Adobe Photoshop — это мощная платформа для творческих людей, которая помогает улучшить работу, но иногда ей не хватает множества функций, которые могут помочь повысить производительность, рабочий процесс и сделать жизнь намного проще. К счастью для нас, Photoshop поддерживает расширения или плагины, которые помогают расширить ее возможности. И вам повезло, мы собрали в этой статье некоторые из лучших, обязательных плагинов Photoshop, доступных на сегодняшний день.
Эти плагины помогают сэкономить время, сократить шаги, автоматизировать утомительные процессы и многое другое. Они помогают вам работать быстрее и продуктивнее, и они абсолютно необходимы в вашем дизайнерском наборе инструментов.
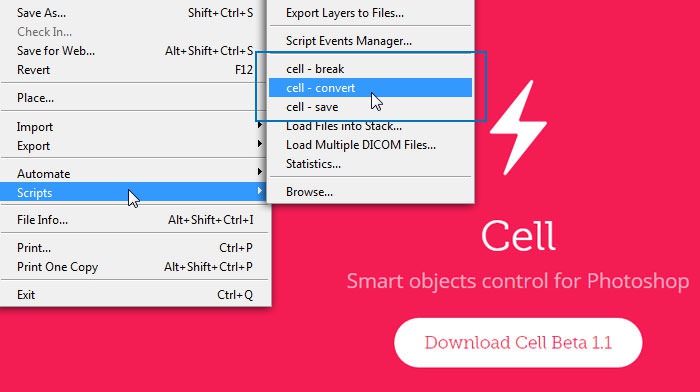
Cell
Как управлять несколькими смарт-объектами в Photoshop? Было бы здорово иметь возможность создавать или разбивать несколько смарт-объектов одним щелчком мыши. Cell позволяет сделать это. Это плагин, который может сжимать несколько выбранных слоев и групп в несколько смарт-объектов плюс имеет возможность распаковки, которая будет разбивать несколько смарт-объектов на группы слоев в один клик.
Действие «Сохранить» также очень полезно: теперь вы можете сохранить несколько смарт-объектов в один PSD или PNG файл. Это умный способ сохранить несколько смарт-объектов напрямую в качестве активов PNG!

Swatchy
Swatchy — это простой и элегантный менеджер шаблонов для Photoshop, который позволяет вам организовать цветные образцы в папки. Образцы могут быть выбраны как цвета переднего плана или фона. Таким образом, вы можете сохранять и легко получать доступ к цветовым схемам, а также просматривать часто используемые цвета.
Предположим, вы хотите создать приложение или веб-сайт, этот бесплатный плагин может помочь вам создать альтернативные цветовые схемы, просто выбрав образцы цветов и организовав их в несколько папок. Это удобно и значительно экономит время.
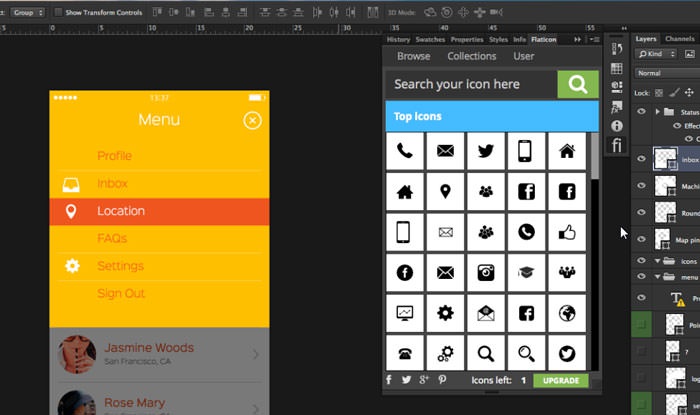
Flaticon
Как часто вам нужно покидать рабочую среду, чтобы найти нужную иконку? Почему бы не использовать плагин FlatIcon, чтобы быстро найти нужные значки. Тут вам доступно более 40 000 иконок, и база данных всегда синхронизируется — обновление вручную не требуется. Этот бесплатный плагин разместит новую панель в Photoshop, которая позволит вам искать любые иконки и размещать их прямиком в вашем документе.
Поскольку это векторные фигуры, их можно изменять и редактировать без потери качества. Коллекцию стрелок и типичных веб-элементов стоит установить отденльно. Вы также можете скачать иконки по отдельности с сайта.

Random User Generator
При создании дизайна макета, вы тратите время на поиск случайных фотографий людей, чтобы поместить их в него. Еще одно событие, тратящее ваше время — создание правдоподобного имени пользователя. Если эти проблемы мешают вам, вы можете пропустить их с помощью плагина Random User Generator, который делает это быстро и легко для вас.
Вы можете перетаскивать случайные мужские или женские изображения пользователей и генерировать имена образцов непосредственно в PSD. Затем просто нажмите и перетащите фотографию профиля в документ Photoshop или скопируйте и вставьте изображение и имя, которое вы хотите. Чтобы создать нового случайного пользователя, нажмите кнопку “Новый случайный пользователь”.
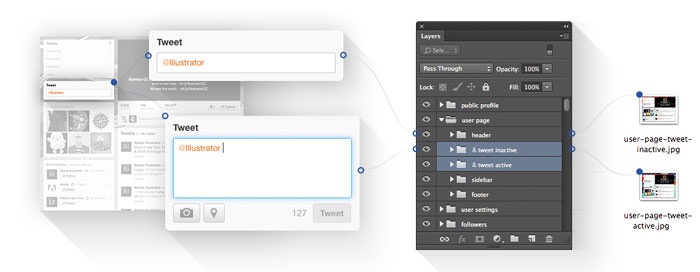
Cut & Slice Me
Cut & Slice Me — это плагин, который будет экспортировать необходимые вам активы в виде PNG-файлов, а все прозрачные пиксели будут обрезаны. Все, что вам нужно сделать, это добавить @ в конец имени слоя, и он сделает все остальное. Плагин также организует и группирует слои, как если бы они были объектами. Если вы хотите, чтобы ваш файл экспортировался в фиксированном размере, вы можете создать прямоугольный вектор в качестве первого слоя, а затем назвать его #.
Конечная группа будет экспортирована в нужном вам размере. Он также отлично работает с состояниями кнопок.
Guideguide
Плагин Guideguide позволяет легко создавать пиксельные столбцы, строки, средние точки и базовые линии на основе вашего документа или выделения. Он позволяет часто сохранять используемые наборы руководств, которые могут понадобиться для будущего использования. Можно также использовать несколько типов измерений.
С помощью плагина, вы можете измерить, насколько широким элемент навигации должен быть, чтобы соответствовать равномерно ширине сайта, а также создавать базовые сетки и элементы заполнения. Вы можете попробовать его бесплатно, или купить его для Photoshop CC или новее всего за 10 долларов.
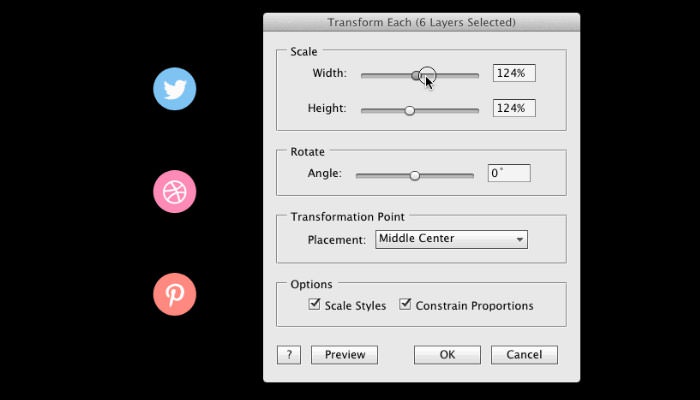
Transform Each
Команда «Transform Each» — это хорошая функция Illustrator, которая отсутствует в Photoshop. Она позволяет преобразовывать группы слоев, по мере того как они были преобразованы индивидуально. Это здорово, когда вы можете изменять размер, поворачивать и перемещать несколько элементов без необходимости каждый раз перемещать их по отдельности.
Плагин также имеет возможность масштабировать стили и ограничивать пропорции. Имейте в виду, всегда используйте кнопку «Предварительный просмотр», чтобы заглянуть в конечный результат, прежде чем нажимать кнопку «ОК».

Long Shadow Generator 2
Создание «Эффекта длинной тени» выглядит просто, даже для начинающего пользователя Photoshop. Но это будет настоящим кошмаром при редактировании, если вашему клиенту не понравится конечный результат. Чтобы предотвратить это, попробуйте расширение для Photoshop под названием Long Shadow Generator 2.
Как следует из названия, этот плагин способен создавать длинные тени одним щелчком мыши. В панели настроек, вы можете настроить длину тени, непрозрачность, сглаживание или градиент тени, черные или белые тени и ее углы.
Ditto
Если вы хотите, чтобы Рhotoshop мог использовать переменные для таких атрибутов, как цвета, текст, размеры шрифтов и видимость, вы должны попробовать Ditto. Он поддерживает переменные для заливки цветов, строк текста, включая специальные символы, видимость, размеры шрифтов, семейство шрифтов, цвета шрифтов, высоты строк, положение X и Y позиции. Каждая переменная требует указания ее типа, имени и значения.
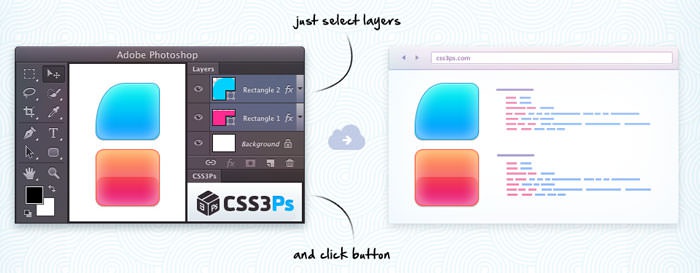
CSS3Ps
CSS3Ps — это плагин Photoshop, который преобразует слои в стиль CSS3. Вам просто нужно выбрать слои, а затем нажать кнопку CSS3Ps. Плагин направляет вас на веб-страницу CSS3Ps, где генерируется вывод. Плагин CSS3Ps поддерживает несколько слоев, префиксы поставщиков для кросс-браузерной совместимости, SASS и SCSS.
Он также поддерживает такие стили, как радиус границы, наложение градиента, скос и тиснение, обводка, тень и свечение, атлас и многое другое. Стоит отметить, что для того, чтобы плагин правильно конвертировать, вы должны использовать правильные эффекты Photoshop.

Breeezy
Breeezy — это расширение, которое добавляет функции многослойного экспорта в Photoshop, что дает вам возможность экспортировать несколько графических элементов из вашего PSD одним щелчком мыши. Это позволяет быстро и легко подготовить графику для разработки приложений, веб-сайтов или флеш-баннеров.
Расширение обладает способностью сохранять прозрачность слоя при экспорте, передавать имена слоев в файлы и организовывать все экспортированные файлы и активы в одной папке.
Pixel2Vector
Pixel2Vector — очень впечатляющий инструмент, который может конвертировать любой пиксельный рисунок в полностью масштабируемую векторную форму одним щелчком мыши! Функция Vector Shape преобразует каждый выбранный слой или группу слоев в векторную форму. Когда это будет сделано, вы можете редактировать вектор, как и любую другую векторную форму, масштабировать без потерь или легко перекрашивать.
Другой функцией является Custom Shape Tool, которая преобразует каждый выбранный слой или группу слоев в инструмент Custom Shape Tool. Форму можно найти, выбрав инструмент в нижней части палитры фигур
Font Awesome
Еще один надежный инструмент поиска иконок — плагин Font Awesome, который поможет вам найти и вставить иконку прямо в Photoshop. Этот бесплатный плагин добавляет новую панель, которая позволит нам искать любую иконку, введя нужное ключевое слово.
Найдите иконку и нажмите, чтобы создать новую форму слоя, которую вы можете легко редактировать. Это реальная экономия времени, если ваша повседневная рутина вращается вокруг работы с иконками.
Renderly
Render.ly будет экспортировать экраны, активы и подробные спецификации дизайна для вас. Экспортируются только те элементы, которые были изменены. Вам просто нужно использовать правильный префикс, а Render.ly будет делать всю тяжелую работу. Render.ly позволяет добавлять варианты экранов, управлять активами, подробные спецификации дизайна и, в конце концов, автоматически экспортировать все из них одним щелчком мыши.
Чтобы сохранить иконки в виде векторов, добавьте префикс ico; назовите группу с «btn»; создайте состояние, добавив, например,":hover “ в конце имени внутри этой группы; для экспорта изображений добавьте ”img" в качестве префикса — изображение будет экспортировано как растровая графика.

Griddify
Благодаря Griddify мы теперь можем создавать пользовательские собственные системы сетки, вертикальный ритм и делать больше с помощью направляющих в Photoshop. Griddify добавляет интуитивно понятную панель в Photoshop, которая включает в себя три простых, но широких диапазона настроек Griddify, Divide и Wrap.
Введите значение пикселя и нажмите «Griddify», и руководство будет добавлено через заданные интервалы. Вы можете поиграть с ним для большего количества столбцов и желобов или изменить ориентацию, чтобы создать базовую линию. Параметр «Divide» отлично подходит для отзывчивых сайтов, разбивая выбранную область на количество разделов, которые вы хотите. Опция «Wrap» добавляет направляющие к краям вашего выбора.
UberColumn
В Photoshop огромная боль, когда вы просто издеваетесь над веб-сайтом, чтобы установить два отдельных текстовых слоя и выровнять их, когда вам нужно несколько столбцов текста. В этом случае UberColumns — плагин Photoshop, который может помочь. Он позволяет конвертировать один блок текста на слое в заданный макет столбца, а также настраивать ширину желоба.
Чтобы использовать этот плагин, просто перетащите текстовое поле с помощью инструмента Type и введите текст в обычном режиме. После фиксации текста откройте Columns panel в Window > Extensions > Columns. Задайте количество столбцов и пространство для желобов и нажмите OK. Теперь ваш текст должен быть преобразован в столбцы.
Layer Craft
С помощью этого бесплатного плагина вы можете легко экспортировать выбранные слои непосредственно в iOS или Android, с возможностью масштабирования до 200%, масштабирования до 50%, дублирования, обрезки и удаления пустых пикселей для файлов PNG.
Composer
Когда у вас есть несколько слоев, иногда вещи могут легко перемешаться. Composer дает вам полный контроль над внесением изменений, изменением позиций и видимостью слоев одновременно. Просто выберите слои, к которым вы хотите применить изменения, затем выберите любую из четырех команд: обновить стиль слоя, обновить положение, обновить видимость или обновить все.
Всем успешной работы!

0 комментариев