Первая часть «40 лучших библиотек и фреймворков JavaScript на 2021 год».
Cleave.js

Cleave.js предлагает интересное решение, если вы хотите отформатировать текстовый контент. Его создание направлено на обеспечение более простого способа повышения читабельности поля ввода путем форматирования типизированных данных.
Таким образом, вам больше не нужно маскировать шаблоны или писать регулярные выражения для форматирования текста.
Особенности и преимущества:
- Повышает удобство использования с помощью согласованных данных для отправки форм .
- Вы можете использовать различные типы форматирования для номеров кредитных карт, номеров телефонов, даты, времени и цифр.
- Форматирует настраиваемые блоки, префикс и разделитель.
- Поддерживает компоненты ReactJS и многое другое.
Сценарии использования:
- Реализация cleave.js для нескольких элементов DOM с помощью селекторов CSS.
- Обновление определенного необработанного значения.
- Получение ссылки на текстовое поле.
- Используется с формой redux в Vue.js, jQuery и Playground.
Choreographer.js

Используйте Chreographer.js для эффективной анимации сложного CSS. Он даже может добавлять дополнительные пользовательские функции, которые вы можете использовать для анимации, отличной от CSS.
Чтобы использовать эту библиотеку JavaScript, установите ее пакет через npm или добавьте файл сценария.
Особенности и преимущества:
- Его класс Animation управляет отдельными данными анимации.
- Объект animationConfig настраивает каждый экземпляр анимации.
- Включает в себя две встроенные функции анимации «изменение» и «масштаб».
- «Масштаб» используется для сопоставления постепенно измеряемых значений со свойством стиля узла.
- «Изменить» удаляет или добавляет свойства стиля.
Сценарии использования:
- Выполнение мгновенной анимации прокрутки.
- Создание анимации в соответствии с движениями мыши.
Glimmer

Выпущенный в 2017 году, Glimmer имеет легкие и быстрые компоненты пользовательского интерфейса. Он использует мощный Ember CLI и может работать с EmberJS в качестве компонента.
Особенности и преимущества:
- Glimmer — это быстрый движок рендеринга DOM, который может обеспечить невероятную производительность для рендеринга и обновлений.
- Он универсален и может работать вместе с вашим текущим технологическим стеком, не требуя от вас переписывания кодов.
Сценарии использования:
- Вы можете использовать его как отдельный компонент или добавить, как веб-компонент в существующие приложения.
- Отрисовка DOM.
- Помогает вам различать статический и динамический контент.
- Используйте Glimmer, когда вам нужны функции Ember, но в более легкой упаковке.
Granim.js

Granim.js — это библиотека JS, которая помогает создавать плавные и интерактивные градиентные анимации. Таким образом, вы можете сделать свой сайт выделяющимся при помощи красочных фонов.
Особенности и преимущества:
- Градиенты могут покрывать изображения, работать автономно, перемещаться под масками изображений и т. д.
- Вы можете настроить направление градиента с помощью значений в процентах или пикселях.
- Установка ориентации градиента как диагональной, верхней-нижней, левой-правой, радиальной или произвольной.
- Установка продолжительности анимации в миллисекундах (мс) с изменением состояний.
- Настройка цвета и положение градиента.
- Настройка изображения на основе положения холста, источника, масштабирования и т. Д.
- Другие дополнительные опции включают установку обратных вызовов, генерирование событий, методы для управления градиентом и т. д.
Сценарии использования:
- Создание базовой градиентной анимации с использованием трех градиентов с двумя цветами.
- Сложная градиентная анимация с использованием двух градиентов с тремя цветами.
- Анимация градиентов с одним фоновым изображением, двумя цветами и одним режимом наложения.
- Создание градиентной анимации под определенной формой, используя одну маску изображения.
- Создание градиентной анимации, реагирующей на события.
fullPage.js

Библиотека JS с открытым исходным кодом fullPage.js помогает легко создавать сайты с полноэкранной прокруткой или одностраничные веб-сайты. Она проста в использовании и может также добавить альбомный слайдер в разделы вашего сайта.
Особенности и преимущества:
- Предлагает широкий спектр вариантов настройки и конфигурации.
- Поддерживает фреймворки JavaScript, такие как react-fullpage, angular-fullpage и vue-fullpage .
- Включает как вертикальную, так и горизонтальную прокрутку.
- Адаптивный дизайн, который подходит для экранов разных размеров, а также для разных браузеров.
- Автопрокрутка при загрузке страницы.
- Ленивая загрузка видео / изображений.
Сценарии использования:
- Чтобы улучшить функции по умолчанию, используйте множество расширений.
- Для создания полноэкранных прокручиваемых сайтов.
- Создание одностраничного сайта.
Leaflet

Leaflet — одна из лучших библиотек JavaScript, которую вы можете использовать для добавления интерактивных карт на свой сайт. Она имеет открытый исходный код и удобна для мобильных устройств, ее вес составляет около 39 КБ. Плагин MapPress Maps для WordPress использует библиотеку для питания своих интерактивных карт.
Особенности и преимущества:
- Предлагает функции производительности, такие как мобильное аппаратное ускорение и функции CSS.
- Уникальные слои, включая слои плиток, всплывающие окна, маркеры, векторные слои, GeoJSON и наложения изображений.
- Функции взаимодействия, включая панорамирование перетаскиванием, масштабирование пальцем, навигацию с клавиатуры, события и т. д.
- Элементы управления картой, такие как переключатель слоев, кнопки атрибуции, масштабирования и масштабирования.
- Поддерживает такие браузеры, как Chrome, Safari, Firefox, Edge и т. д.
- Настройка, включая средства ООП, маркеры на основе HTML и изображений, элементы управления CSS3 и всплывающие окна.
Сценарии использования:
- Добавьте карту на свой сайт с улучшенным масштабированием и панорамированием, интеллектуальным рендерингом многоугольников/полилиний, модульной сборкой и мобильной анимацией с задержкой касания.
Multiple.js

Multiple.js обеспечивает совместное использование фонового изображения между различными элементами с помощью CSS или HTML без обработки координат JavaScript.
В результате создается потрясающий визуальный эффект, увеличивающий взаимодействие с пользователем.
Особенности и преимущества:
- Поддерживает несколько фонов.
- Поддерживает прозрачность градиента.
- Поддерживает множество мобильных и веб-браузеров.
Сценарии использования:
- Делитесь фоновыми изображениями.
Moment.js
Moment.js помогает эффективно управлять временем и датой при работе с разными часовыми поясами, вызовами API, местными языками и т. д.
Вы можете упорядочить даты и время, проверяя, анализируя, форматируя или манипулируя ими.
Особенности и преимущества:
- Поддерживает множество международных языков.
- Изменчивость объекта.
- Множественные внутренние свойства, такие как смещение периодов, получение собственных объектов Date и т. д.
- Чтобы правильно использовать его парсер, есть некоторые рекомендации, такие как строгий режим, форматы даты и т. д.
Сценарии использования:
- Для отображения времени в опубликованной статье.
- Общение с людьми со всего мира на их родном языке.
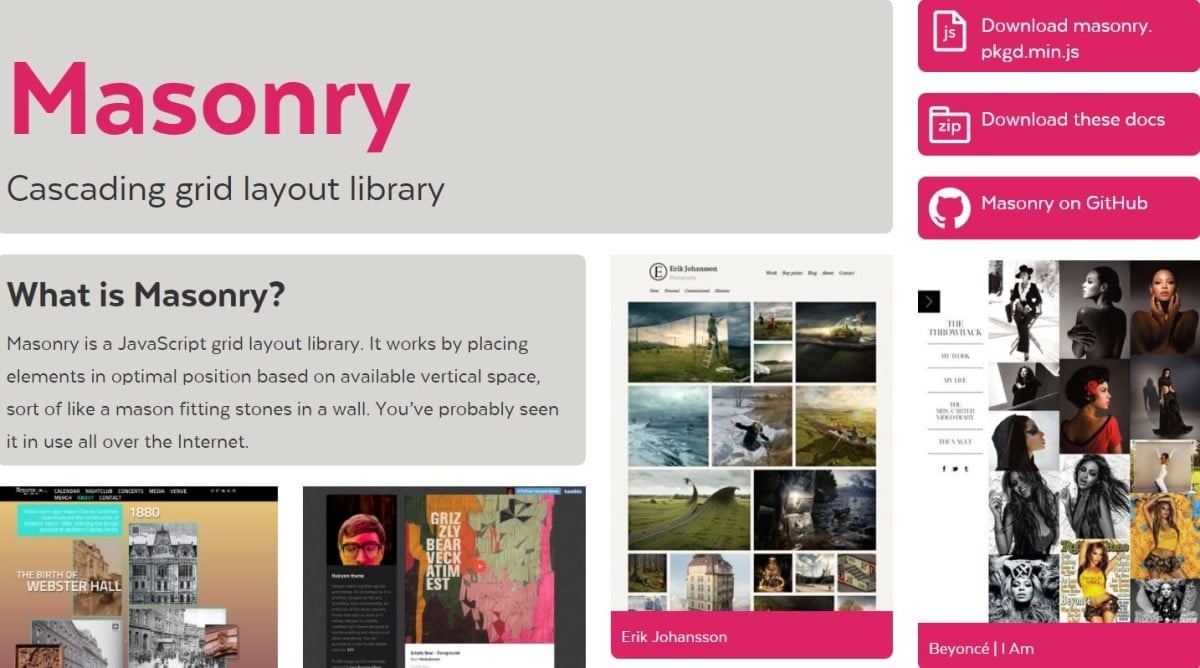
Masonry
Masonry — это потрясающая библиотека компоновки сетки JS. Эта библиотека помогает размещать элементы сетки в подходящих положениях в зависимости от доступного пространства по вертикали. Она даже используется некоторыми популярными плагинами WordPress для фотогалереи.
Это сравнимо с тем, как каменщик укладывает камни при строительстве стены.
Особенности и преимущества:
- Макет сетки основан на столбцах и не имеет фиксированной высоты строк.
- Оптимизирует пространство на веб-странице, устраняя ненужные пробелы.
- Сортировка и фильтрация элементов без ущерба для структуры макета.
- Анимационные эффекты.
- Динамические элементы для автоматической настройки макета для получения оптимальной структуры.
Сценарии использования:
- Для создания галереи изображений с различными размерами изображений.
- Перечисление последних постов в блоге в несколько столбцов, сохраняя единообразие, даже если они имеют разную суммарную длину.
- Для представления элементов портфолио, таких как изображения, дизайны, проекты и т. д.
Omniscient
Omniscient.js — это библиотека JS, которая обеспечивает абстракцию компонентов React для быстрого рендеринга сверху вниз, охватывающего неизменяемые данные.
Эта библиотека может помочь вам легко создать ваш проект, поскольку она оптимизирована и предлагает интересные функции.
Особенности и преимущества:
- Запоминает компоненты React без сохранения состояния.
- Функциональное программирование пользовательских интерфейсов.
- Рендеринг компонентов сверху вниз.
- Поддерживает неизменяемые данные с использованием Immutable.js.
- Позволяет использовать небольшие и составляемые компоненты с общей функциональностью с помощью миксинов.
Сценарии использования:
- Предоставляет ключи компонентов.
- Обратная связь с родительскими кодами с помощью вспомогательных функций или конструкций.
- Переопределение компонентов.
- Фильтрация и отладка.
Parsley
Вы хотите добавлять формы в свои проекты?
Если да, то Parsley может быть вам полезен. Это простая, но мощная библиотека JS, которую можно использовать для проверки форм.
Особенности и преимущества:
- Его интуитивно понятный DOM API принимает входные данные непосредственно из тегов HTML, не требуя написания строки JS.
- Проверка динамической формы путем динамического обнаружения изменений формы
- 12+ встроенных валидаторов, валидатор Ajax и другие расширения
- Вы можете переопределить поведение Parsley по умолчанию и предложить интерфейс, ориентированный на пользовательский интерфейс и UX.
- Бесплатный, с открытым исходным кодом и сверхнадежный, а также работает со многими браузерами.
Сценарии использования:
- Создание простой формы
- Выполнение сложных проверок
- Создание многоступенчатых форм
- Проверка нескольких входов
- Обработка обещаний и запросов Ajax
- Стилизация входных данных для создания изысканных плавающих меток ошибок
Popper.js
Popper.js был создан, чтобы упростить размещение всплывающих окон, раскрывающихся списков, всплывающих подсказок и других контекстных элементов, которые появляются рядом с кнопкой или другими подобными элементами.
Popper предоставляет отличный способ упорядочить их, прикрепить к другим элементам сайта и позволить им без проблем работать на экране любого размера.
Особенности и преимущества:
- Легкая библиотека размером около 3 кб.
- Гарантирует, что всплывающая подсказка продолжает оставаться со ссылочным элементом при прокрутке внутри прокручиваемых контейнеров.
- Расширенная конфигурируемость.
- Использует надежную библиотеку, такую как Angular или React, для написания пользовательского интерфейса, что упрощает интеграцию
Сценарии использования:
- Создание всплывающей подсказки с нуля.
- Плавное расположение этих элементов.
Three.js
Three.js может сделать ваш 3-D дизайн восхитительным. Он использует WebGL для рендеринга сцен в современных браузерах. Используйте другие средства визуализации CSS3, CSS2 и SVH, если вы используете IE 10 и ниже.
Особенности и преимущества:
- Поддерживает Chrome 9+, Opera 15+, Firefox 4+, IE 11, Edge и Safari 5.1.
- Поддержка функций JS, таких как типизированные массивы, Blob, Promise, URL API, Fetch и т. д.
- Вы можете создавать различные геометрические формы, объекты, источники света, тени, загрузчики, материалы, математические элементы, текстуры и т. д.
Сценарии использования:
- Для создания геометрического куба, сферы и т. д.
- Создание камеры или сцены.
Screenfull.js
Используйте Screenfull.js, чтобы добавить в проект полноэкранный элемент. Благодаря впечатляющей кроссбраузерности, у вас не возникнет проблем при использовании этой библиотеки JavaScript.
Особенности и преимущества:
- Полноэкранный режим страницы или элемента
- Возможность скрыть интерфейс навигации на мобильных телефонах
- Добавление полноэкранных элементов с помощью jQuery и Angular.
- Обнаружение полноэкранных модификаций, ошибок и т. д.
Сценарии использования:
- Добавление полноэкранного элемента на веб-страницу.
- Импорт Screenfull.js в документ.
- Выход и переключение из полноэкранного режима.
- Обработка событий.
Polymer
Библиотека JavaScript с открытым исходным кодом от Google — Polymer используется для создания веб-приложений с использованием компонентов.
Особенности и преимущества:
- Простой способ создания нестандартных элементов.
- Вычисляемые свойства.
- Поддерживает как одностороннюю привязку данных, так и двустороннюю.
- События жестов.
Сценарии использования:
- Для создания интерактивных веб-приложений с пользовательскими веб-компонентами с использованием JS, CSS и HTTP.
- Используется ведущими сайтами и сервисами, такими как YouTube, Google Earth, Play и т. д.
Voca
Идея создания Voca состоит в том, чтобы облегчить боль при работе со строками JavaScript. Библиотека поставляется с полезными функциями, которые позволяют легко манипулировать строками, например, изменять регистр, ввод, обрезать, обрезать и т. д.
Особенности и преимущества:
- Благодаря модульной структуре вся библиотека или отдельные ее функции загружаются быстро, сокращая при этом сборку приложения.
- Предлагает функции для вырезания, форматирования, обработки, запроса и экранирования строк.
- Никаких зависимостей.
Сценарии использования:
- Вы можете использовать Voca в нескольких средах, таких как Node.js, Webpack, Rollup, Browserify и т. Д.
- Чтобы преобразовать тему в заглавный регистр, верблюжий регистр, шашлычный регистр, змеиный регистр, верхний регистр и нижний регистр.
- Для преобразования первого символа в верхний и нижний регистр.
- Чтобы создать объекты цепочки для обертывания субъекта, включив неявную/явную последовательность цепочек.
- Для выполнения других манипуляций, таких как подсчет символов, форматирование строки и т. д.
Продолжение следует…
Всем успешной работы и творчества!









0 комментариев