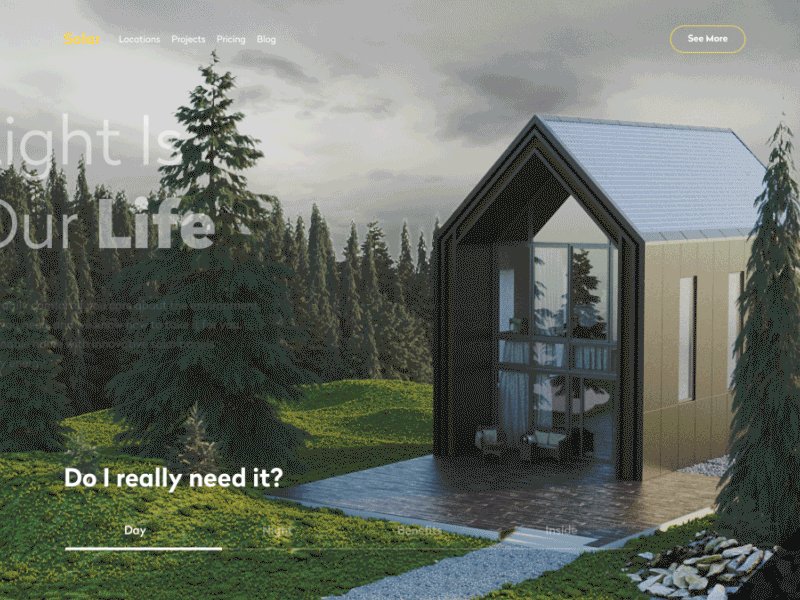
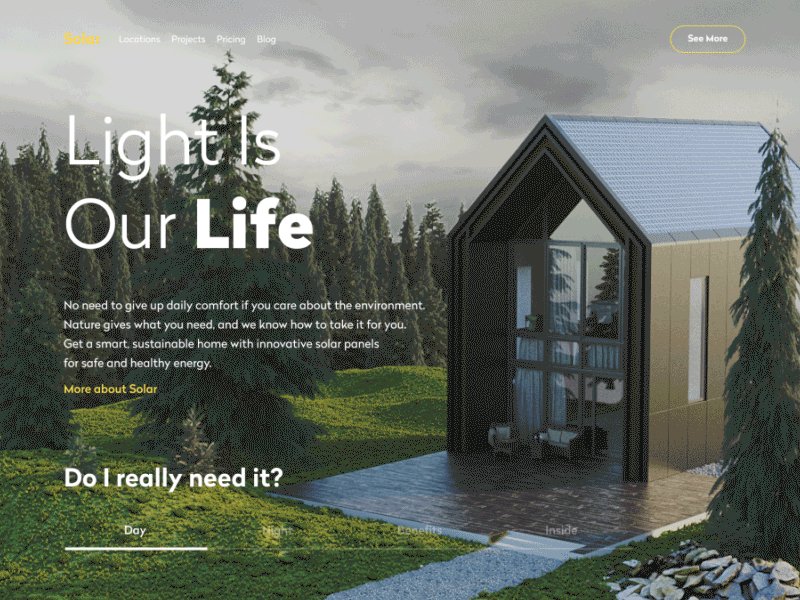
Это веб-сайт компании, которая проектирует и строит экологически чистые дома с использованием солнечной энергии для получения всей необходимой энергии. Трехмерная модель дома позволяет пользователям увидеть фотореалистичное изображение предлагаемой услуги и даже манипулировать им, чтобы увидеть вид дома в дневном и ночном режиме.

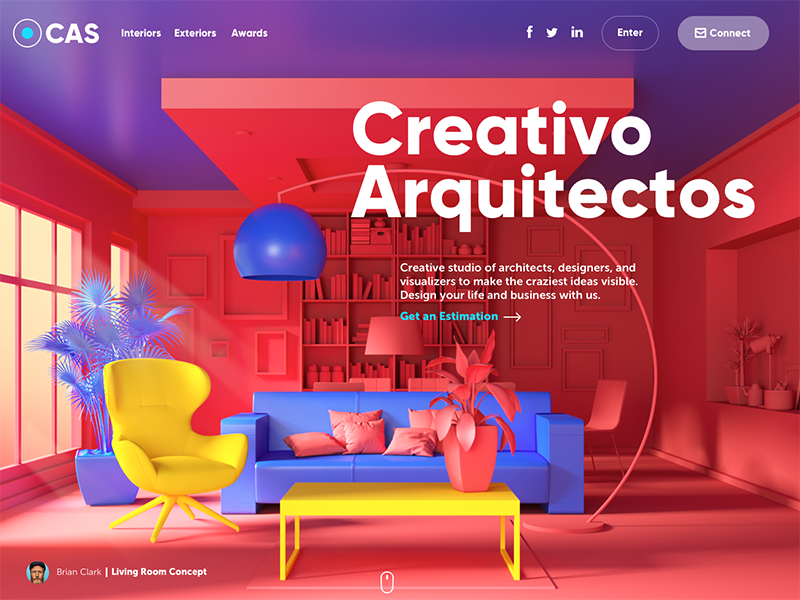
Веб-сайт дизайн-студии, специализирующейся на визуализации внешнего и внутреннего дизайна. Высококачественная трехмерная графика, отображаемая для страницы, занимает всю область фона: таким образом изображение сразу задает тему и представляет услуги компании.

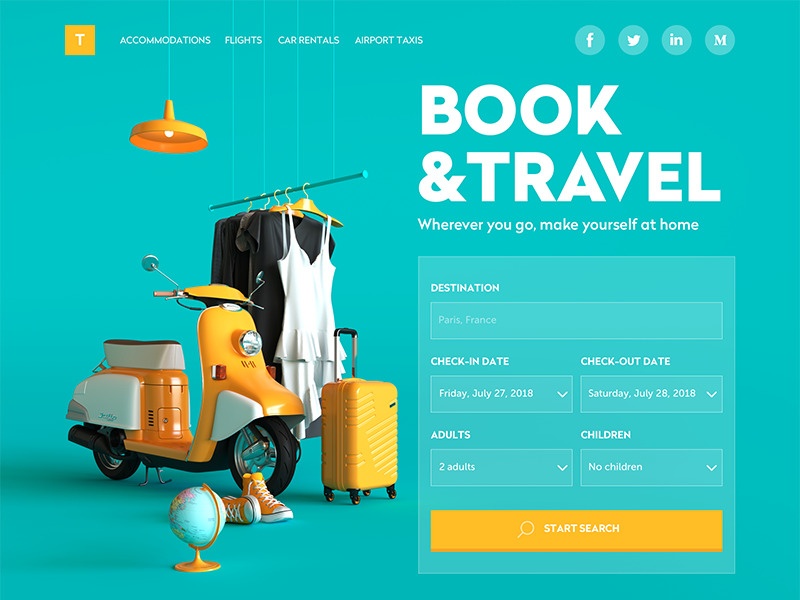
Этот веб-сайт службы бронирования использует трехмерную графику в качестве большого тематического изображения, которое занимает левую часть страницы и сразу привлекает внимание пользователя. Оформление не только задает тему, но и делает интерфейс красивым.
Почему изображения должны быть частью вашего веб-контента
Вот несколько убедительных фактов:
- исследование, опубликованное веб-архивом Wayback Machine, показывает, что люди воспринимают изображения в 60 000 раз быстрее, чем текст
- психологи утверждают, что людям нужно около 1/10 секунды, чтобы получить общее восприятие визуальной сцены или элемента (такая скорость невозможна для текстовых элементов)
- важные фрагменты информации часто фиксируются мозгом в виде визуальных образов, даже если они были получены посредством восприятия текста
- изображения менее уязвимы в сочетании с фоном и окружающими элементами, в то время как текст сильно зависит от аспекта читабельности
- изображения имеют тенденцию лучше закрепляться в долговременной памяти, что означает, что при работе с интерфейсом пользователям не нужно обрабатывать и запоминать больше данных, чем это действительно необходимо, поэтому взаимодействие становится быстрее
- визуальные эффекты в интерфейсе могут сделать его более универсальным в тех случаях, когда приложение или веб-сайт используют люди из разных стран
- картинки раздвигают границы восприятия для пользователей, у которых есть естественные проблемы с распознаванием текста, такие как, например, дислексические или нечитающие дошкольники.
Всем успешной работы и творчества!
Источник

0 комментариев