Никто не хочет создавать плохой дизайн, и все же это происходит постоянно. И хотя причина плохого дизайна меняется, конечный результат тот же — плохой пользовательский опыт.
Плохой пользовательский опыт расстраивает пользователей и часто приводит к отказу от продукта. В этой статье мы сосредоточимся на одном конкретном аспекте плохого дизайна — использовании методов пользовательского интерфейса, которые приводят к плохому UX.
1. Всплывающие окна
Если я попрошу вас назвать самую раздражающую вещь в интернете, скорее всего, вы ответите: «всплывающие окна». По словам большинства пользователей, всплывающие окна являются самым ненавистным веб-опытом когда-либо существовавшим.
Мы все знаем это чувство. Вы заходите на новый сайт, контент на странице кажется интересным. Вы начинаете читать его, и вот когда вы находитесь на половине текста, вас внезапно прерывает огромный оверлей, предлагающий подписаться на рассылку или чтобы предложить вам что-то. В большинстве случаев, ваша немедленная реакция будет либо закрыть его, либо вообще закрыть страницу вместе с оверлеем.

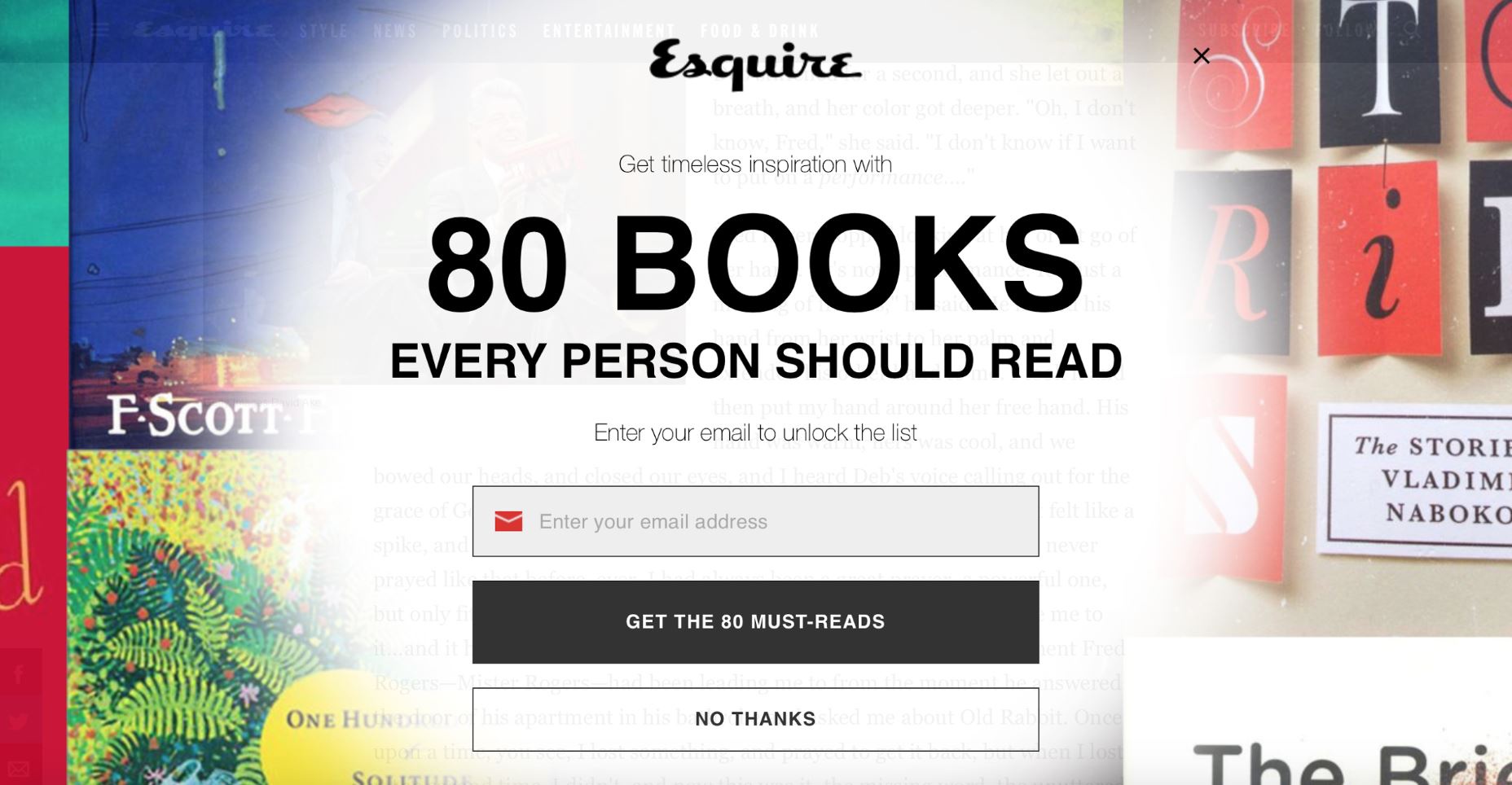
Оверлей, используемый на веб-сайте Esquire
Понятно, почему так много сайтов используют этот метод: рекламодатели платят им. Однако техника всплывающих окон слишком разрушительна, и она оказывает огромное негативное влияние на посетителей. Каждый раз, когда вы показываете всплывающее окно, вы просите пользователей прекратить делать то, что они хотят делать (что важно для них), и сосредоточить свое внимание на том, что вы хотите от них, чтобы они делали (что важно для вас). Неудивительно, что такое поведение часто увеличивает показатель отказов.
Вы можете использовать всплывающие окна, не раздражая посетителей. Просто следуйте простому правилу — запускать всплывающее окно в нужное время. Например, гораздо лучше позволить пользователям завершить текущую деятельность (например, дойти до конца страницы), прежде чем показывать всплывающее окно. Когда у пользователей будет немного больше времени, чтобы узнать о вас (ваш бренд и ваши предложения), вероятность того, что они будут готовы делать то, что вы хотите, чтобы они делали, увеличивается.
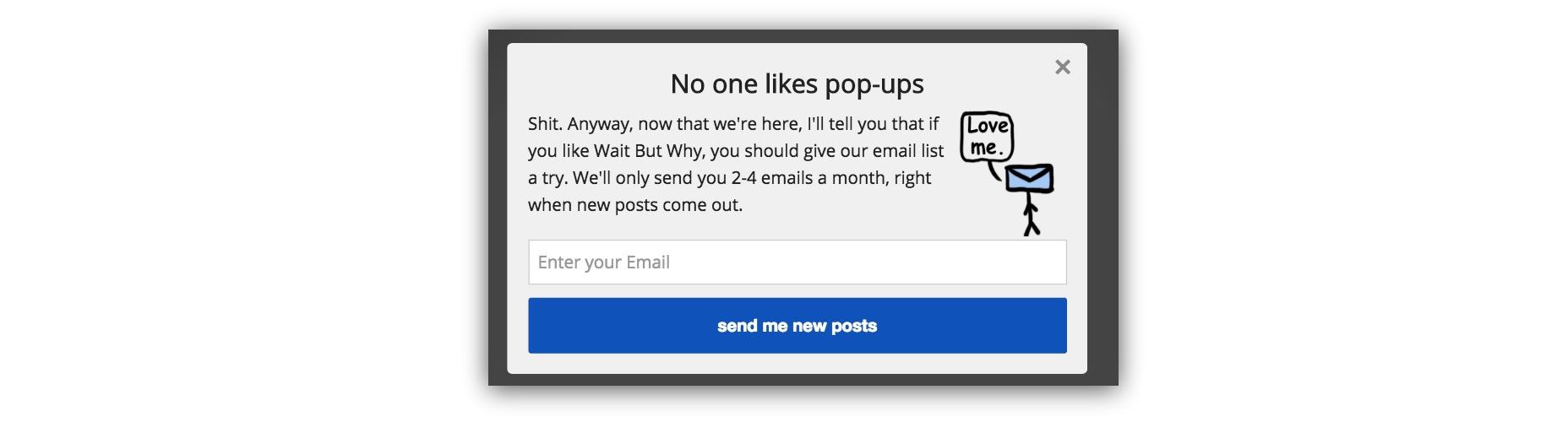
Другим важным компонентом является фактическое сообщение, которое у вас есть во всплывающем окне. Вам нужно написать отличный текст. Текст не должен быть оскорбительным, хитрым или запутанным. Сайт Waitbutwhy пошел еще дальше и включил юмор в свой текст.

Когда посетители читают текст оверлея Waitbutwhy, это заставляет их улыбаться.
Стоит сказать, что есть много менее навязчивых инструментов, таких как слайд-бары, которые не перекрывают всю страницу и дают аналогичные результаты с точки зрения конверсии.
2. Бесконечная Прокрутка
Бесконечная прокрутка — это метод, который позволяет пользователям прокручивать огромное количество информации без финишной линии. Страница просто продолжает обновляться, пока пользователи прокручивают вниз. Техника стала популярной в эпоху мобильных устройств (прокрутка гораздо удобнее, чем нажатие на крошечный экран). На первый взгляд, этот метод является идеальным решением для многих проблем: он требует меньше усилий и делает контент максимально понятным (все, что нужно сделать, это прокрутить). Однако это не универсальное решение для каждого сайта или приложения.
Основным недостатком техники также является ее основное преимущество: нет финишной черты. Когда пользователи добираются до определенной точки в потоке, они не могут пометить свое местоположение и вернуться к нему позже (обратите внимание, я имею в виду позицию, а не определенный элемент). Поэтому, если они покинут сайт (например, переместятся с одного устройства на другое), они потеряют весь свой прогресс и им придется прокручивать вниз, чтобы вернуться на то же место. Неспособность определить положение прокрутки часто раздражает пользователей и вредит общему пользовательскому опыту.
В 2012 году Etsy, веб-сайт электронной коммерции, ориентированный на предметы ручной работы и винтажные изделия, экспериментировал с макетами для своей страницы с продуктами. Они реализовали интерфейс с бесконечной прокруткой и обнаружили, что новый интерфейс просто не работает, так же хорошо как предыдущая версия с разбиением на страницы. Хотя количество покупок осталось прежним, вовлеченность пользователей снизилась.
Что говорит нам пример Etsy? Это говорит нам, что при каждом дизайнерском решении мы должны взвесить все плюсы и минусы, прежде чем включать его в наши проекты. Говоря о бесконечной прокрутке, она хорошо работает для чего-то вроде Twitter или Instagram, где пользователи с удовольствием сканируют бесконечный поток данных, не ища ничего конкретного.
3. Push-Уведомления
Вы когда-нибудь обращали внимание на количество уведомлений, которые вы получаете ежедневно из различных приложений? Сколько из этих уведомлений вас действительно волнуют? Не слишком много, я думаю.
Каждый день нас бомбардируют бесполезными уведомлениями, которые отвлекают нас от того, что мы делаем. Они нас раздражают.
На самом деле, раздражающие уведомления — причина номер один, по которой люди удаляют мобильные приложения (согласно 71% респондентов опроса).
Push-уведомления — это мощный инструмент, но, как и любой другой инструмент, он может быть использован для добра или зла. Когда пользователи начинают использовать ваше приложение, они не возражают против получения уведомлений, если уведомления приносят реальную пользу. Важно создавать уведомления, которые будут полезны, актуальны и своевременны для ваших пользователей. Персонализированный контент является ключом к отличному пользовательскому опыту. Когда вы доставляете правильное сообщение нужному человеку в нужное время, ваше push-уведомление становится мощным триггером, который побуждает человека к действию.
4. Прокрутка с захватом (Scroll Hijack)
Прокрутка с захватом является одной из самых раздражающих вещей для многих пользователей, так как она отнимает у них контроль и делает поведение прокрутки совершенно непредсказуемым. При разработке веб-сайта, в большинстве случаев лучше избежать прокрутку с захватом и позволить пользователям контролировать их просмотр и движение по сайту. Но в некоторых редких случаях такой прием может работать нормально для ваших пользователей.

Например, Tumblr использует этот метод на своей домашней странице для представления информации кусками.
Вывод
Стоит сказать, что все методы, упомянутые в этой статье, не плохи сами по себе. Пользователи ненавидят их только тогда, когда дизайнеры безрассудно включают их дизайн. Каждый метод или шаблон на вашем сайте или в вашем приложении должен использоваться разумно и с некоторой умеренностью.

0 комментариев