Эти принципы помогут вам избежать распространенных ошибок и усовершенствовать свой рабочий процесс при разработке макетов веб-сайтов.
Когда речь заходит о разработке макета сайта, вы, как правило, думаете о распространенных ошибках, которые вы видели в своих собственных проектах или же в работах неопытных новичков, которые только пришли в веб-дизайн.
В рамках этого небольшого перечня шагов на пути к идеальному макету веб-сайта, хотелось бы охватить все то, что каждый новый дизайнер, должен знать и делать до начала работы над новым проектом, и на что он должен обратить внимание во время самого процесса.
Эти принципы охватывают не только определенные аспекты дизайна, такие как разработка дизайна целевой страницы, но и общие проблемы с рабочими процессами, что позволит вам сделать работу лучше. Следуйте этим шагам, и вы скоро будете на пути к созданию профессиональных макетов веб-сайта.
01. Определите, что означает успех
Перед началом работы вам нужно точно знать, для чего вы создаете дизайн. Помимо описания сайта, вам нужно знать, каковы ожидания от него. Возьмите, например, новостной сайт: какова его цель? Сделать как можно больше рекламных показов или обеспечить лучший опыт чтения? Как будут оцениваться эти цели?
Хорошие редизайны не обязательно самые яркие, а те, которые повышают эффективность с течением времени. Разговор с вашим клиентом перед началом проекта, является ключевым для определения всего этого и для изучения того, если их проблемы и задачи выходят за рамки написанного ТЗ.
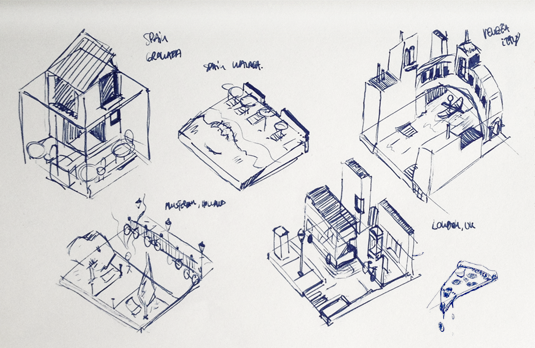
02. Сначала изложите свои мысли на бумаге
Хотя это кажется очевидным, но вы можете обнаружить, что слишком часто дизайнеры сразу приступают к их работе, прежде чем обдумать проблему, которую они пытаются решить. Дизайн — это решение проблем, и эти проблемы не могут быть решены с помощью градиентов или теней, а с помощью хорошей планировки и четкой иерархии.
Подумайте о контенте, макете и функциональности, прежде чем начинать отрисовывать что-то. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими. Ни один клиент никогда не еще жаловался на чрезмерное количество идей.
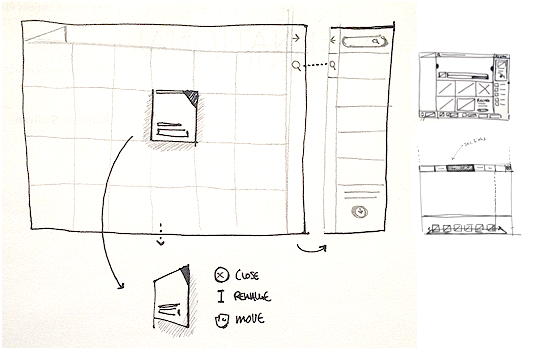
03. Начните рисовать структуру
Когда вас просят создать внешний вид проекта, первое, что вы должны сделать, это создать структуру (фреймворк), которая решает все проблемы дизайна. Фреймворк — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять необходимые действия и перемещаться по нему. Он включает в себя навигацию и другие компоненты, такие как боковые и нижние бары. Если вы подойдете к своему дизайну с этой точки зрения, у вас будет четкое понимание того, что вашим макетам потребуются при создании дизайна разделов за пределами главной страницы.
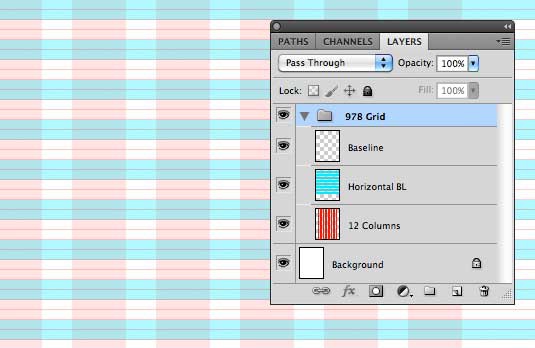
04. Добавьте сетку
Это так же просто, как кажется. Прежде чем начинать создавать что-либо, вам нужна правильная сетка. Нет никаких оправданий для начала работы без нее — и если вы этого не сделаете, то могу вас заверить, дизайн не будет выглядеть так хорошо, как вы надеетесь. Сетка поможет вам структурировать макет различных разделов: она поможет определить конкретные требования к размеру экрана, и поможет вам создать отзывчивые шаблоны, чтобы вы были последовательным в плане расстояния между элементами на странице, а также во многих других проблемах дизайна.
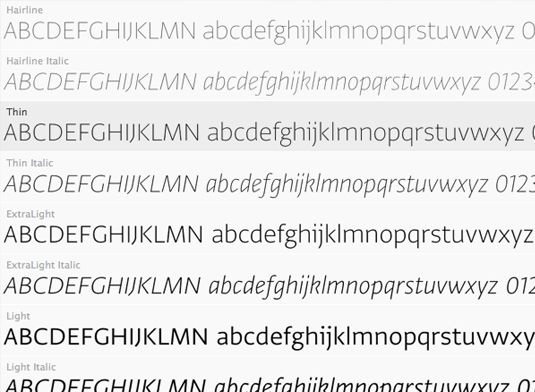
05. Выберите свою типографику
Изучение различных шрифтов и цветов является частью фазы раскрытия проекта. Опытные дизайнеры советуют не использовать более двух разных шрифтов на веб-сайте, но на самом деле все зависит от его типа. В целом, выберите шрифт, который легко читать для больших фрагментов текста, и будьте более игривы с названиями и призывами к действию. Не бойтесь использовать большие шрифты, а также быть творческими и последовательными при использовании типографики.
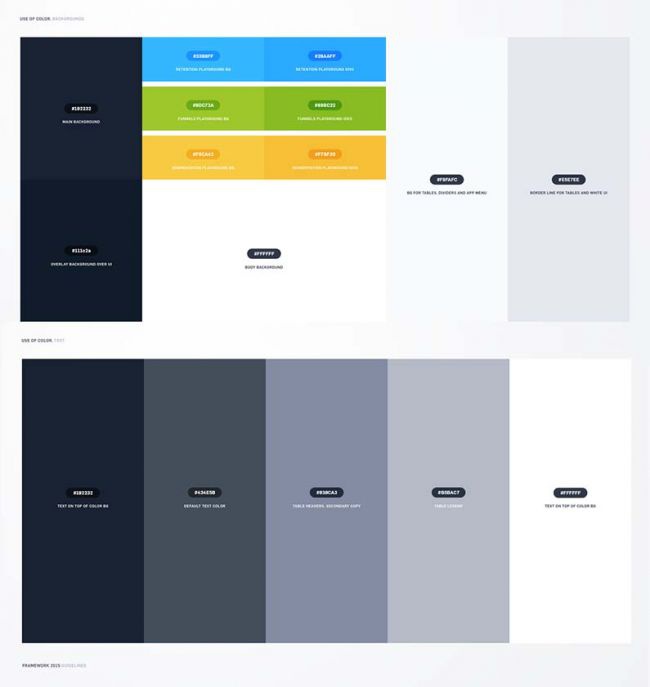
06. Выберите цветовую тему
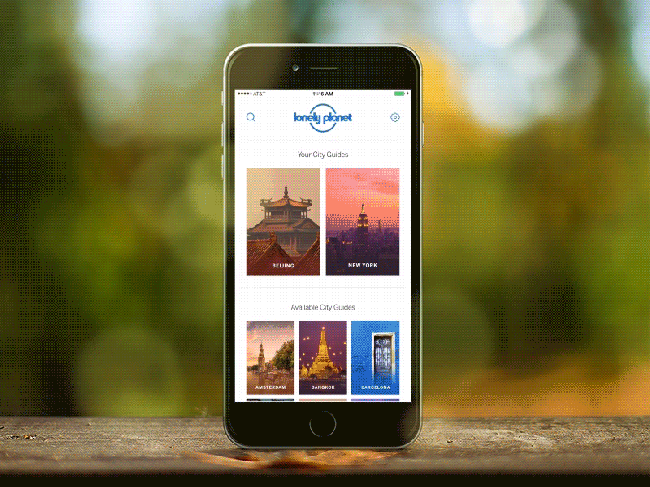
На протяжении всего процесса выбора набора шрифтов вы должны начать изучать, какие цвета будете использовать для пользовательского интерфейса, фона и текста. Обычно рекомендуется использовать ограниченный набор цветов и тонов для общего пользовательского интерфейса.
Важно применять их последовательно, в зависимости от функциональности элемента. Подумайте о макете сайтов, таких как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса не должно быть никаких ограничений в цвете для иллюстраций или графических деталей, если они не влияют на функциональность компонентов.
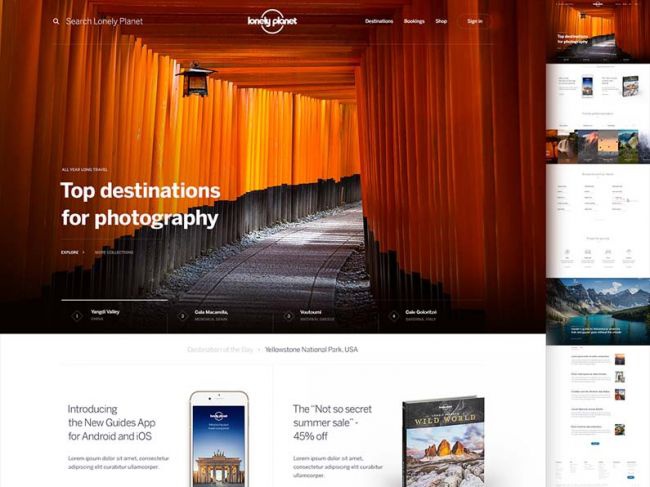
07. Разделите макет
Чем проще структура сайта, тем легче пользователям ориентироваться в нем. Каждый раздел вашего сайта должен рассказывать историю; ему нужна причина и конечный результат для пользователя. Макет должен помочь контенту выделить наиболее важные части этой истории.
На самом деле не должно быть слишком много условных обозначений на странице: все должно двигаться к этому финалу — «Что я могу здесь сделать?». Подумайте о самом простом макете, который вы можете себе представить для простой цели, и начните добавлять необходимые компоненты. В конце концов, вы будете удивлены, как трудно сохранить его простым.
08. Переосмыслите установленные элементы
Вам действительно нужна кнопка поиска? В большинстве случаев ответ отрицательный. В качестве дизайнеров вы формируете способ, которым пользователи просматривают Интернет, и вы должны решить, сколько шагов потребуется предпринять для простейшего действия и насколько эффективным будет ваш сайт.
Некоторые условности существуют, потому что они работают, но иногда они существуют, потому что никто не тратил достаточно времени на их оценку. Важно переосмыслить установленные интерактивные шаблоны всех компонентов, чтобы увидеть, как мы можем их улучшить.
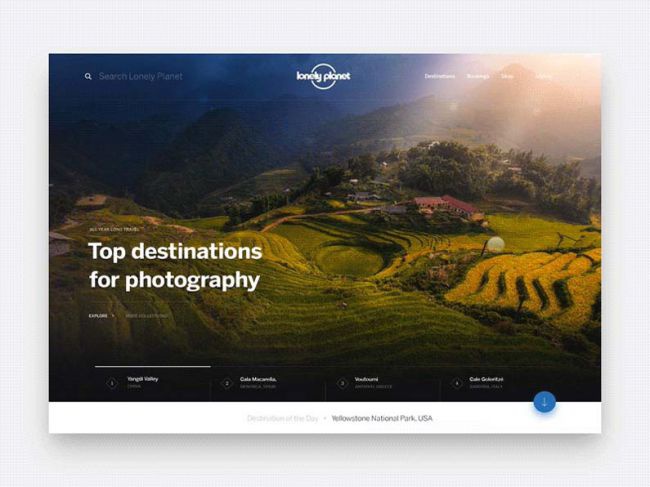
09. Думайте о движении
Движение важно при разработке интерактивного опыта. Никакой дизайн нельзя оценивать самостоятельно или как статический компонент. Каждый компонент определяется его связью с системой, и эта связь требует движения, которое должно быть передано должным образом. Движение может иллюстрировать динамические эффекты для контента или интерактивных состояний в вашем макете. Для этой второй цели рекомендуется продвинуть ваши проекты дальше в прототипирование.
10. Прототип, прототип, прототип
Прототипирование — лучший способ протестировать взаимодействие и технологию. Есть много инструментов для создания прототипов, которые облегчают работу в наши дни, и вам не нужно быть гуру в кодинге для создания эффективных прототипов. Это еще один способ, с помощью которого вы можете взволновать вашего клиента, в хорошем смысле, особенно, когда имеются концепции и идеи, которые нуждались бы в большом количестве объяснений.
11. Бросьте вызов самому себе
Я призываю каждого дизайнера бросать вызов самому себя в каждом проекте. Инновация не всегда является обязательным условием для проекта, поэтому вам нужно придумать что-то новое. Примерами различных вызовов могут быть использование новой сетки, создание нового компонента или даже незначительные вызовы, такие как отказ от режимов наложения или использование определенного цвета.
12. Обратите внимание на детали
В последнее время этим утверждением часто злоупотребляли, но в конечном продукте это не всегда было видно. В зависимости от концепции проекта, это «внимание к деталям» может означать разные вещи.
Это может быть небольшое взаимодействие, неожиданная анимация или эстетический штрих, такой как маленький градиент в кнопке или тонкая черта вокруг окна в фоновом режиме. Но в целом этот штрих необходим — и это закономерно, если вам действительно нравится то, что вы делаете.
13. Усовершенствуйте каждый компонент
Рассматривайте каждый компонент так, как будто он может быть представлен на конкурс дизайна. Если вы сделает это, то результат целиком получится более, чем просто сумма всех частей. Вы будете потрясены тем, насколько ясным и правдивым является это утверждение.
Каждый компонент должен быть спроектирован так, чтобы он всегда мог даже отдельно смотреться как лучший компонент. Иногда дизайнеры оставляют определенные части сайта до последнего момента в своем списке дел, и в конечном итоге не проявляют к ним большого уважения.
14. Оттачивайте свою работу
Чтобы избежать размытых пикселей, попробуйте установить правильный контраст между штрихами и фоном или цветом фона. Помимо каких-либо эстетических соображений, есть некоторые общие вещи, которых следует избегать, чтобы создать чистую и правильную работу.
Есть вещи, которые вы должны искать при попытке отточить свою работу, и они включают в себя градиентные полосы, размытые края, варианты отображения шрифтов (некоторые шрифты, в зависимости от их размера, лучше всего просматриваются, в определенном режиме рендеринга) и штрихи, которые сильно сливаются с фоном.
Это всего лишь несколько основных примеров проблем, которые нужно искать, но на самом деле список бесконечен. Всегда смотрите на свой дизайн в целом, чтобы убедиться, что все работает хорошо, а затем проанализируйте каждый компонент индивидуально более тщательно.
15. Упорядочивайте свои файлы
Это (наряду с использованием сетки) является одним из наиболее важных советов, независимо от того, какой инструмент для дизайна вы используете. Независимо от размера проекта и количества, работающих над ним людей, вам необходимо хранить свои файлы в абсолютном порядке. Это упростит экспорт различных частей, ускорит процесс разработки и совместную работу с другими членами команды.
16. Создавая лучший вариант — готовьтесь к худшему
Всегда думайте о том, как ваш макет будет работать на разных устройствах и размерах экрана. В качестве дизайнера ваша задача решать проблемы с помощью различных ограничений. В веб-дизайне ограничения варьируются от концептуальных и технических проблем до вопросов, связанных с контентом.
Вам нужно создать сайт, который может работать не только по идеальному сценарию, но и в худшем случае. Например, пользователь может использовать действительно маленький экран для просмотра сайта.
17. Мучайте свой дизайн, пока вы не начнете его ненавидеть
Если вы увлечены дизайном, я уверена, что это то, что вы уже делали неоднократно. Всякий раз, когда вы заканчивайте определенную часть своего дизайна, чувствуйте гордость, делайте дизайн частью своей жизни. Делайте скриншоты, проверяйте его на разных устройствах, можете даже распечатать и повесить на своей стенке.
В результате этого процесса вы дойдете до такой степени, что в конечном итоге станете ненавидеть свой дизайн. Вы начнете видеть все, что с ним не так, и, в конце концов, вы его поменяете. Неприятие вашей предыдущей работы является признаком зрелости, а это значит, что вы, наконец, учитесь на своих ошибках.
18. Делитесь дизайном с клиентами на раннем этапе
Предлагая интерактивную концепцию или дизайн примерного внешнего вида, вы должны убедиться, что находитесь с клиентом на одном этапе. Не тратьте слишком много времени на концепцию, прежде чем поделиться ею с клиентом.
Как только первоначальная концепция будет одобрена, вы сможете немного расслабиться и начать разработку дизайна. Но, после презентации первой концепции, если клиенту она не понравилась, вам необходимо собрать достаточно отзывов, чтобы затем представить другое более подходящее решение.
19. Будьте лучшим другом своего разработчика
Разработчики — творческие люди, и они любят свою работу так же, как и вы. Но они не всегда включаются в работу над проектом с самого начала, и часто участвуют только в том случае, когда концепция выбрана, а творческая роль переопределена.
Этот процесс неверен: некоторые из лучших идей исходят от команды разработчиков, поэтому убедитесь, что вы объединились с ними с самого начала проекта. Обмен вашими концепциями и азартом с ними приведет к лучшим идеям и лучшему выполнению в конце.
20. Представляйте вещи как можно более четко
Важно не только выполнить отличную работу, но и как следует ее представить. Ваш лучший дизайн может быть проигнорирован или выброшен, если вы не представите его должным образом. Когда дело доходит до презентаций, вам необходимо объяснить свою работу, как будто вы показываете ее четырехлетнему ребенку. Всегда имейте в виду, что то, что совершенно ясно для вас, возможно, не так ясно для того, кто видит ваш дизайн в первый раз.
21. Не слишком привязывайтесь к своим идеям
Существует тонкая грань между пониманием того, когда следует защищать свои идеи и учиться распознавать, когда ваша команда или клиент не видит их как единственные существующие. В качестве дизайнера вам нужно твердо верить в то, что вы делаете, но вы также должны быть готовы быстро пересмотреть любые ваши идеи и придумать что-то еще. Не забывайте, что всегда существует более одного решения.
22. Следуйте за своим дизайном в разработке
Вопреки общему мнению, ваша работа над проектом не заканчивается после передачи макетов PSD и таблицы стилей. Если вы действительно заботитесь о том, чтобы ваши проекты и идеи взаимодействия были хорошо выполнены, время от времени вы должны проверять своих старых друзей-разработчиков и помогать им столько, сколько нужно, чтобы каждый маленький пиксель был идеальным.
23. Показывайте свою работу в прогрессе
Пожалуй, каждый дизайнер любит видеть не только окончательный результат, но незавершенный дизайн, так сказать, работу в прогрессе. Иногда лучшая часть проекта не учитывается по нескольким причинам и теряется в папке «Архив».
Как только проект будет завершен, и вы получите одобрение от клиента, продвигайте его, и, если возможно, создайте тематическое исследование с незавершенной работой и проектами, которые не попали в конечный результат. Этим вы поможете другим дизайнерам и внесете свой вклад в знания других, а также получите ценную обратную связь взамен.

0 комментариев