
Сегодня создать свой сайт очень легко. Для этого не обязательно разбираться в дизайне и верстке – в сети можно найти множество сервисов, с помощью который можно создать сайт всего за несколько минут. Однако не всегда такой сайт будет соответствовать современным требованиям. Сайт сегодня должен быстро открываться, быть кроссбраузерным и mobile friendly. Пользователь, далекий от веб-дизайна, может и не догадываться, что с его сайтом что-то не в порядке. Хотя есть много очень полезных программ, с помощью которых можно найти и быстро исправить допущенные ошибки.

Современный сайт должен быть очень быстрым. Если страница открывается дольше пяти секунд, то пользователь не станет ждать и предпочтет продолжить поиск нужной ему информации. Скорость открытия имеет большое значение для коммерческих сайтов – онлайн-покупатели являются самыми нетерпеливыми посетителями и закрывают вкладку в браузере, если сайт не открылся в течение 2-3 секунд. Скорость – это важнейший критерий и поэтому первым делом нужно проверить, насколько быстро открываются страницы сайта.
Также не стоит забывать о том, что сегодня свыше 50% пользователей серфят в интернете с мобильных устройств, поэтому скорость загрузки является чрезвычайно важным фактором, влияющим на популярность сайта. С ростом мобильного сегмента медленные сайты обречены на вымирание, прежде всего потому, что люди не хотят ждать. А значит, у таких сайтов просто не станет аудитории.
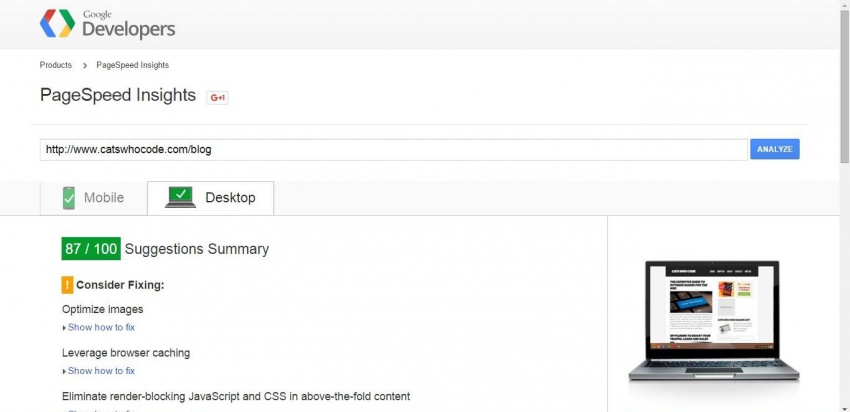
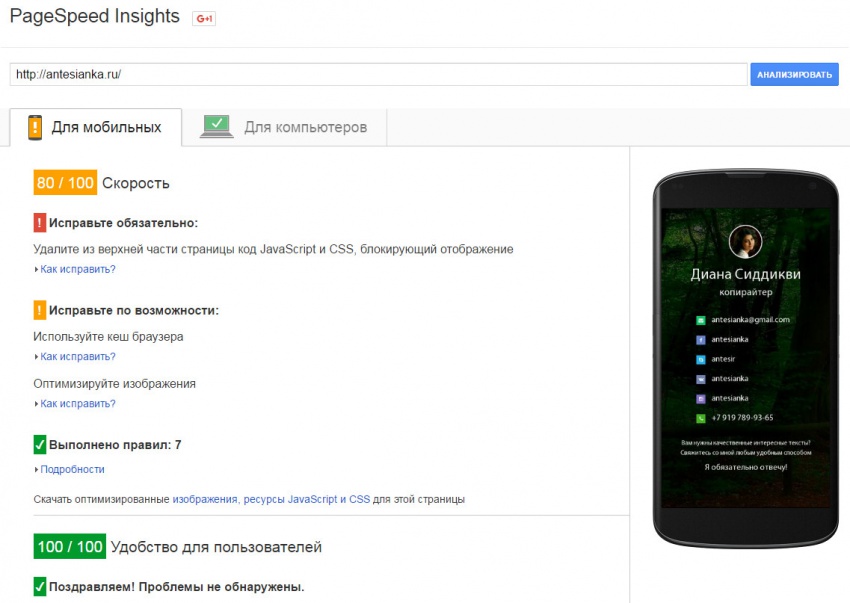
Чтобы этого не произошло, нужно проверить страницы сайта на скорость загрузки. Сделать это можно с помощь простого, но очень удобного сервиса Google Pagespeed Insights. Достаточно ввести в специальное поле адрес сайта и сервис сразу же покажет, насколько быстро открывается страница на десктопах и мобильных устройствах. Также этот инструмент выявит возможные проблемы, замедляющие загрузку.
Конечно, можно использовать и другие инструменты для анализа, но сервис от Google будет самым оптимальным выбором – кому как не поисковой системе лучше знать, какими качествами должен обладать сайт для того, чтобы хорошо ранжироваться в результатах выдачи.

Проверка кода на валидность сегодня не слишком нужна, так как большинство современных браузеров хорошо отображают невалидные страницы. К тому же ошибки и мусор в коде, если они не критичны, никак не влияют на продвижение сайта в поисковых системах. То есть, сайт на валидность можно не проверять, но лучше-все-таки проверить.
Почему? Если сайт большой, и создавался своими силами, то можно со 100% уверенностью предположить, что в его коде будет очень много ошибок. Среди большого количества колонок, сайдабров, футеров и блоков легко пропустить дублированный или незакрытый тег. В результате страница будет неправильно отображаться в некоторых браузерах, что нежелательно. Сервис-валидатор сразу же укажет на допущенные ошибки.
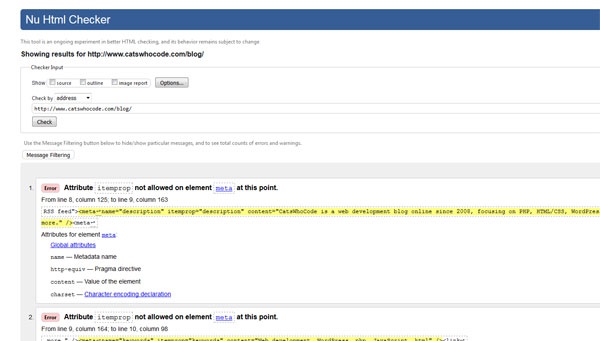
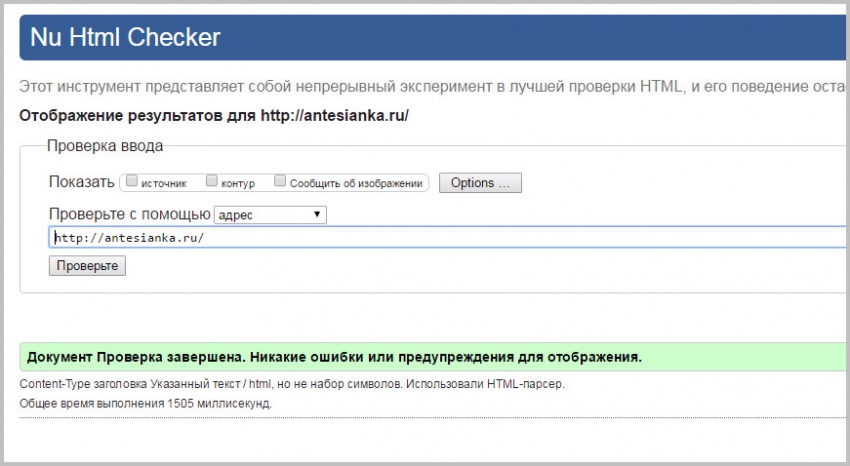
Проверить сайт на валидность лучше всего в старом добром W3C Validator. Не все, что подсвечивает этот инструмент, нужно исправлять, но серьезные ошибки лучше устранить сразу же. Недавно разработчики W3C Validator создали инструмент Nu HTML Checker, которые позволяет без труда проверить качество HTML и CSS кода.

Сайт должен правильно отображаться на мобильных устройствах. Сегодня это один из ключевых факторов, влияющих на ранжирование. Не стоит забывать и о пользователях – если сайт неудобный, он начнет быстро терять популярность. Так что и новые, и давно работающие сайты нужно обязательно проверить на mobile-friendly. Но как это сделать? Открывать сайт последовательно на десктопе, ноутбуке и всех популярных смартфонах? Так далеко не у каждого есть большое количество нужных для теста устройств.
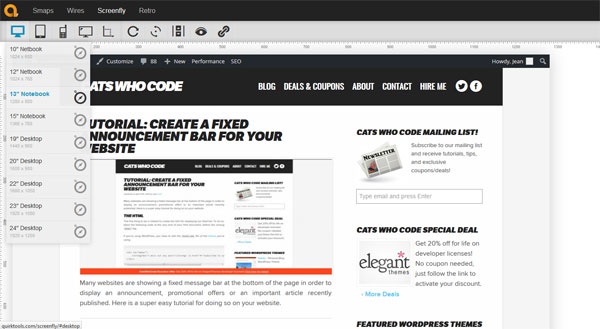
Проверку сайта можно осуществить в сервисе Screenfly. Это очень удобный инструмент, с помощью которого можно посмотреть, насколько дружелюбен сайт по отношению к мобильным устройствам. При проверке можно выбирать самые популярные типы устройств и смотреть, корректно ли отображаются страницы в том или ином разрешении. Проверка может быть очень полезной, так как даже если все в порядке, всегда можно найти то, что можно улучшить. Например, может оказаться, что на странице слишком мелкий шрифт или маленькие иконки, и мобильные пользователи испытывают трудности при просмотре контента. Очень часто такие мелочи сильно влияют на популярность сайта, так что подобная проверка поможет выявить ряд проблем и быстро их устранить.

Согласно принципам W3C, веб-доступность сайта означает, что им могут пользоваться люди с ограниченными возможностями. Если говорить более конкретно, что веб-доступность позволяет людям с ограниченными возможностями правильно воспринимать представленный контент и не испытывать серьезных проблем при взаимодействии с сайтом. С одной стороны, веб-доступность является чисто этическим фактором, но нельзя забывать и о практике.
Люди с ограниченными возможностями ничем не отличаются от обычных посетителей – им нужны те же товары и услуги. Так что, проявив заботу о некоторых категориях пользователей, можно значительно улучшить финансовые показатели.
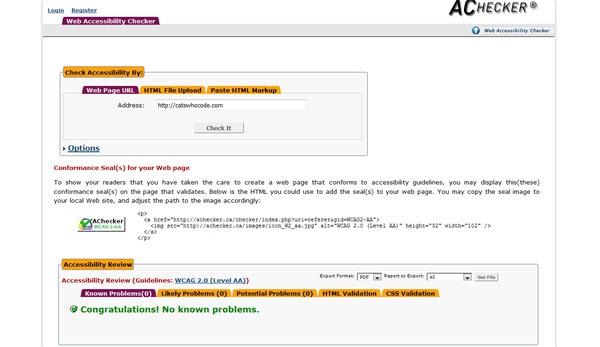
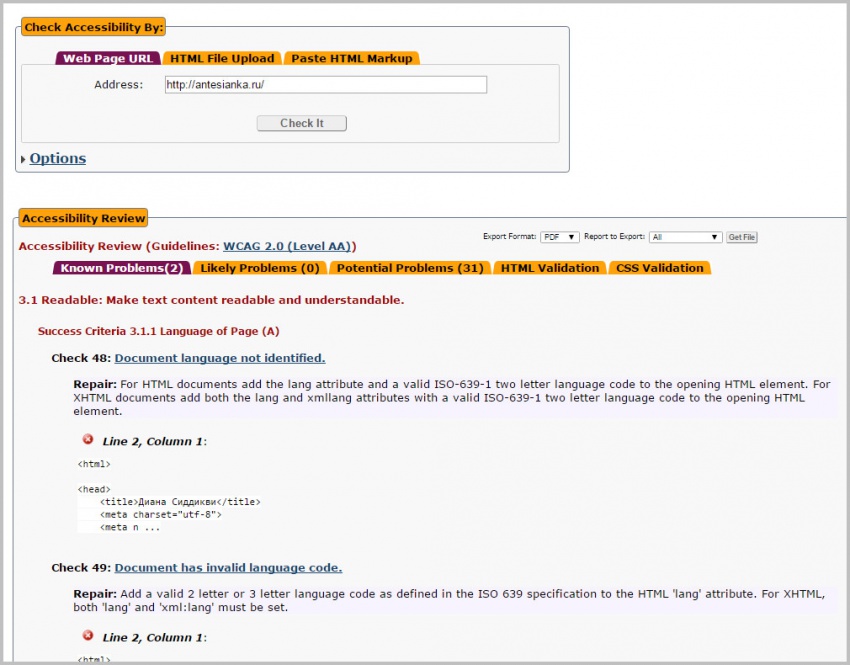
Проверить сайт на веб-доступность можно в сервисе AChecker. Это очень полезный инструмент, с помощью которого можно выявить ряд ошибок, связанных с доступностью контента. Конечно, далеко не все страницы сайта будут соответствовать стандартам. Стоит ли исправлять ошибки или нет – каждый владелец сайта должен решать сам. Но в любом случае стоит продублировать текстовую информацию, представленную в виде картинки, обычным текстом и предоставить всем категориям пользователей доступ к контенту через ту среду, которая им доступна. Это не только повысит уровень веб-доступности, но в ряде случаев повлияет на поисковое продвижение.

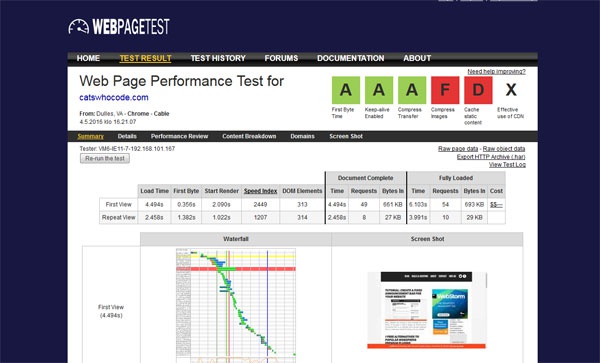
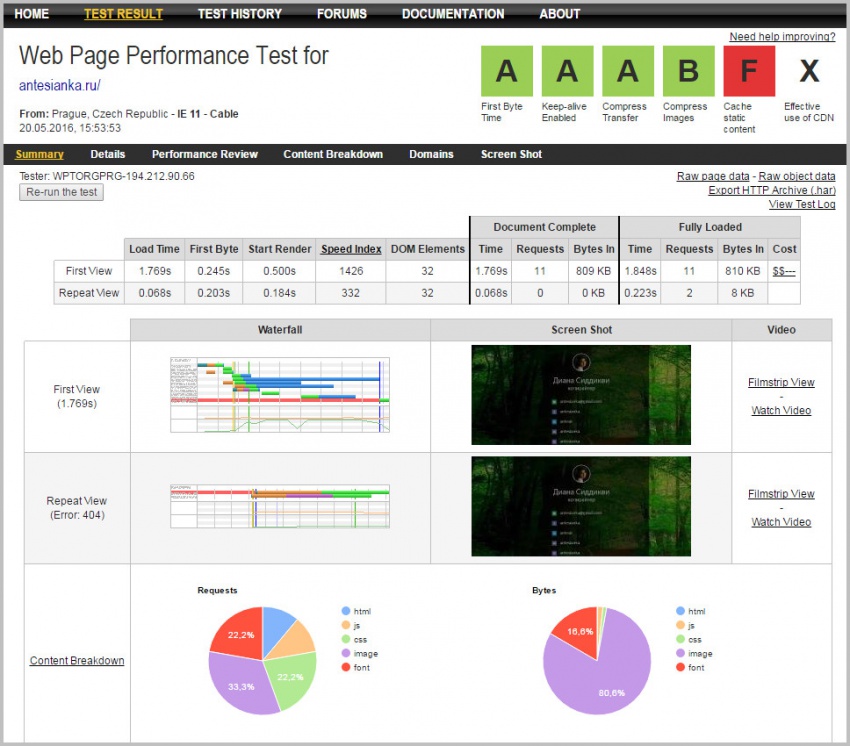
Webpagetest – это бесплатный инструмент для проверки скорости загрузки веб-страниц. Его отличие от аналогичного сервиса от Google заключается в возможности проверки из разных мест и в разных браузерах. Можно делать простые тесты, а можно усложнить задачу, запуская многоэтапные проверки. С помощью сервиса можно узнать много полезной информации о захвате видео, блокировании контента и т.д. Вся аналитическая информация представлена в виде графиков и таблиц и может послужить хорошей отправной точкой для начала процесса улучшения сайта.
Проверка сайта. У меня есть свой сайт. Ничего особенного, просто страничка с контактами, классическая визитка с минимумом контента. Но стало интересно, все ли с ней в порядке. Поэтому я проверила свой сайт во всех представленных в статье сервисах. Давайте посмотрим, что получилось.
Итак, первый тест. Сервис PageSpeed Insights. Все нормально, скорость загрузки высокая, хотя есть над чем поработать в плане загрузки на мобильных устройствах. Сервис настоятельно посоветовал удалить из верхней части страницы код JavaScript и CSS, блокирующий отображение. Ок, Google, учтем на будущее.

Второй тест– в сервисе Nu HTML Checker. Проверим страничку на валидность. Все в полном порядке, кто бы сомневался. Контента-то почти нет.

Тест третий, проверяем, как сайт смотрится на разных типах устройств. Проверим на смартфоне Apple iPhone 6. Также все нормально – сайт вполне mobile friendly. Тесты на других типах устройств, включая планшеты и ноутбуки, не выявили проблем.

Четвертый тест, на веб-доступность. Более-менее нормально, две рекомендации по улучшению. Ошибки совершенно не критичные, так что можно оставить все как есть.

Пятый, последний тест. Скорость загрузки. Я выбрала вариант пользователя из Праги, использующего браузер IE 11. Хороший результат. У меня просто визитка, значительную часть которой занимает картинка. Ее бы стоило сжать – это только повысит скорость загрузки. В местах с медленным интернетом сайт будет открываться слишком долго.

Проверка показала, что с сайтом все в порядке, есть над чем поработать, но все недочеты мелкие и никак не влияют на работу сайта. Но это всего одна страничка. Если же протестировать многостраничный сайт, на котором представлены все типы контента, включая видео и аудио, результаты были бы совершенно иными.
Стоит ли делать подобные проверки? Разумеется, сайт должен постоянно улучшаться и представленные инструменты – лишь малая часть того, что можно использовать для поиска ошибок на веб-страницах.

0 комментариев