
Интегрированная среда разработки (IDE) — это довольно мощный инструмент в виде онлайн-приложения для быстрого создания и совместного использования фрагментов кода посредством обычного, интуитивно понятного и удобного интерфейса. Последние приложения предлагают живой предварительный просмотр и отдельные окна для CSS, HTML и JS, а также включают в себя большое количество полезных инструментов, таких как предустановленные библиотеки JavaScript, поддержка препроцессоров языков, генератор кода, инструменты для совместной работы и другое.
Это платформы с огромным потенциалом и возможностями. Добавьте к этому свободный доступ, и вы получите фантастическую площадку, где творческие люди могут ставить интересные эксперименты, опробовать новые методы, устраивать коллективной мозговой штурм и просто показать свои умения.
Мы составили список из 10 выдающихся мест для быстрого обмена фрагментами кода. Так что если не терпится начать, достаточно выбрать лучшее средство для вас.
Codepad является новой платформой, которая хорошо подходит для разработчиков различных сфер. Если вы специализируетесь в ActionScript или C-Sharp, сервис отлично подойдет вам со своей удобной средой для написания, тестирования, сохранения и обмена фрагментами кода в режиме онлайн.
В зависимости от поставленной задачи, вы можете создавать публичные, частные и частично приватные фрагменты, а также собрать все проекты в одном месте, таким образом, составив собственную коллекцию.
Имея активной сообщество, площадка даст вам возможность следить за работой коллег, находить новые решения и вдохновляться другими творениями.
Эта площадка является одной из любимых среди разработчиков, приютившая тысячи восторженных кодеров и их изобретения. Чтобы пользоваться дополнительными преимуществами, например, частным обменом, вы должны зарегистрироваться, однако если вам нужно быстро создать фрагмент кода, вы можете просто нажать кнопку “New Pen” и приступить к работе.
Это не только отличный инструмент для прототипирования рабочих компонентов или элементов пользовательского интерфейса с помощью HTML, CSS или JavaScript, но это также отличная онлайн-галерея, где вы можете найти шпаргалки и решение ваших проблем. Помимо жизненно важных функции, инструмент готов к работе с такими препроцессорами как SASS, LESS, Stylus, SCSS, CoffeeScript и LiveScript.
Довольно похожий на предыдущий пример, GitHub Gist так же является одним из предпочтительных выборов среди девелоперов, когда дело доходит до создания проектов с открытым исходным кодом. Вы можете создать открытый или секретный гит, сопроводить каждый фрагмент кода документацией или инструкцией, и обновлять его, когда вам нужно. Более того, любой желающий может прокомментировать или добавить в избранное ваш код.
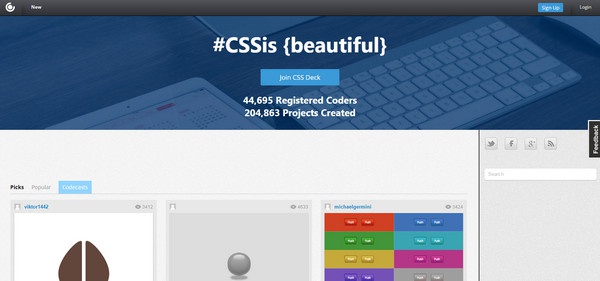
С более чем 40 000 зарегистрированных пользователей, CSSDeck является ведущей платформой для написания и обмена исходным кодом. Хотя название площадки и говорит о том, что она концентрируется на CSS, тут вы можете создавать концепции сосредоточенные на HTML и JavaScript. Вам не нужно иметь учетную запись, чтобы приступить к делу. Тем не менее, если вы хотите получить все преимущества, то лучше создать аккаунт, что является совершенно бесплатным.
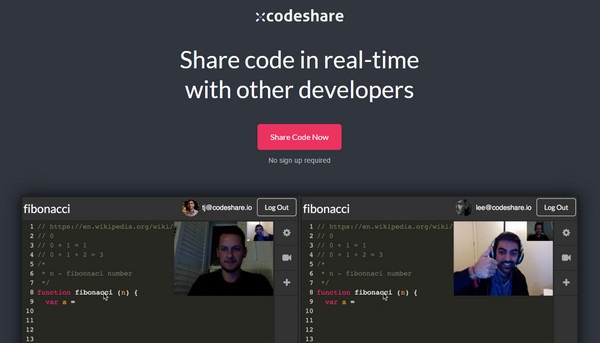
Codeshare еще один фронтенд редактор, не требующий регистрации, предлагающий разработчикам удобную площадку с интуитивно понятным интерфейсом и небольшим набором полезных инструментов. Просто напишите или вставьте код, поделитесь ссылкой с коллегами, обсудите и решите проблему сообща. Кроме того, инструмент имеет видео-чат, работающий по технологии WebRTC, для совместной работы в реальном времени. Единственным недостатком является то, что проект исчезнет с сервера через 14 дней.
jsFiddle будучи одним из первых в этой области, уже давно высек нишу для себя. Тут нет приветственной страницы, которая подчеркивает особенности площадки или показывает работы других, однако сервис делает то, что надо делать – обеспечивает кодера смарт-доской, чтобы смешивать и сочетать различные технические приемы для достижения желаемого результата. Сайт разбит на четыре раздела, где можно писать в HTML, CSS и JavaScript, а также увидеть эффект в режиме реального времени. Площадка имеет несколько особенностей, таких как:
- Поддержка TypeScript
- Авто-сохранение локальных черновиков
- Библиотеки JavaScript
- Инструменты совместной работы для команд
- Интуитивно понятный и эффективный способ генерировать код для вставки
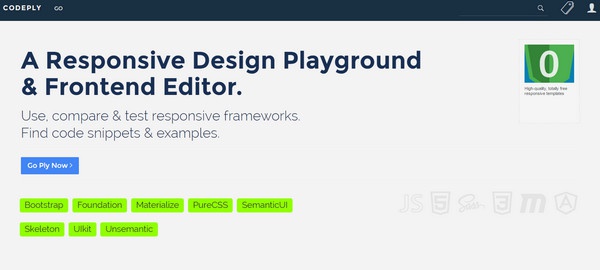
С сильной поддержкой таких известных инструментов, как Bootstrap, Foundation, Materialize, SemanticUI, Skeleton и другие, Codeply является отличным местом для изготовления отзывчивого дизайна, виджетов и комплектующих для этих фреймворков. Вы можете использовать готовые макеты, фрагменты и элементы прямо из редактора, чтобы улучшить свои проекты. Также имеется онлайн-галерея с работами участников.
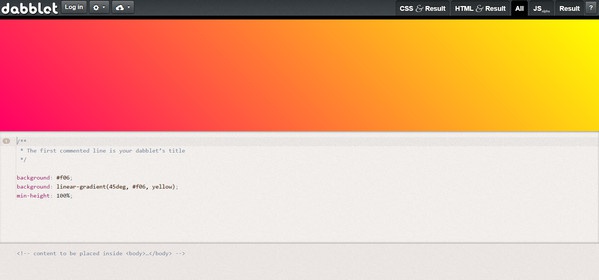
Dabblet — это великолепный инструмент, когда дело доходит до разбивания задачи на отдельные части и индивидуальной визуализации результатов. Есть пять различных типов предварительного просмотра – «CSS и результат», «HTML и результат», «CSS, HTML и результат», «JS и результат» и все вместе. Они улучшают рабочий процесс с разных точек зрения. К сожалению, список возможностей, не столь впечатляющий, как на сайте Сodepen. Однако, вы можете исправить это путем добавления вручную всех требуемых библиотек.
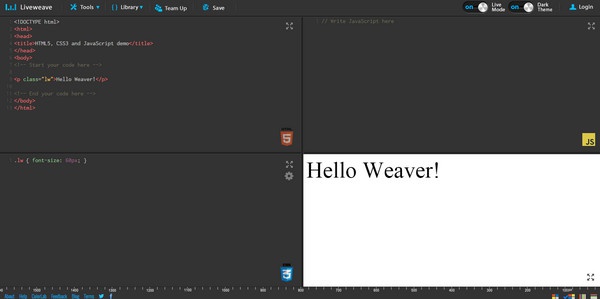
LiveWeave предлагает девелоперам:
- Кучу библиотек, которые обновляются регулярно, начиная от AngularJS и заканчивая Zepto,
- Генератор для подставного текста, находящийся под рукой
- Инструменты экспорта
- Генератор CSS3 кода
- Лаборатория цвета и палитры
- Инструменты для совместной работы
Четыре аккуратно расположенных поля разрешают написание HTML, CSS и JS кода отдельно, а затем посмотреть на результаты их совместной работы в окне предварительного просмотра. Более того, если вам надоела стандартная темная тема интерфейса, вы можете переключиться на светлую.
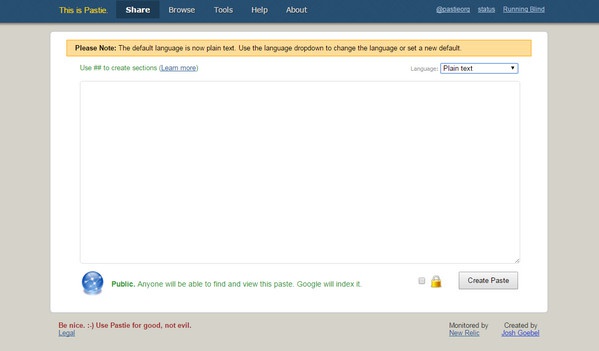
Pastie – это примитивный инструмент, который является альтернативой основным инструментам обмена. Если нужно быстро написать код и поделиться им с другими, вы можете избежать всей суеты, присущей огромным и мощным редакторам, и просто приступить к делу.
Инструмент предоставляет чистый пользовательский интерфейс с хорошей подсветкой синтаксиса. Просто настройте языки, и сервис будет делать всю тяжелую работу. Хотя это не традиционная площадка с живым предварительным просмотром, поддержкой препроцессоров и предустановленными библиотеками, однако, она остается отличным способом, чтобы написать и поделиться фрагментами кода.
Заключение
Все эти инструменты являются большим подспорьем в работе, как для новичков, так и профессиональных кодеров. Если вам нужно протестировать новую технику, поставить некоторые изобретательные трюки или просто поделиться своими фрагментами кода с друзьями, чтобы получить обратную связь или внешнюю помощь для решения проблем — лучше средства не существует. Бесплатные планы, дополнительные возможности и свобода выбора – это всего лишь вишенка на торте.











0 комментариев