
Есть огромное количество правил проектирования, которыми руководствуются дизайнеры в своей работе. Многие из этих правил настолько прочно внедрились в сознание, что от них очень непросто отказаться. Рекомендации и советы более опытных коллег, различные аспекты теории дизайна и просто опыт, полученный в ходе работы — все это влияет на принимаемые решения. Но все ли правила одинаково полезны? Возможно, некоторые из них стоит нарушить, хотя бы по той причине, что правила эти устарели. Как известно, со временем некоторые тренды и концепции дизайна сильно меняются. Развитие технологий обеспечивает для этого все условия. Дизайн – это динамичный процесс и то, что хорошо работает сегодня, завтра уже не будет столь эффективным. Если задуматься об этом, то можно сходу вспомнить как минимум три дизайн-правила, которые современному дизайнеру стоит попытаться нарушить.
Правило №1. Используйте в веб-дизайне шрифты без засечек
Любой веб-дизайнер в самом начале своей карьеры зазубривал правило – для сайтов нужно использовать шрифты без засечек. Правило мудрое, но оно безнадежно устарело. Значит, можно больше им не руководствоваться.
Сегодня главным критерием для шрифта является читаемость – это новое правило. И не важно, что это за шрифт будет – с засечками, без засечек, рукописный или акцидентный – ключом к выбору является хорошая читаемость заголовков и основного текста. На эту тему даже были проведены исследования. Якоб Нильсен из Nielsen Norman Group, который является специалистом по пользовательскому опыту, полагает, что экраны с высоким разрешением сильно меняют правила типографики в веб-дизайне. Вот небольшая цитата из этого исследования
«Прежние рекомендации по удобству использования онлайн-типографики, были простыми: придерживайтесь шрифтов без засечек. Поскольку раньше разрешение компьютерных дисплеев было крайне низким для правильного отображения засечек, это приводило к тому, что формы символов становились размытыми, что неприемлемо.
Теперь же нет такого же ясного ориентира. Исследование удобочитаемости не показало, что шрифты с засечками лучше, чем без засечек. Разница в скорости чтения между этими двумя типами шрифтов очень мала. Таким образом у нас больше нет твердого правила, какой шрифт лучше подходит для веба, поэтому дизайнеры могут делать свой выбор по другим соображениям, таким, как брендинг или мессидж, который передает тот или иной шрифт».


Так что дизайнеры просто обязаны нарушить это правило. Но не стоит слишком увлекаться. Вот несколько советов о том, как выбрать хорошо читаемый шрифт.
- Выбирайте шрифты с плотными равномерными основными штрихами, если речь идет о начертании Regular. Сверхлегкие или тонкие шрифты могут быть трудноразличимыми.
- Придерживайтесь средней высоты символов. Слишком тонкие и вытянутые по высоте шрифты могут вызвать проблемы с читаемостью.
- Ищите последовательное и адекватное межбуквенное расстояние и не выбирайте слишком смелые гарнитуры.
- Используйте декоративные шрифты строго по назначению и только для малых текстовых блоков.
- Для больших блоков текста выбирайте шрифты как с засечками, так и без, но только такие, которые обеспечивают хорошую скорость чтения.
Правило №2. Избегайте использования ярких фонов
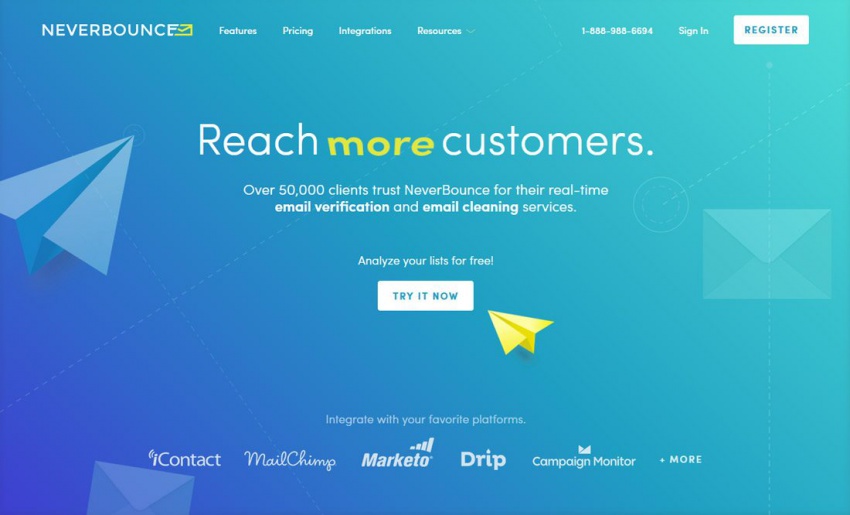
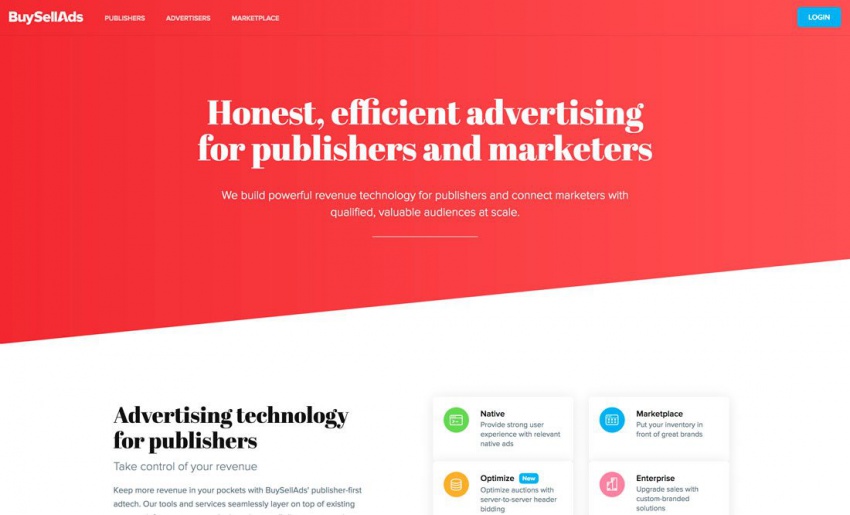
В эпоху раннего веба считалось, что единственными приемлемыми цветами для фона сайта являются белый и нейтральные светлые оттенки. Теперь это правило не актуально. Броский, яркий цвет фона может стать отличным элементом дизайна. Цвет может произвести большое впечатление на пользователей, задать настроение, яркая световая гамма – это интересный и действенный способ разнообразить дизайн сайта.
Правило нейтрального фона рекомендует ограничить количество цветов при подборе палитры. И хотя это на самом деле хорошая идея, сегодня следовать ей имеет смысл только в брендинге, где существуют жесткие цветовые схемы. В индивидуальных проектах этого правила можно не придерживаться.


Цветовые палитры гайдлайна Material Design в сочетании со смелыми решениями показывают отличные результаты. Сегодня использование большого количества ярких цветов вполне приемлемо. Однако это не отменяет согласованность между элементами дизайна – всего должно быть в меру. Вот несколько советов, как сделать дизайн более модным.
- Используйте в проектах яркие цветные фотографии
- Выбирайте броские цвета для заголовков
- Изменяйте нейтральный фон на яркий цветной
- Используйте яркие оттенки для кнопки других подобных элементов
- Используйте цвет для улучшения взаимодействия с сайтом
Правило 3. Придерживайтесь симметрии в дизайне
Еще не так давно опытные веб-дизайнеры старались использовать симметрию в проектировании. Это помогало достичь гармонии и баланса. Но если вдуматься, то многие сайты, построенные с учетом этого правила, оказывались слишком уж скучными и чересчур безопасными. Асимметрия может придать дизайну визуальный интерес и при этом позволит сохранить баланс. И хотя от симметричности не стоит полностью отказываться, разные варианты с использованием цвета, размера и пространства могут сделать дизайн более эффективным.

Чтобы максимально использовать асимметрию в дизайне, можно придерживаться следующих рекомендаций:
- Ищите баланс между элементами дизайна и пустым пространством. Визуально тяжелые элементы будут смотреться более сбалансированно, если они будут окружены большим количеством свободного пространства.
- Уделите особое внимание визуальному потоку, дизайн должен хорошо сканироваться. Подумайте о том, как люди просматривают контент и придерживайтесь правил визуальной иерархии.
- Используйте цвет для создания фокусных точек.
- Разместите элементы на сетке, чтобы добиться организации.
- Обратите внимание на «вес». Ассиметричные конструкции не должны казаться односторонними. используйте статические элементы, такие, как навигацию, чтобы уравновесить асимметричные элементы.
Вывод
Нарушение правил может быть вдохновляющим. А может привести к катастрофе. Современному дизайнеру нужно определиться, какие правила можно нарушить при работе над очередным проектом. Если это улучшит дизайн, правило стоит нарушить. Но только не стоит делать это от скуки или в расчете на эпатаж. Дизайн должен быть удобным и если нарушение правил позволяет достичь этой цели, придерживаться устаревших рекомендаций не имеет смысла.

0 комментариев