На момент написания этой статьи доступно бесплатно 884 различных семейств шрифтов Google. Это много вариантов! Именно поэтому выбор оптимального шрифта для нового проекта похож на поиск иглы в стоге сена.
Выбор шрифта может реально повлиять на показатели отказов вашего сайта и коэффициент конверсии, особенно если вы выберете шрифт, который трудно прочитать вашим посетителям.
В принципе, вам нужно потратить немного времени, чтобы выбрать лучший Google Font для вашего сайта.
Мы поможем вам с этим, а также поделимся некоторыми рекомендациями по использованию Google Fonts в WordPress.
1.Roboto
Без засечек
Стили: 12

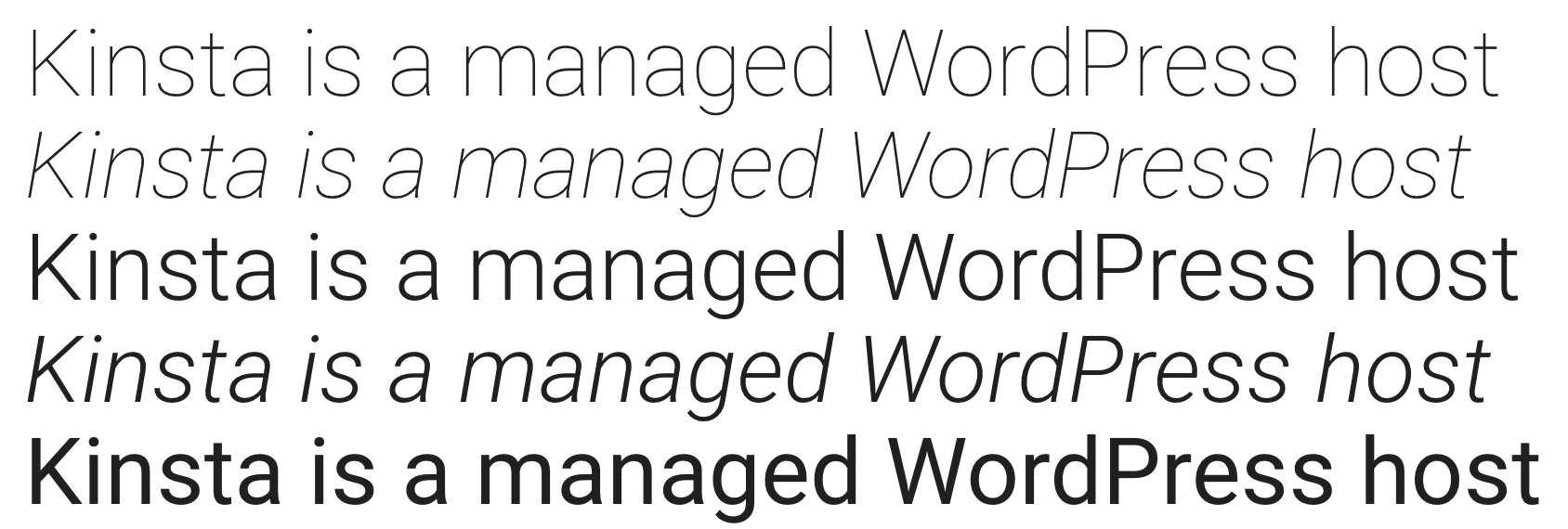
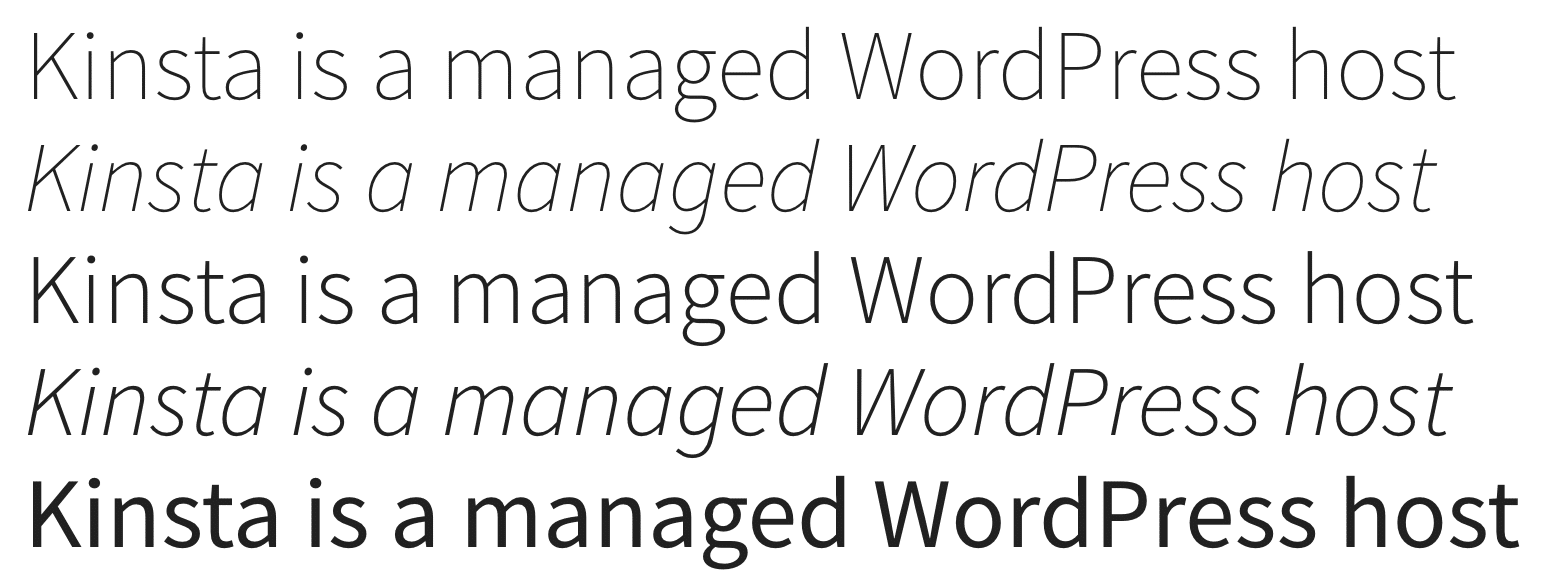
Roboto — это шрифт без засечек, разработанный Google как системный шрифт для Android. В настоящее время он широко популярен, входит в 12 разных стилей и многократно появляется в аналитике Google Fonts. Например, Roboto является самым популярным шрифтом. Вариант Roboto Condensed шестой по популярности в мире, а Roboto Slab на 13-м месте!
2.Open Sans
Без засечек
Стили: 10

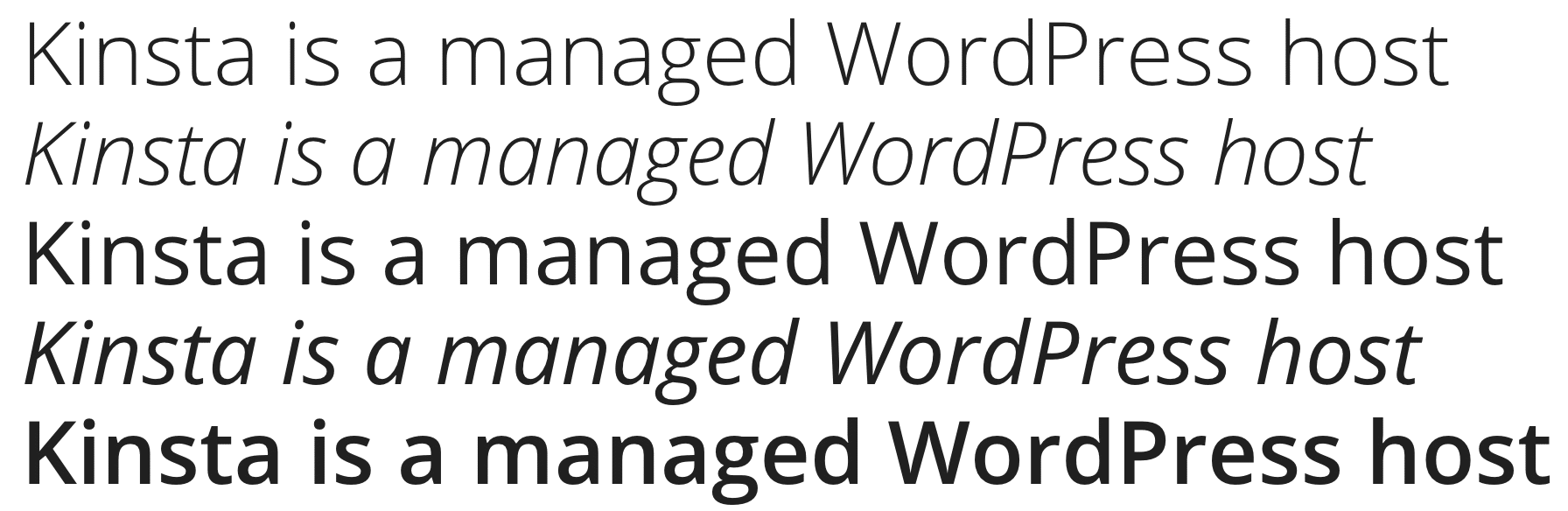
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в печатных и веб-объявлениях.
3. Lato
Без засечек
Стили: 10

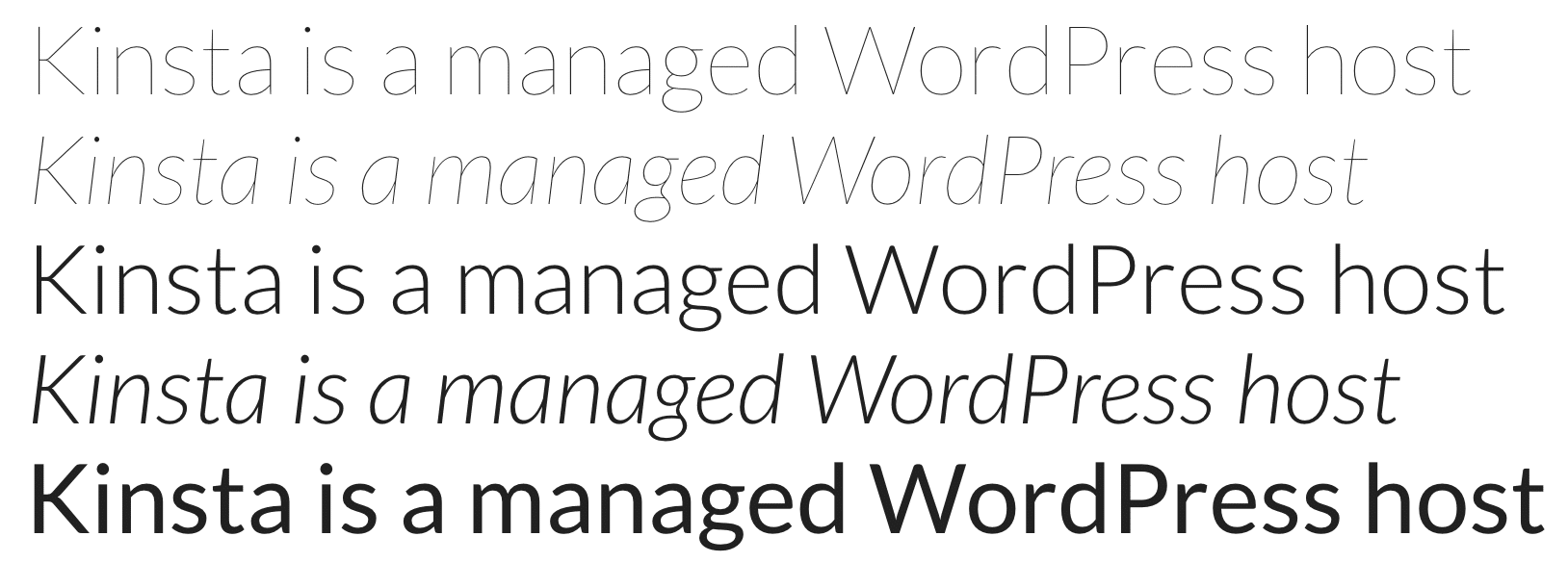
Lato — еще одно популярное предложение без засечек, на этот раз от Лукаша Дзедзича.
4. Slabo 27px / 13px
С засечками
Стили: 2

Slabo — это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере — 27px или 13px в зависимости от ваших потребностей.
5. Oswald
Без засечек
Стили: 6

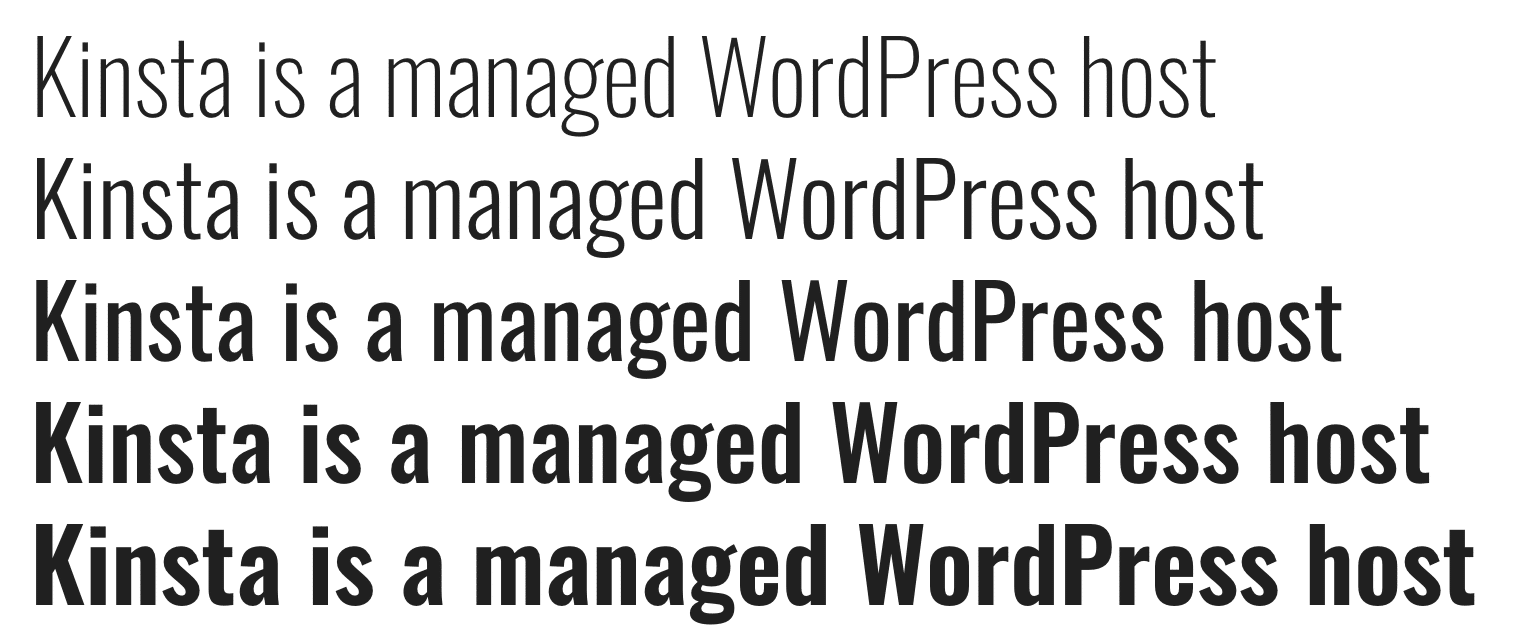
Освальд — шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
Без засечек
Стили: 12

Source Sans Pro — это шрифт sans-serif от Paul Hunt, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe.
7. Montserrat
Без засечек
Стили: 18

Монтсеррат — шрифт без засечек от Джульетты Улановской, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. С 18 различными стилями у вас довольно много выбора.
8. Raleway
Без засечек
Стили: 18

Raleway — еще один шрифт без засечек, первоначально созданный Мэттом Макинерни. Если вам нравится Raleway и ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может подойти для больших заголовков.
9. PT Sans
Без засечек
Стили: 4

PT Sans включает как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, включая некоторые с засечками.
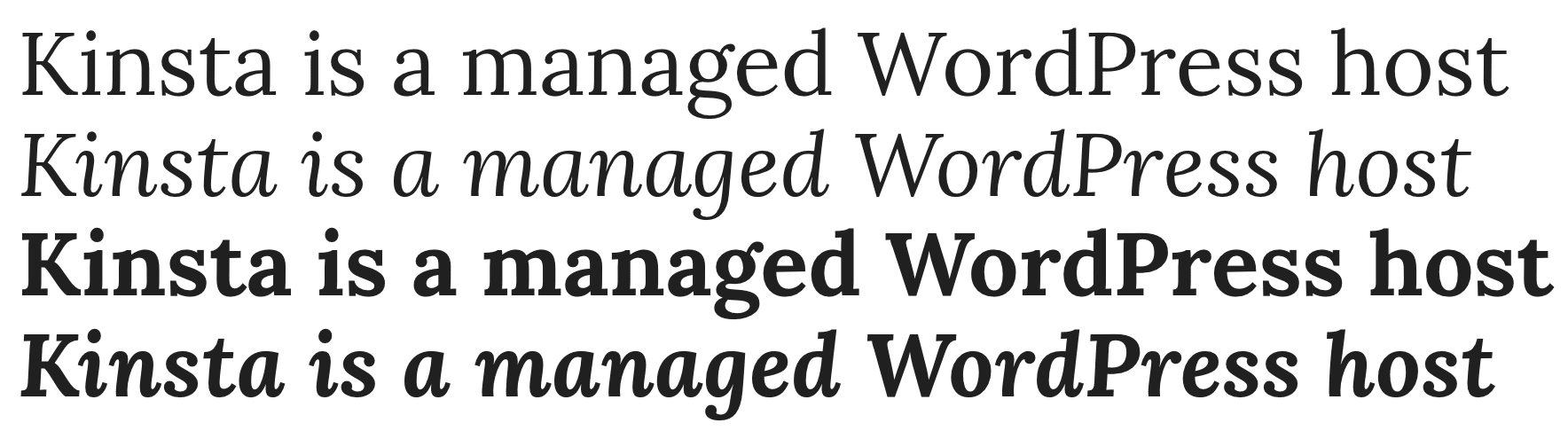
10. Lora
С засечками
Стили: 4

Lora — популярный шрифт с засечками, который хорошо работает как на экране, так и в печати.
Бонусные шрифты
По статистике, десять шрифтов выше — самые популярные Google Fonts. Но показывать только самые популярные варианты было бы не совсем правильно, так как есть и другие очень хорошие шрифты, пусть пока и не такие известные.
Вот некоторые из наших фаворитов.
11. Noto Sans / Serif
Без засечек или с засечками
Стили: 4

Noto — это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Регулярно обновляется, и теперь есть более 100 шрифтов Noto.
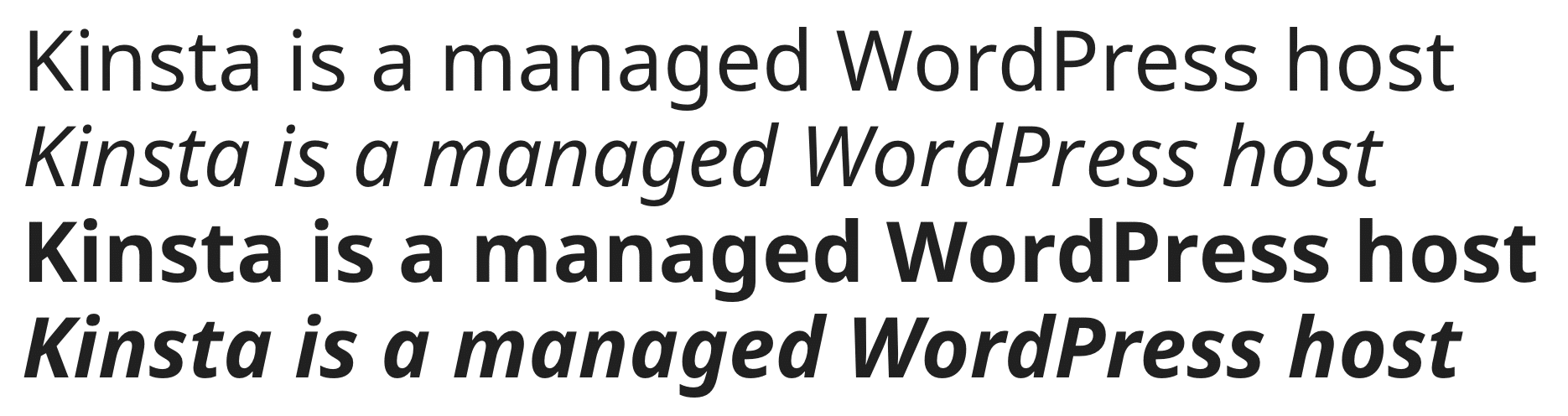
12. Nunito Sans
Без засечек
Стили: 14

Nunito Sans — это вариант без засечек, который быстро набирает популярность (его использование выросло втрое по сравнению с прошлым годом).
13. Concert One
Без засечек
Стили: 1

Concert One — это закругленный гротескный шрифт, который идеально подходит для заголовков.
14. Prompt
Без засечек
Стили: 18

Prompt — это шрифт от тайской фирмы по разработке коммуникаций, Cadson Demak.
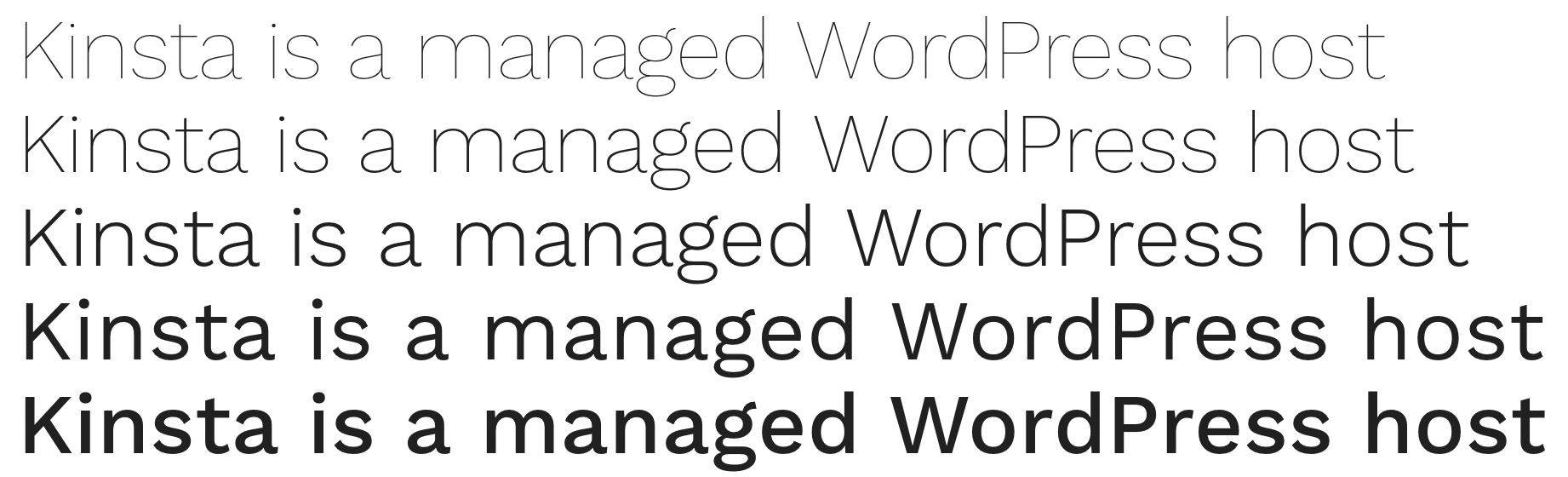
15. Work Sans
Без засечек
Стили: 9

Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Дизайнеры рекомендуют использовать стили среднего размера для чего угодно от 14px-48px.
Как создать лучшие комбинации Google Fonts
Вам кажется, что найти один шрифт среди Google Fonts было сложно? То ли еще будет, когда вы решите найти для него пару, чтобы комбинация была идеальной! К счастью, эту проблему вам не нужно решать самостоятельно. Есть несколько способов найти лучшие комбинации Google Fonts.
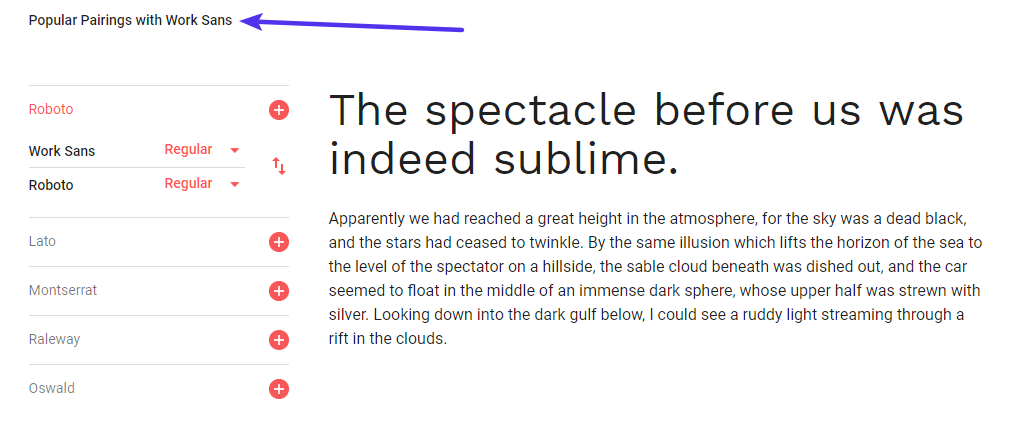
Во-первых, сам сайт Google Fonts предложит популярные пары, если вы прокрутите страницу вниз:

Помимо этого, вы также можете использовать сайт, например Font Pair, чтобы получить больше предложений.
Рекомендации по использованию Google Fonts в WordPress
Как только вы найдете идеальные шрифты, вот несколько советов использования Google Fonts на WordPress.
Ограничьте количество используемых вами стилей шрифта
Некоторые из этих шрифтов — например, Montserrat и Raleway — имеют 18 разных стилей. Хотя это дает вам большой выбор, не нужно загружать все 18 стилей на ваш сайт, потому что это замедлит время загрузки. Это очень важно!
Для большинства шрифтов хорошим правилом является использование максимум 3 стилей:
- обычный
- курсивный
- полужирный
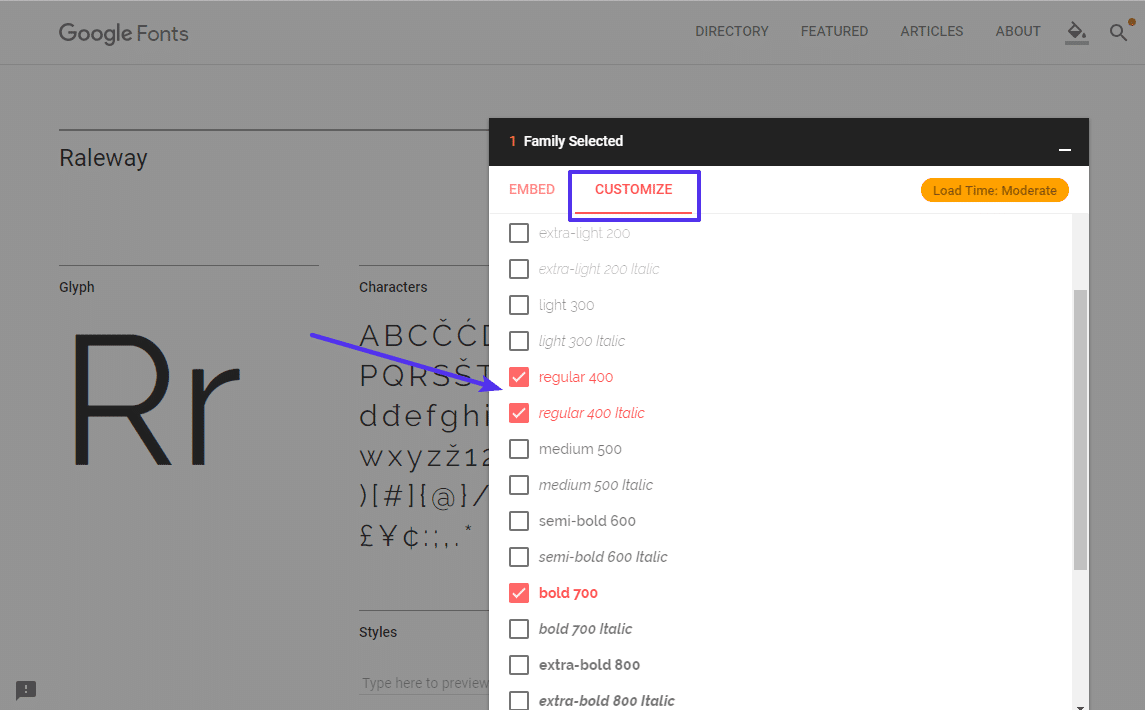
Многие современные сайты на WordPress даже пропускают курсив и просто идут с двумя разными стилями шрифтов. Если вы встраиваете Google Fonts самостоятельно, вы можете выбрать, какие стили включить, на вкладке «Настройка» в Google Fonts:

Большинство тем WordPress сегодня включают в себя Google Fonts. Но не все разработчики темы сосредоточены на производительности. Поэтому в некоторых случаях было бы лучше отключить Google Fonts в вашей теме и добавить их самостоятельно.
Переменные шрифты также начинают становиться популярными и поддерживаются всеми современными браузерами. Это потрясающе, потому что позволяет одному файлу шрифта просто преобразовываться на разных устройствах. У Google есть несколько переменных шрифтов в раннем доступе.
Рассмотрите возможность размещения шрифтов Google локально
В качестве альтернативы обслуживанию шрифтов с сервера Google вы также можете размещать шрифты локально. Это может улучшить производительность сайта. Хотя помните, что большинство шрифтов Google, вероятно, уже кэшируются в браузерах пользователей. Поэтому мы рекомендуем проводить собственные тесты производительности.
Если вы используете шрифт премиум-класса, отличный от шрифтов Google, например шрифт «Брэндон», то лучше разместить его локально.
Выберите шрифт, который обновляется
Шрифты — как плагины WordPress и темы — со временем получают обновления и улучшения. И хотя не так важно, как в отношении плагинов, все равно полезно выбрать шрифт, регулярно получающий обновления. Семья Noto от Google — это та, которая регулярно обновляется с 2014 года.
Любой шрифт в этом списке будет получать регулярные обновления и улучшения. И если вы решите выбрать что-то другое, убедитесь, что шрифт достаточно популярен — это никогда не будет плохой идеей.
Не забывайте о доступности
По данным Всемирной организации здравоохранения, по состоянию на 2017 год, 253 миллиона человек живут с нарушением зрения: 36 миллионов — слепые, а 217 миллионов имеют умеренно выраженные нарушения зрения.
Когда вы используете Google Fonts, вы можете контролировать через CSS цвет букв и размер. Поэтому не забудьте следовать Руководству по доступности веб-контента (WCAG) 2.0. Это обеспечит доступность вашего контента для всех.
Какой ваш любимый шрифт в Google Fonts?
Google Font используется миллионами веб-сайтов в Интернете каждый день. Если вы будете следовать советам по их использованию, таким как ограничение веса, локальное размещение (в некоторых случаях) и поработаете над доступностью, вы обеспечите лучший опыт для ваших посетителей.
Каковы ваши любимые шрифты и пары шрифтов из Google Fonts? Дайте нам знать в комментариях.

0 комментариев