UI и UX — это две разные стороны веб-дизайна, но они работают только вместе. В то время как UI фокусируется на интерфейсе дизайна и на том, как пользователь взаимодействует с ним, UX обеспечивает удобство работы пользователей при использовании вашего продукта или услуги.
Инструменты пользовательского интерфейса дают дизайнерам то, что им нужно для создания точных высокотехнологичных каркасов, макетов и прототипов, а также жизнеспособных продуктов. Они представляют собой гайки и болты дизайна, передающие его функциональность.
Инструменты UX ориентированы на пользователя и его восприятие контента. Эти инструменты могут помочь структурировать информационную архитектуру. Поскольку это более концептуально, инструменты UX предназначены для того, чтобы помочь дизайнеру нарисовать более широкую картину того, как контент и организация будут влиять на опыт.
Мы рассмотрим некоторые инструменты для дизайнеров UI и UX, которые могут оказаться полезными для вас в процессе проектирования.
В этом списке первые 11 упомянутых инструментов отлично подходят для дизайна пользовательского интерфейса, а 12-17 — для UX. Давайте познакомимся с ними поближе.
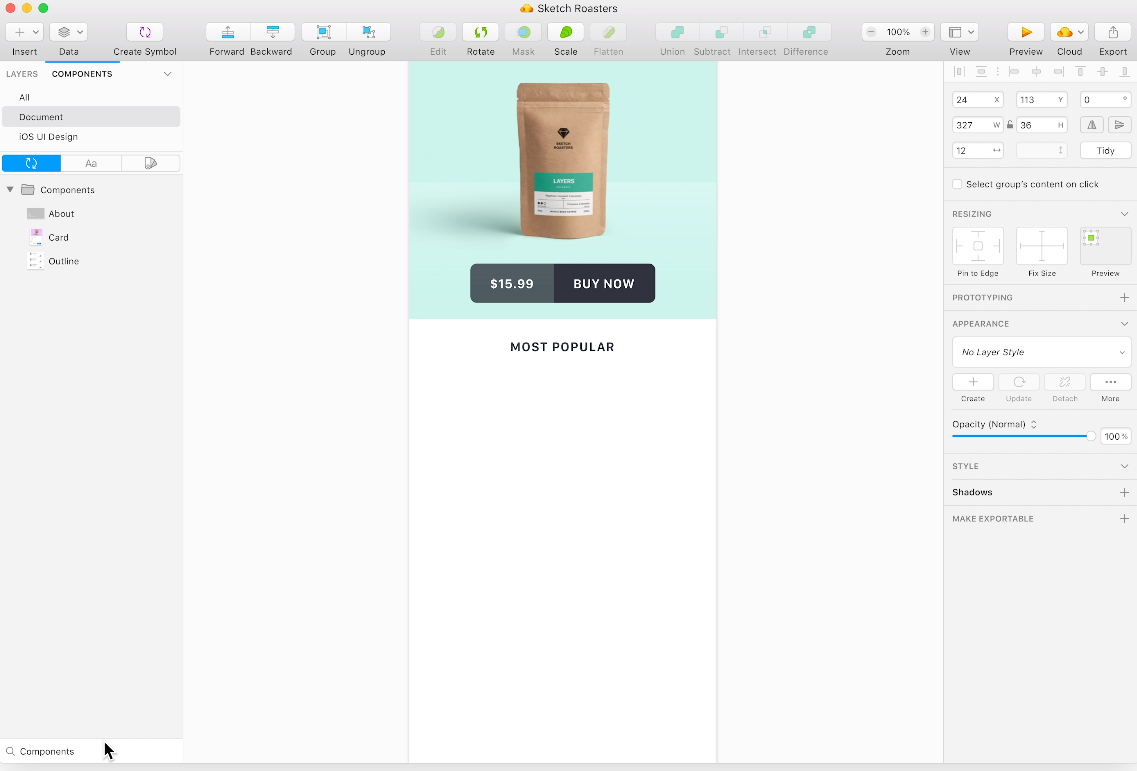
1. Sketch

Если у вас есть опыт проектирования пользовательского интерфейса, вы слышали о Sketch. И есть немало причин, почему это один из инструментов дизайна, который так ценится.
Возможность внесения универсальных изменений — будь то с помощью их библиотеки символов, стилей слоев или стилей текста, или с помощью плавных функций изменения размера и выравнивания — экономит время дизайнеров. А благодаря множеству сторонних плагинов, которые интегрируются без проблем, нет недостатка в инструментах, которые можно использовать в Sketch.
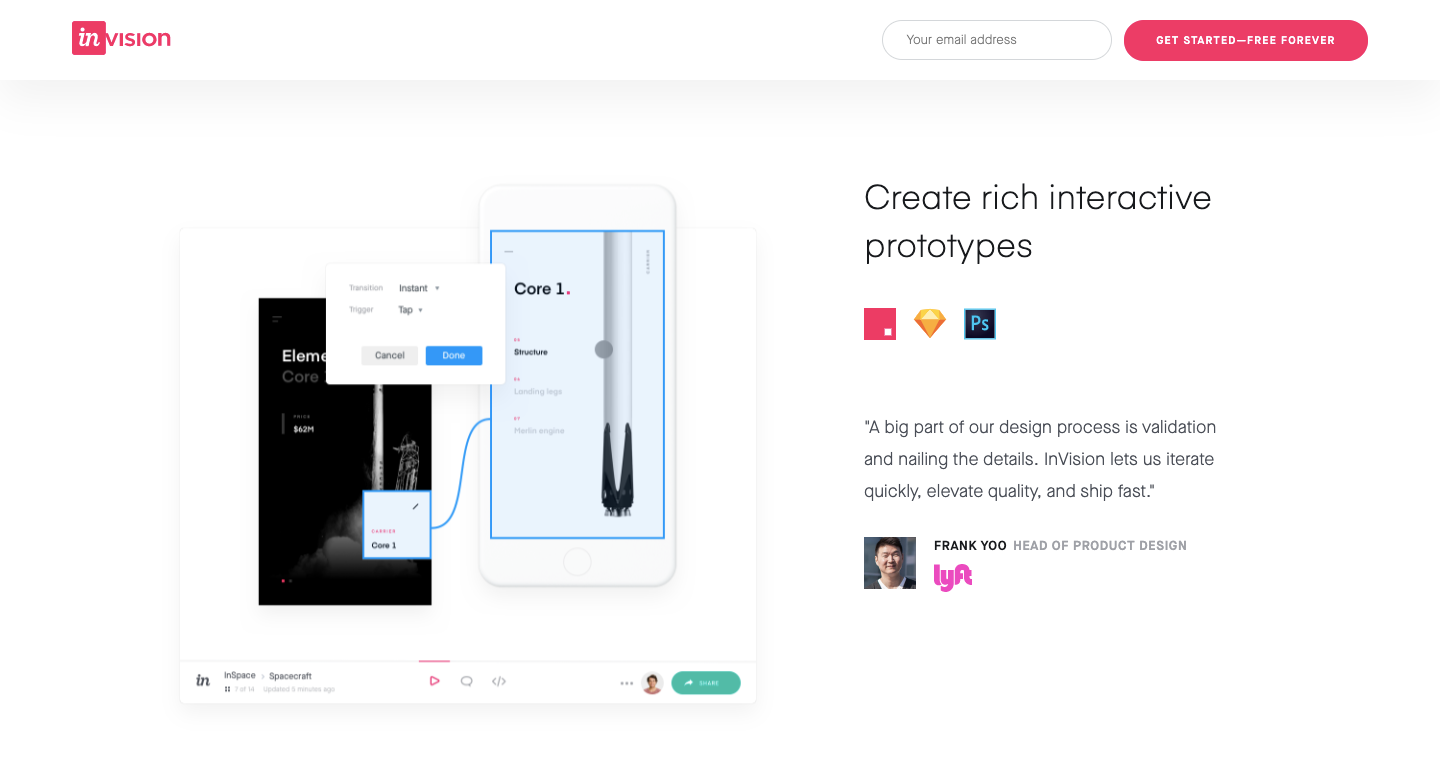
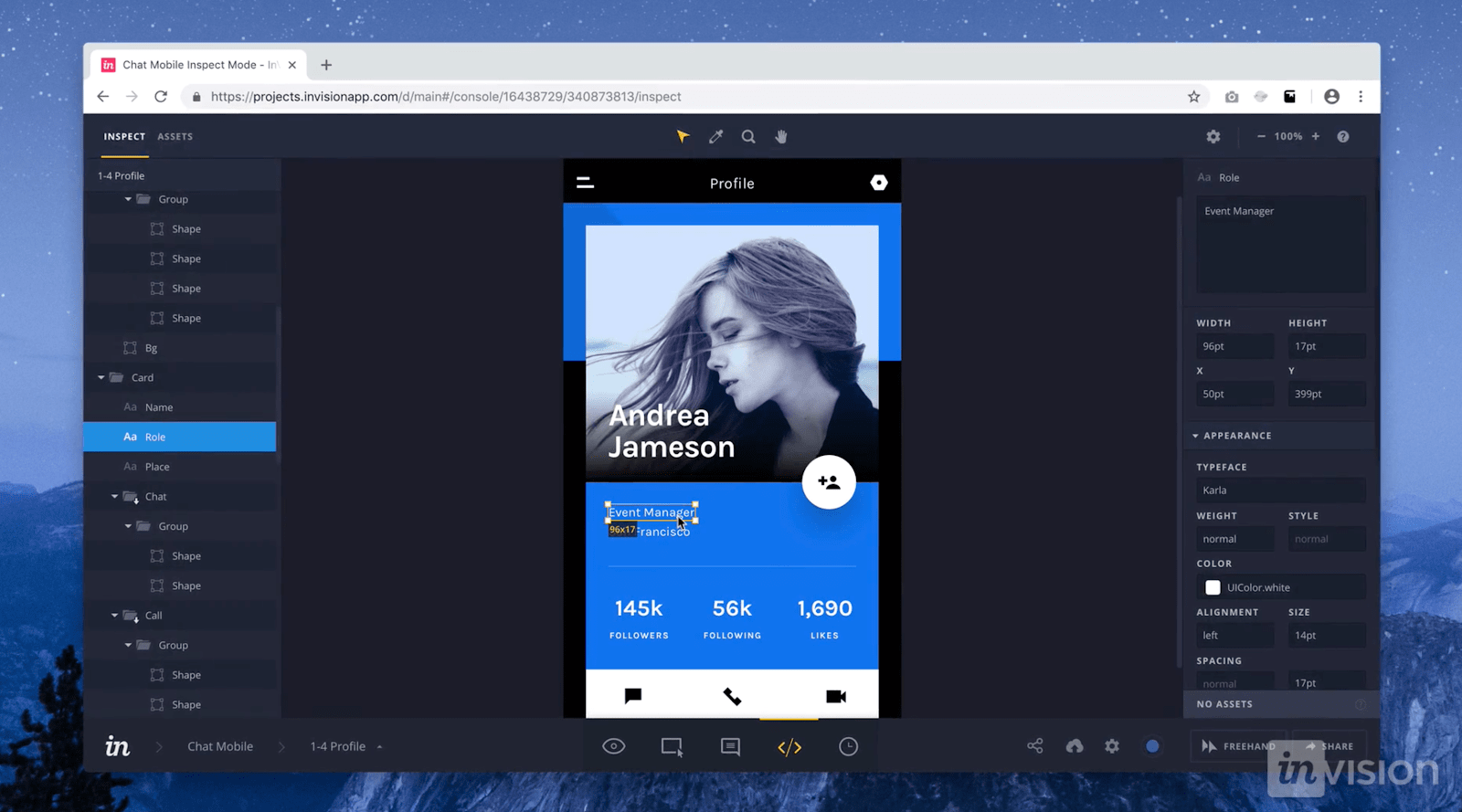
2. InVision Studio

Обладая полным набором приложений, InVision предоставляет дизайнерам все инструменты для разработки пользовательского интерфейса, необходимые для создания полностью реализованных и функциональных прототипов с динамическими элементами и анимацией.
Наряду с этими простыми в использовании инструментами проектирования пользовательского интерфейса они также упрощают общение — благодаря функциям совместной работы, которые позволяют разработчикам делиться своей работой при ее проектировании, получать отзывы и вносить документированные изменения на каждом этапе. Еще один полезный аспект InVision — это цифровая доска, которая позволяет членам команды обмениваться идеями, взаимодействовать и получать все важные выводы, прежде чем двигаться вперед.
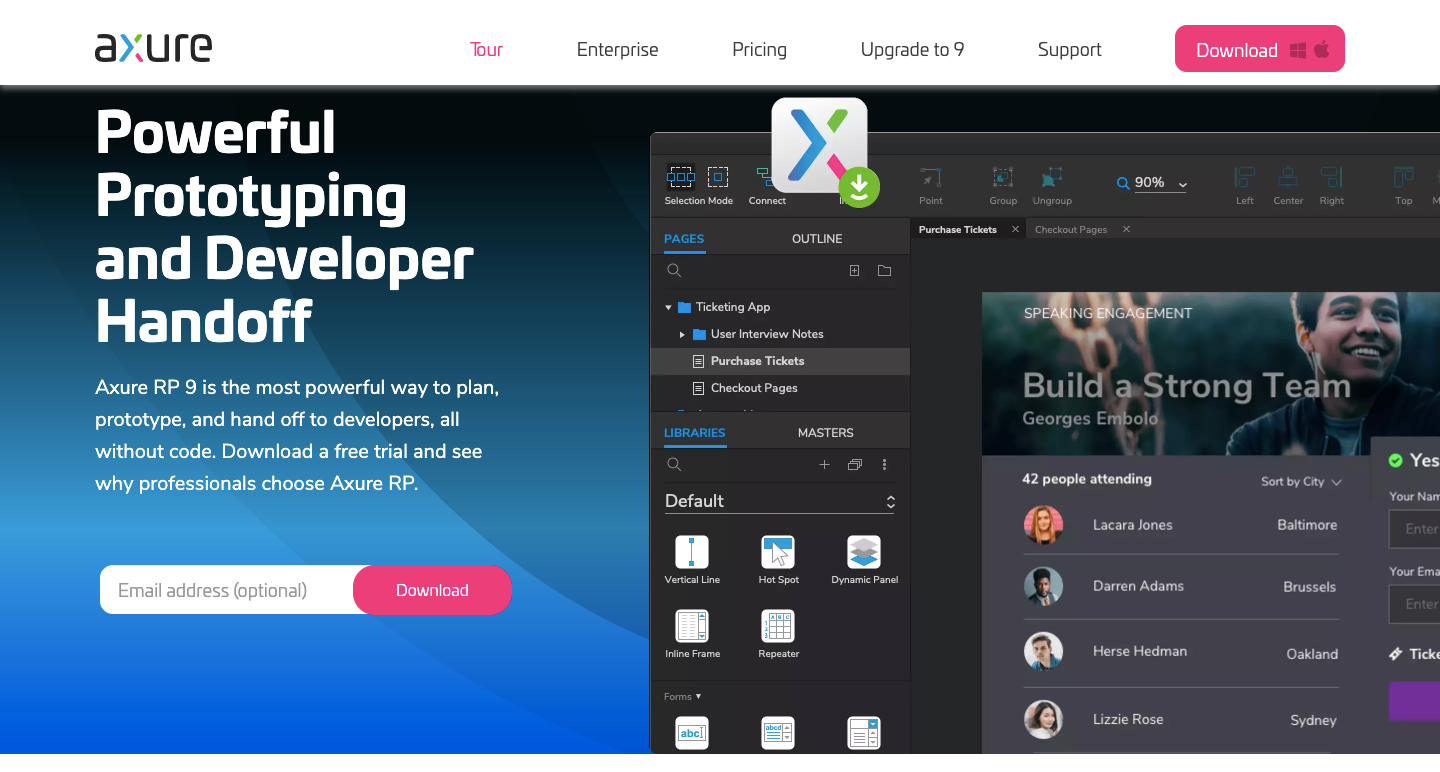
3. Axure

Axure выполняет функции прототипирования и отслеживания рабочего процесса. Радует высокая точность воспроизведения этого приложения, в результате прототипы полны деталей.
Axure предлагает множество других возможностей популярных инструментов прототипирования и дизайна пользовательского интерфейса. Он позволяет протестировать функциональность и собрать все воедино для удобства передачи разработчикам. Это, в сочетании с акцентом на коммуникацию, гарантирует, что все участники проекта будут в курсе последних событий и изменений по мере их появления в режиме реального времени, что делает Axure надежным выбором для разработки пользовательского интерфейса.
4. Craft

Craft, плагин от InVision, работает вместе с Photoshop или Sketch, с функцией синхронизации, которая обновляет то, над чем вы работаете. Наряду с этой функцией, позволяющей сэкономить время, Craft предлагает все необходимое для создания прототипов и совместной работы. Изменения в стилях и другие правки обновляются по всем направлениям, так что все ссылаются на одну версию проекта и работают с ней.
Craft отличается от других инструментов дизайна пользовательского интерфейса своей библиотекой. Вы получаете доступ к фотографиям как Getty, так и iStock, что позволяет наполнить ваш макет более качественной графикой. И если в вашем макете есть данные, вы можете использовать свои собственные или получить их из других источников. Немногие инструменты дизайна пользовательского интерфейса позволяют наполнить макеты более значимым контентом.
5. Proto.io

Как заявляет команда Proto.io, использование их программного обеспечения для дизайна пользовательского интерфейса приводит к «Прототипам, которые кажутся реальными». И Proto.io справляется с этим, предоставляя вам все необходимое для создания, организации, интеграции и тестирования точных макетов. Он также улучшает процесс совместной работы, способствуя общению между членами команды посредством комментариев и видеосвязи, а также интеграции с некоторыми из более известных продуктов тестирования, такими как Lookback, Userlytics и Validately.
6. Adobe XD

Трудно выбить Adobe из их статуса лучшего программного обеспечения для дизайна — их королевство дизайнерских продуктов царит в творческой среде. Adobe XD предлагает векторные инструменты для создания прототипов и макетов с интерфейсом, знакомым всем, кто использовал другие продукты Adobe. Это, наряду с сотрудничеством в реальном времени, делает его доступным для многих дизайнеров пользовательского интерфейса.
В Adobe XD есть много сложных инструментов для дизайнеров пользовательского интерфейса, но он также снабжен тем, что дизайнерам необходимо для взаимодействия и других динамических элементов, которые можно интегрировать в прототипы или макеты. Это одна из редких дизайнерских платформ, которая может сочетать в себе различные дисциплины без каких-либо недостатков.
7. Marvel

Независимо от того, есть у вас какой-то опыт в прототипировании или нет, платформа дизайна Marvel упрощает работу. Обладая способностью создавать высококачественные каркасы, интерактивные прототипы и проводить пользовательское тестирование, он дает дизайнеру пользовательского интерфейса все, что ему нужно — и все это в интуитивно понятном интерфейсе. В Marvel также есть функция Handoff, которая предоставляет разработчикам весь HTML-код и стили CSS, необходимые для начала верстки.
8. Figma

Figma позволяет дизайнерам создавать динамические прототипы и макеты, тестировать их на удобство использования и синхронизировать весь прогресс. Figma позволяет нескольким людям одновременно работать над проектом или просматривать его, как и в Документах Google, — позволяя вам увидеть, у кого он открыт для совместной работы в режиме реального времени. Вы увидите, кто работает и чем занимается. Есть версия для браузера, что делает его доступным для всех в одно мгновение. И в качестве дополнительного бонуса, инструмент бесплатен для индивидуального использования, так что вы можете проверить его и ознакомиться с тем, как он работает
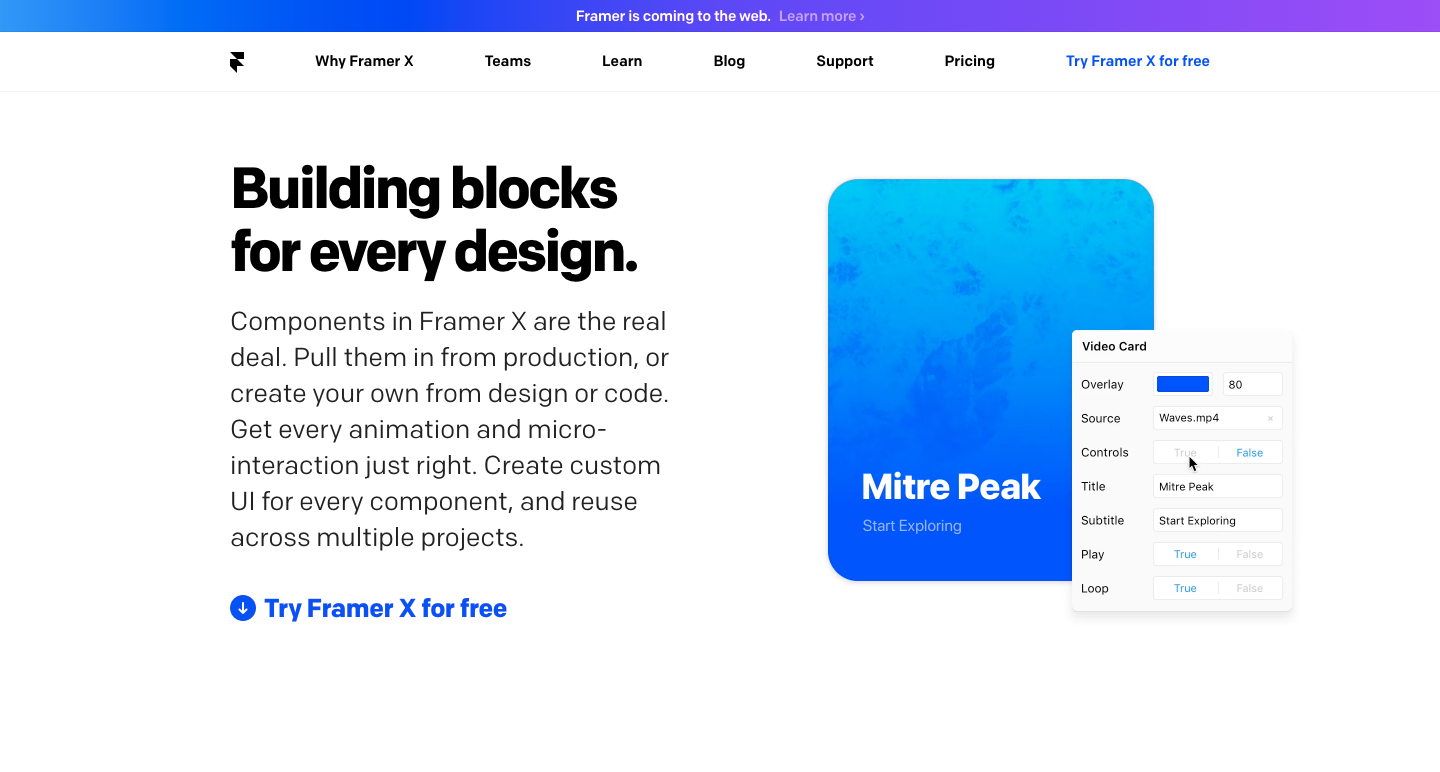
9. Framer X

Framer X с самого начала развивался как приложение для создания прототипов только для кода. Сегодня он предлагает множество инструментов пользовательского интерфейса для создания функциональных прототипов и тестирования на удобство использования. Его способность работать с React делает его идеальным для дизайнеров пользовательского интерфейса, которые любят быть в курсе последних новинок веб-дизайна.
Framer X также предлагает множество плагинов в своем магазине, предоставляя дизайнерам пользовательского интерфейса такие функции, как наборы пользовательского интерфейса для интеграции каналов социальных сетей, таких как Snapchat и Twitter, проигрыватели для встраивания различных медиа, сеток и других полезных компонентов, которые можно легко интегрировать.
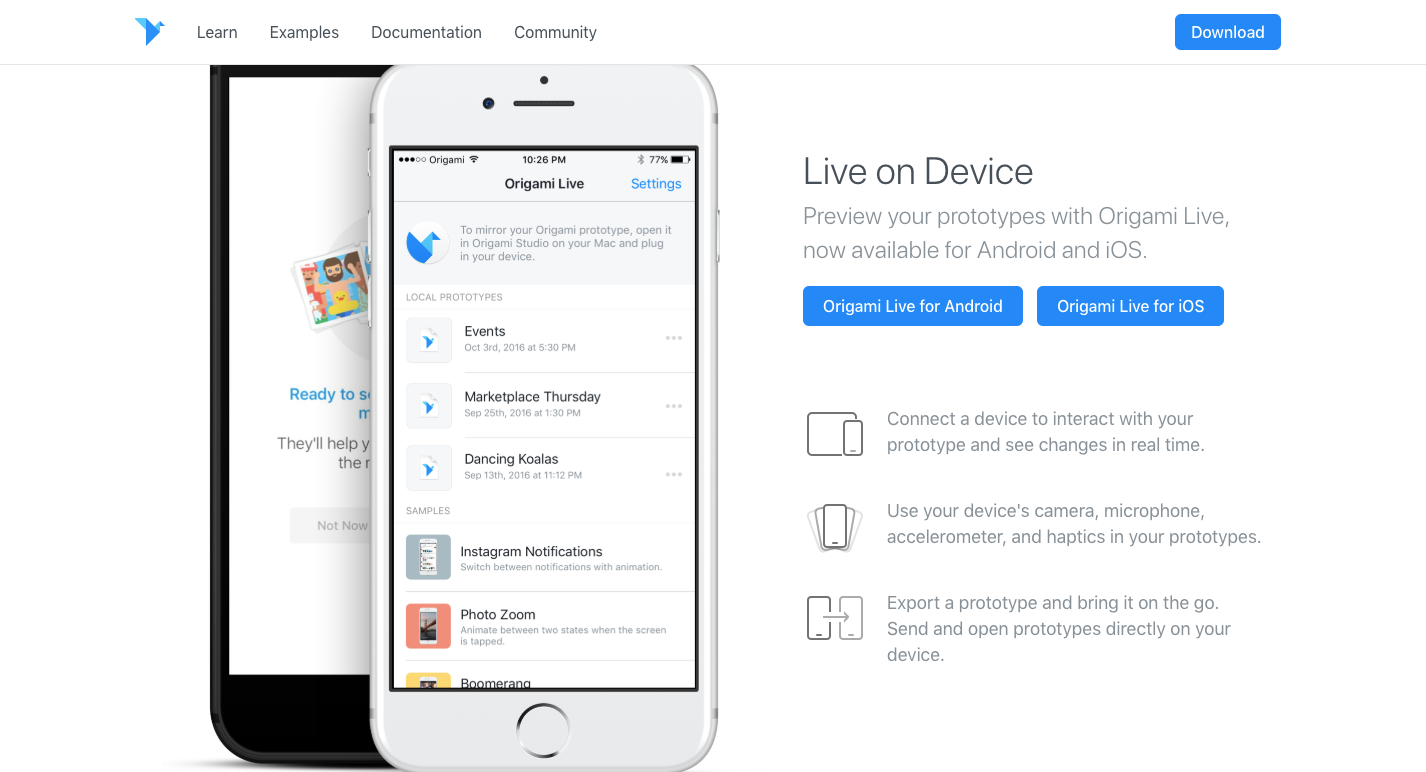
10. Origami Studio

Так как инструмент разработан дизайнерами Facebook, Origami Studio обладает большей сложностью, чем что-то вроде InVison или Sketch. Для тех, кому нужен более продвинутый инструмент для создания прототипов как часть их системы проектирования, Origami Studio может предложить многое.
На этой платформе есть инструменты, необходимые для создания законченных прототипов на основе сложного редактора патчей, который дает дизайнерам возможность интегрировать расширенные функциональные возможности. Прототипы в конечном итоге выглядят и работают как настоящие приложения или веб-страницы.
Origami Studio также хорошо интегрируется со Sketch. Если вы работаете параллельно со Sketch, он позволяет вводить слои, копировать и вставлять их напрямую без каких-либо зависаний.
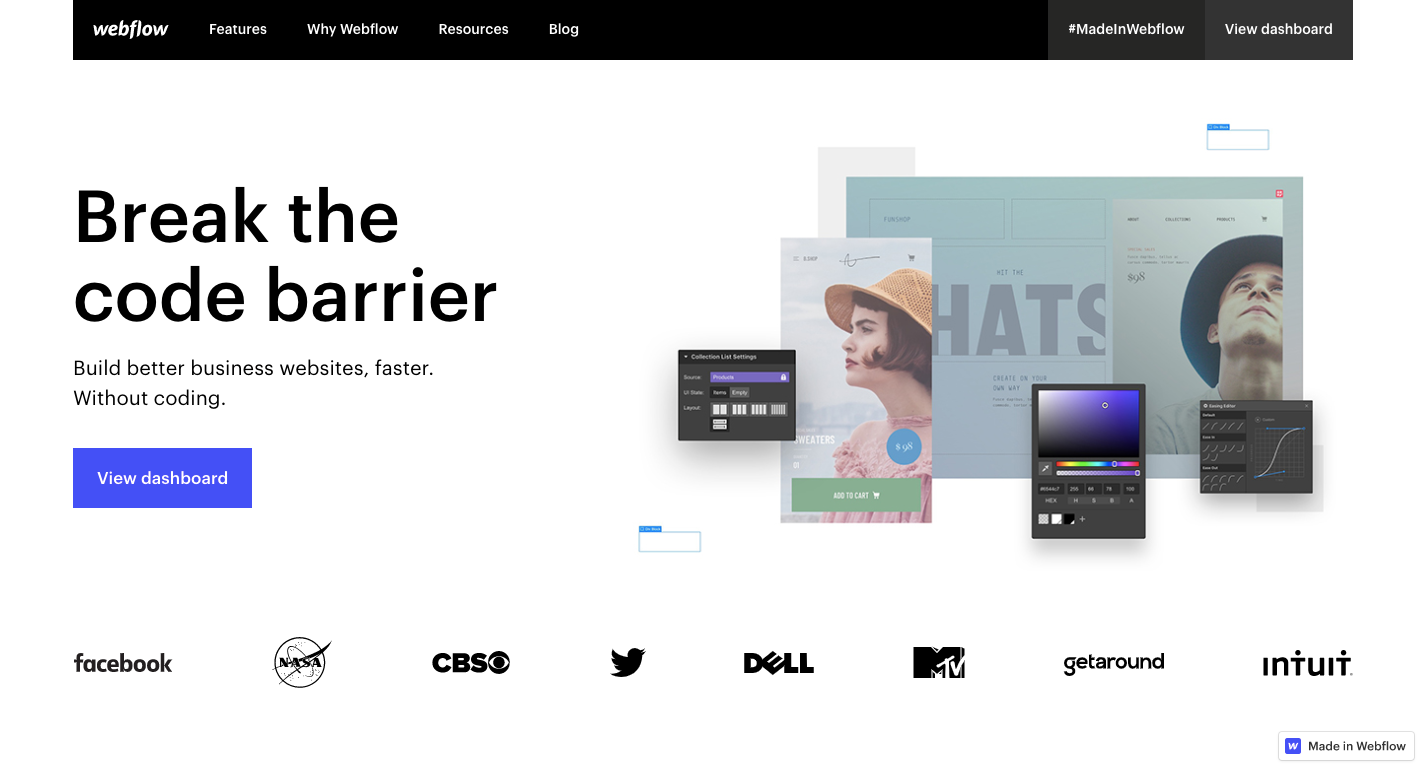
11. Webflow

Webflow дает вам возможность разрабатывать, не зная HTML или CSS. Благодаря функциям перетаскивания и интуитивно понятному интерфейсу, Webflow дает вам творческую свободу создавать что угодно. Использование Webflow для создания прототипа дает вам реальный веб-сайт и генерирует точный код HTML и CSS. Это экономит время. Вместо того, чтобы брать то, что было разработано в прототипе, и строить из него дизайн, у вас уже есть то, что вам нужно дать разработчику.
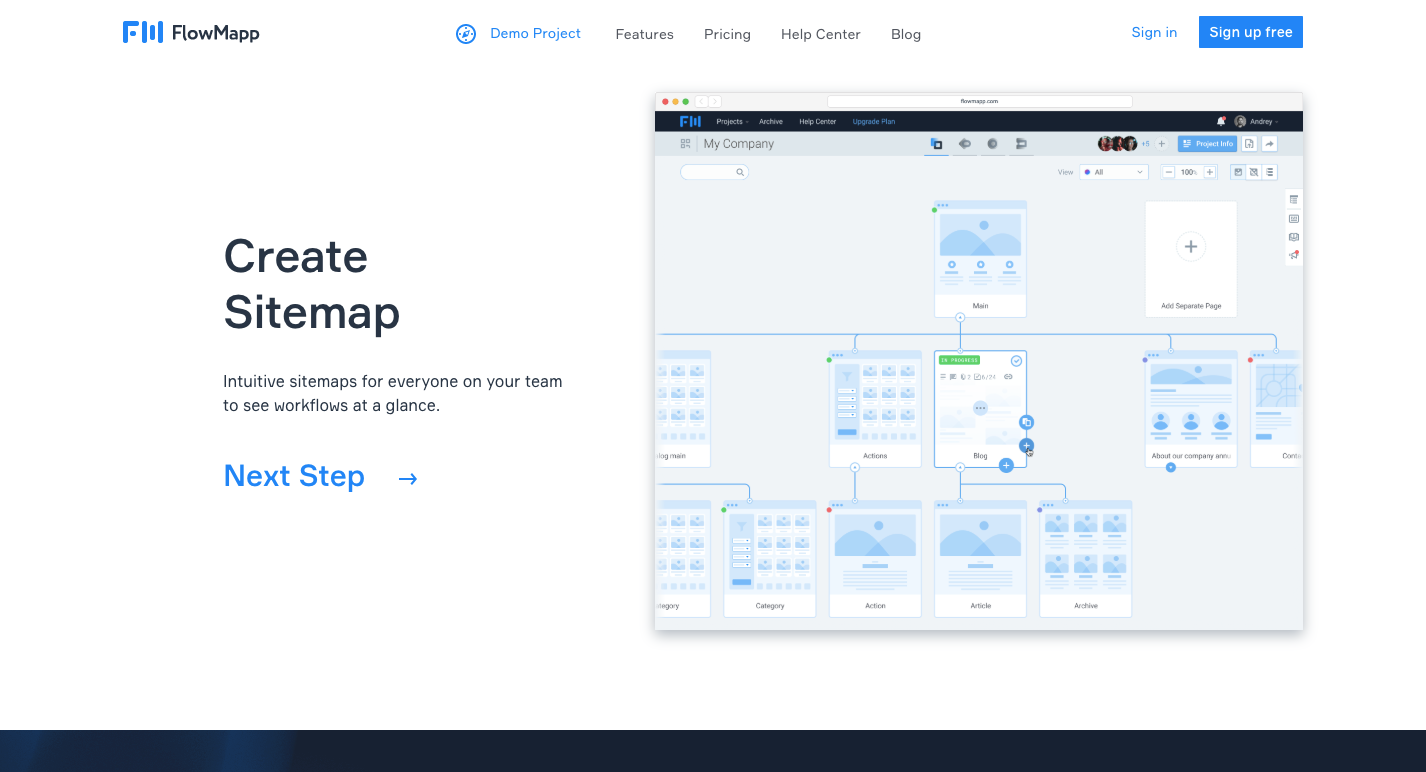
12. FlowMapp

При разработке стратегии взаимодействия с пользователем, дизайнеры должны обратить внимание на структуру, поток и соответствующие карты сайта, которые лежат в основе UX-дизайна.
Там, где так много инструментов пытаются объединить UI и UX в одну платформу, FlowMapp посвящает себя дисциплине UX-дизайна. Построение пользовательских потоков и создание визуальных карт сайта являются необходимыми для UX, и это столпы UX-приложения FlowMapp для проектирования.
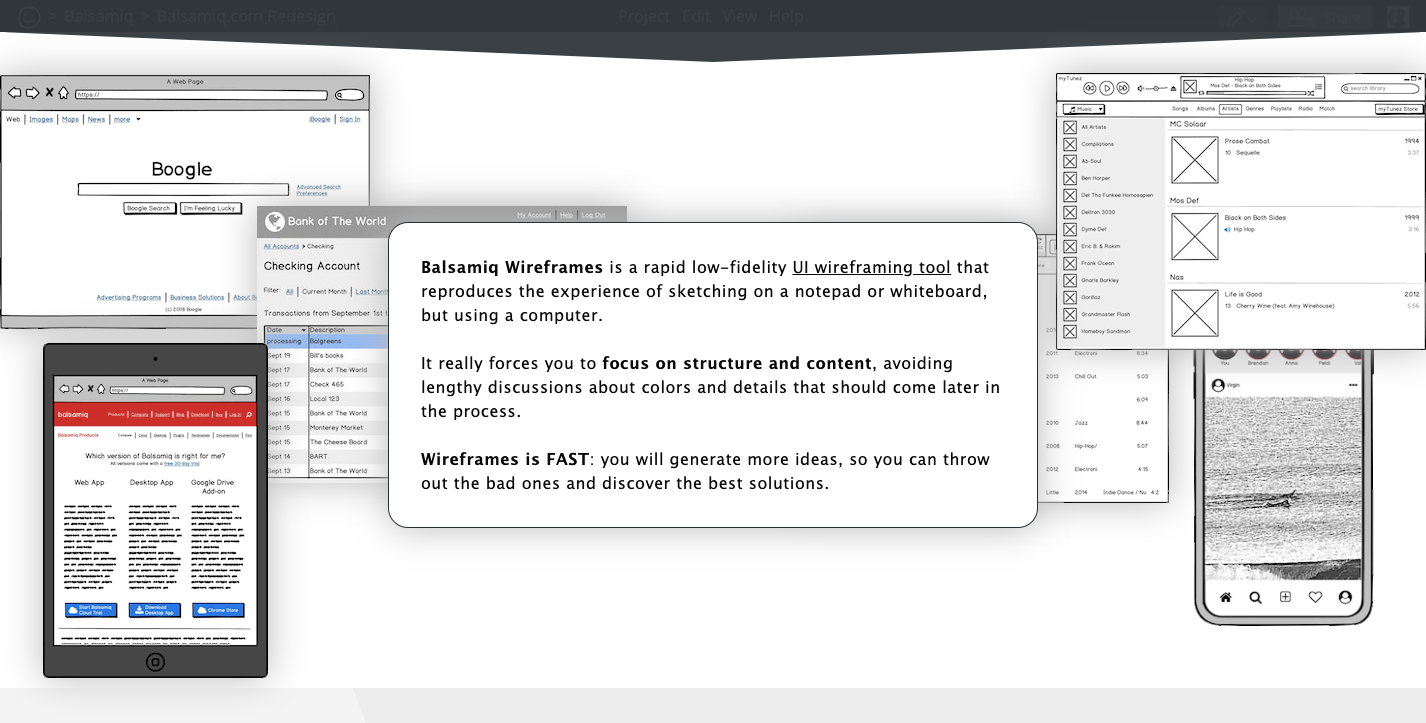
13. Balsamiq

Благодаря удобному интерфейсу Balsamiq позволяет легко создавать каркасы с низким качеством воспроизведения. Даже люди с нулевым опытом каркасного моделирования могут собрать каркас достаточно быстро.
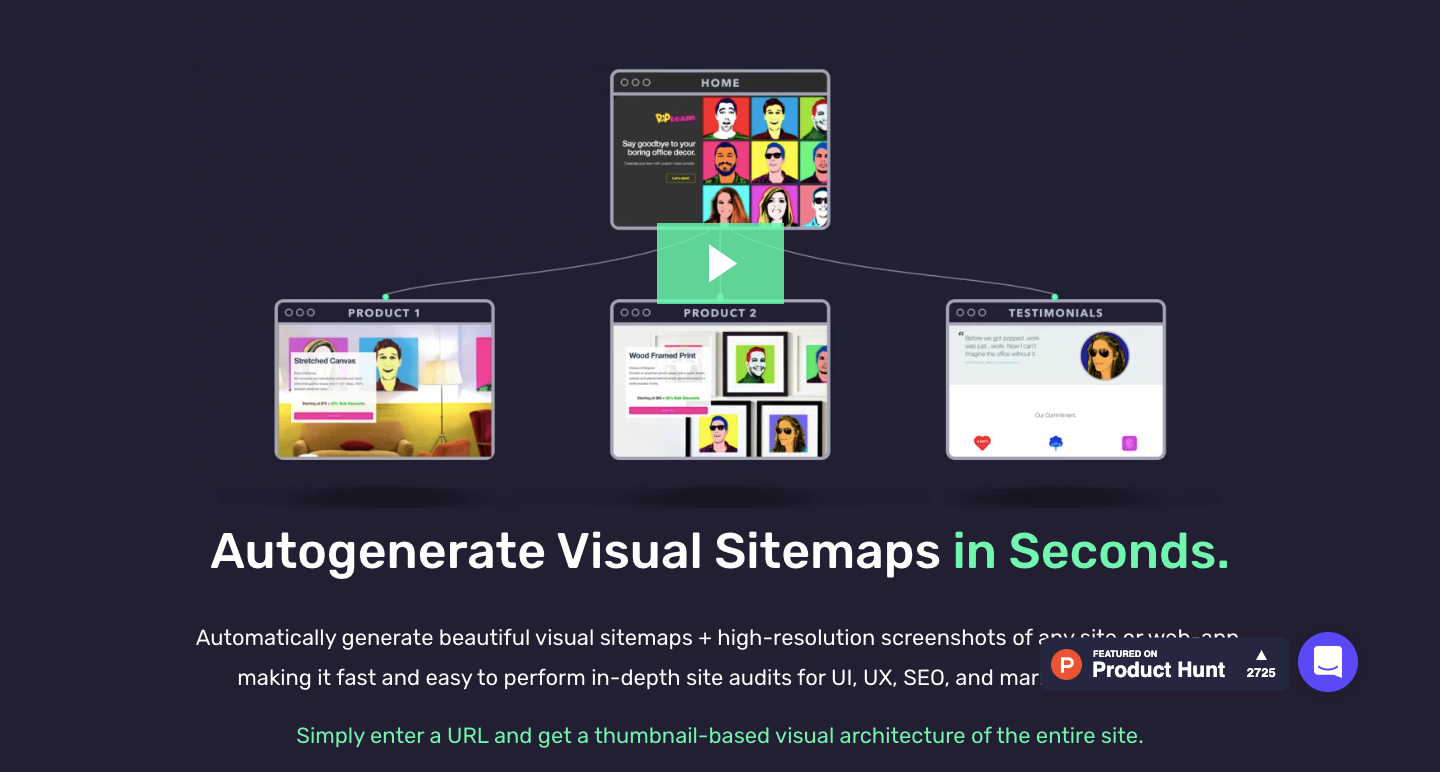
14. VisualSitemaps

VisualSitemaps специализируется на создании, как вы уже догадались, визуальных файлов Sitemap. Приятно иметь инструмент, разработанный специально для этого. Этот инструмент обладает полной автоматизацией, возможностью просмотра защищенных паролем веб-сайтов, которые еще не запущены, и возможностью импорта в Sketch. VisualSitemaps берет на себя процесс создания визуальных файлов Sitemap и открывает его для дизайнеров UX, разработчиков и всех, кому необходимо участвовать в процессе их создания.
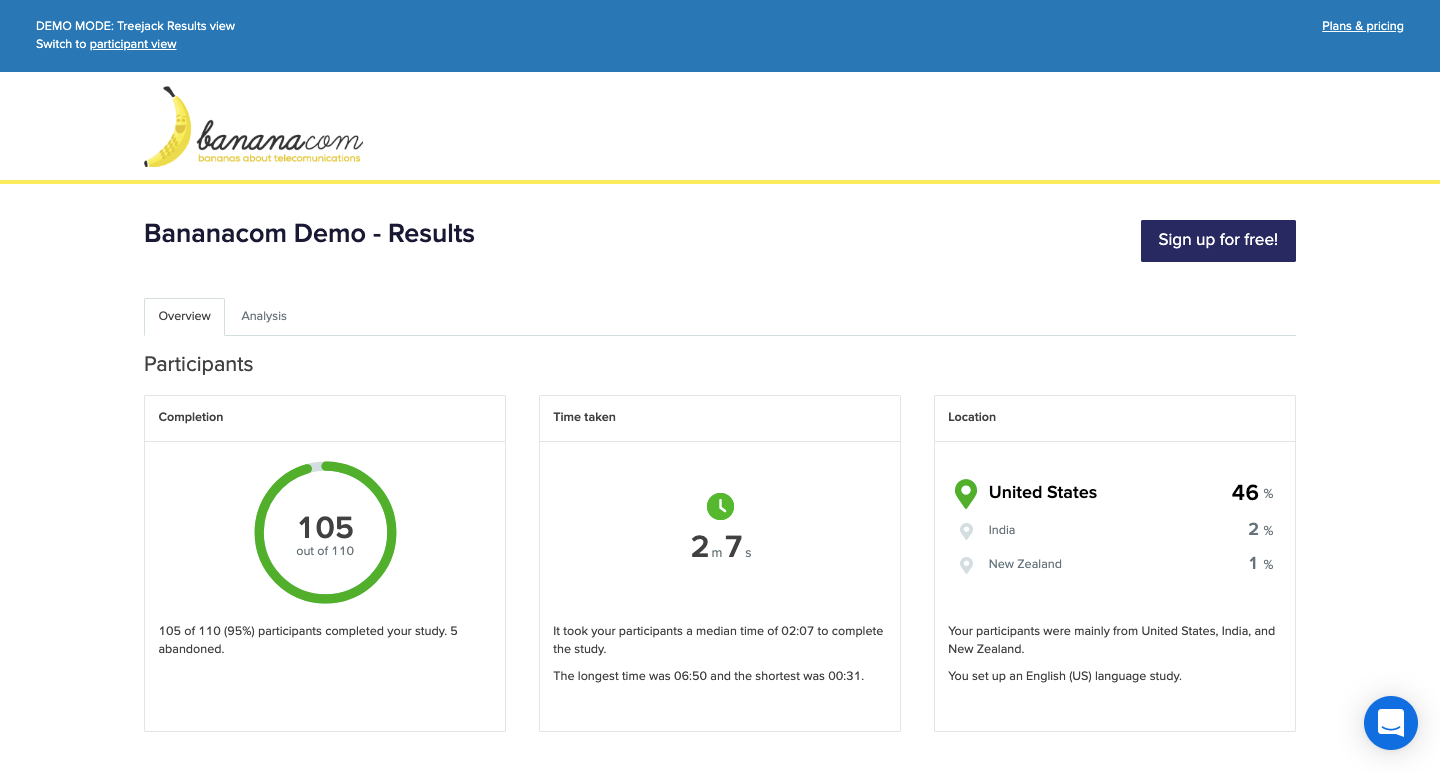
15. Treejack

Визуальные компоненты дизайна важны, но без хорошего контента, это ни что иное, как пустой сосуд. Недостаточно иметь качественный контент — его нужно организовать в виде потока и структуры, которые обеспечат максимальную доступность. Вот здесь не обойтись без информационной архитектуры.
Treejack специализируется на информационной архитектуре. Это позволяет вам тестировать древовидную структуру сайта с реальными пользователями. Затем он генерирует результаты, которые показывают путь пользователя и навигацию по контенту, давая вам ценную информацию, которую вы можете использовать для редактирования и настройки организации контента.
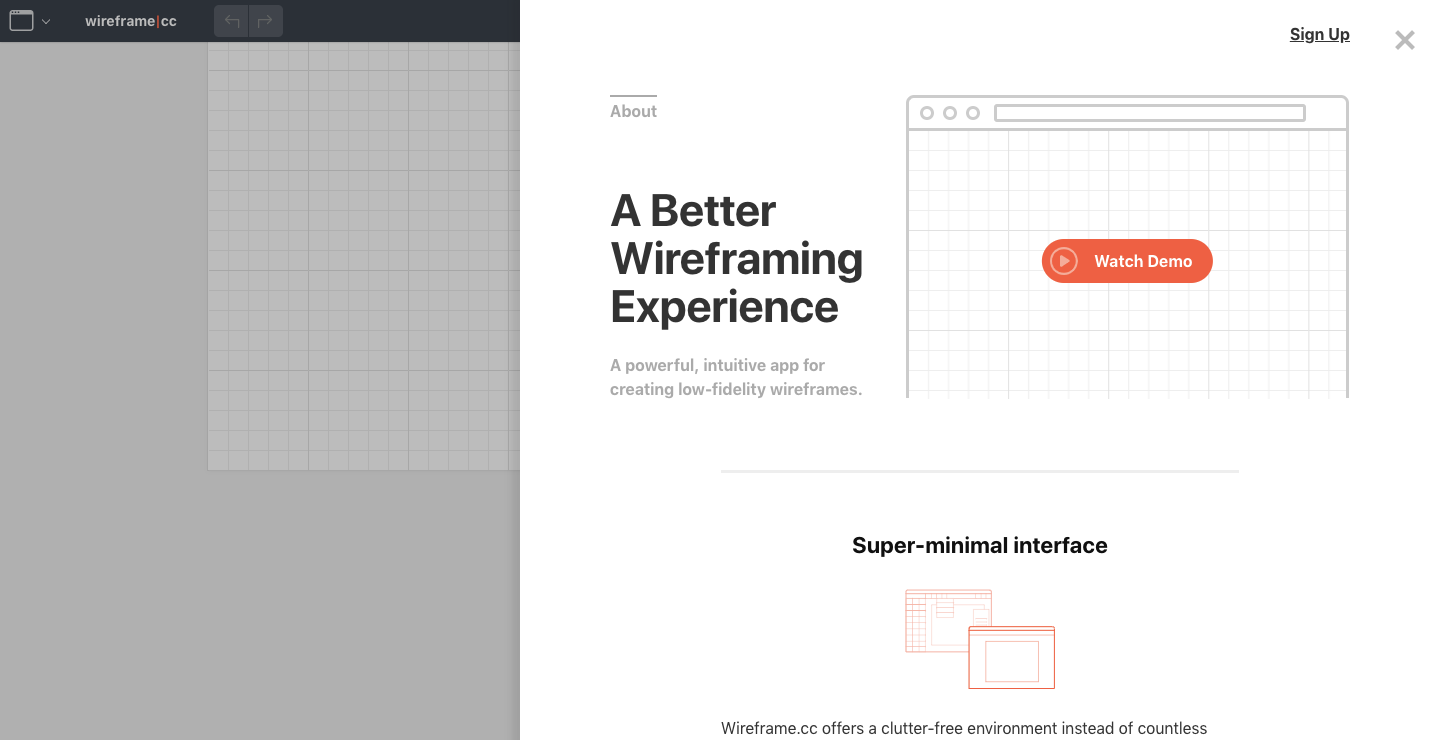
16. Wireframe.cc

Каркасы должны просто сообщать, как должен быть структурирован дизайн.
IreWireframe.cc предлагает каркасные инструменты, ориентированные на минимализм. Преднамеренное ограничение цветовой палитры и использование простых прямоугольных элементов — вместе с несложным интерфейсом — позволяет дизайнерам UX без проблем создавать каркас с низкой точностью. Есть даже демонстрация в браузере, которую вы можете использовать, чтобы увидеть, как все работает.
17. Optimal Workshop

Что касается платформы разработки UX, то в Optimal Workshop есть все, что вам нужно для анализа юзабилити, определения информационной архитектуры, а также для тестирования и оценки проекта.
Optimal Workshop отличается тем, что предоставляет подробные данные о пользователях и о том, как они взаимодействуют с дизайном. Эта UX-платформа предлагает древовидное тестирование с Treejack, тестирование в первый клик с Chalkmark, онлайн-опросы и Reframer для проведения качественных исследований. Их объединение создает пакет инструментов, который любой UX-дизайнер сочтет полезным.
Надеемся, среди этого списка инструментов вы нашли для себя что-то новое и полезное.

0 комментариев