Программный пакет Adobe Creative Suite сегодня является основным инструментом, который используют в своей работеграфические и веб-дизайнеры. Гибкий и мощный, Adobe Creative Suite позволяет воплотить в жизнь любую идею, однако не все решения Adobe являются удобными и в этом случае дизайнеры начинают искать альтернативные инструменты. Сегодня в интернете можно найти множество интересных сервисов, которые позволяют быстро создать прототип сайта, сделать эскиз мобильного приложения, подобрать цветовую палитру. Каждый из инструментов решает свою, узкоспециализированную задачу, причем в некоторых сервисах можно работать непосредственно в браузере, не устанавливая софт на свой компьютер. Познакомьтесь с 20 лучшими инструментами для дизайна и проектирования!
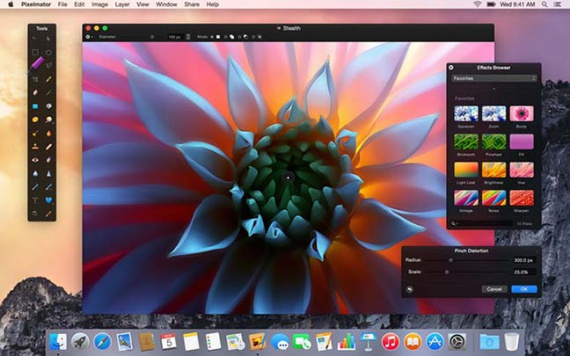
Pixelmator
Pixelmator – это программное обеспечение от Apple, в котором имеется множество удобных инструментов, позволяющих создавать и редактировать изображения любого уровня сложности, писать, рисовать, применять различные эффекты. С Pixelmator можно очень быстро решить любую задачу, стоящую перед дизайнером. Как только работа будет закончена, вы можете отправить файл в iCloud, на iPhoto или Aperture, распечатать иллюстрацию или послать ее по электронной почте. Хорошо продуманный интерфейс программы превращает работу с Pixelmator в настоящее удовольствие!
Сolor.hailpixel
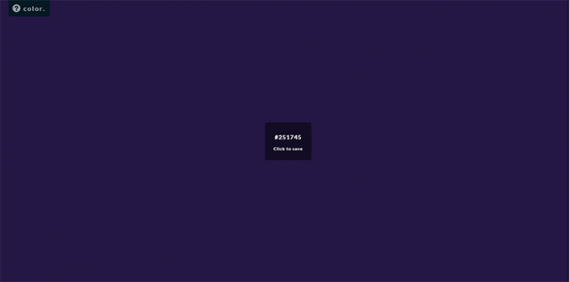
Великолепный инструмент для подбора цветовой палитры, который оценят дизайнеры, испытывающие проблемы при подборе гармонично сочетающихся между собой цветов. При открытии онлайн-сервис color.hailpixel заливает дисплей одним цветом. Двигая курсор мыши по экрану, можно изменять цвет и сохранять понравившиеся оттенки. Насыщенность и яркость регулируются боковым ползунком для скроллинга.
ImageAlpha
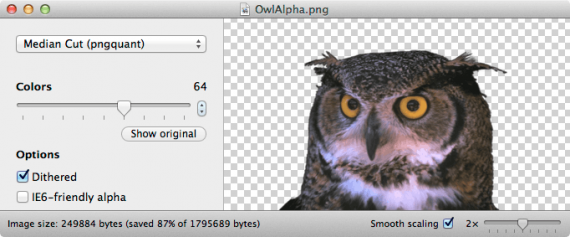
Бесплатное программное обеспечение для уменьшения размера PNG-файлов работает только на компьютерах Apple. ImageAlpha уменьшает вес картинки, используя алгоритм сжатия с потерями, одновременно преобразуя 24-битные PNG- файлы в более эффективный 8-битный формат. Преобразованные картинки совместимы со всеми браузерами вплоть до IE6. Если файл создан с использованием прозрачности, к исходному изображению можно добавить фон, выбрав его из палитры фонов, расположенной в левой части интерфейса программы. ImageAlpha отлично подойдет в случае, если нужно быстро снизить размер слишком тяжелых изображений без заметной потери качества.
Axure
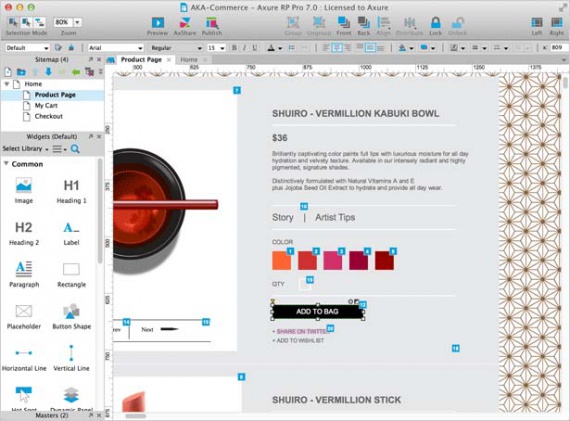
Axure – это очень мощный инструмент для быстрого создания работающих прототипов сайтов. Программа создает интерактивный прототип, который состоит из связанных между собой html-страниц. Axure – это инструмент именно для проектировщиков, который позволяет создать интерактивный макет в разы быстрее, чем это сделают дизайнер с верстальщиком. Таким образом можно быстро и наглядно показать клиенту, что будет происходить на следующих этапах создания сайта. Работающий прототип поможет убедить скептически настроенного заказчика и продемонстрировать все возможности проектируемого интерфейса сайта.
Paletton
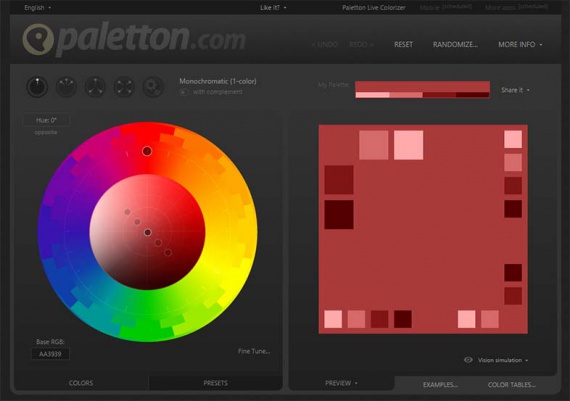
Paletton – это онлайн-сервис для генерации цветовой палитры сайта. Инструмент позволяет быстро подбирать цвета по цветовым схемам. Как пользоваться Paletton: на цветовом круге нужно выбрать нужный цвет и генератор подберет для вас монохромную цветовую палитру. Вверху цветового круга имеются кнопки выбора различных цветовых схем. Кликнув по ссылке Examples, расположенной внизу справа, можно увидеть как будет смотреться подобранная цветовая палитра на сайте-примере.
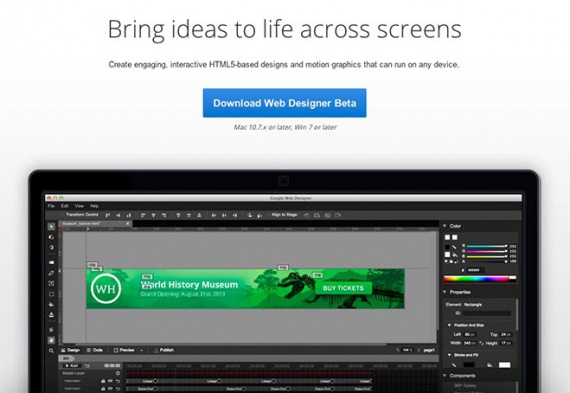
Google web designer
Удобный инструмент от компании Google для редакции HTML-кода с интегрированным редактором для быстрого создания рекламных баннеров. Google web designer ориентирован на создание сайтов с адаптивным дизайном. Работа в Google web designer позволяет редактировать свойства элементов, менять их цветовую палитру, работать с CSS и анимацией. Работать в редакторе может даже новичок, слабо знакомый с основами веб-дизайна. Полученный результат можно тут же просмотреть и протестировать в одном из браузеров.
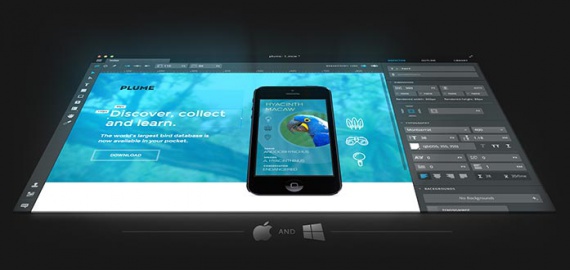
Macaw
Macaw – мощный инструмент для разработчиков и веб-дизайнеров, который позволяет быстро собирать дизайн сайта. Программа одновременно генерирует HTML-код очень высокого качества. В этом и заключается особое преимущество Macaw – код получается валидным, словно его писал профессионал. То же касается и каскадных таблиц – код CSS получается удивительно чистым и понятным. Macaw позволяет веб-дизайнерам и разработчикам более эффективно взаимодействовать друг с другом и быстро создавать отдельные веб- страницы сайтов. Очень удобный и полезный инструмент для продвинутых кодеров!
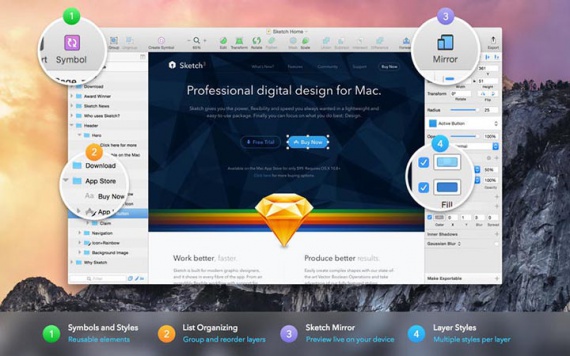
Sketch 3
Освоить векторный редактор Sketch 3 можно всего за несколько минут. Создатели этого замечательного софта словно взяли за основу современный векторный редактор, но при этом выбросили из него весь лишний функционал. В результате получился удобный инструмент со множеством «фишек», который, к сожалению, работает только на компьютерах Mac. Одно из преимуществ Sketch 3 – связанные стили для текста и элементов, которые можно группировать и затем буквально за несколько кликов менять их вид. Очень удобно реализована работа с текстом и символами. Отличная программа для работы с векторной графики!
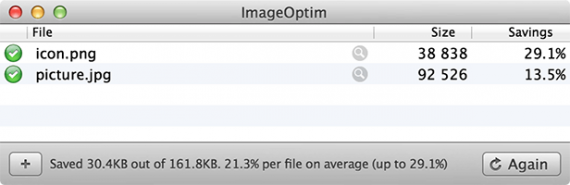
ImageOptim
Бесплатное приложение ImageOptim предназначено для уменьшения размера изображений. В результате картинки загружаются быстрее, так как программа оптимизирует параметры сжатия, удаляет ненужные метаданные цветовые профили – и все это без ущерба для качества! ImageOptim позволяет оптимизировать файлы JPEG, GIF и PNG. Программа очень пригодится тем, кто часто публикует фото в интернете, но не хотел бы «светить» EXIF-данные.
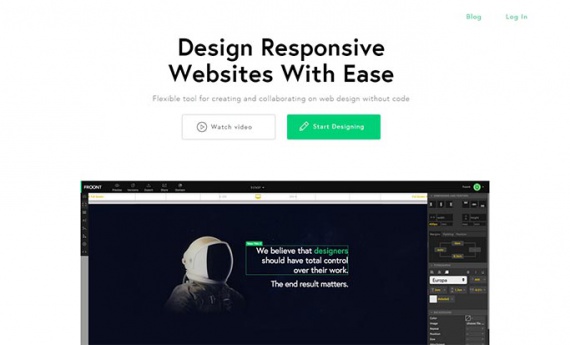
Froont

Создатель этого удобного инструмента для веб-разработки решил создать программу, которая позволит быстро создавать сайты с адаптивным дизайном и интерактивными элементами. Работать с Froont можно непосредственно в браузере. В верхней части приложения находятся наиболее часто используемые значения: 320, 480, 768 и 1024 пикселей. Веб-дизайнер в любой момент может поменять значение и посмотреть, как смотрится страница на экране компьютера, планшета или смартфона.
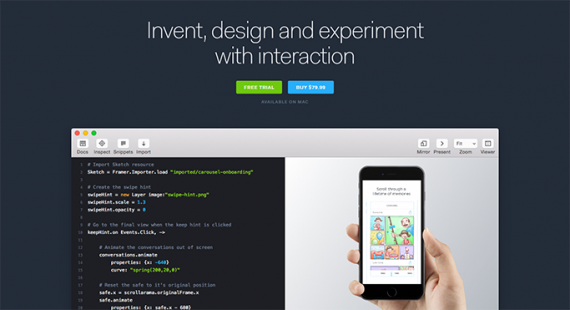
Framer.js

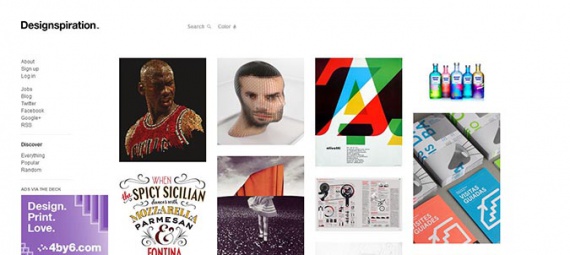
Designspiration
Любой дизайнер знает, что иногда очень трудно придумать оригинальную идею. А иной раз бывает, что отличных идей так много, что хочется поделиться ими со всем миром. Именно с этой целью был создан сайт Designspiration, где собрана великолепная подборка графического дизайна. Designspiration – мощный источник для вдохновения, который позволяет создавать целые коллекции из понравившихся иллюстраций. Также на сайте удобно реализован поиск картинок: искать можно по тегам или цветовой гамме. Поиск поддерживает до 5 цветов и позволяет быстро найти иллюстрации, где присутствуют выбранные оттенки.
Pixel Dropr
Pixel Dropr – это популярный плагин для редактора Photoshop. С помощью этого инструмента можно быстро создавать иконки, кнопки, комплекты пользовательских интерфейсов. Все созданные элементы можно объединять в тематические коллекции и в любой момент задействовать их в работе, переместив из папки в открытый документ.
ColorSnapper
ColorSnapper – очень простой и удобный инструмент, позволяющий быстро определить цвет любого пикселя на экране вашего монитора. Теперь больше не надо скачивать картинку и затем открывать ее в фотошопе – достаточно воспользоваться ColorSnapper. Инструмент работает только на Mac и активируется с помощью нажатия горячих клавиш control+option+ command. Цвет пикселя представлен во всех распространенных значениях, включая код CSS. Понравившийся цвет можно скопировать в буфер обмена и быстро перенести его в графический редактор.
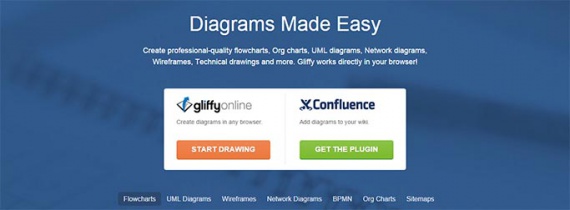
Gliffy
Онлайн-сервис Gliffy позволяет создавать качественные блок-схемы, организационные диаграммы, UML-диаграммы, сетевые диаграммы, каркасы, технические чертежи и многое другое. Gliffy работает прямо в браузере!
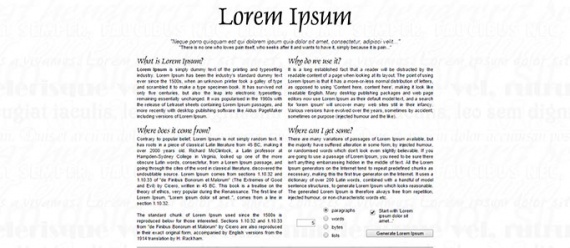
Lorem Ipsum
Генератор текстов Lorem Ipsum предназначен для создания так называемой «рыбы» — текстов, которые вставляются в качестве примера при создании дизайна сайта. Инструмент создает тексты с заданным количеством слов или знаков, что позволяет легко вписывать их в существующий дизайн.
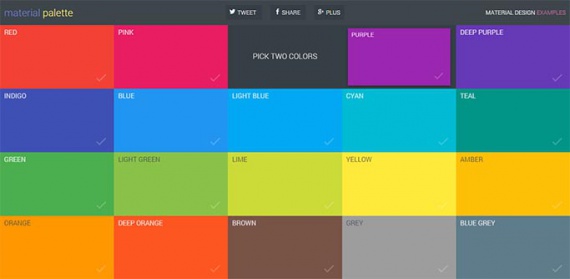
Material Palette
Очень простой, но вместе с тем достаточно эффективный инструмент для создания цветовых палитр с гармонично сочетающимися цветами.
Skala Preview
Skala Preview – это бесплатное приложение для MAC, которое существенно упрощает разработку мобильных устройств. С помощью этого инструмента можно посмотреть, как будут выглядеть цвета на мобильном устройстве непосредственно во время работы над дизайном. Приложение высылает качественные превью, которые тут же можно просмотреть на мобильном устройстве. Теперь можно забыть о постоянной пересылке приложения на смартфон. Также можно настроить Skala Preview таким образом, чтобы приложение автоматически отправляло превью после внесение изменений в дизайн.
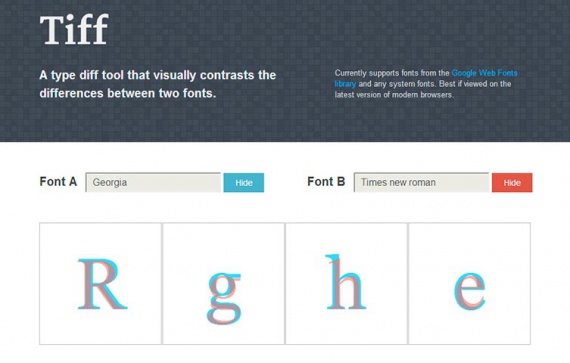
Tiff

Tiff – инструмент созданный для дизайнеров, которые много работают со шрифтами. Бесплатный онлайн-сервис Tiff показывает, чем отличаются начертания различных шрифтовых гарнитур. Шрифты накладываются друг на друга и за счет контрастирующих цветов демонстрирует различия начертаний. С помощью Tiff можно легко определить, чем, к примеру, шрифт Arial отличается от шрифта Helvetica.
Apiary
Apiary – это сервис для совместного планирования, быстрого обмена API-макетами, создания документации, комплексных образцов кода, отладки и автоматизированного тестирования.


















0 комментариев