Сегодня мы бы хотели представить список фреймворков и инструментов, которые предназначены для веб-разработки. Уверены, что среди них вы найдете что-то интересное для себя и своей работы.
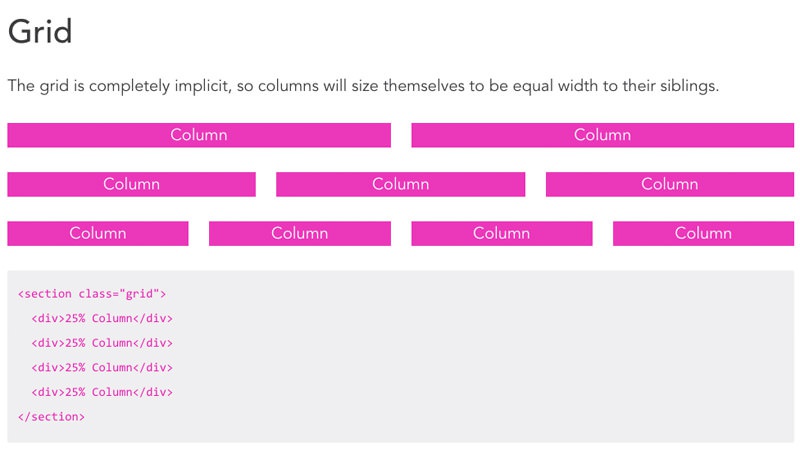
Фреймворки пользовательского интерфейса стоят на вершине Sass. Они поставляется со всеми наиболее распространенными атрибутами веб-интерфейсов, такими как формы, навигация и кнопок, которых должно быть достаточно в большинстве случаев. Если такие популярные фреймворки, как Bootstrap или Foundation покажутся вам неприодолимыми, Cutestrap может стать прекрасной альтернативой для вас.
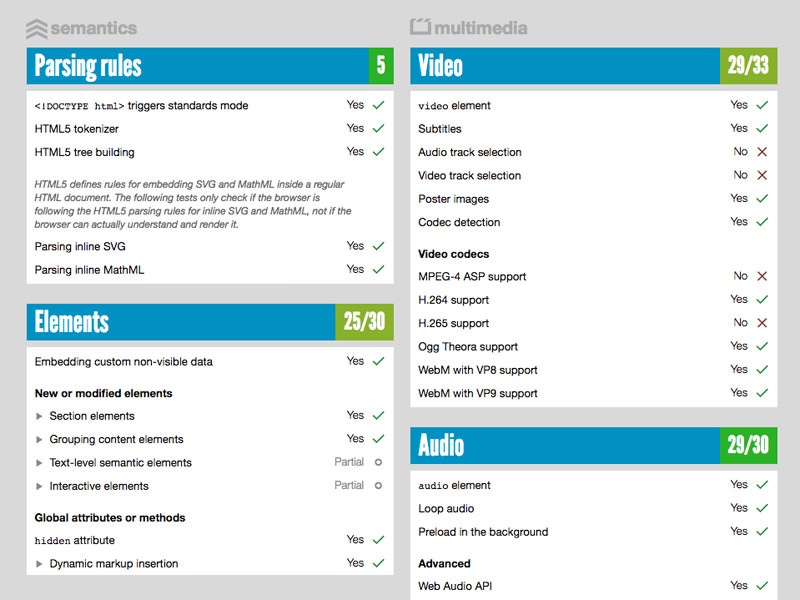
HTML5 Test — это онлайн-инструмент, который позволит проверить, насколько хорошо браузер поддерживает новейшие требования HTML5. Это удобный инструмент для тех, кто участвует в отладке и тестировании современных веб-приложений.
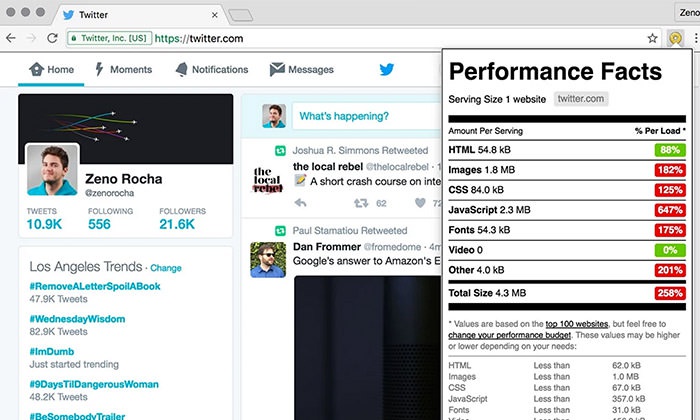
Browser Calories – это расширение для Chrome позволяющие измерить вес страницы. Оно сканирует загруженные файлы, а также их вклад в суммарный вес страницы. Отличный небольшой инструмент, чтобы помочь вам оптимизировать производительность вашего сайта.
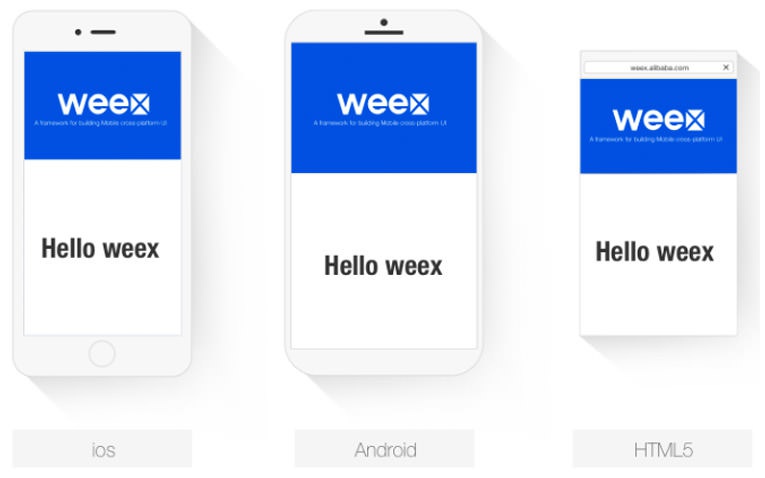
Weex — фреймворк от Аlibaba для создания мобильных приложений с помощью HTML, CSS и JavaScript. Он поставляется с несколькими модулями, компонентами пользовательского интерфейса, своими DevTools и интерфейсом командной строкиCLI, которые предназначены для мобильной среды и ускорения разработки.
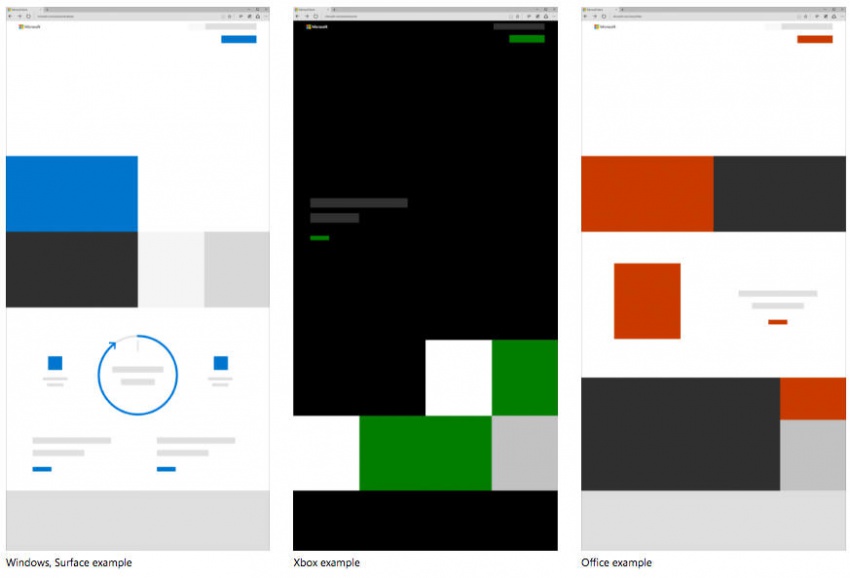
Фреймворк от Microsoft, в котором компоненты пользовательского интерфейса построены на основе современного языка дизайна Microsoft: плоские, чистые и минималистичные. Этот фреймворк, помимо компонентов пользовательского интерфейса, также дает руководство по использованию цвета, типографики и анимации. Можно сказать, что Material Design Lite, наконец, встретил равного соперника.
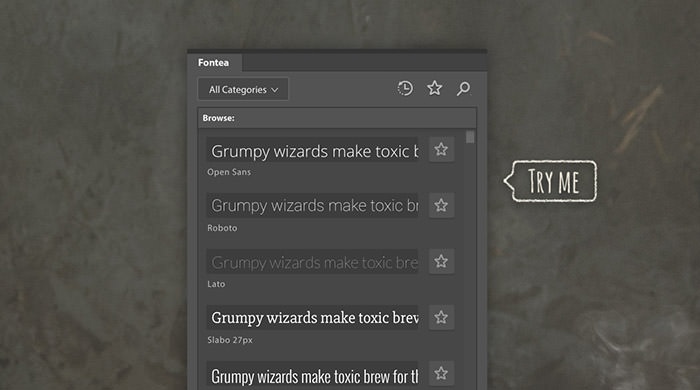
Fontea — это бесплатное расширение для Photoshop, чтобы легко управлять и применять сотни шрифтов Google. Вы можете искать шрифт в Photoshop, предварительно просматривать, и применять его прямо в вашем дизайне, оптимизируя рабочий процесс.
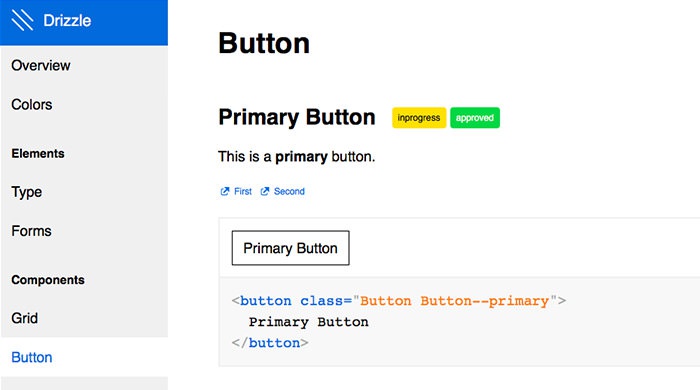
Это инструмент, который позволяет создавать шаблоны пользовательского интерфейса или руководство стиля для вашего сайта. Он будет генерировать такие вещи, как цвета, основные стили или макеты для компонентов, а также фрагменты кода. Такой генератор руководства стиля как Drizzle позволит вам оставаться последовательным в стиле вашего веб-сайта.
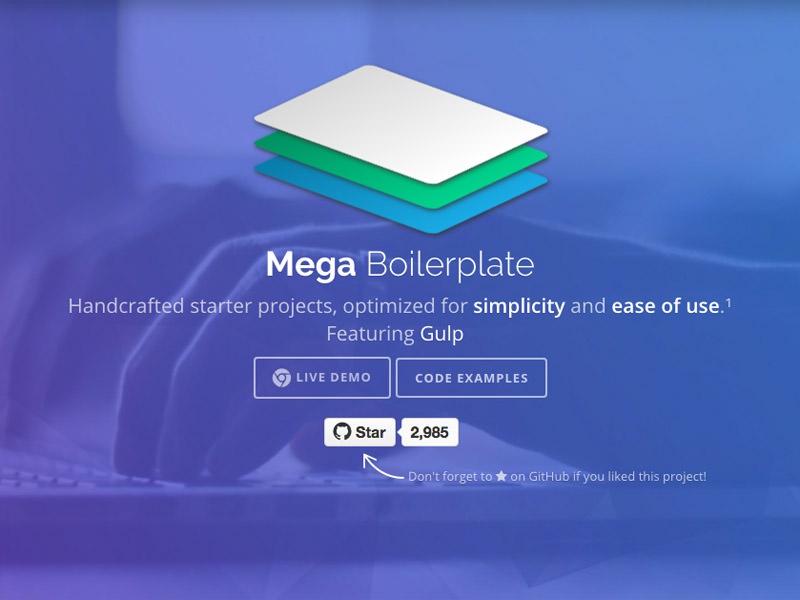
MegaBoilerplate — это генератор настройки для быстрой разработки стека. Зайдите на веб-сайт и выберите, какие инструменты и библиотеки (Node.js, HTML5, JavaScript Vanilla и Electron) вы будете использовать в качестве базы сайта. Инструмент будет собирать и настраивать все вещи, которые вам нужны в архивный пакет, готовый для загрузки.
Библиотека JavaScript для отображения современного аудио-плеера с помощью Web Audio API. Howler работает в таких старых браузерах как IE9, и поддерживает множество аудио кодеков — MP3, WAV, WebM. Имеет множество функций, модульный, и работает без внешней библиотеки.
SuperEmbed — крошечная библиотека JavaScript, которая делает встроенные объекты отзывчивыми, сохраняя при этом оригинальные пропорции. Она поддерживает широкий спектр источников, включая Youtube, Flickr, Vine, VideoPress и DailyMotion.
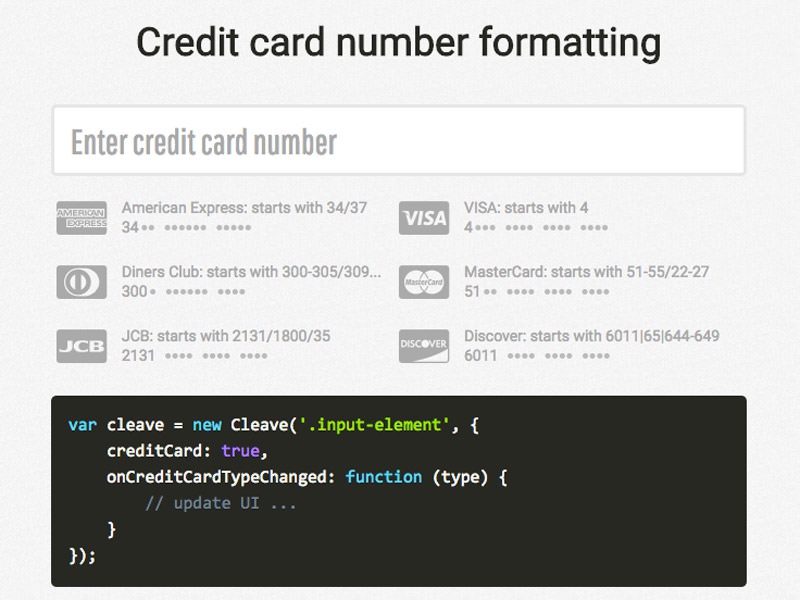
CleaveJS — это библиотека JavaScript, которая автоматически форматирует значения при вводе данных. Инструмент может, например, добавить разделитель тысяч при вводе валюты, добавить пробел в номер кредитной карты, или добавить слеш в даты. Данная библиотека используется для лучшего обслуживания пользователей.
FlippingTypical позволяет просматривать все шрифты, установленные в вашей системе. Вы просто вводите случайный текст и смотрите, какие шрифты в системе выглядят лучше.
Новая IDE, которую стоит изучать. Инструмент начинал как проект на Kickstarter, поддерживаемый Мэттом Мулленвег (основатель Вордпресс), и в итоге стал открытым программным обеспечением. Вы можете посмотреть это видео, чтобы получить представление о том, насколько это крутой инструмент.
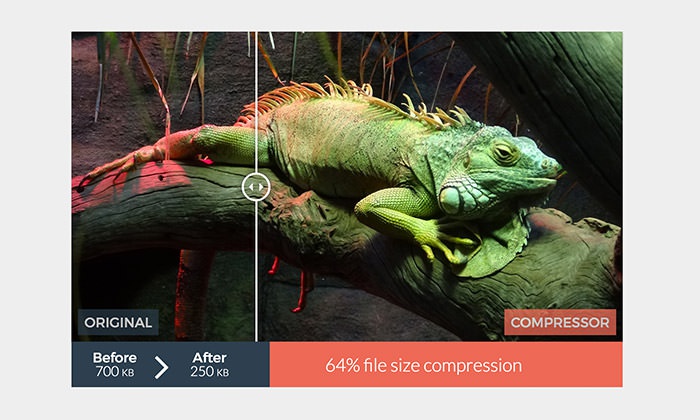
Compressor представляет собой веб-приложение, которое сжимает файлы изображений до мельчайших размеров без потери качества. Он поддерживает JPG, GIF, PNG, а также SVG.
Это удобный инструмент от Microsoft для анализа вашего сайта на такие предметы, как браузерная совместимость и доступность. Инструмент создаст для вас отчет, уведомляя, если что-то не так на вашем сайте и как вы можете решить этот вопрос. Это стоит попробовать!
Этот плагин, как видно из его названия, удаляет функции блогов, такие как посты, комментарии и новости. Это отличный плагин для вас, если вы не нуждаетесь в функции блогов на вашем сайте WordPress.

















0 комментариев