На веб-дизайнеров и разработчиков постоянно оказывается огромное давление. Это делается для того, чтобы они создавали великолепный качественный дизайн, богатый функциями и веб-приложения, которые выделяются среди всех остальных в Интернете. Каждый клиент хотел бы получить лучший дизайн сайта для своего бизнеса. Вот почему важно, чтобы специалисты постоянно знакомились с хорошими концепциями и идеями. Этого можно достичь, оставаясь все время в курсе новых технологий веб-дизайна и разработки, которые развиваются день за днем. Веб-разработка постоянно растет, и для того, чтобы выжить, вы должны быть хорошо оснащены некоторыми из этих замечательных инструментов, которые помогут вам создавать блестящие проекты.
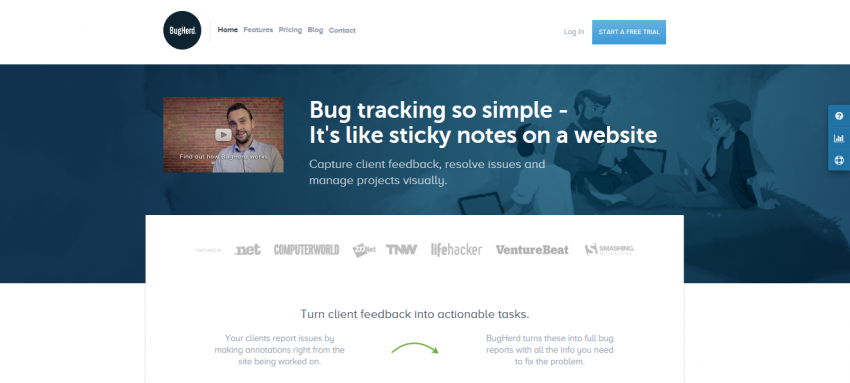
Это инструмент, который вам понадобится после того, как вы запустили сайт. Он помогает аккуратно и организованно обрабатывать отзывы клиентов. Он также показывает запросы. Инструмент будет очень полезен, когда клиенты начнут получать обратную связь.
Это отличный инструмент для создания прототипов, предлагающий вам самые передовые функции и возможности, которые помогут в веб-разработке. Инструмент позволяет своим пользователям создавать надежные и полностью отзывчивые прототипы, которые не просто будут выглядеть как ваше приложение, но и отлично будут работать на вашем сайте.
Это инструмент, который позаботится обо всех повторяющихся небольших задачах, связанных с процессом разработки. Без такого инструмента вы можете в конечном итоге захламить свою среду разработки множеством иконок и панелей. То, что делает этот инструмент, это добавляет контекстные инструменты и встроенный код, используя его быстро редактируемый пользовательский интерфейс.
Это инструмент, который автоматизирует обновления зависимостей, помогая вам узнать о любых сбоях. Он бесплатный для публичных хранилищ на GitHub, но тем, кто хочет использовать свои частные хранилища, может потребоваться заплатить немного денег.
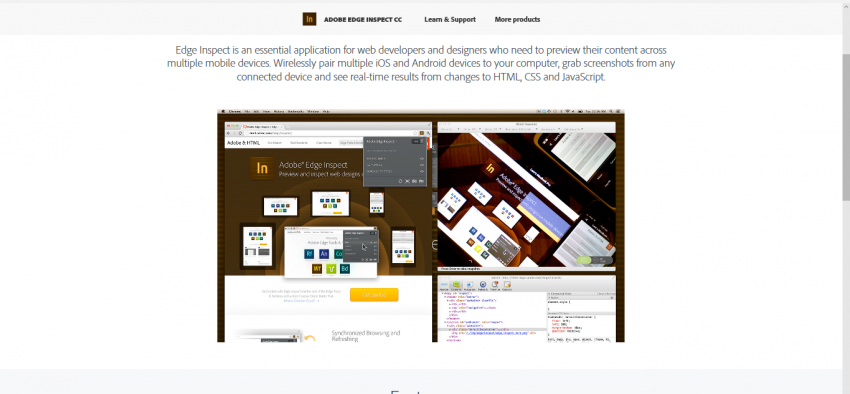
Отличный инструмент для использования в веб-разработке, поскольку он позволяет пользователям просматривать их контент на всех мобильных устройствах. Что вам нужно сделать, чтобы воспользоваться его возможностями, это соединить ваши устройства с компьютером, а затем вы можете делать скриншоты, а также получать результаты в режиме реального времени.
Это, в основном, коллекция очень быстрых обнаружений, которые запускаются одновременно с загрузкой вашей веб-страницы. Результаты могут быть использованы для определения того, как пользователи находят ваш сайт.
С Stylesheets вы получаете доступ к большой коллекции всех ресурсов, связанных с CSS, которые были созданы сообществом компетентных веб-дизайнеров. Этот отличный инструмент для веб-проектирования позволяет своим пользователям находить и обмениваться инструментами, относящимися к CSS, сниппетам, учебникам и другому.
Это прекрасный инструмент, который вы можете использовать при создании и управлении кросс-платформенными веб-приложениями. Он поставляется с встроенными и предварительно проверенными элементами, которые вы можете использовать для создания очаровательных веб-приложений. С его помощью вы можете легко стилизовать, прототипировать, делать макеты, а также улучшать дизайн UX.
Это другой инструмент управления проектами. Его естественная привлекательность — одна из тех вещей, которые отличают его от других инструментов управления проектами.
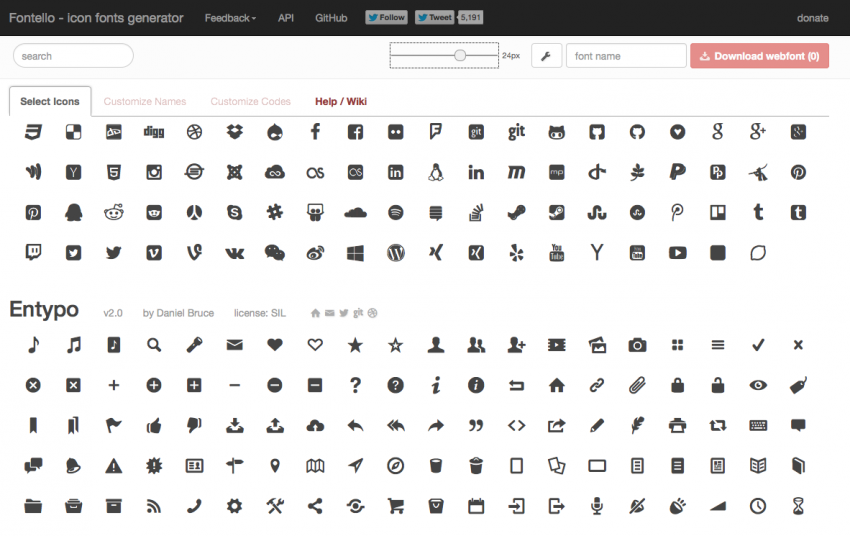
Генератор шрифтов-иконок, который позволяет вам мгновенно создавать красивые иконки из векторных изображений. Инструмент дает вам доступ к широкой коллекции значков с открытым исходным кодом, которые вы можете использовать для добавления иконок в дизайн вашего сайта.
Поскольку так много вещей быстро меняется за короткий промежуток времени, необходимо, чтобы у вас был инструмент, который поможет справиться с большинством текущих проблем, чтобы вы не отставали от технологий. Foundation 3 — отличный инструмент для использования в качестве основы для личных проектов. Это может быть быстрый инструмент прототипирования или даже большой актив в решении ряда актуальных вопросов в этой отрасли.
Это инструмент, который можно использовать для создания потрясающего визуального и семантического веб-дизайна. С его помощью вы можете использовать самые влиятельные и знаменитые шрифты нашего времени.
Инструмент, который можно использовать для отслеживания вашего веб-сайта каждые пять минут, чтобы обнаружить любые проблемы, которые могут возникнуть на сайте или серверах. Он также предупреждает пользователя о любых существующих проблемах. С его помощью вы получаете 50 мониторов и пять минут интервальных проверок.
Это лучший инструмент для тех, кто хочет использовать свои веб-сайты для проведения рекламных кампаний. Его также могут использовать люди с персональными блогами. Это инструмент, который может помочь вам создать анимированный контент, чтобы затем его вставить на свой сайт.
Он облегчит ваш труд при проектировании сетки. Инструмент поставляется со всем, что вам понадобится, включая PNG, CSS и исчерпывающую шпаргалку.
Это очень полезный редактор кода, который делает все легко и быстро. Вы можете рассчитывать на него для завершения написания кода, удаления дерева документов и умного перетаскивания, а также интеграции с FTP, среди прочего.
Этот генератор программного кода является лучшим инструментом для скаффолдинга, который вы можете найти сегодня для создания современных приложений в Интернете. Его здорово использовать в начале новых проектов. Он будет определять лучшую практику для вас, а также рекомендовать инструменты, которые помогут вам начать работу на правильной основе.
Инструмент, который вам нужен для создания умопомрачительных веб-сайтов и приложений, которые отлично смотрятся на любом устройстве.
Это отличный инструмент для создания отчетов об ошибках, который очень прост в использовании. С его помощью вы можете получать сообщения об ошибках и другие отчеты, связанные с вашим сайтом. Вы можете использовать этот инструмент для сбора всей информации, включая ту, которую пользователь может не показать на примере версии своего браузера.
Отличный инструментарий, необходимый каждому разработчику. Он может помочь в улучшении вашего рабочего процесса с CSS и HTML.
Инструментов для веб-дизайна и разработки много. Вам просто нужно выбрать те, которые соответствуют вашим интересам и проектам.





















0 комментариев