Изображения являются одним из наиболее важных элементов современных веб-сайтов.
Большие изображения герои, каталоги, галереи, интернет-магазины, портфолио, посты с изображениями, фотографии команды компании (в большинстве случаев, включая непослушную собаку), фоны, иллюстрации…
Изображения повсюду. И это здорово, потому что они на самом деле имеют много преимуществ:
Они привлекательны.
Они помогают донести идею.
Они рассказывают историю.
Они задают настроение.
Они порождают идентификацию и сопереживание.
Они поддерживают индивидуальность бренда.
Они помогают сделать вещи более реальными.
Но за это придется заплатить.
Файлы изображений обычно имеют большой размер, и каждое изображение, которое вы загружаете на свой сайт, будет влиять на время загрузки сайта. Это так просто: если на вашем веб-сайте загружено больше байтов, загрузка займет больше времени.
Что вы можете с этим поделать?
Если ваш сайт полон изображений, если ваш сайт загружается медленно, если вы планируете создать сайт, который будет включать изображения, если вы понятия не имеете, что означает оптимизация изображений…
Если вы один из тех, кто фотографирует ваш продукт и напрямую загружает его на ваш сайт, если вы один из тех, кто даже не смотрит на детали изображения перед его загрузкой…
Если вы удивляетесь, когда WordPress говорит вам, что загруженный файл превышает разрешенный лимит…
… Ты многое можешь с этим сделать.
Оптимизация изображений
Каждое изображение, которое вы используете на своем сайте, должно быть оптимизировано для интернета. Это означает, что оно должно иметь оптимальный размер, чтобы загрузка вашего сайта не пострадала от него или насколько меньше это возможно.
Выгода
✓ Более легкий сайт, меньше места на сервере и меньшая пропускная способность
Оптимизация изображений вашего сайта означает сделать их легче, менее тяжелыми. Когда изображения менее тяжелые, весь сайт становится легче.
Более легкие изображения также занимают меньше места на вашем сервере и уменьшают объем передаваемых данных, когда посетитель просматривает ваш сайт.
Поэтому…
✓ Более высокая производительность
Когда ваш сайт легче, скорость загрузки становится намного лучше. Если перед оптимизацией изображений загрузка сайта занимала несколько секунд, то после это может занять миллисекунды.
Поэтому…
✓ Лучший пользовательский опыт
Более высокая производительность означает лучший пользовательский опыт. Если пользователю нужно дождаться загрузки вашего контента, он, вероятно, покинет ваш сайт, прежде чем даже увидит его.
Кроме того, более быстрый веб-сайт выглядит более профессионально в глазах пользователей.
Представьте себе посетителей, которые просматривают с мобильного устройства. Ожидание загрузки веб-сайта может значительно повлиять на их связь с вашим брендом, потому что пользователь не просто хочет ответы, которые вы можете дать ему, он также хочет их, когда они ему нужны.
И…
✓ Улучшение SEO
Поскольку более быстрый веб-сайт может привести к ранжированию выше в результатах Google, лучшая общая производительность также улучшает SEO вашего сайта.
4 способа оптимизации изображений
Теперь этот список будет идти:
от простого к более сложному способу,
от необходимых до необязательных задач,
и по сложной логике – каждый элемент дополняет и добавляет ценность предыдущему варианту.
В зависимости от специфики вашего веб-сайта, выполнения первого пункта в списке может быть достаточно. Но если вы отвечаете за больший сайт с большим количеством изображений и большим трафиком, то вам наверняка потребуются пункты 3 и 4.
1. Уменьшить размер файла перед загрузкой
Размер файла изображения в основном зависит от его разрешения, качества и формата файла. Изменяя их, вы сможете значительно уменьшить размер ваших изображений.
Разрешение
Первое, что вам нужно сделать, это убедиться, что изображение, которое вы собираетесь использовать, соответствует размеру места, где оно будет, насколько возможно.
Вы не хотите загружать меньшее изображение, чем вам нужно, потому что оно будет пикселизировано при увеличении. И вы не хотите загружать гораздо большее изображение, потому что вы можете сэкономить вес, если вы уменьшите его размеры.
Профессиональные фотографии обычно имеют ширину около 5000px. С точки зрения интернета, это очень важно.
Большой размер экрана обычно использует сейчас 1920px в ширину, в то время как 1366 x 768 пикселей является наиболее распространенным.
Если вы планируете использовать изображение полной ширины, изменение его размера до чего-то между 1400 и 1600px станет хорошим балансом между сохранением его большого размера и одновременным облегчением.
Просто уменьшив размеры изображения, вы уже уменьшите его вес.
Взгляните на этот пример:

Оригинальная версия этого изображения 4964х3309 пикселей и весит оно 2.3 МБ, что очень много.
Если мы просто уменьшим его до 1400x933, его вес автоматически упадет до 140KB, что составляет около 6% от первоначального размера.
140KB — огромная разница, но этого все еще недостаточно.
Качество
После настройки разрешения изображения необходимо уменьшить его качество, чтобы оно стало еще легче.
Прежде чем вы испугаетесь этого, снижение его качества не означает, что он выглядит уродливым и дешевым. Нет. Речь идет о снижении объема данных, которые мы используем для представления их на веб-сайте.
В основных приложениях для дизайна или редактирования фотографий качество изображения может быть уменьшено со 100% до 0%. Сколько вы фактически уменьшите, будет зависеть от:
- Самого изображения — если это изображение с большим количеством деталей и цветов или если оно имеет меньше графической информации. При снижении качества изображение с большим количеством деталей будет выглядеть хуже, чем изображение с меньшим количеством деталей.
- Цель изображения — если вы собираетесь использовать его на веб-сайте фотографа для продвижения своих свадебных фотографий, вы можете пожертвовать размером, но вместо этого получить более качественное изображение. Или, если вы собираетесь использовать изображение в большом главном разделе, качество может быть более важным, чем в том случае, когда вы используете изображение в меньшем размере.
Многие обычно использую степень качества около 40% — 50%.
Вот получившееся изображение после настройки его качества: теперь оно весит только 56 КБ.

Формат файла
Наиболее распространенными форматами изображений в интернете являются JPEG (или JPG), PNG и GIF.
В большинстве случаев JPEG — это формат, который приводит к более легкому изображению. Он сжимает изображение и позволяет выбрать степень качества, как я объясняла ранее.
PNG в основном используется, когда вам нужно, чтобы изображение имело прозрачный фон, который JPEG не позволяет. Как и при использовании логотипа, иллюстрации и т. д. Он создает изображения более высокого качества (потому что он не сжимает изображения, как JPEG), но и более тяжелые файлы. Поэтому он в основном используется в меньших количествах и для небольших изображений.
Наконец, GIF рекомендуется для анимированных изображений.
В заключение, использование JPEG будет лучшим выбором в большинстве случаев. Используйте PNG, только когда вам нужно изображение с прозрачным фоном.
Инструменты, чтобы сделать все это
Теперь, когда мы рассмотрели 3 фактора, вот как этого достичь. Есть 2 способа управления разрешением, качеством и форматом файла:
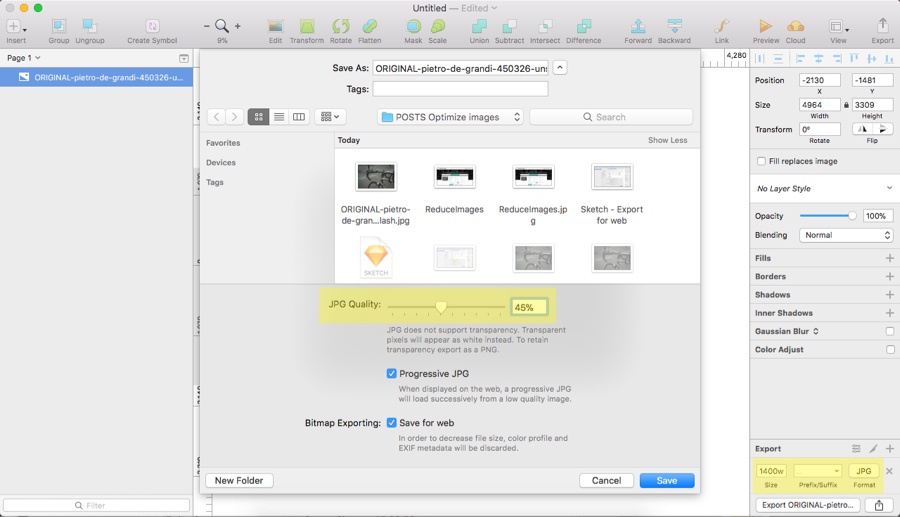
a. Использование программного обеспечения, такого как Photoshop / Illustrator / Sketch
Конкретные инструкции могут отличаться в зависимости от используемого программного обеспечения, но все они в основном работают с одной и той же логикой.
Откройте изображение в одном из этих приложений (или любом другом программном обеспечении для редактирования фотографий). Найдите сохранить для веб или команды экспорта.
Затем вы увидите окно с множеством параметров экспорта, включая разрешение, качество и формат.
Выберите JPG в качестве формата, уменьшите размеры до 1400px в ширину и, наконец, отрегулируйте степень качества, пока он не будет соответствовать тому, что вы ищете.
Сохранить или экспортировать, и все.

Проверьте размер вашего изображения сейчас.
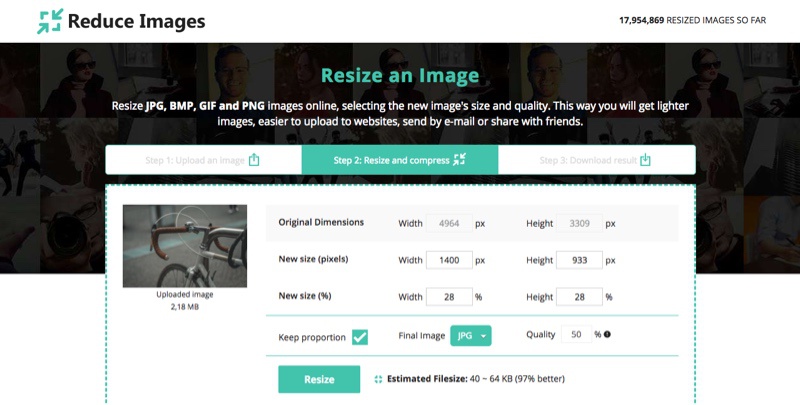
b. Использование онлайн-инструмента, такого как Reduce Images
Есть много онлайн-инструментов, которые позволяют загружать изображение и скачивать его оптимизированную версию.
Reduce Images — это бесплатный инструмент, который позволяет изменять разрешение, качество и формат файла любого загружаемого изображения.

Он очень прост в использовании. Просто загрузите исходное изображение и выберите ваши предпочтения.
Вот и все. После того, как оптимизированное изображение готово, вы можете скачать его. И вы даже можете сделать новые версии одного и того же изображения, не загружая его снова.
2. Использовать оптимизатор изображения как ShortPixel или Imagify
В дополнение к ручной адаптации размера изображений, вы можете использовать инструмент оптимизатор, чтобы сделать их еще легче.
ShortPixel и Imagify — это онлайн-сервисы, которые сжимают и оптимизируют изображения на вашем сайте. Они еще больше уменьшают размеры изображений, сохраняя при этом их качество.
Как они работают? В основном, они отправляют исходные изображения в облако, где они сжимаются. Затем они загружают оптимизированные изображения, которые заменяют оригинальные на вашем сайте.
Они хранят оригинальные фотографии тоже, так что вы можете восстановить ваши изображения в их оригинальных версиях, когда вам нужно.
ShortPixel и Imagify имеют конкретные плагины для WordPress, что здорово. И оба они предлагают различные тарифные планы, в том числе и бесплатные.
При использовании инструмента оптимизатора, вы сможете выбирать между различными уровнями оптимизации в соответствии с потребностями вашего сайта. От жесткого сжатия, которое сделает ваши изображения намного легче и с меньшим качеством (которое в большинстве случаев не заметно человеческим глазом) до более мягких уровней сжатия, которые будут поддерживать качество изображений немного больше.
Если вы фотограф, вы можете выбрать более мягкие уровни сжатия, но если вы используете обычный бизнес-сайт или интернет-магазин, где приоритетом является производительность, более жесткое сжатие будет лучшим выбором.
Важная подсказка:
Стоит отметить, что такого рода инструменты обычно предлагают различные кредитные планы, включая определенное количество изображений для сжатия. Например, 100 изображений в месяц, или 5000 изображений в месяц.
Вы можете подумать, что одно изображение, которое вы загружаете на свой сайт, равно одному изображению для сжатия, но это не совсем так.
Когда вы загружаете изображение на сайт WordPress, ваша тема заботится о его обрезке и изменении размера до разных размеров. Это означает, что одно изображение будет иметь несколько версий, которые тема будет использовать по всему сайту.
Каждая из этих версий рассматривается инструментом оптимизации как отдельный образ, поскольку он должен оптимизировать каждый из них. Таким образом, если ваша тема делает 4 версии одного изображения, одно изображение, которое вы загружаете, будет представлять в общей сложности 5 изображений или кредитов в вашем плане.
3. Размещение изображений на CDN
CDN означает сеть доставки контента. Размещение ваших изображений на CDN означает настройку CDN для их обслуживания вместо того, чтобы иметь свой собственный сервер для этого.
CDN — это сети, расположенные по всему миру с мощными веб-серверами, которые заботятся о загрузке файлов вашего сайта для пользователя, используя ближайший к нему сервер, с географической точки зрения.
Например, если пользователь из Южной Америки заходит на ваш сайт, CDN будет обслуживать его с помощью сервера, расположенного ближе к нему, а не с помощью того, что в Европе. Таким образом, данные вашего сайта перемещаются на меньшие расстояния, что влияет на скорость загрузки.
CDN снимает большую нагрузку с вашего сервера. Это не замена для вашего хостинга, а способ добавления оптимизированного сервера, который ускорит ваш сайт.
Существует несколько поставщиков CDN. Как правило, они предлагают различные планы, выставляемые на ежемесячной основе или с использованием данных.
4. Добавить плагин ленивой загрузки
Логика этого плагина в том, чтобы загрузить изображения на вашем сайте, прежде чем они должны появиться в окне просмотра браузера. Или проще: прямо перед тем, как пользователь увидит их.
При ленивой загрузке, изображение в нижней части вашего сайта будет загружаться, как только пользователь приблизится к нижней части вашего сайта, а не при загрузке сайта.
Если одновременно загружается меньше изображений, это означает огромную экономию пропускной способности и лучшую производительность. Изображения будут загружаться только при необходимости.
Самый простой способ добавить ленивую загрузку в WordPress, будет с помощью плагина, такого как Lazy Load от WP Rocket.
Если ваш сайт включает в себя страницы, полные изображений, таких как каталоги, галереи и тому подобное, попробуйте. Просто установите его и следуйте инструкциям.
Резюме
Если вы используете изображения на своем сайте, что, я уверена, вы делаете, забота об их оптимизации является обязательной.
Это улучшит производительность вашего сайта, SEO и создаст лучший пользовательский опыт.
Всем удачной работы!

0 комментариев