Сайты похожи на наш второй дом. Веб-страница работает как ваше изображение в Интернете и строго оценивается вашими пользователями. Именно по этой причине создание отличного дизайна для вашего сайта очень важно. Однако иногда веб-сайты действительно не выглядят так, как они должны, или как вы изначально представляли их после того, как будет написан код и сайт «оживет». Ниже приведены 20 примеров плохого дизайна сайта, которые помогут вам избежать подобных ошибок при создании вашей страницы. Некоторые из них попали в этот список, потому что их элементы дизайна не имеют смысла, в то время как другие настолько недружелюбны к пользователю, что нам просто пришлось их сюда включать. Обратите внимание, что несколько из этих сайтов достаточно известны.
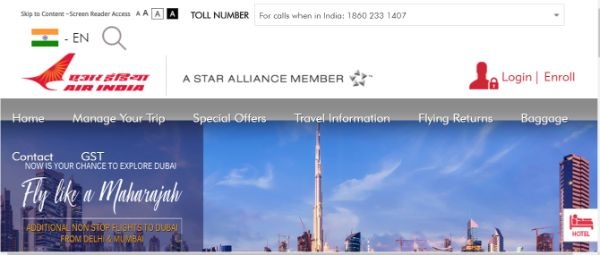
Мы очень хорошо знаем, что слишком много чего-то плохо для нас, как умственно, так и физически. Это касается и всего на свете, всего, что вокруг нас. Данный сайт переполнен контентом и информацией, что делает его среднестатистическим и запутанным во всех отношениях. Заголовок страницы не выравнен в соответствии с основами веб-сайта, а макет страницы не был разработан должным образом: вот почему все идет плохо. Веб-сайт не придерживается какой-либо темы, что делает все это видимым. Есть кнопка поиска и бесплатный номер прямо в верхней части, предназначенные для помощи посетителям, но дисплей заставляет их выглядеть беспорядочно и неорганизованно. Кроме того, типографика, используемая на сайте, совершенно отличается на каждой странице. Основные указатели отсутствуют, что делает его первым в списке плохих дизайнов.

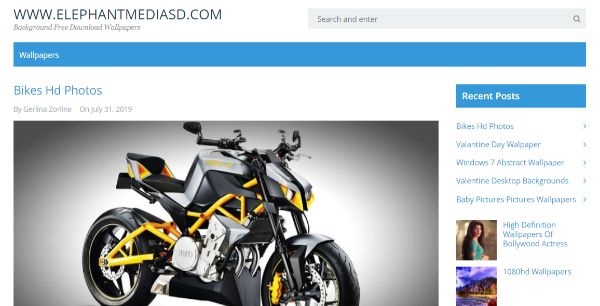
Elephant Media SD разработан в интересах дизайна. Это сайт для фоновых обоев и артов, созданных различными художниками. Веб-сайт создан непрофессионалом, который не имеет четкого представления о миссии и видении владельца. У него URL-адрес сайта в качестве заголовка и логотипа сайта, что является первым «Нет»! Нет, когда дело доходит до выделения дизайна. Панель поиска вверху не имеет смысла, пока пользователи не будут проинформированы об основной цели сайта. Он не имеет страницы «хлебные крошки» в хедере или футуре, что затрудняет пользователям навигацию по сайту. Страница не сможет получить никакой пользы от SEO, поскольку нет ни единой вещи, разработанной в соответствии с алгоритмами Google и схемами ранжирования.
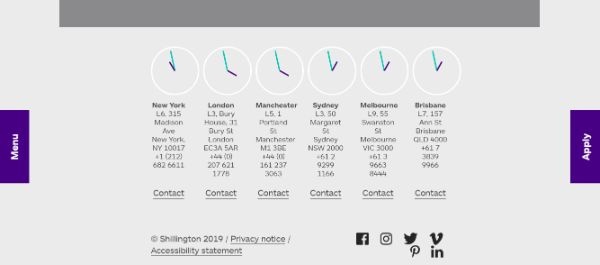
Shillington Education — отличный одностраничный веб-сайт, заполненный несколькими элементами на самой домашней странице. Это многоцелевой веб-сайт, предлагающий курсы по разработке и дизайну на той же платформе. В верхней части страницы отсутствует навигационная цепочка, что затрудняет понимание пользователями цели и задач сайта. Он имеет полный футер, в котором отображаются различные иконки часовых поясов для Нью-Йорка, Лондона, Сиднея, Мельбурна и т. д. Кроме того, значки социальных сетей отображаются не очень хорошо, что в итоге выглядит беспорядочно. Сайт имеет низкую скорость загрузки и не очень отзывчив.
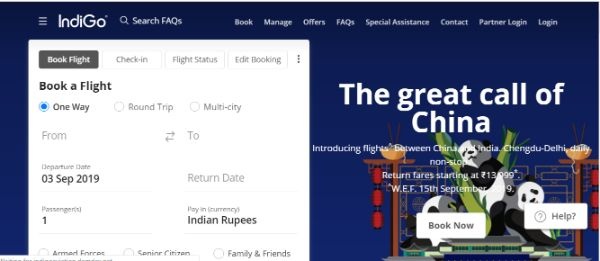
Как только мы заходим на веб-сайт, то сразу находим слишком много контента и информации, которые нашему мозгу почти невозможно принять и запомнить. Дизайнер попытался влить всю информацию, считая ее очень важной, что, безусловно, так и есть, но не очень хорошо сочетается со структурой дизайна. Иконка призыва к действию слишком велика для первого взгляда на веб-сайт, а также занимает много места, не оставляя его для другой важной информации. Предложения отображаются в правой части сайта белым цветом, что делает их не видимыми для пользователей из-за фона, забитого цветами. Это очень огромный сайт с очень длинным и удушающим футером. Сайт не создан с учетом SEO и поисковых систем, что затрудняет его ранжирование, несмотря на наличие соответствующего контента на сайте.
Irish Wrecks — небольшой одностраничный сайт. Цель веб-сайта состоит в том, чтобы предоставить рекомендации о доставке затонувших судов судоходной промышленности Ирландии. Это простой веб-сайт без строк меню и иконок на странице, за исключением раздела «Награды и реклама». Он имеет три полосы на сайте, где размещены неработающие ссылки и которые мешают пользовательскому опыту, а также трафику. Отсутствие страницы «О нас» или другой информации о компании заставляет пользователя искать более подробную информацию. На первый взгляд, он рассматривается как плохо практикуемый сайт для пользователей и сразу же их отталкивает.
6. SECURITIES AND EXCHANGE BOARD OF INDIA
Совет по ценным бумагам и биржам Индии является еще одним прекрасным примером плохого дизайна сайта. Веб-сайт переполнен контентом, что делает его неопрятным и беспорядочным для пользователей. У веб-сайта очень плохой пользовательский опыт, и посетителям сложно получить любую информацию, которую они ищут. В верхней части мигает кнопка новостей, что еще больше усложняет отслеживание новостей в первые несколько секунд, в результате чего пользователь чувствует раздражение. Футер является разделенным и неорганизованным из-за отсутствия надлежащего стиля структурирования.
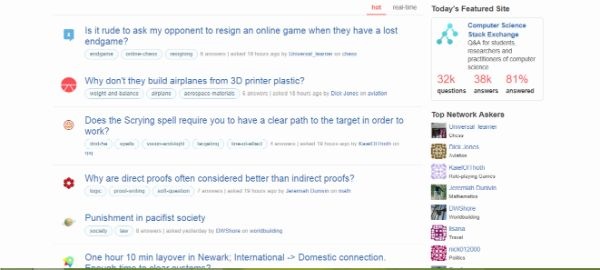
Stack Exchange имеет ужасное начало. В верхней части главной страницы говорится о Вопросах и ответах сообщества, которые в идеале должны быть в разделе «Экспертиза» или «Специальность» под навигационной цепочкой или меню. Как только мы прокручиваем вниз, то видим совершенно отдельную часть часто задаваемых вопросов, которые длятся до конца веб-сайта. Сайт имеет медленную скорость загрузки по сравнению с другими сайтами.

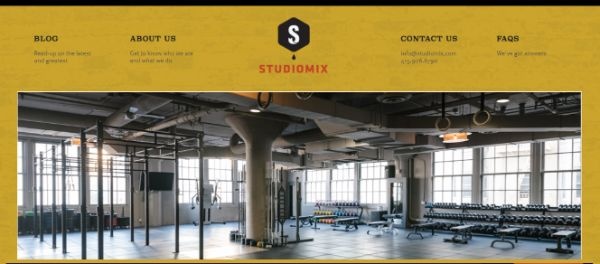
StudioMix — это веб-сайт для занятий в тренажерном зале среднего размера в Сан-Франциско. То, что привело его в данный списке — это громоздкий призыв к действию, а также запутанный футер веб-сайта. Дизайн изменяет всю цель веб-сайта, поскольку вместо демонстрации его в качестве платформы, основанной на знаниях о здоровье, он полностью изображается как рекламная платформа. Кроме того, контент отображается в письменной форме под страницей навигационной цепочки, что делает его неудобным, а также отнимает место у важной информации.

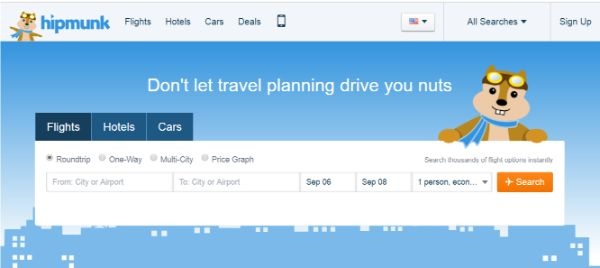
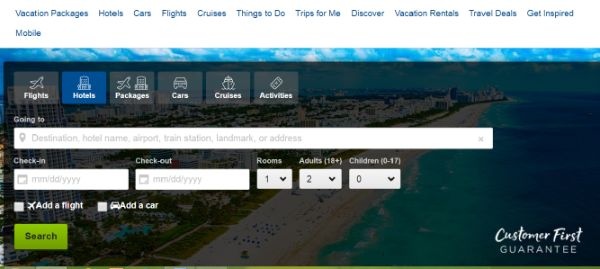
Hipmunk — короткий одностраничный сайт. Это роскошная туристическая и логистическая компания, предлагающая лучшие отели, авиабилеты и автомобили во время поездок. Макет не соответствует другим на рынке, поскольку он демонстрирует форму призыва к действию, как только пользователь заходит на веб-сайт, не оставляя места для открытия и понимания компании и ее услуг в реальном смысле. Кроме того, в середине веб-сайта есть раздел с отзывами, из-за чего создается впечатление, что веб-сайт просто фокусируется на конверсии, а не на предоставлении пользователям соответствующей информации.
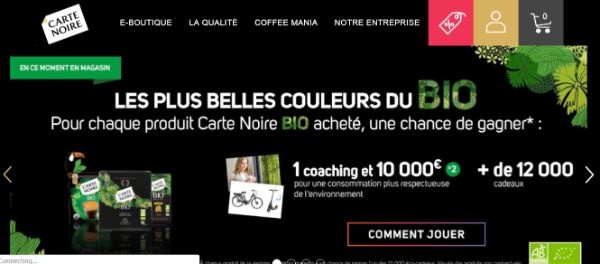
Carte Noire — это сайт электронной коммерции, который ориентирован в основном на продажи, а не на пользовательский опыт. Он предоставляет очень плохой пользовательский опыт из-за кучи информации и изображений на веб-сайте в виде реальных фотографий, а также фоновых изображений. Типографика веб-сайта не идет рука об руку с макетом, так как на одной странице используются различные типы шрифтов, что приводит к путанице пользователей, а также поисковых ботов при обходе и индексации веб-сайта.
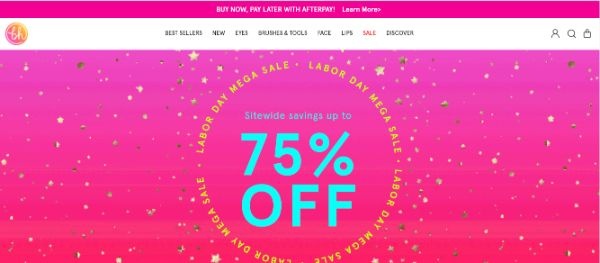
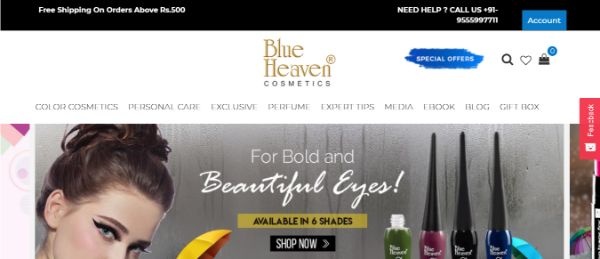
BH cosmetics — это короткий одностраничный сайт красоты, который фокусируется на продаже косметических продуктов, а также предоставляет информацию об их использовании. Цвет и типографика веб-сайта должны дополнять друг друга, что является не тем случаем в дпнном дизайне сайта. У него также плохой дизайн интерфейса из-за выбора ярких изображений и неравномерного размера шрифта на каждой странице.

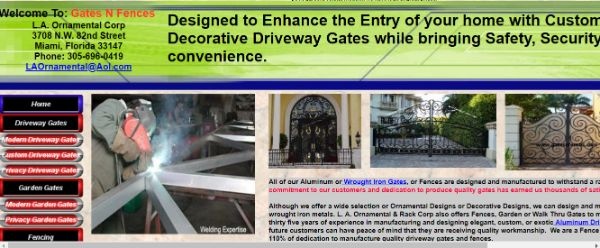
Gates and Fences были созданы чрезмерно увлеченным человеком, который хотел вывалить всю информацию мира под одной крышей. Это веб-сайт, который предоставляет услуги по строительству ворот и заборов для дома и офисов. Основной причиной его нахождения в этом списке является чрезмерное количество на сайте. Он не имеет указанного меню или страницы с навигационной цепочкой, чтобы помочь пользователям легко перемещаться по сайту. Контактные данные отображаются прямо вверху, и скрывают название сайта.
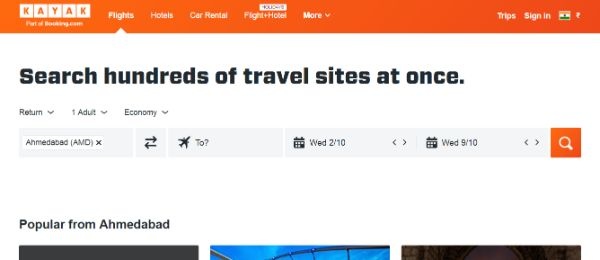
Kayak — это компания, связанная с booking.com и обслуживающая посетителей. Контент отличный, но не выделяется из-за стиля и дизайна сайта. Панель призыва к действию мигает прямо в верхней части веб-сайта, что приводит пользователей непосредственно к параметрам оформления заказа, не оставляя времени для изучения других услуг на странице. Также сайт не слишком отзывчивый.
У веб-сайта есть большие проблемы с белым пространством, которые привели его в этот самый список. Он полон информации, но плохо разделен, что делает его беспорядочным и неприятным. Типографика, используемая на веб-сайте, различается по размеру и форме на каждом уровне, что делает его запутанным для сканеров при индексации важного контента. Рекомендуется использовать теги заголовков на каждом этапе, чтобы помочь ботам сканировать и индексировать ваш сайт для целей ранжирования.
Это очень большой веб-сайт, предоставляющий советы и пакеты для путешественников, которые планируют путешествовать по всему миру самым дешевым способом. Мотивация сайта хороша, но разрушена дизайном и макетом сайта. Меню призыв к действию занимает все пространство главной страницы веб-сайта, скрывая другую соответствующую информацию. Используемые иконки слишком велики и занимают большую часть области для несущественных деталей.
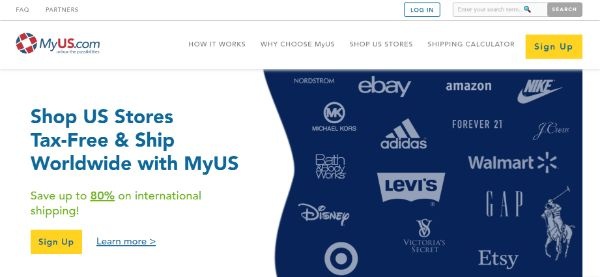
Интерфейс сайта является гладким и захватывающим. Единственная причина, которая привела сайт сюда — это длинный список навигационной цепочки в верхней части страницы. Это полезно для предоставления информации, но также рекомендуется сократить его в различных разделах, которые сделают список легким для пользователей при навигации по сайту. Тут имеется кнопка призыва к действию на каждом этапе, что делает его немного рекламным, а не простым средством электронной коммерции.
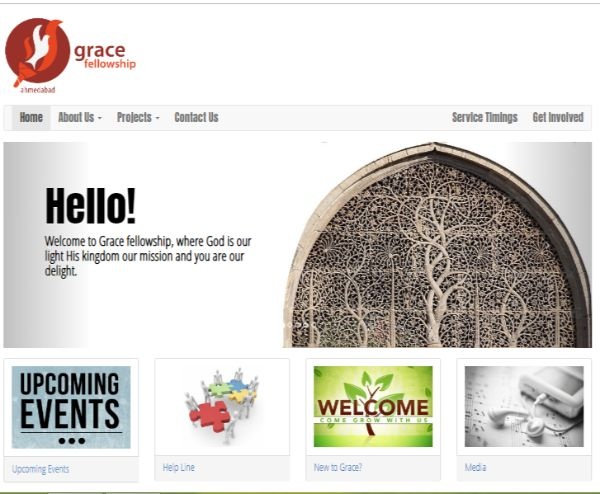
Grace fellowship — это небольшой одностраничный веб-сайт, основанный на миссии помощи сообществу в их мотивационных генах. Сайт имеет меньше контента по сравнению с другими, но при этом тут слишком много белого пространства, что придает ему рассеянный вид. Типографика сайта очень плохая по сравнению с общей конструкцией сайта. Недостаток информации на странице увеличивает показатель отказов.

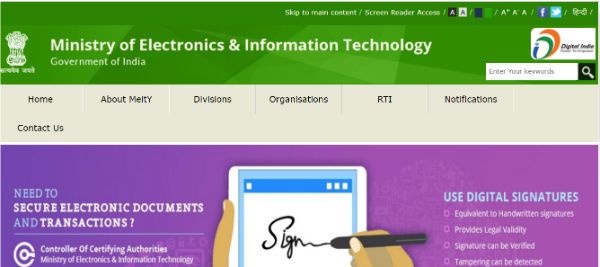
18. MINISTRY OF ELECTRONICS AND INFORMATION TECHNOLOGY
Веб-сайт слишком красочный и информационный, что делает его безвкусным для пользователей. Анимация обновлений в реальном времени на веб-сайте ограничивает удобство использования и удобство работы для посетителей, заставляя их переходить на другие платформы для получения той же информации.

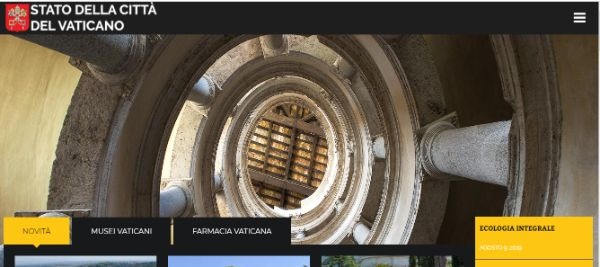
19. ST. PETER’S BASILICA – VATICAN
На сайте есть нелогичные области чтения, которые делают читабельность и соотношение доступности довольно низкими. Кроме того, интерфейс плохо спроектирован, что делает его обычным веб-сайтом в глазах, как сканеров, так и посетителей. Сайт также не слишком отзывчивый, что увеличивает время просмотра для пользователей, не получая при этом никакой дополнительной информации.
Огромное всплывающее окно с самого начала скрывает первичную информацию на сайте. Веб-сайт предназначен для туристов и доступен на нескольких языках, однако он плохо структурирован, что затрудняет навигацию для пользователей. Это, в свою очередь, отнимает много времени у посетителей.

Теперь, когда вы знаете, как выглядят плохие дизайны, мы уверены, что вы предпримете все надлежащие меры, прежде чем создать идеальный веб-сайт для своих клиентов.
Всем успешной работы и творчества!

0 комментариев