Редактор WYSIWYG является популярным выбором для создания и редактирования форматированного текстового контента в Интернете. Данный тип редактора позволяет легко создавать и форматировать текст непосредственно на веб-странице или в приложении, а также обеспечивает удобство и гибкость при редактировании содержимого.
На сегодняшний день доступно множество редакторов WYSIWYG, каждый со своими собственными функциями и возможностями. В этой статье мы подробнее рассмотрим несколько популярных редакторов, их плюсы и минусы.
Независимо от того, являетесь ли вы разработчиком, желающим интегрировать WYSIWYG-редактор в свое веб-приложение, или пользователем, который ищет простой и мощный способ создания и редактирования форматированного текстового контента, эта статья предоставит ценную информацию и поможет вам принять обоснованное решение.
Froala
Froala — это удобный редактор форматированного текста, который визуально привлекателен и легко интегрируется в любой проект, независимо от предпочтительного технологического стека разработчика и знаний в области программирования. Он поддерживает более 15 встроенных интеграций и более 35 плагинов, включая React.js, Vue.js, Angular, CraftCMS и WordPress.
Кроме того, он используется более чем в 100 странах и поддерживает множество языков, включая восточноазиатские. Редактор также совместим с различными браузерами, в том числе Safari и Edge, что делает его доступным для пользователей независимо от предпочитаемой ими платформы.
Цена:
Начальная цена (бесплатная пробная версия) составляет 0 долларов, что делает его идеальным выбором для тестирования инструмента. Для коммерческих приложений, CMS и приложений SaaS доступны планы подписки стоимостью от $199 в год, которые включают специальную поддержку и дополнительные функции.
Плюсы
- Удобный интерфейс.
- Широкий спектр доступных интеграций и плагинов.
- Поддерживает множество языков, включая восточноазиатские.
- Совместим с различными браузерами и оптимизирован для мобильных устройств.
Минусы
- Стоимость подписки для коммерческого использования может быть слишком высокой для некоторых пользователей и предприятий.
- Предоставляемые функции могут быть непосильными. Редактор может не подойти, если вы предпочитаете более легкий инструмент с меньшим количеством функций.
- Служба поддержки клиентов может показаться не такой отзывчивой или эффективной, как хотелось бы некоторым пользователям.
TinyMCE
Популярный HTML-редактор WYSIWYG, который позволяет пользователям создавать и редактировать HTML-контент непосредственно в своем веб-браузере. Инструмент имеет открытый исходный код и легко интегрируется в веб-приложения. Некоторые основные функции TinyMCE включают поддержку форматирования текста и мультимедиа, возможность добавлять и редактировать изображения и ссылки, а также возможность настройки редактора с помощью плагинов и тем. Редактор широко используется в системах управления контентом и других веб-приложениях, а еще доступен на нескольких различных языках.
TinyMCE может быть легко интегрирован в целый ряд технологических стеков, включая React.js, Vue.js и Svelte. Помимо прочего, он предлагает встроенную интеграцию веб-компонентов и предоставляет множество API для упрощения разработки. Он также совместим с популярными фреймворками, такими как Rails и Laravel, и уже интегрирован с некоторыми популярными CMS, например, WordPress.
Цена:
TinyMCE является бесплатным инструментом с открытым исходным кодом. Основные функции подходят для большинства распространенных случаев использования. Но если вам нужна коммерческая лицензия и поддержка дополнительных функций, таких как расширенные таблицы, расширенное встраивание мультимедиа и контрольный список, подписка доступна по цене от $45 в месяц.
Плюсы
- Знакомый удобный интерфейс, который легко интегрировать в веб-приложения.
- Широкий спектр вариантов настройки, включая возможность добавления пользовательских плагинов и тем.
- Работает в различных веб-браузерах, включая Chrome, Firefox и Safari.
- Содержит примеры вариантов использования и документацию.
- Отличная поддержка сообщества. Вы можете легко найти ответы на форумах.
Минусы
- Премиум-плагины, которые недоступны в версии с открытым исходным кодом, доступны только через коммерческую подписку TinyMCE.
- Цены, основанные на «загрузке редактора» в коммерческой подписке, могут сбивать с толку.
- Настройка некоторых элементов дизайна может оказаться сложной задачей, особенно в экстремальных случаях.
Trix
Легкий и гибкий текстовый редактор, который может быть интегрирован в веб-приложения. Он построен с использованием HTML, JavaScript и CSS и основан на атрибуте contenteditable веб-стандарта, который предоставляет возможность пользователям редактировать содержимое HTML-элемента непосредственно в браузере.
Некоторые функции Trix включают поддержку форматирования расширенного текста, в том числе полужирный, курсивный и зачеркнутый текст, а также поддержку списков, кавычек и ссылок. Trix предлагает инструменты для вставки изображений и других носителей в текст, а также поддерживает функции отмены и повтора.
Цена:
Trix поддерживается командой Basecamp и выпущен по лицензии MIT. По сути, это означает, что это бесплатный редактор, и вы можете делать с ним все, что вам нравится.
Плюсы
- Поддерживает наиболее распространенное форматирование контента.
- Построен на веб-стандарте с помощью редактируемого содержимого и настраиваемого веб-компонента.
- Разработан как легкий и гибкий текстовый редактор, который может быть легко интегрирован в веб-приложения. Это так же просто, как использовать старомодную библиотеку JavaScript, такую как jQuery.
Минусы
- Относительно простой текстовый редактор, вероятно, не обладающий всеми функциями, которые пользователи ожидали бы от полнофункционального текстового редактора.
- Не обеспечивает готовую встроенную интеграцию с другими веб-фреймворками, такими как React.js и Vue.js.
- Полагается на функцию редактирования содержимого веб-браузеров, которая может поддерживаться не во всех браузерах или может работать не согласованно в разных браузерах.
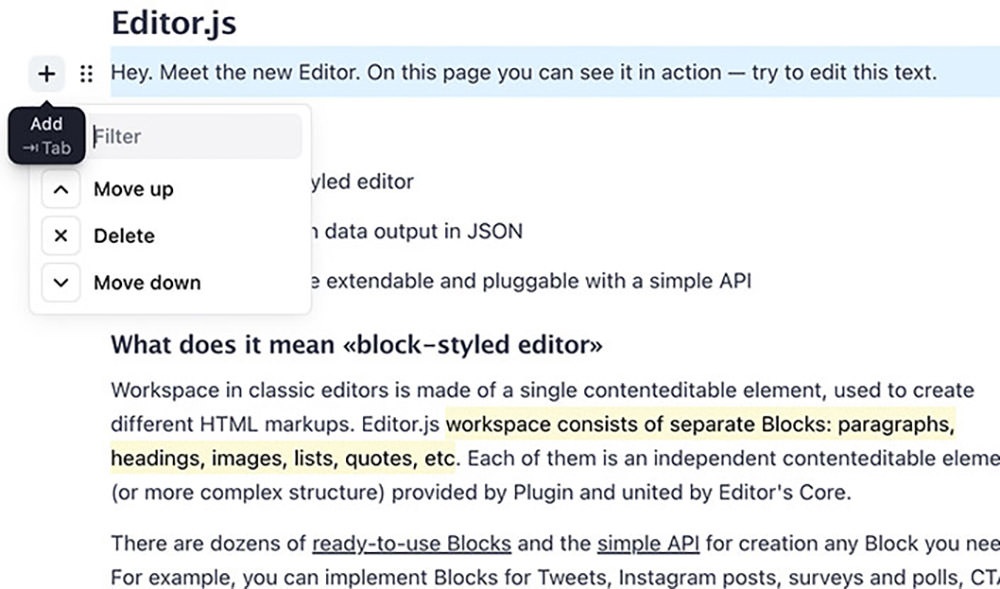
EditorJS
Редактор форматированного текста с открытым исходным кодом, который разработан, чтобы быть легким и простым в использовании. Его простой и интуитивно понятный интерфейс позволяет пользователям быстро создавать и редактировать контент с различными параметрами форматирования, включая форматирование текста, списки и ссылки. Этот редактор также включает в себя инструменты для вставки и редактирования изображений и видео.
Он легко настраивается и расширяется с помощью различных плагинов и интеграций, доступных для расширения его функциональности.
Цена:
Editor.js можно использовать бесплатно как в личных, так и в коммерческих целях. Он поддерживается сообществом разработчиков и выпускается под лицензией MIT.
Плюсы
- Легкий и удобный для мобильных устройств.
- Предоставляет обширный API для настройки или расширения редактора, включая API для i18n для локализации всех текстов пользовательского интерфейса ядра редактора и плагинов.
- Возвращает чистые структурированные данные, которые позволяют легко переносить данные и отображать их в различных формах, включая веб, собственное мобильное приложение, мгновенные статьи Facebook и т. д.
Минусы
- Не обеспечивает бесшовную интеграцию с популярными платформами, такими как React.js и Vue.js.
- Поддержка предоставляется только через репозиторий Github. Если вам нужна более продвинутая реализация или плагин, выходящий за рамки стандартного, вам нужно будет нанять опытного разработчика JavaScript.
ProseMirror
Библиотека JavaScript с открытым исходным кодом для создания редакторов форматированного текста и структурированных документов. Инструмент предназначен для создания чистых и семантически значимых документов, которые легко понять пользователям, но при этом допускающих настройку или добавление некоторых расширений.
ProseMirror включает встроенную поддержку совместного редактирования, когда несколько человек могут работать над одним и тем же документом в режиме реального времени. Он также имеет модульную архитектуру, систему плагинов и неизменную функциональную архитектуру, которая упрощает интеграцию в современные веб-приложения и уверенно реализует сложное поведение.
Цена:
ProseMirror поддерживается сообществом разработчиков и выпускается под лицензией MIT. Он подходит для создания CMS или используется в качестве основы для создания более сложного редактора WYSIWYG. Это инструмент с открытым исходным кодом, и он навсегда останется бесплатным.
Плюсы
- Модульная архитектура и система плагинов, которые позволяют пользователям легко включать дополнительные функции и упаковывать свои собственные расширения. Это делает инструмент особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.
Минусы
- Редактор не предоставляет файл UMD, поэтому для его настройки и интеграции в веб-приложение могут потребоваться дополнительные усилия по разработке.
- Учитывая акцент на настройке и расширяемости, ProseMirror может не подойти для обычных пользователей, не знакомых с веб-разработкой.
В заключение
Редакторы WYSIWYG предлагают удобный и дружественный интерфейс для создания и редактирования форматированного текстового контента для пользователей ваших приложений. В этой статье мы рассмотрели наиболее популярные варианты и сравнили их ключевые особенности и минусы.
Однако, в конечном счете, выбор правильного редактора WYSIWYG для приложений будет зависеть от ваших конкретных потребностей и предписаний. Мы рекомендуем вам оценить каждый из этих инструментов, чтобы определить, какой из них лучше всего соответствует вашим потребностям, и мы надеемся, что эта статья дала ценную информацию и помогла вам принять решение.
Всем успешной работы и творчества!






0 комментариев