Хотя и существует множество бесплатных альтернатив Photoshop, он все еще остается самым популярным и мощным графическим редактором, а также выбором по умолчанию для многих дизайнеров, иллюстраторов и фотографов. Если есть какая-то функция, в которой вы нуждаетесь, но вы не можете найти ее в Photoshop, не волнуйтесь, бесчисленное количество доступных скриптов и плагинов помогут вам расширить и улучшить функциональность редактора.
Здесь представлена подборка из полезных плагинов Photoshop для дизайнеров.
Плагины Photoshop для макетов
Если вы веб-дизайнер, WebZap может существенно облегчить вашу жизнь. Этот плагин поможет вам создать макеты сайтов, предоставляя разметки и шаблоны для 960 Grid. Вы можете использовать его, чтобы создать текст-заполнитель и выбрать готовые элементы интерфейса, чтобы добавить на ваш сайт. Каждый элемент может быть изменен как отдельный слой. WebZap также может создавать привлекательные эскизы вашего дизайна для витрин и презентаций.
Основные характеристики:
- Требуется Photoshop CS5 или новее
- Работает как на OS X, так и на Windows
- Позволяет создавать мокапы
- Предлагает готовые макеты
- Генерирует текст-заполнитель (“lorem ipsum ”) и элементы пользовательского интерфейса (меню, кнопки и т.д.)
Цена: $19
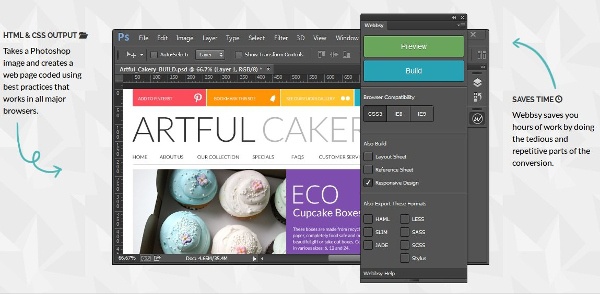
Webbsy делает веб-дизайн легким ветерком путем преобразования файлов PSD в HTML и CSS. Вам не придется делать разметку слоев – Webbsy может автоматически дать им имена и экспортировать все элементы дизайна в CSS3. Если что-то не может быть преобразовано в HTML, Webbsy выведет это в виде изображения. Плагин поддерживает адаптивный дизайн, экспортируя его в соответствующих размерах для различных устройств. Webbsy позволяет использовать Google Fonts в своих проектах, а также может автоматически экспортировать в форматы LESS, SASS, SCSS, Stylus, HAML, Slim и Jade.
Основные характеристики:
- Преобразует ваш дизайн PSD в HTML и CSS
- ПоддерживаетGoogle Fonts, LESS, SASS, SCSS иStylus
- Позволяет экспортировать изображения из вашего проекта и выбирать их качество
- Изображения срезов, можно экспортировать текстовые элементы
- Требуется Photoshop CS6 или новее, включая CC
Цена: $49, доступна бесплатная 14-дневная пробная версия
Velositey — это удивительный плагин для создания макетов и прототипов. Он использует пресеты и шаблоны, чтобы упростить процесс создания дизайна. Вы можете вставить готовые модули и изменить их позже, и оставьте Velositey создание фавиконок и мапиконок для вашего проекта. С Velositey можно построить целый макет всего за одну минуту.
Основные характеристики:
- Выбор готовых элементов и шаблонов для создания макета
- Использование сетки для размещения элементов
- Создает фавиконки и мапиконки
- Работает с Photoshop CS6, CC и CC 2014
Цена: Бесплатно
Вы когда-нибудь хотели создать свою собственную тему WordPress, но не имели времени, чтобы разбираться со всей этой кодировкой? справляться со всеми кодировку? Elemente от Divine Project представляет собой плагин, который позволяет сделать это путем преобразования любого PSD-дизайна в темы для WordPress. Можно разработать проект с нуля в редакторе макетов или изменить предоставленные шаблоны, а затем оставьте Elemente сгенерировать код темы. Он предлагает полезные сетки для изменения размеров и позиционирования элементов, а также вы можете группировать элементы. Плагин поддерживает расширенные параметры типографики, такие как кернинг и смещение базовой линии, и позволяет вам экспортировать все форматирование текста (размер шрифта, начертание, выравнивание). Код, созданный с помощью Elemente действующий и SEO-оптимизированный, и если вы хотите, то можете изменить его в любом другом редакторе кода.
Основные характеристики:
- Конвертирует PSD в темы WordPress
- Не требуется кодирования, просто создайте проект, и он автоматически преобразуется
- Позволяет использовать шаблоны и группировать элементы
- Экспортирует чистый и SEO-оптимизированный код
- Работает только на 32-битной версии Windows
- Поддерживает Photoshop CS3, CS4, CS5, CS6 и CC
Цена: $99 Персональный план, $199 План разработчика, доступна бесплатная пробная версия
Плагины Photoshop для сеток и слоев
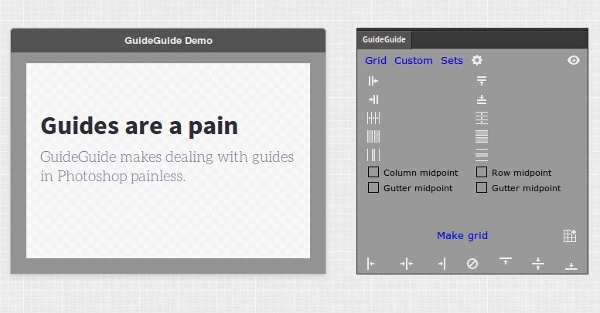
Этот плагин поможет вам создавать сетки и пользовательские руководства, основываясь на всем проекте или только выбранных частей. Вы также можете использовать примечания сеток для создания таблиц и регулировки отступов. GuideGuide помогает вам путем расчета большинства размеров. Вы можете сохранить созданные сети в качестве наборов (шаблонов) для их использования в будущем. Направляющие могут быть переключены по щелчку мыши, и вы можете даже сделать сетку в сетке!
Основные характеристики:
- Создает и сохраняет сетки
- Регулирует направляющие и отступы
- Поддерживает Photoshop CS5 и новее
Цена: Бесплатно
Layrs Control 2 — это практичное решение для управления слоями, и он может стать особенно удобным при работе над большими и сложными проектами с несколькими слоями. Вы можете использовать этот плагин для редактирования названий слоев, оптимизировать свой проект, удаляя неиспользуемые эффекты и пустые слои, и разравнивать все выбранные слои. Также можно растрировать смарт-объекты и преобразовывать выбранные слои в смарт-объекты.
Основные характеристики:
- Работает с Photoshop СС и СС 2014
- Можно переименовать и разравнивать слои
- Удаляет пустые слои и неиспользуемые эффекты
Цена: Бесплатно
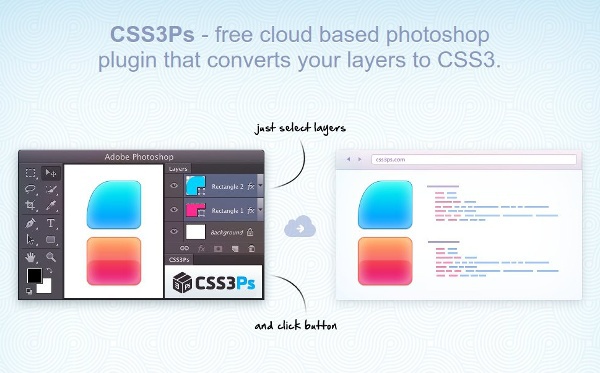
Этот плагин значительно упрощает преобразование слоев Photoshop в CSS3 код. Просто создайте свою графику в Photoshop, выделите нужные слои и ждите, пока плагин загрузит результат в веб-браузере по умолчанию. Поддерживаемые свойства включают размер, радиус границы, внутреннее и внешнее свечение, а также обычные параметры шрифта для текстовых слоев.
Основные характеристики:
- Работает на Windows и OS X, и требует наличие Photoshop CS3 или новее
- Позволяет преобразовать один или несколько слоев в CSS код
- Поддерживает браузерные префиксы (-webkit-, -moz-, -ms-…)
- Автоматически вычисляет оптимальные размеры и преобразует размер слоя
Цена: Бесплатно
UberColumns
UberColumns — это удобный плагин, если вы проводите много времени над редактированием текста в ваших проектах. Он позволяет форматировать текст в колонки – весь текст остается на одном слое, и он автоматически компонуется таким образом, чтобы можно было подогнать размер слоя, если вы захотите изменить его или добавить больше текста. Все, что вам нужно сделать, это выбрать количество столбцов.
Основные характеристики:
- Работает на OS X и Windows, требует наличие Photoshop CC или CC 2014
- Разбивает текст на текстовом слое в нужное количество столбцов
- Автоматически корректирует текст, если вы измените размер слоя
Цена: Бесплатно
Продолжение следует








0 комментариев