
Есть куча бесплатных расширений Chrome для упрощения вашей жизни – мы выбрали лучшие.
Chrome DevTools- это здорово, но возможно добавить еще больше интересных возможностей в ваш браузер, чтобы сделать веб-дизайн и разработку значительно проще. Мы представляем 32 из наших любимых расширений Chrome.
Радикально ускорить процессы стилизации элементов с DomFlags — действительно грандиозным расширением, которое позволяет создавать сочетания клавиш для элементов DOM! Это как закладки для навигации по DOM и это изменит способ работы с DevTools.
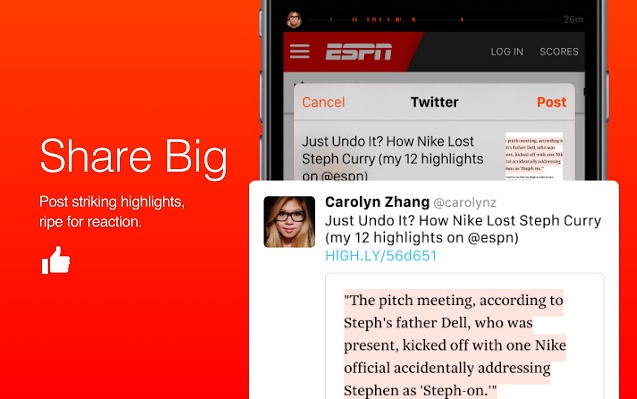
Вот интересный способ привлечь людей к обсуждению: Highly Highlighter позволяет обмениваться фрагментами из статей в интернете, так что вы можете обратить внимание на наиболее значимые части написанного.
Booom делает Dribbble лучше, показывая больше кадров в списках, добавив к ним кнопки Like и Add to Bucket, а также создавая автозапуск GIF-файлов и делая прокрутку бесконечной.
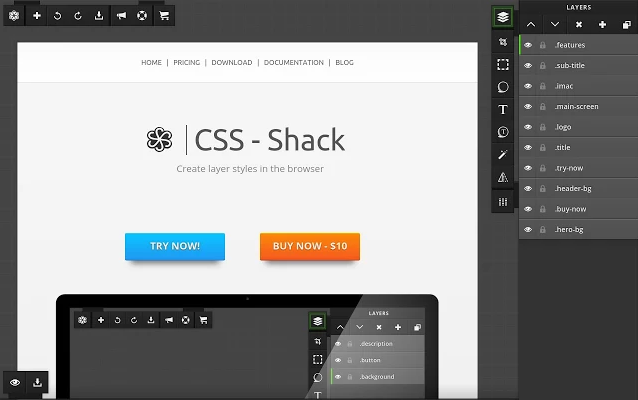
Это мощное расширение для Chrome, позволяющее создавать дизайн, а затем экспортировать его в файл CSS для использования на вашем сайте. Оно поддерживает слои и содержит в себе множество инструментов, которые вы привыкли использовать в своем обычном фото-редакторе.
Это блестящее расширение возьмет ваш код и выведет снимки для демо и макетов. Вы также можете добавить темы и эффекты для создания изображений для ваших промо и онлайн-портфолио.
Как веб-разработчику, вам необходимо тестировать ваши веб-страницы. Повторять одни и те же действия снова и снова может стать утомительным процессом. iМacros — это удобное расширение для Chrome, которое позволяет записывать действия и сохранять их, так что вам нужно будет сделать определенное действие всего один раз. После этого вы можете тестировать ваши страницы снова и снова, повторяя действия одним нажатием кнопки, экономя драгоценное время и позволяя себе сосредоточиться на более насущных вопросах.
Каждый дизайнер и разработчик найдет это расширение бесценным. Font Playground позволяет экспериментировать с локальными шрифтами и всей библиотекой шрифтов Google на веб-странице, не делая каких-либо фактических изменений. Прелесть этого расширения заключается в том, что оно включает в себя все различные начертания шрифтов, стили и текстовые эффекты, так что вы можете просматривать веб-страницу перед тем, как внедрять изменения.
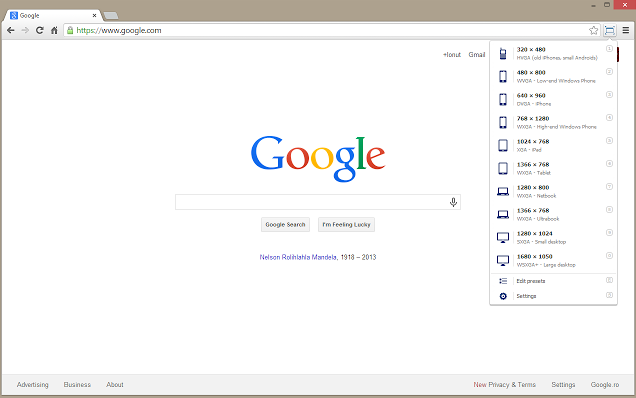
Это расширение Chrome является очень полезным инструментом, который делает именно то, что гласит его название — изменяет размер окна браузера, чтобы помочь вам в создании адаптивного дизайна сайта. Выбирайте из списка популярных размеров монитора или добавляйте самостоятельно пользовательские размеры и разрешения для увеличения точности.
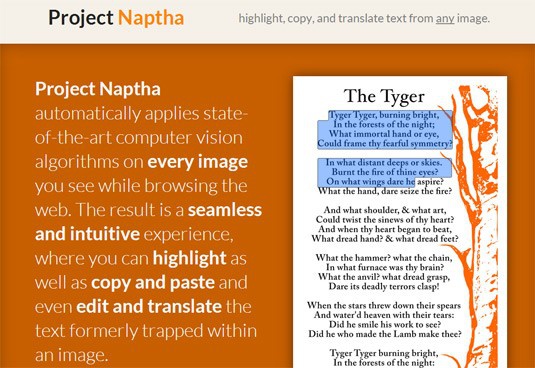
Если вам когда-нибудь придется работать с макетом изображения со встроенным текстом, это расширение может спасти вас от небольшого раздражения. проект Лигроин может спасти вас в мир легкого раздражения. Благодаря искусным трюкам OCR, расширение позволяет выделять, копировать и вставлять текст из любого изображения и даже может перевести его для вас.
Очень полезное расширение для Google Chrome, позволяющее разработчикам и дизайнерам идентифицировать шрифты, используемые на веб-странице. Поэтому, если вы наткнулись на необычно выглядящий веб-шрифт, который хотите использовать в одном из своих будущих проектов, просто наведите на него курсор и выясните, мгновенно, какой это шрифт.
Этот инструмент не только проверяет, как быстро ваши веб-страницы загружаются, он также говорит вам, в случае чего, замедляет их. Yslow проверяет вашу веб-страницу по 23 из 34 правил, определенных командой производительности компании Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, а также предложения способов повышения их эффективности.
Как веб-разработчик, вы можете спросить себя, как вы жили без этого расширения. Он добавляет кнопку на панели инструментов Chrome с множеством полезных инструментов для веб-разработчика. Это официальный порт расширения Web Developer для Firefox.
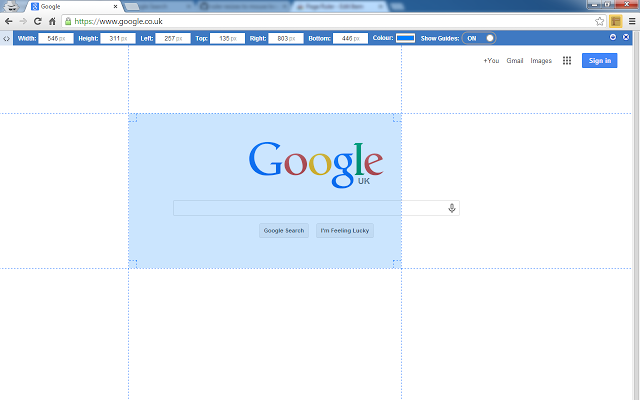
Page Ruler — это отличный инструмент для точного измерения элементов на любой веб-странице и их последующей обработке согласно вашим требованиям. Нарисуйте линейку, чтобы получить размеры в пикселях и расположение.
Этот инструмент позволит вам проверить, если ваши веб-страницы следуют лучшей практике, когда дело доходит до SEO, юзабилити, доступности и производительности (скорость загрузки). Так, например, если у вас отсутствует тег H1 на странице или она без мета-тегов, то расширение уведомляет вас об этом, так что вы сможете быстро устранить эту проблему. Если вы щелкните на ссылку «подробнее и помощь» в нижней части расширения, то найдете более углубленный список.
Настоящая жемчужина для всех веб-разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, сделанные на веб-странице, в CSS и JS через Chrome DevTools. Расширение легкое в настройке и использовании, а также сэкономит вам много времени.
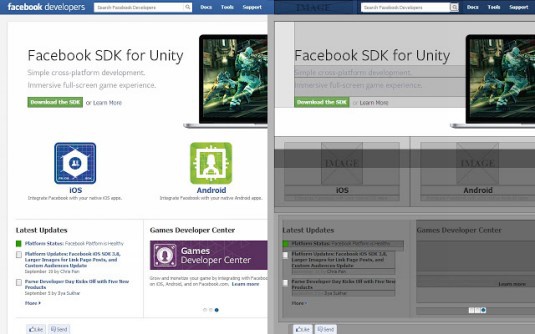
Превратить любую веб-страницу в вайрфрейм с помощью всего одного клика. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или в Интернете, с наложением вайрфрейма.
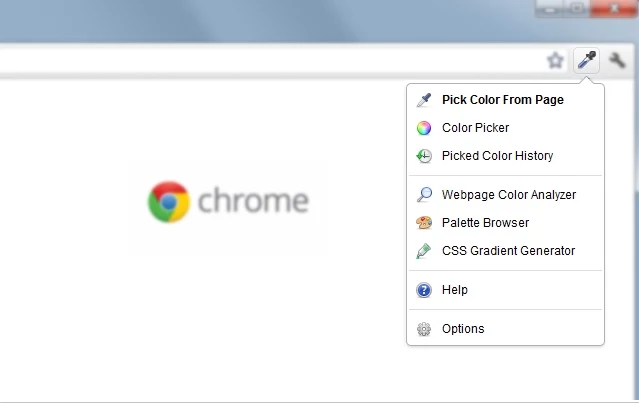
Расширение ColorZilla — это усовершенствованная пипетка, сборщик цвета, генератор градиента и другие полезные цветовые инструменты, которые помогут вам в вашем дизайне – прямо в окне вашего браузера.
Это мультиплатформенный эмулятор мобильной среды, который может помочь вам проверить ваши веб-приложения, используя различные устройства и разрешения экрана. Ripple Emulator может использоваться в сочетании с существующими средствами разработки для выполнения отладки, проверки DOM и автоматизированного тестирования.
Streak является основным инструментом для управления CRM и поддержки электронной почты Gmail. Он позволяет вам превратить один адрес электронной почты или весь разговор в отслеживаемый, выделяемый и организованный ярлык, которым вы можете управлять сами или поделиться с другими.
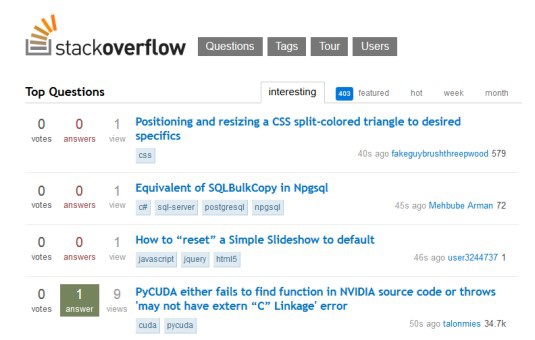
Если вы веб-разработчик, то, наверное, слышали о Stack Overflow — место для решения любых проблем и вопросов, связанных с разработкой. Если нет, то вам обязательно нужно его проверить, сообщество процветает и охватывает широкий спектр тем от C# и Java до PHP и jQuery. Это фантастическое расширение добавляет окно поиска прямо в ваш браузер, позволяя искать среди огромных ресурсов Stack Overflow.
Это может быть довольно трудным помнить каждую функцию, поэтому, если вы бывали в ситуациях, когда приходилось тратить часы на поиск определенной функции PHP в Google, то это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет вам всю документацию PHP-5.5 с примерами на восьми языках, не выходя из вашего браузера.
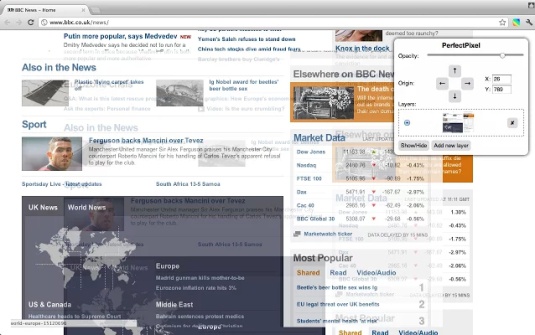
Дизайнеры ненавидят, когда они создают потрясающий дизайн, который в итоге не совпадает с результатом кодирования. PerfectPixel на самом деле является идеальным расширением для веб-разработчиков, стремящихся разрабатывать сайты, которые являются точными образами дизайна. Это простое в использовании расширение позволяет наложить полупрозрачное изображение поверх веб-страницы и выполнить сравнение пикселей, чтобы гарантировать 100% точность.
Этот инструмент позволит вам не только просматривать исходный код, с которым вы уже работаете, но он также функционирует как CSS редактор, где вы можете редактировать свои веб-страницы и видеть изменения мгновенно.
Отличный инструмент, чтобы просматривать, как выглядит сайт, используя различные пользовательские средства, такие как iPad, iPhone или Android. Это может оказаться очень полезным, если сайт был взломан, и так вы можете просматривать то, как поисковые системы видят страницы.
Один из самых популярных и полезных эмуляторов IE. Он позволяет веб-разработчикам тестировать веб-страницы в различных версиях IE непосредственно в браузере Chrome.
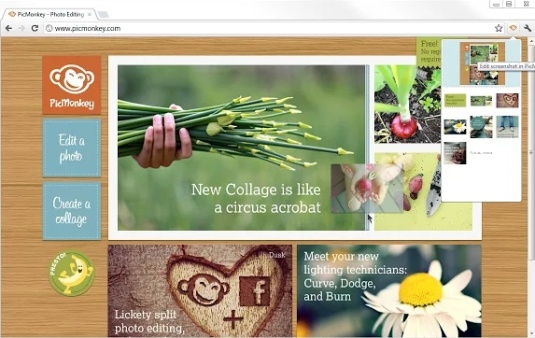
Это простой в использовании, бесплатный онлайн-фоторедактор, который позволяет редактировать веб-страницы, изображения и скриншоты. Но это не то, что делает его хорошим. PicMonkey позволяет захватить любой образ и делать скриншот всей страницы одним нажатием кнопки. После того, как вы выберите изображение, вы можете отредактировать его, как вы хотите, применяя эффекты для изменения экспозиции.
Дефицит цветового зрения или дальтонизм затрагивает миллионы людей по всему миру. Это гениальное расширение использует техника, которая позволяет создавать образы, подходящие для просмотра людям с данным нарушением.
Расширение поможет веб-разработчику в проверке библиотек фреймворков, CMS и JavaScript на сайте, в тот момент, когда вы его просматриваете. В адресной строке, появится иконка, указывающая обнаруженную библиотеку. Это расширение Chrome имеет высокий рейтинг и может обнаружить более 100 популярных CMS и JS библиотек.
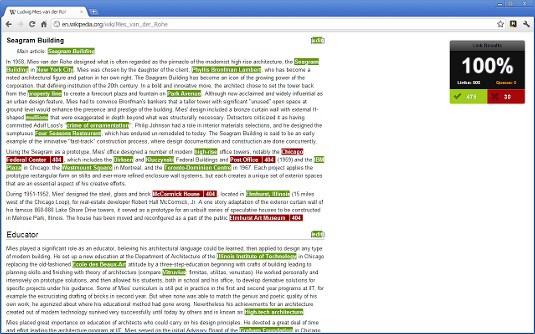
Закончили сайт, но забыли проверить все ссылки? Независимо от того, насколько тщательно вы следили за этим, возможно, что вы упустили одну или две, и просмотреть их все будет довольно муторно. С этим расширением, вы можете просто оставить сайт в работе, и оно будет читать все ссылки на каждой странице, выделяя доступные зеленым цветом и битые – красным.
Это просто небольшое расширение, которое отображает популярные фотографии с Fickr каждый раз, когда вы открываете окно. Нажмите на фотографию, чтобы просмотреть ее в Flickr или щелкните имя пользователя, чтобы увидеть больше фотографий от фотографа.
Как и в случае с предыдущим расширением, в каждой новой вкладке вы будете видеть шедевры от таких великих художников как Ван Гог и Моне. Если вам понравилось изображение, нажмите на него, и вы попадете на веб-сайт Google Cultural Institute, который полон информации о работе и ее создателе.
Итак, ваш последний счет от мобильного провайдера за Интернет был внушительным? Не паникуйте. Вам просто нужно это расширение: оно уменьшает объем данных, используемых при просмотре веб-страниц. При включении Chrome будет использовать серверы Google, чтобы сжимать страницы перед их загрузкой. Есть только один нюанс: не будет включен SSL и режим инкогнито.













0 комментариев