Chrome — самый популярный веб-браузер, а это означает довольно большую вероятность, что вы используете именно его при создании и управлении своими сайтами на WordPress.
Одна из приятных особенностей Chrome — его расширяемость. То есть так же, как вы можете установить плагины WordPress для добавления функций на свой сайт, вы можете установить расширения Chrome для добавления функций в браузер.
Такие расширения могут оказаться весьма полезными для пользователей WordPress: в этот список входят расширения для ускорения рабочих процессов разработки, упрощения управления сайтами, оптимизации сайтов с точки зрения SEO или производительности и многое другое.
Google даже поддерживает официальный интернет-магазин Chrome, где вы можете просматривать все эти расширения. Однако, как и в официальном каталоге плагинов WordPress, у вас есть тысячи вариантов на выбор, что вполне может затруднить поиск подходящего расширения.
Чтобы помочь вам, мы составили список, сузив эти тысячи вариантов до 16 лучших расширений Chrome для WordPress.
Некоторые из выбранных вариантов специфичны для WordPress, например, расширения, которые позволяют скрывать панель администратора или сканировать тему и плагины сайта. Другие — это общие расширения, предлагающие функции, которые все еще полезны для пользователей и разработчиков.
1. Grammarly
Grammarly — действительно полезный инструмент для исправления опечаток, грамматических ошибок и просто для того, чтобы сделать ваш текст более четким и точным.
Когда у вас есть сайт WordPress, предполагается, что вы будете создавать много контента, и Grammarly может помочь вам убедиться, что контент настолько хорош, насколько это возможно.
С помощью расширения вы можете проверять свой контент на наличие проблем во время работы на своем сайте WordPress (или в других текстовых редакторах, таких как Google Docs).
Что касается WordPress, вы сможете редактировать свой текст в:
- Редактор блоков (он же Gutenberg)
- Классический редактор TinyMCE
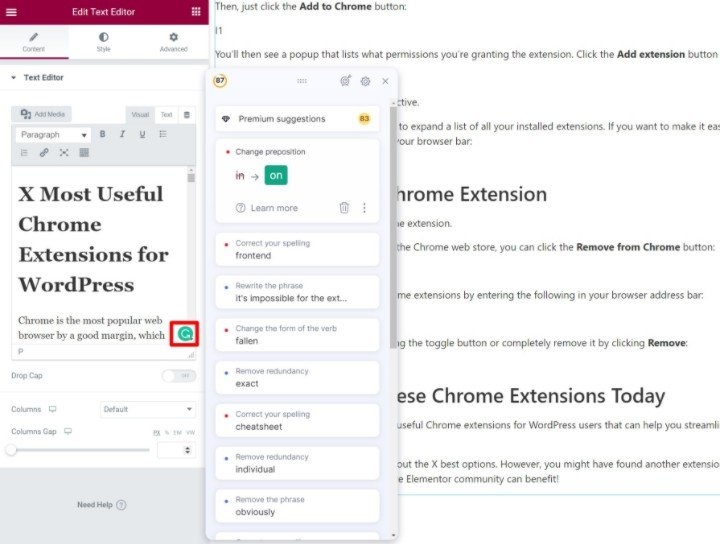
- Виджеты Elementor (используйте текстовый редактор на боковой панели Elementor)

В принципе, вы можете исправлять текст в любом месте, где увидите маленький значок Grammarly (на фото выше).
2. Scan WP
Вы когда-нибудь хотели иметь возможность видеть, какую тему и плагины использует сайт? С расширением Scan WP от Chrome это желание становится реальностью.
Расширение добавляет новую кнопку в Chrome, нажав на которую во время просмотра любого веб-сайта, вы получите ответы на три вопроса:
- Использует ли сайт систему WordPress в первую очередь?
- Какую тему использует сайт?
- Какие плагины использует сайт?
Что касается обнаружения плагинов WordPress, вы должны понимать, что расширение не сможет обнаружить 100% плагинов, используемых сайтом. Это связано с тем, что не все плагины будут активны в интерфейсе сайта. Если плагин работает только в фоновом режиме, расширение не сможет его обнаружить.
3. WhatFont
Вы когда-нибудь просматривали веб-сайт и буквально влюблялись в шрифт, который он использует? С помощью расширения WhatFont вы можете легко найти точный шрифт, чтобы затем использовать его на своем сайте.
Помимо определения названия шрифта, это расширение также предоставит другие важные сведения, такие как:
- Стиль
- Начертание
- Размер
- Высота линии
- Цвет
- Источник (например, шрифты Typekit или Google)
Все эти детали помогут вам добиться точно такого же эффекта шрифта на вашем сайте.
4. WordPress Admin Bar Control
WordPress Admin Bar Control — это очень изящное расширение Chrome, которое позволяет отображать или скрывать панель администратора вашего сайта одним щелчком мыши.
Если вы не знакомы с панелью администратора, это верхняя панель инструментов, которая отображается на интерфейсе вашего сайта, когда вы входите в систему как администратор (или другой пользователь, который может получить доступ к панели инструментов).
Панель администратора может быть полезна в некоторых ситуациях, но она также может мешать, когда вы хотите сосредоточиться на дизайне вашего сайта.
С помощью предлагаемого нами расширения вы можете легко включить панель администратора, когда это необходимо, а затем скрыть ее, когда она вам не нужна. Расширение также работает на основе «для каждого сайта», поэтому вы можете иметь разные конфигурации для разных сайтов.
5. WordPress Codex Cheatsheet
Расширение — WordPress Codex Cheatsheet — это полезное расширение Chrome для разработчиков, которым необходимо регулярно обращаться к функциям и тегам WordPress.
Вместо того, чтобы открывать полный веб-сайт WordPress Codex или выполнять поиск в Google, вы можете просто нажать на кнопку расширения, чтобы открыть шпаргалку, не покидая страницу, на которой вы находитесь.
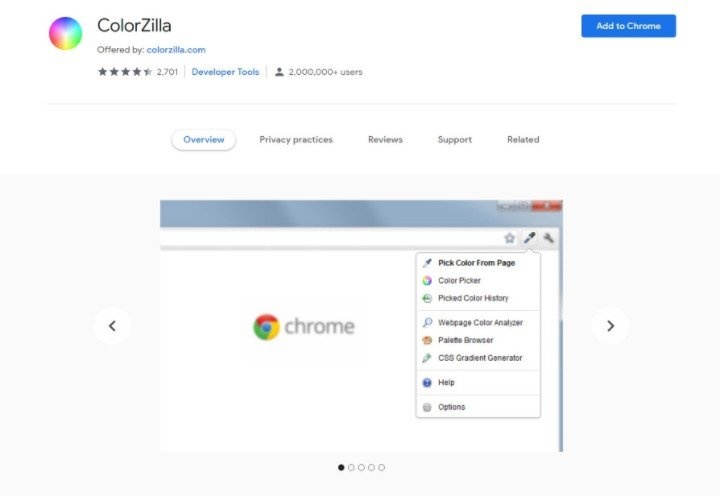
6. ColorZilla
ColorZilla похожа на расширение WhatFont выше, с той разницей, что оно ориентировано на цвета, а не на шрифты. Если вы просматриваете сайт и один из используемых цветов привлекает ваше внимание, вы можете прибегнуть к помощи усовершенствованного инструмента ColorZilla «пипетка», чтобы быстро получить точное название цвета.
Расширение также может пойти гораздо дальше и автоматически сгенерировать полную цветовую палитру, используемую сайтом, что поможет вам воспроизвести всю эстетику понравившей1ся страницы.
Помимо этих двух важных функций, есть и другие, например:
- Генератор градиентов CSS
- История цветов, чтобы вы могли отслеживать цвета, которые вы недавно выбрали
- Возможность автоматического копирования цветов в буфер обмена
- Сочетания клавиш для быстрого применения функций
Помимо расширения для Chrome, ColorZilla также доступен для Firefox.
7. Менеджер паролей
Это не конкретное расширение Chrome, а скорее общая рекомендация для типа расширения, которое должны иметь все пользователи WordPress.
Если вы хотите защитить свой сайт (и свои онлайн-аккаунты в целом), вам необходимо использовать надежный уникальный пароль для каждого сайта. Запомнить все эти пароли самостоятельно — невыполнимая задача, и именно здесь на помощь приходит менеджер паролей.
Мы не даем ни одной рекомендации, потому что существует несколько качественных расширений, и вы можете свободно использовать то, которое лучше всего соответствует вашим потребностям. Единственное, что важно, это то, чтобы вы использовали один из этих инструментов с целью создания надежных паролей для ваших сайтов WordPress.
Вот несколько хороших вариантов:
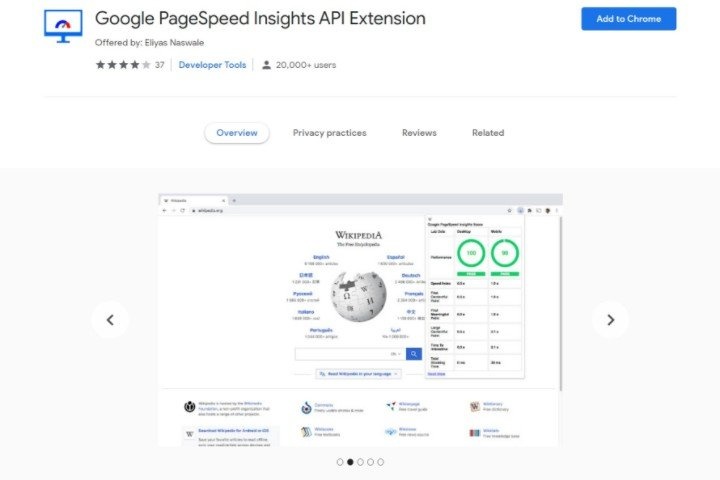
8. Google PageSpeed Insights API Extension
Google PageSpeed Insights API Extension — это удобное расширение, которое позволяет проверить производительность любой страницы, кликнув значок на панели инструментов Chrome. Вы можете использовать это дополнение браузера для тестирования и улучшения производительности вашего сайта WordPress.
Когда вы нажмете на значок, расширение запустит тест с использованием PageSpeed Insights и отобразит данные в виде всплывающего окна прямо в вашем браузере, при этом вам не нужно покидать страницу, которую вы просматриваете.
Однако следует отметить, что инструмент возвращает только данные о производительности из PageSpeed Insights — он не включает другие показатели, такие как совокупный сдвиг макета.
Вот показатели, которые предоставляет расширение:
- Оценка эффективности (из 100)
- Индекс скорости
- Первое существенное отображение
- Первое значимое отображение
- Скорость загрузки основного контента
- Время до интерактивности
- Общее время блокировки
Если вам нужны дополнительные данные, расширением также будет предоставлена ссылка, которая позволяет открыть полный отчет на веб-сайте PageSpeed Insights.
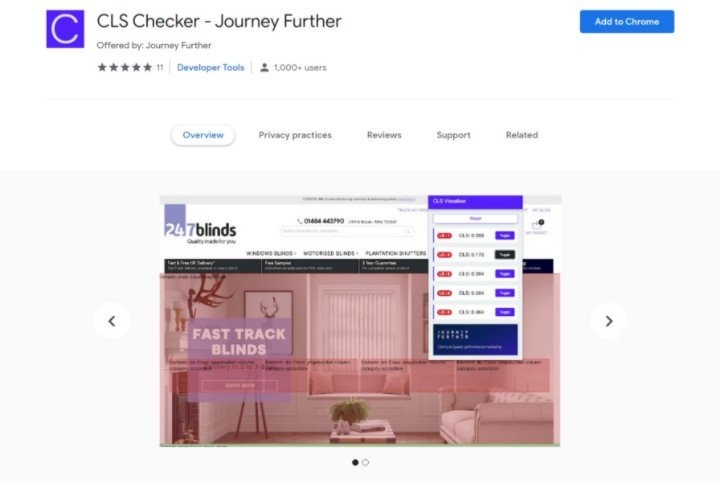
9. CLS Checker
В 2020 году Google выпустила свою новую инициативу Core Web Vitals, которая представляет собой набор из трех показателей, ориентированных на пользовательский опыт.
В то время как многие люди сосредотачиваются на метриках времени загрузки в Core Web Vitals, другой важной метрикой является кумулятивный сдвиг макета (CLS), который измеряет все изменения макета на вашем веб-сайте.
Примером изменения макета может быть смещение текста вниз при появлении рекламы с поздней загрузкой. Однако может быть сложно точно определить, какие проблемы возникают у страницы при изменении макета.
Вот тут-то и помогает расширение CLS Checker от Chrome, которое отслеживает каждый отдельный сдвиг макета на странице, а затем позволяет вам точно просмотреть, где это произошло.
Вы можете использовать эту информацию для устранения проблем вашего сайта WordPress со сдвигом макета и улучшить свой показатель CLS.
10. WordPress Admin Switcher
WordPress Admin Switcher — это простое расширение Chrome для пользователей WordPress, которое может сэкономить вам немного времени и нервов.
Вот все, что он делает:
Позволяет открыть панель инструментов для любого сайта WordPress, который вы просматриваете, просто нажав сочетание клавиш — «Ctrl + Shift + A» в Windows или «Cmd + Shift + A» в Mac.
Например, предположим, что вы просматриваете интерфейс своего сайта, и у вас отключена панель администратора WordPress. Вместо того, чтобы заходить в адресную строку и вручную вводить «/wp-admin», вы можете просто нажать сочетание клавиш, чтобы мгновенно открыть панель инструментов.
Примечание: Если вы еще не вошли в WordPress, вам, очевидно, необходимо войти в систему, прежде чем вы сможете получить доступ к панели инструментов.
Вы также можете пойти в другом направлении. Например, если вы находитесь в редакторе на определенном посте, то можете нажать сочетание клавиш, чтобы открыть эту страницу во внешнем интерфейсе вашего сайта.
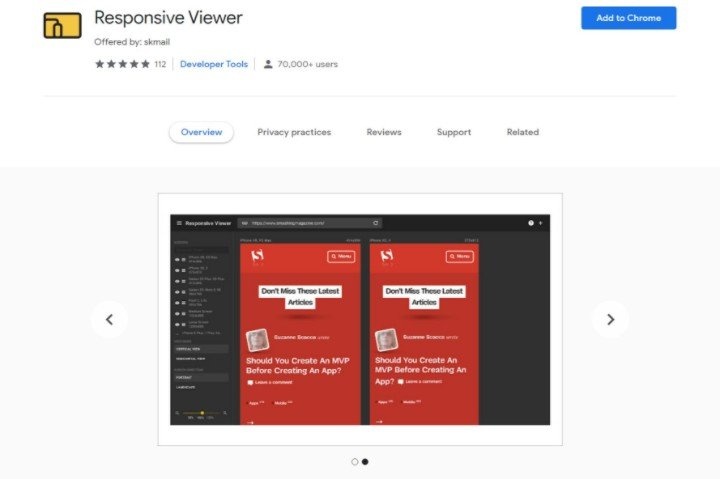
11. Responsive Viewer
Расширение Responsive Viewer — действительно полезное расширение для проверки того, как ваш сайт WordPress выглядит на разных устройствах. Инструменты разработчика Chrome уже позволяют вам проверять адаптивные предварительные просмотры, но вы можете просматривать только одно устройство за раз.
Основное отличие расширения Responsive Viewer заключается в том, что оно позволяет отображать несколько устройств в одном представлении. Например, на одном экране вы можете проверить, как ваш сайт выглядит на iPhone 13 Pro Max, iPhone 13 Mini, Samsung Galaxy S21 и так далее.
Инструмент также включает удобную функцию, которая позволяет синхронизировать прокрутку между всеми вашими превью. Таким образом, когда вы прокручиваете вниз в одном предварительном просмотре, все остальные превью автоматически прокручиваются вниз на ту же величину.
В целом, это может быть действительно полезно при создании сайтов WordPress, чтобы вы могли убедиться, что ваш сайт отлично выглядит и безупречно работает на всех устройствах.
12. Session Buddy
Session Buddy — удобное расширение для управления вкладками браузера Chrome, предлагающее несколько основных функций:
- Сохранение открытых вкладок как «коллекции», благодаря чему вы можете легко открыть всю коллекцию в будущем.
- Просмотр и управление всеми открытыми вкладками в одном месте.
- Поиск открытых вкладок и коллекций.
Функция «коллекции» — самая полезная опция для пользователей WordPress. Например, предположим, что вам обычно нравится иметь одну вкладку для основной панели инструментов WordPress, другую для списка шаблонов, еще одну для панели инструментов Google Analytics вашего сайта и так далее. Вы можете сохранить все эти вкладки как «коллекцию». Затем, когда вы захотите управлять своим сайтом, вам не нужно открывать каждую вкладку по отдельности. Вместо этого вы можете просто открыть коллекцию, и вы сразу же готовы приступить к работе.
13. Checkbot
Checkbot — это полезное расширение для Chrome, которое позволяет быстро протестировать SEO, производительность и безопасность вашего сайта WordPress.
В этом расширении есть две уникальные особенности:
- Оно проверяет несколько страниц одновременно, поэтому вы можете получить общую картину для всего вашего сайта WordPress, а не проверять страницы одну за другой.
- Оно проверяет множество положений, включая SEO, скорость и безопасность, как мы упоминали выше. Тем не менее, расширение объединяет всю эту информацию на простой панели инструментов, чтобы вы не чувствовали себя перегруженными.
В целом, если вы хотите быстро проверить свой сайт WordPress на наличие распространенных проблем в важных областях, это расширение отлично подойдет вам.
Бесплатная версия позволяет тестировать только 100 URL-адресов за обход, но есть также премиум-версия, которая поддерживает до 10 000 URL-адресов за обход.
14. Clear Cache Shortcut
Если вы вносите изменения в веб-сайт WordPress, кэш браузера Chrome может немного расстраивать.
Кэш браузера хранит статические файлы вашего сайта WordPress локально, чтобы повысить производительность. Таким образом, Chrome может загружать локальный файл вместо того, чтобы загружать его с сервера вашего сайта WordPress при каждой загрузке страницы.
Обычно это нормально. Но временами это может раздражать, поскольку иногда Chrome загружает устаревший файл из локального кэша вместо загрузки нового файла с сервера.
В результате ваш сайт смотрится странно или вы не сразу видите внесенные изменения.
Расширение Clear Cache Shortcut позволяет очень легко и быстро очистить кэш браузера Chrome, чтобы избежать подобных проблем.
15. Wappalyzer
Wappalyzer — это удобное расширение для Chrome, которое позволяет мгновенно просматривать все технологии, используемые веб-сайтом. Например, вы можете увидеть, создан ли веб-сайт с помощью WordPress или Wix, какой веб-сервер или инструмент веб-аналитики он использует, а также многое другое.
Думайте об этом инструменте как о расширении Scan WP выше. Однако вместо того, чтобы сосредоточиться на темах и плагинах WordPress, он фокусируется на веб-технологиях в целом.
Вы можете использовать эту информацию для исследования конкурентов или для получения вдохновения в своем следующем проекте.
16. ACF Tools
ACF Tools — это полезное расширение для работы с одним конкретным плагином WordPress — Advanced Custom Fields (ACF).
Если вы создаете пользовательские динамические сайты WordPress, есть довольно большая вероятность, что вы используете ACF. И в этом случае вы можете счесть данное расширение действительно полезным.
Плагин имеет четыре основные функции, благодаря которым вы можете:
- Скопировать код поля с правильными настройками и именем поля.
- Скопировать имя поля, просто кликнув по нему — не нужно выделять его и использовать Ctrl + C.
- Открыть документацию для типа поля, просто кликнув по имени типа поля в интерфейсе ACF.
- Проверить название поля, когда вы работаете в редакторе WordPress.
Так что, если вы достаточно часто работаете с ACF, обязательно изучите это расширение.
На этом, пожалуй, все!
Всем успешной работы и творчества!

















0 комментариев