Каждый год на рынок выходят новые инструменты для создания дизайна, а известный всем Фотошоп уже стал чем-то вроде ругательного слова. И хотя он по-прежнему является программой, которую выбирают многие дизайнеры, Интернет-производители пытаются противостоять с множеством инструментов, которые призваны сделать вашу жизнь в качестве дизайнера, значительно лучше и проще.
Статические макеты становятся все менее полезными, а границы между дизайнером и разработчиком становятся все более размытыми. И так как они работают в более тесном сотрудничестве друг с другом, то инструменты, используемые для работы должны также меняться. Эпоха экрана HiDPI набирает популярность и доминирует на наших устройствах, поэтому дизайнерам приходится находить новые процессы, помогающие им создавать проекты, которые будут более доступными на различных устройствах.
Мы выбрали для вас некоторые инструменты, которые меняются вместе с тем, как вы думаете о дизайне, и являются ключевыми, чтобы помочь вам создать эти новые процессы.
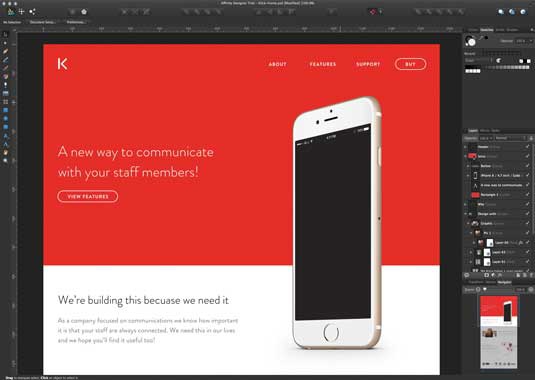
Affinity уже окрестили «убийцей» Photoshop, и это легко понять, почему. Первые впечатления — приложение невероятно хорошо разработано, и чувствуется, что оно было сделано специально для веб- и графических дизайнеров. Есть несколько особенностей, которые вам непременно понравятся, в том числе корректируемые не разрушаемые слои, что по существу означает, что вы можете корректировать изображения или векторы, не повреждая их.
Увеличение на 1000000 процентов – это просто блаженство (очень часто в Photoshop этого просто не хватает). Это особенно полезно при работе с векторной графикой, так вы можете действительно приблизить нужный фрагмент картинки. Функция отмены и история также очень удобны. К тому же Affinity позволяет вернуться вам более чем на 8000 шагов назад!
В целом, Affinity может быть реальным конкурентом Photoshop, Illustrator и Sketch, а учитывая его стоимость — это реальная сделка!
По большей части данный инструмент ориентирован на веб-разработчиков. Процесс создания будущего веб-сайта начинается с дизайна в любой выбранной вами программе Photoshop или Sketch. Как только веб-дизайнер закончит работу над макетом, фронтенд-разработчик сможет непосредственно приступить к своей части рабочего процесса, причем для этого у него уже будет в распоряжении готовая спецификация с отдельными CSS-стилями и изображениями. Avocode называют своеобразным мостом между веб-дизайнером и программистом.
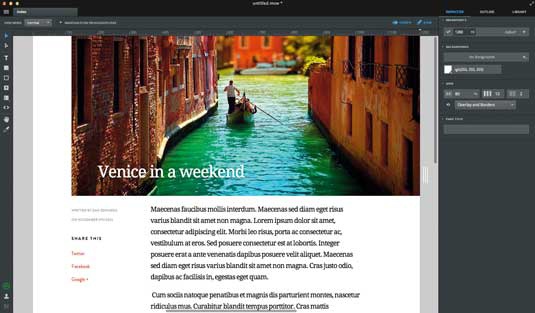
Antetype – это новый инструмент для создания пользовательских интерфейсов для отзывчивых приложений и веб-сайтов. Чувствуется, что его создали, чтобы делать только одну работу, но очень хорошо: создавать высокоточные прототипы, но не файлы. При загрузке вы получите базовую библиотеку из более 400 элементов, которые в последствии можно будет использовать для быстрого и легкого создания прототипов и дизайна. Antetype также предоставляет библиотеку устройств и дизайна, включая ОС IOS, Android и Windows, чтобы вы могли начать работать. Помимо этого существует активное сообщество, где вы можете скачать наборы UI от других пользователей Antetype.
То, что отличает Antetype от других инструментов прототипирования, это возможность создать адаптивные прототипы и добавлять некоторые интересные взаимодействия — идеальный вариант для представления идей клиенту.
Инструмент был создан с целью того, чтобы дизайнеры могли создавать адаптивный дизайн, который хорошо выглядят и отлично работает на всех устройствах, без того, чтобы касаться любого кода. Вы сразу поразитесь его простотой, и он покажется хорошо знакомым. Приложение позволит вам настраивать макет и будет предоставлять эту функцию в режиме реального времени, что позволит увидеть, как изменения будут на самом деле влиять на ваш дизайн.
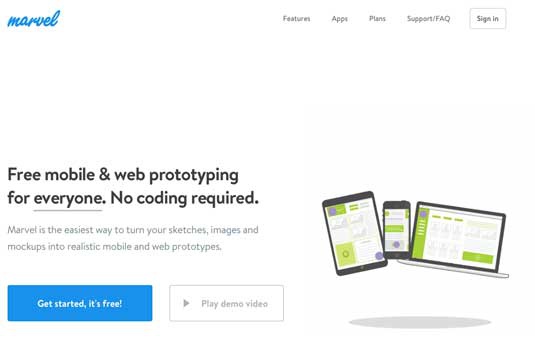
Целью создания Marvel было снижение барьера для воплощения цифровых идей в жизнь. Будучи свободным от кода, этот инструмент преобразовывает изображения и эскизы в интерактивные прототипы, которые выглядят как реальные приложения и веб-сайты. Впервые открыв веб-сайт, вас попросят связать его с Dropbox, что позволит приложению получить файлы, необходимые для создания проектов. Если вы не используете Dropbox, то не существует иного пути, чтобы экспортировать ваши файлы в Marvel.
Есть также некоторые очень полезные функции, в том числе возможность создавать переходы между ссылками/страницами и быстрый просмотр, как это будет выглядеть в браузере. Еще одна интересная особенность в том, что вы можете выбрать условия для вашего проекта. Так что, если вы хотите создать приложение IOS, вы просто выбираете его в настройках, и предварительный просмотр автоматически скорректируется.






0 комментариев